نرخ پرش چیست؟ + 17 تکنیک کاهش بانس ریت

نرخ پرش یا بانس ریت یکی از عوامل بسیار مهم و حیاتی در مبحث سئو است که صاحبان وب سایتها باید همیشه مقدار آن را زیر نظر داشته باشند و به دنبال راهکارهایی برای کاهش Bounce rate سایت خود باشند. نرخ پرش بالا به راحتی می تواند تمامی تلاش های شما برای بهبود سئو سایت را از بین ببرد. اگر برای اولین بار است که واژه بانس ریت را می شنوید باید بگوییم که نرخ پرش به بیان ساده یعنی از دست دادن کاربران در یک وب سایت.
بانس ریت اهمیت فوق العاده ای بر روی بهبود سئو سایت دارد و اگر صاحبان وب سایتها سعی کنند با روشهای مختلف نرخ پرش سایت خود را کاهش دهند میتوانند یک سایت بهینه از نظر سئو داشته باشند. در واقع کاهش بانس ریت میتواند باعث بهبود سئو وبسایت و در نتیجه گرفتن رتبه بهتر در گوگل شود. در ادامه ضمن معرفی نرخ پرش، به تأثیر آن در سئو میپردازیم.
نرخ پرش چیست؟
تصور کنید که شما صاحب فروشگاهی هستید که روزانه افراد مختلفی برای خرید به شما مراجعه میکنند. اگر افراد بعد از مراجعه به فروشگاه شما بعد از چند دقیقه مشاهده اجناس از فروشگاه شما، بدون آن که خریدی از شما انجام دهند خارج شوند، پس احتمالاً مشکل از فروشگاه و اجناس شماست!
در فضای وب سایتها نیز همین مورد نیز ممکن است پیش آید. ممکن است افرادی از طریق گوگل به یکی از صفحات وب سایت شما بیایند ولی بدون آنکه صفحه دیگری از وب سایت شما را ببینند از وب سایت شما بعد از مدت کوتاهی خارج شوند. به این اتفاق نرخ پرش یا بانس ریت (Bounce rate) میگویند. به عبارت دیگر بانس ریت به تعداد کاربرانی گفته میشود که به سایت شما مراجعه میکنند ولی فقط یک صفحه از وب سایت شما را مشاهده میکنند.
یک تعریف دیگر که نرخ پرش را به خوبی توضیح میدهد این است که «نرخ پرش تعداد افرادی را نشان میدهد که به یک وب سایت وارد میشوند ولی بدون هیچ تعامل و واکنشی آن وب سایت را ترک میکنند.» این تعریف در واقع بیانگر این است که اگر کاربری به وب سایت شما مراجعه کرد و بدون آن که بر روی عبارتی از وب سایت شما کلیک کند، از آن خارج شد یعنی شما محتوای جذابی برای کاربران آماده نکردهاید.
اگر نرخ پرش در یک وب سایت بالا باشد به این مفهوم است که مطالب آن سایت برای کاربران جذابیت نداشته است، چرا که اگر جذابیت داشت کاربران حتماً صفحات دیگر سایت را نیز میدیدند و یا مدت زمان بیشتری را بر روی آن صفحه می گذراندند. سایتهایی که محتوای جذاب تولید میکنند ممکن است ساعتها کاربران را مشغول به خود کنند و کاربران از یک صفحه به صفحه دیگر بروند و با سایت تعامل برقرار کنند. این گونه سایتها نرخ پرش بسیار پایینی دارند. پس اگر به دنبال کاهش نرخ پرش هستید باید روی جذابیت محتوای خود بیشتر کار کنید.
