ایجکس Ajax چیست + مزایا و معایب آن

اگر در حوزه توسعه و طراحی وب مشغول هستید حتماًتا به حال نام ایجکس Ajax به گوشتان خورده است. امروز قصد داریم ایجکس و کاربردهای آن در جاوا اسکریپت را مورد تجزیه و تحلیل قرار دهیم پس تا انتهای این مقاله با ما همراه باشید.
ایجکس AJAX چیست؟
AJAX مخفف عبارت انگلیسی Asynchronous JavaScript and XML است که به مجموعه ای از تکنیک های توسعه وبسایت و اپلیکیشن های وب اطلاق می شود. طبق گفته کارشناسان، بهترین راه برای درک هرچه بهتر ایجکس، شناسایی اهداف آن در فرآیند توسعه وب می باشد.
وظیفه اصلی ایجکس بروز رسانی غیر همزمان (Asynchronous) محتوای وب می باشد. به عبارت دیگر به لطف تکنولوئژی AJAX در صورتی که تنها بخش کوچکی از صفحه وبسایت نیاز به تغییر داشته باشد، مرورگر مجبور نخواهد بود تمام آن صفحه را مجددا بارگذاری نماید.
یکی از نمونه های رایج برای بروز رسانی ناهمزمان، بخش Google Suggest در مرورگر گوگل کروم است. برای مثال زمانی که عبارت مورد نظر خود را در نوار جستجوی گوگل تایپ می کنید و این مرورگر به طور خودکار مجموعه ای از عبارات را به شما پیشنهاد می دهد، این کار در واقع توسط تکنولوژی ایجکس انجام می پذیرد. در این حالت بدون اینکه مجبور باشید کل آن صفحه وب را رفرش (Refresh) کنید، بخشی از محتوای آن (گزینه های پیشنهادی دیگر) به لطف ایجکس تغییر خواهد کرد.
ویژگی هایی نظیر Google Suggest یکی از بخش های پرکاربرد حوزه اینترنت گردی مدرن محسوب می شود بنابراین یادگیری و استفاده از تکنولوژی ایجکس نیز برای تمام توسعه دهندگان امری ضروری به شمار می رود. علاوه بر این، ایجکس برای بروز رسانی ویژگی های دیگری نظیر نوتیفیکیشن، Status، فرم های آنلاین، بخش کامنت ها و نظرسنجی صفحات وب نیز مورد استفاده قرار می گیرد. در ادامه نحوه بروز رسانی همزمان جاوا اسکریپت و XML را با توضیح خواهیم داد.
جاوا اسکریپت و XML
همانطور که در مطالب بالا مشاهده کردید، حرف J در عبارت AJAX به جاوا اسکریپت اشاره دارد. جاوااسکریپت یک زبان برنامه نویسی به شمار می رود که برای خودکارسازی فرآیندهای وبسایت مورد استفاده توسعه دهندگان قرار می گیرد. به عبارت دیگر توسعه دهندگان مجبور نیستند هرکدام از فرآیندهای موجود در صفحات وب را به صورت جداگانه برنامه نویسی کنند.
ایجکس در جاوااسکریپت برای توسعه، افزودن و مدیریت محتوای وبسایت های داینامیک مورد استفاده قرار می گیرد. در حقیقت برنامه نویس ابتدا ویژگی های استاتیک نظیر فونت، پاراگراف و Header را از طریق زبان های نشانه گذاری HTML و CSS ایجاد می کند، سپس برای ویژگی هایی نظیر گرافیک های انیمیشنی، نقشه های تعاملی و Jukebox که در زمان مشاهده بازدید کننده نیاز به بروز رسانی دارند از زبان جاوااسکریپت استفاده می کند.
هدف اصلی جاوا اسکریپت نیز در این است که بخش هایی از یک صفحه وب بدون نیاز به بارگذاری مجدد کل آن به روز رسانی شوند، بنابراین می توان گفت که زبان جاوااسکریپت یکی از اجزای اصلی برای بروز رسانی غیرهمزمان AJAX به شمار می رود.
حرف X نیز در عبارت AJAX به زبان نشانه گذاری XML اشاره دارد. زبان XML همانند زبان های CSS و HTML جزء زبان های نشانه گذاری به شمار می رود. زبان های نشانه گذاری یا همان Markup Languages در واقع زبان هایی هستند که برای تفسیر بخش هایی از Web Documents مورد استفاده توسعه دهندگان قرار می گیرند. هدف اصلی زبان های نشانه گذاری این است که به مرورگر اینترنتی در مورد چگونگی درک، پردازش و نمایش یک صفحه وب کمک کند.
در حالی که زبان های HTML و CSS بیشتر بر روی چگونگی نمایش محتوای وب نظیر پاراگراف ها، هدرها، فونت ها و رنگ ها تمرکز دارند، توسعه دهندگان برای انتقال داده های ذخیره شده در صفحه وب به مرورگر از زبان XML استفاده می کنند. سیستم های کامپیوتری شخصی اغلب با یکدیگر سازگاری ندارند و نمی توانند داده های قالب بندی شده توسط یک سیستم متفاوت را درک کرده و با آن ارتباط برقرار کنند. زبان XML این امکان را در اختیار توسعه دهندگان قرار می دهد تا با ذخیره کردن داده ها با فرمت Plain Text در بین تگ های XML این محدودیت را دور بزنند.
