خصوصیت Alt در تصاویر چیست و چه تاثیری در سئو دارد؟

اگرچه اکثر دیجیتال مارکترها و صاحبان وبسایت نسبت به خصوصیت Alt بی توجه هستند ولی استفاده از متن جایگزین یا همان Alt text برای تصاویر موجود در وبسایت یکی از مهم ترین فاکتورهای بهینه سازی محتوای وب برای موتورهای جستجو به شمار می رود. در حقیقت نادیده گرفتن این مقوله ضررهای جبران ناپذیری را به یک کسب و کار وارد خواهد کرد و به سازمان های رقیب این امکان را می دهد تا عملکرد بهتری در صفحات جستجو داشته باشند.
شما برای جلب توجه مخاطبان، محتوای بسیار باکیفیت و کاربردی در وبسایت خود تولید می کنید و پس از بررسی های فراوان، کلمات کلیدی مناسب را به محتواهای متنی تزریق می کنید. در حقیقت شما همواره بهینه سازی های لازم برای محتوای متنی صفحات وبسایت را انجام می دهید ولی معمولاً از بهینه سازی تصاویر و عکس های موجود در وبسایت غافل هستید.
یکی از موضوعاتی که در اکثر اوقات نسبت به آن بی توجه هستید استفاده از تگ Alt است. برای همین در ادامه این مطلب تصمیم گرفتیم ویژگی Alt را با نگاهی عمیق تر مورد بررسی قرار داده و نقش کلیدی آن در سئوی وبسایت را نیز توضیح دهیم. علاوه بر این چند نکته بسیار کاربردی درباره نگارش متن Alt را به شما معرفی خواهیم کرد پس با ما تا انتهای مقاله همراه باشید.
تگ Alt تصاویر چیست؟
متن Alt یا همان Alternative Text با نام توضیحات Alt و خصوصیت Alt نیز شناخته می شود؛ البته برخی از کاربران اینترنت به اشتباه اصطلاح تگ Alt را نیز برای نام بردن آن به کار می برند. این متن در حقیقت یک خصوصیت HTML کوتاه 100 کاراکتری محسوب می شود که شما برای توصیف عکس های وبسایت از آن استفاده می کنید.
اگرچه متن Alt همیشه برای بازدیدکنندگان عادی وبسایت قابل مشاهده نیست ولی خزنده های موتورهای جستجو و ابزارهای صفحه خوان (Screen Readers) می توانند از طریق آن شکل ظاهری و عملکرد تصاویر یک وبسایت را درک کنند. در حقیقت این موضوع در بخش UX وبسایت معمولاً نادیده گرفته می شود؛ برای مثال بازدیدکنندگانی که دارای مشکلات بینایی هستند باید از طریق Alt Text اطلاعات مربوط به تصاویر را دریافت کنند و در غیر این صورت متوجه محتوای تصویری نخواهند شد.
بنابراین خصوصیت Alt باعث می شود که این نوع از کاربران دسترسی بهتری به محتوای وب داشته باشند. علاوه بر این خزنده های موتور جستجوگر نیز می توانند تصاویر وبسایت را به راحتی فهرست بندی (Index) کنند بنابراین شانس قرارگیری تصاویر وبسایت شما در صفحات اول موتورهای جستجوگر افزایش می یابد.
البته اگر عکسی به درستی بارگیری نشده باشد، متن Alt به جای آن نمایش داده خواهد شد. این موضوع باعث می شود که تصویر کاملی از محتوای صفحات وبسایت در اختیار کاربران قرار گرفته شود. متن Alt باید تا حد ممکن توصیفی باشد و فرمت مطلوب این است که از به کار بردن بیش از حد کلمات کلیدی در آن خودداری شود. در ادامه چند مثال خوب، معمولی و ضعیف از متن Alt را با یکدیگر مرور خواهیم کرد.
متن Alt معمولی : <img src=”football.png” alt=”فوتبال”>
این متن Alt به اندازه کافی جامع و توصیف کننده نیست، در حقیقت تصویر بالا در مورد ورزش فوتبال است اما سوژه های دیگری مثل لیونل مسی، بنزما، تیم بارسلونا و رئال مادرید نیز در آن وجود دارند.
متن Alt خوب : <img src=”football.png” alt=”بازی فوتبال بین بارسلونا و رئال مادرید”>
این متن Alt از مثال اول جامع تر است چرا که اطلاعات بیشتری از تصویر را در اختیار کاربران و موتورهای جستجوگر قرار می دهد.
