معرفی جی کوئری Jquery + مزایا و معایب آن

جی کوئری چیست؟
جی کوئری Jquery یک کتابخانه سریع، کوچک و مملو از امکاناتِ جاوا اسکریپت است که شامل یک فایل منفرد .js می باشد. Jquery با ظهور و پیدایش خود، زندگی کاری برنامه نویسان را سهولت و سرعت زیادی بخشید. Jquery با فراهم آوردن امکانات داخلی گسترده و پیشرفته، کابران خود را در زمینه انجام وظایف مختلف و متنوعی در زمینه برنامه نویسی یاری می دهد.
آشنایی با برخی از امکانات بارز و مهم Jquery
در این قسمت برخی از مهم ترین امکانات و قابلیت های مهم Jquery را که سبب محبوبیت این کتابخانه جاوا اسکریپت شده است، معرفی می کنیم:
-
سلکشن DOM :
Jquery با فراهم آوردن سلکتورها یا انتخاب کننده ها، امکان بازیابی المنت های DOM را به وجود آورده است که مبتنی بر شاخص های مختلفی مانند اسم، آی دی، اسم کلاس CSS، اسم attribute، ارزش، nth child در کدهای سلسله مراتبی و مواردی از این دست هستند.
-
به کار بری DOM :
شما با استفاده از قابلیت های موجود در Jquery می توانید DOM های مختلفی را به کار گرفته و استفاده نمایید. برای مثال حذف و اضافه کردن المنت ها، اصلاح کردن محتوای html، کلاس CSS و …
-
افکت های مخصوص :
با استفاده از قابلیت های موجود در Jquery می توانید، افکت های مختلف و به خصوصی را بر روی المنت های DOM اعمال نمایید. مثلا نمایش یا عدم نمایش المنت ها، ایجاد حالت های Fade in یا Fade out، افکت نمایش اسلایدی، ایجاد انیمت های مختلف و …
-
رویدادها :
کتابخانه Jquery، قابلیت هایی دارد که معادل رویدادهای DOM هستند. قابلیت هایی مانند کلیک، دابل کلیک mouseenter، mouseleave، blur، keyup، keydown و مواردی از این دست. وجود این قابلیت ها مشکلات ناشی از Cross-Browser را به صورت اتوماتیک رفع می کند.
-
Ajax:
Jquery همچنین فضای مناسب و آسانی را برای استفاده از Ajax جهت خواندن اطلاعات از سرورها بدون نیاز به لود کردن کل صفحات پدید آورده است.
-
پشتیبانی Cross-Browser:
کتابخانه jquery به صورت اتوماتیک وار مشکلات cross-browser را رفع می کند. این امکان خود به تنهایی تا حدود زیادی از نگرانی های کاربر را کاهش می دهد. Jquery از IE 6.0 به بالا، FF 2.0 به بالا، Safari 3.0 به بالا، Chrome و Opera 9 به بالا پشتیبانی می کند.
مزایا و نکات مثبت در استفاده از Jquery
Jquery در کنار قابلیت ها و ویژگی های متنوع و کارآمد خود، دلایل دیگری نیز برای محبوبیت و مرسوم بودن در بین کاربران دارد، در این بخش برخی از این نقاط قوت Jquery را معرفی می کنیم.
-
یادگیری سریع و آسان:
یادگیری jquery برای کاربران موضوعی بسیار ساده و سریع است چرا که از کدهای استایل جاوا اسکریپت نیز پشتیبانی می کند.
-
کم بنویسید، زیاد انجام دهید :
این شعار معروف Jquery است. در واقع امکانات و قابلیت های Jquery به نحوی گسترده و کارآمد است که کاربران آن با کمترین نیاز به کدنویسی قادر به اجرای بیشترین عملکردها هستند.
-
مستندات API ایده آل :
Jquery توانسته است مستندات یا به اصطلاح رایج، Documentation API ایده آلی را به صورت آنلاین فراهم آورد.
-
پشتیبانی از Cross-Browser :
و همانطور که پیش تر اشار شد، یکی از بزرگترین نگرانی های کدنویسان و برنامه نویسان یعنی مشکلات ناشی از عدم همخوانی کد با مرورگر های خاص و اختلال در عملکرد آنها به وسیله Jquery به امری تبدیل شده است که برطرف شدن آن به صورت اتوماتیک وار صورت می گیرد. به این منظور نیازی به کدنویسی مجزا، صرف زمان برای بررسی و تحلیل مشکلات به وجو آمده و برطرف کردن اختلالات به صورت دستی نیست.
-
ساده نویسی :
کدهای html و Jquery به راحتی در فضای کتابخانه Jquery قابل تفکیک و جداسازی هستند.
آشنایی با ابزارهای توسعه Jquery
مانند زبان های دیگری برنامه نویسی، Jquery نیز برای نوشتن کدها و کتابخانه Jquery، به یک کد ادیتور نیاز دارد. شما از هر کدام از ادیتورهای جاوا اسکریپت برای نوشتن کدهای Jquery می توانید استفاده کنید:
- Note Pad
- Visual Studio
- Eclipse
- Aptana Studio
- Ultra Edit
توجه داشته باشید، ادیتورهایی که از IntelliSense در جاوا اسکریپت و Jquery پشتیبانی کنند، سرعت و دقت عملکرد کاربر و برنامه نویس را ارتقا می دهند.
کتابخانه Jquery
برای دانلود کتابخانه Jquery می توانید به سایت اصلی Jquery.com مراجعه نمایید.