در حقیقت زبان XML راهی برای ذخیره، جابجایی و اشتراک گذاری داده ها را ارائه می دهد که به هیچ نرم افزار یا سخت افزار خاصی وابسته نیست. این موضوع در حوزه اینترنت بسیار مهم است زیرا داده های موجود در اینترنت باید در تمامی نرم افزارها و سیستم عامل های سخت افزاری در دسترس و قابل درک باشند.
فیدهای RSS که امکان دسترسی زنده (Real-time) به محتوای بلاگ ها و منابع خبری را در اختیار کاربران قرار می دهد نیز با کمک زبان XML توسعه می یابند. حال شاید این سوال به ذهنتان خطور کند که برای توسعه ایجکس، جاوااسکریپت چگونه با XML ترکیب خواهد شد که در ادامه به بررسی این موضوع نیز خواهیم پرداخت.
نحوه کار ایجکس
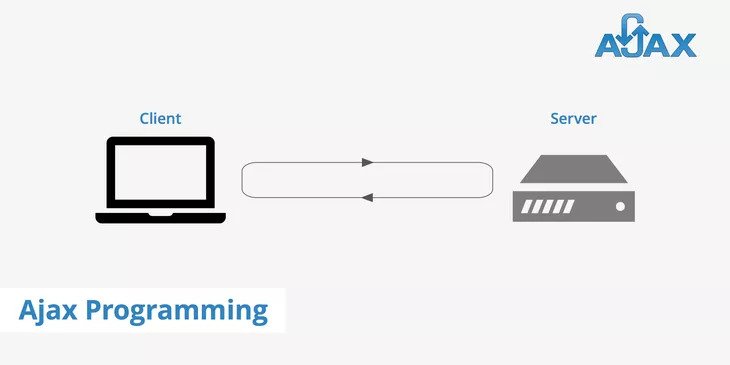
بنا بر گفته کارشناسان، بروز رسانی غیرهمزمان ایجکس زمانی اتفاق می افتد که جاوا اسکریپت و XML از طریق یک Object به نام XMLHttpRequest با یکدیگر ترکیب شوند. در حقیقت زمانی که کاربر از صفحه وبسایتی که برای استفاده از AJAX طراحی شده بازدید می کند و عملیاتی نظیر ریلودینگ، کلیک بر روی دکمه ها یا تکمیل فرم ها را انجام می دهد، جاوا اسکریپت یک Object به نام XMLHttpRequest ایجاد خواهد کرد. این Object موجب می شود که داده های وبسایت با فرمت XML در بین مرورگر اینترنتی و سرور وب (نرم افزار یا سخت افزاری که داده های وبسایت در آن ذخیره شده است) انتقال پیدا کنند.
به عبارت دیگر شی XMLHttpRequest یک درخواست (Request) برای داده های بروز رسانی شده به سرور وب ارسال می کند، سپس سرور آن ریکوئست را پردازش کرده و یک پاسخ (Response) به مرورگر ارسال می کند. جاوااسکریپت نیز برای پردازش این پاسخ و نمایش آن به عنوان یک محتوای بروز رسانی شده بر روی صفحه مرورگر وارد عمل می شود.
به طور کلی می توان گفت جاوا اسکریپت فرآیند بروزرسانی را خودکارسازی می کند. درخواست به روزرسانی محتوای وب نیز به منظور سازگاری با تمام سیستم عامل های موجود با فرمت XML قالب بندی می شود، سپس جاوااسکریپت دوباره به منظور بروزرسانی محتوای مربوطه برای بازدیدکنندگان وارد عمل خواهد شد.
کارشناسان همچنین خاطر نشان کرده اند که AJAX نسبت به داده های خارجی بی توجه است و فقط ریکوئست های مربوط به اطلاعات بروزرسانی شده و خود اطلاعات بروزرسانی شده را کنترل می کند. این موضوع در حقیقت هسته مرکزی ایجکس است و موجب می شود که وبسایت ها و اپلیکیشن ها از سرعت پاسخگویی بهتری برخوردار باشند.
مزایای ایجکس
- خواندن اطلاعات از سرور بلافاصله پس از بارگذاری شدن صفحه
- ارسال داده به سرور در پس زمینه سایت
- بروزرسانی یک صفحه بدون نیاز به بارگذاری مجدد آن
معایب ایجکس
- اجرا نشدن دستورات AJAX در صورتی که Javascript مرورگر توسط کاربر غیرفعال شده باشد.
- استفاده از درخواست xmlhttp که ممکن است توسط برخی از مرورگرها پشتیبانی نشود.
- زمان بر بودن دیباگینگ و تست برنامه های ایجکس










دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.