متن Alt فوق العاده ضعیف : <img src=”football.png” alt=”فوتبال، بازی فوتبال، رئال مادرید، بارسلونا، مسی، بنزما”>
هرگز از Alt هایی مثل این استفاده نکنید چرا که بیش از حد از کلمات کلیدی در آن استفاده شده است.
اهمیت Alt تکست در سئو
قابلیت دسترسی یکی از مهم ترین مزایای متن Alt به شمار می رود. در حقیقت خصوصیت Alt به غیر از کاربرانی که مشکل بینایی دارند، به افرادی که در درک بصری تصاویر مشکل دارند نیز کمک خواهد کرد. اما نقش Alt Text در سئو چیست؟ آیا واقعاً در رتبه بندی صفحات وبسایت شما تاثیر دارد؟
اگرچه خزنده های موتورهای جستجو در بررسی محتوای متنی عملکرد بسیار عالی دارند اما در شناخت تصاویر و به طور کل عناصر بصری وبسایت مشکل دارند. بنابراین آنها برای درک هرچه بهتر این عناصر، ایندکس کردن و رتبه بندی آنها به راهنمایی صاحبان وبسایت نیاز دارند.
در حقیقت موتورهای جستجو بدون کمک خصوصیت Alt نمی توانند محتوای تصویری صفحات وبسایت شما را درک کنند برای همین متوجه نمی شوند که در چه زمانی باید تصاویر وبسایت را نمایش دهند. از آنجایی که تصاویر در برخی از موتورهای جستجو از جایگاه بسیار ویژه ای برخوردار هستند، بنابراین فرصت دیده شدن آنها از بین خواهد رفت.
بیش از نیمی (59%) از افراد شرکت کننده در یک پروژه تحقیقاتی نیز اطلاعات بصری را مهمتر از محتوای متنی قلمداد کرده اند. البته این میزان برای خرید آنلاین پوشاک یا مبلمان بیشتر است به گونه ای که در این دو شاخه حدود 85% شرکت کنندگان اهمیت تصاویر را بیشتر از متن می پندارند. علاوه بر این، حدود 36% شرکت کنندگان این پروژه تحقیقاتی اعلام کردند که قبلا جستجوی تصویری موتورهای جستجو را انجام داده اند.
این اعداد و ارقام اهمیت تصاویر را به شما نشان می دهد بنابراین اگر از متن Alt در تصاویر استفاده نکنید، آنگاه کمپانی های رقیب از شما پیشی گرفته و بازدید بیشتری را در موتورهای جستجوگر کسب خواهند کرد. حتی اگر در حال حاضر صفحات وبسایت شما رتبه بهتری در مقایسه با کمپانی های رقیب دارد ولی مخاطبان علاقه مند به محتوای تصویری در نهایت صفحات آنها را ترجیح خواهند داد. این موضوع باعث می شود که ترافیک وبسایت شما به صفحات کمپانی های رقیب سرازیر شود که در آخر منجر به رتبه بندی بهتر آنها خواهد شد.
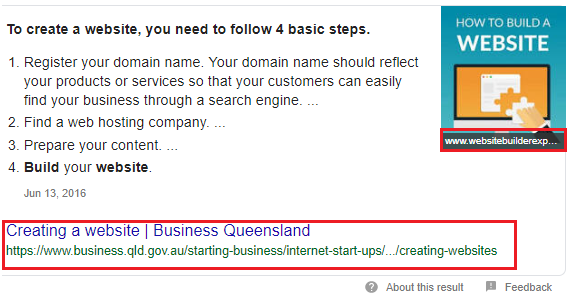
اگر می خواهید رتبه نخست صفحات جستجو را کسب کنید نباید از چنین فرصت های ارزشمندی غافل شوید. در حقیقت شما باید ترافیک تمام منابع مختلف نظیر جستجوی تصویری را نیز به سمت وبسایت خود جذب کنید. همین موضوع باعث می شود استفاده از تگ Alt برای بهینه سازی محتوای تصویری از اهمیت بالایی برخوردار باشد. برای مثال به تصویر زیر دقت کنید:
محتوای متنی درباره کلمه کلیدی ساخت وبسایت یا Creating website از وبسایت Business Queensland است در حالی که تصویر مربوطه از سایت دیگری نمایش داده شده است. در حقیقت این اتفاق زمانی رخ می دهد که شما از متن Alt برای بهینه سازی محتوای وبسایت استفاده نکرده باشید.
اگر می خواهید تصاویر وبسایت در صفحات جستجو نمایش داده شوند باید از کلمه کلیدی مربوطه در متن جایگزین (Alt Text) تصاویر استفاده کنید. بهترین حالت این است که خصوصیت Alt دارای کلمه کلیدی و توضیحاتی مرتبط با عکس باشد تا کار برای کاربران و موتورهای جستجو راحت شود.