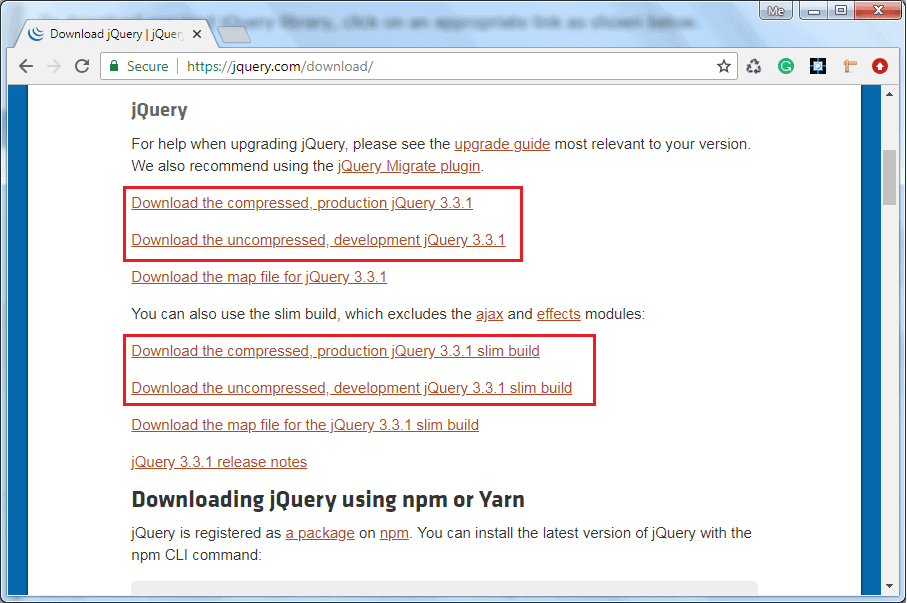
بر روی Download Jquery کلیک نمایید. به این ترتیب صفحه زیر برای شما نمایش داده خواهد شد.
به این ترتیب می توانید از آخرین و به روز ترین نسخه منتشر شده Jquery مطلع شده و نسبت به دانلود آن اقدام نمایید. همچنین می توانید تصمیم بگیرید که قصد دارید فایل Jquery را به صورت فشرده یا غیر فشرده دریافت کنید یا خیر
بهتر است یادآور شویم که فایل فشرده Jquery، فایلی است که مناسب استفاده برای محیط تولید است. در حالی که فایل غیر فشرده Jquery برای توسعه مناسب است.
پس از دانلود و دریافت فایل مورد نظر، به یاد داشته باشید که Jquery یک فایل جاوا اسکریپت است پس مانند تمام فایل های جاوا اسکریپت به راحتی می توانید این فایل را هم به همان شیوه های قبلی و رایج خود، در مسیر مورد نظرتان بارگذاری نمایید.
مثالی برای نمایش Jquery در یک صفحه html:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html> <head> <script src="~/Scripts/jquery-3.3.1.js"></script> </head> <body> </body> </html> |
وارد کردن کتابخانه Jquery از CDN
جالب است بدانید شما به راحتی می توانید فایل Jquery را از یک CDN عمومی (Content Delivery Network) وارد نمایید. این CDN ها می توانند مواردی مانند: Google، Microsoft و jsDelivr باشند.
مثالی برای نمایش Jquery در یک CDN:
|
1 |
<!DOCTYPE html> <html><head> <script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=" crossorigin="anonymous"> </script></head><body></body></html> |
البته توجه داشته باشید که مواقع بسیار زیاد و حساسی پیش می آید که ممکن است طی آن ها این CDN ها down شده و سرورهای آنها با اختلالاتی مواجه می شوند. در این صورت شما نیاز به یک مکانیزم پشتیبان گیری از سرور خودتان برای زمان هایی که سرور CDN دان شده بود دارید.
نمایش Fall back از سرور خودتان در زمانی که CDN دان شده است:
|
1 |
<!DOCTYPE html> <html><head> <script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=" crossorigin="anonymous"> </script> <script> // Fallback to loading jQuery from a local path if the CDN is unavailable (window.jQuery || document.write('<script src="~/scripts/jquery-3.3.1.min.js"></script>')); </script></head><body></body></html> |
همانطور که در مثال بالا می بینید اگر لود شدن کتابخانه Jquery با موفقیت انجام شود، global function جی کوئری را به پنجره آبجکت اضافه می کند.
در صورتی که window.jquery شناخته نشده بود، یا مقدار آن null نمایش داده می شد، به این معناست که کتابخانه Jquery به درستی لود نشده است. در این صورت شما مجبور هستید، این کتابخانه را از مسیر سرور لوکال خود دانلود نمایید.
معایب و محدودیت های Jquery
به عنوان دانستی های بیشتر درباره Jquery و همچنین آشنایی محدودیت های این کتابخانه به موارد زیر توجه نمایید:
- در نظر داشته باشید که Jquery یک کتابخانه است و نه یک فریم ورک (FrameWork).
- کتابخانه Jquery بیشتر برای اهداف رفتارنویسی و عملکردی مورد استفاده قرار می گیرد و نه برای یک تولید صفر تا صدی. در واقع این جاوا اسکپریت است که به عنوان یک زبان برنامه نویسی برای نوشتن یک نرم افزار یا اپلیکیشن از صفر تا صد مورد استفاده قرار می گیرد.










دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.