حال که با اهمیت متن Alt آشنا شده اید بهتر است چند نکته درباره تقویت آن را نیز با یکدیگر مرور کنیم. در حقیقت برای نوشتن تکست Alt به نکات زیر توجه داشته باشید:
1- خاص باشید :
از آنجایی که متن Alt برای توصیف تصاویر به کار گرفته می شود، باید تا حد ممکن خاص و واضح باشد. هدف از این کار این است که کاربران بدون مشاهده تصاویر هم قادر به درک آنها باشند. برای مثال اگر بخواهید تصویر زیر را با متن جایگزین توصیف کنید از عبارتی مانند بازی کردن دو سگ در پارک استفاده خواهید کرد.
البته این متن Alt به هیچ وجه خاص نیست و محتوای عکس را به طور دقیق در اختیار کاربران قرار نمی دهد. در عوض می توانید متن را با افزودن نژاد سگ ها کامل کنید؛ برای مثال عبارتی نظیر بازی کردن سگ مالاموت و باکستر سفید در چمن های پارک را می توان به عنوان متنی مناسب برای تصویر بالا در نظر گرفت.
2- اصل مطلب را بیان کنید:
برای توصیف تصاویر نیازی به متن های طولانی ندارید. در حقیقت ابزارهای صفحه خوان (Screen Readers) تا 125 کاراکتر از متن جایگزین را می خوانند بنابراین باید متنی واضح و مختصر انتخاب کنید. اگر عناصر زیادی در پیش روی شما وجود دارند، سعی کنید برجسته ترین نکات را در متن جایگزین لحاظ کنید.
3- بهینه سازی کلیدواژه :
متن Alt امکان استفاده مجدد از کلمه کلیدی را در اختیار شما قرار می دهد به گونه ای که موتورهای جستجو از مرتبط بودن صفحات وبسایت شما با یک کوئری (Query) خاص مطلع خواهند شد. البته شما باید از استفاده بیش از حد کلمات کلیدی در متن Alt خودداری کنید. در حقیقت گوگل وبسایت شما را به دلیل متن جایگزین ضعیف جریمه نمی کند اما در صورت مشاهده بمباران کلمات کلیدی (Keyword Stuffing) قطعا شما را مجازات خواهد کرد.
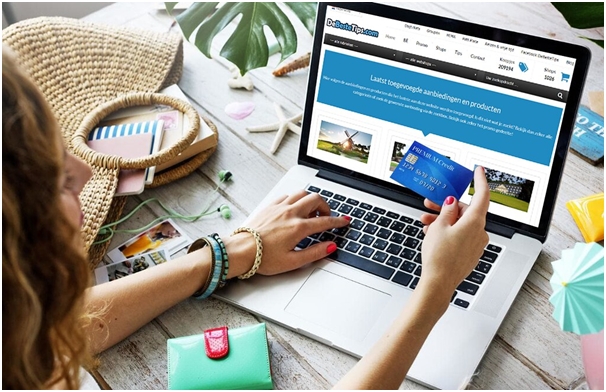
برای مثال فرض کنید که تصویر زیر در را مقاله ای با عنوان امنیت خرید آنلاین قرار داده و چند کلیدواژه هدف نیز برای مقاله انتخاب کرده اید :
کلیدواژه نخست مقاله عبارت امنیت خرید آنلاین است اما عبارات دیگری نظیر خرید آنلاین امن و نکات امنیتی خرید آنلاین نیز می توانند به عنوان کلیدواژه های بعدی در اولویت قرار بگیرند. در حقیقت کلیدواژه اصلی شاید برای متن Alt تصویر بالا مناسب نباشد اما شما می توانید از گزینه های دیگری نیز استفاده کنید. برای مثال عبارت یک خانم با استفاده از لپ تاپ و کارت اعتباری در حال خرید آنلاین ایمن است گزینه مطلوبی برای متن جایگزین تصویر محسوب می شود.
شما برای نوشتن متن Alt باید به نکات ذکر شده در این مقاله دقت کنید، البته قوانین دیگری نیز در این زمینه وجود دارند که نباید از آنها غافل شوید. شما در وهله اول باید برای تمام عناصر وبسایت نظیر دکمه های فرم ثبت نام یک متن جایگزین مناسب در نظر بگیرید، علاوه بر این از به کار بردن عباراتی مانند تصویر(Image of) یا عکس (Picture of) در متن Alt جدا خودداری کنید.












دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.