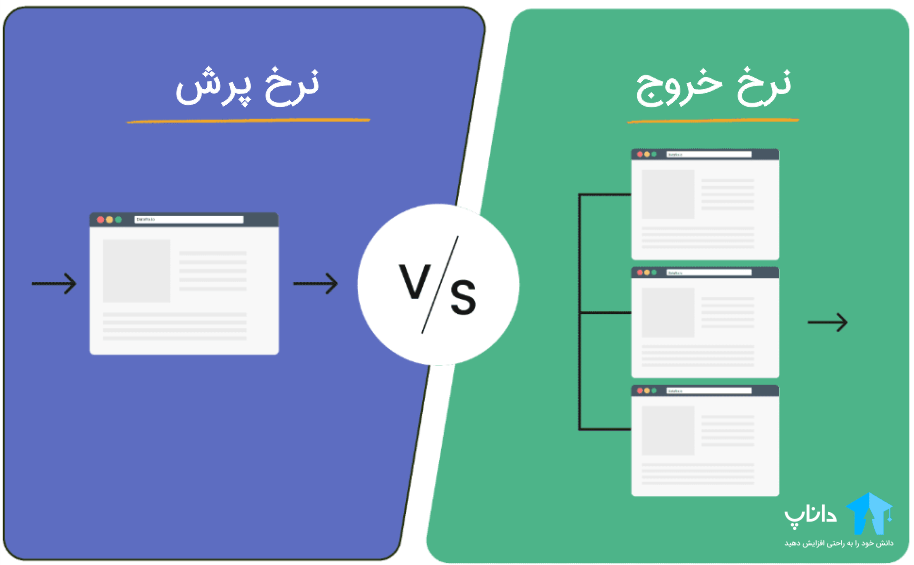
تفاوت نرخ پرش و نرخ خروج
نرخ خروج (Exit Rate) نیز در واقع برای صفحات وب سایت است و زمانی اتفاق میافتد که کاربر از یک صفحه به عنوان آخرین صفحه یک سایت بازدید کرده است و سپس از سایت خارج شده است. اما نرخ پرش در واقع کاربر فقط یک صفحه از وب سایت شما را دیده است. بنابراین افزایش نرخ پرش میتواند برای صاحبان وب سایت نگران کننده باشد ولی افزایش نرخ خروج یک صفحه نمیتواند آنچنان نگران کننده باشد.
فرض کنید که شما در وب سایت خود یک فرم ایجاد کردهاید که افراد برای عضویت در سایت شما باید آن را پر کنند. اگر این صفحه از سایت شما نرخ پرش بالایی داشته باشد به این معناست که کاربران فرم عضویت شما را دیدهاند و بدون آن که آن را پر کنند از صفحه شما خارج شدهاند. دلیل خارج شدن افراد از صفحه فرم عضویت سایت شما میتواند این باشد که کاربر احساس کرده است که با عضویت در این سایت چیزی نصیبش نمیشود و یا فرم عضویت آنقدر طولانی و زمان گیر است که کاربر قید پر کردن آن را زده است.
حال اگر صفحه فرم عضویت شما صفحه آخری باشد که کاربر از آن بازدید کرده است میتوان چنین برداشت کرد که کاربر به صفحه اول وب سایت شما مراجعه کرده است و حال که از خدمات سایت شما خوشش آمده اقدام به ورود به صفحه فرم عضویت کرده است. بنابراین نرخ خروج از این صفحه نمیتواند زیاد نگران کننده باشد.
نحوه محاسبه بانس ریت
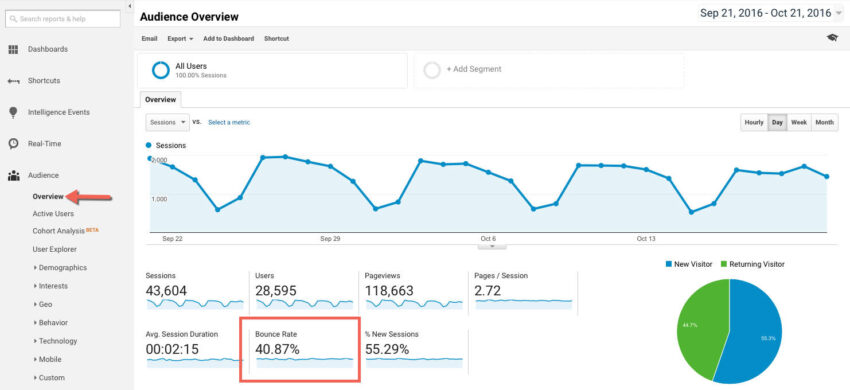
زمانی که کاربری به سایت شما مراجعه میکند و با دیدن فقط یک صفحه از آن به سرعت خارج میشود شما بانس ریت بالایی میگیرید. به عبارت دیگر کاربر یک صفحه را میبیند و فقط یک درخواست از سرور گوگل آنالیتیکس را فعال میکند. گوگل آنالیتیکس به خوبی تمام فعالیتهای کاربران را زیر نظر دارد. فعالیتهایی از جمله ورود به سایت و خروج از سایت به خوبی توسط گوگل آنالیتیکس اندازه گیری میشود.
گوگل آنالیتیکس به منظور محاسبه Bounce rate تمام فعالیتهایی که به معنای ورود کاربران و خروج از همان صفحه است را تقسیم بر تعداد کل بازدیدها میکند و نرخ پرش را محاسبه میکند. فرمول کلی محاسبه بانس ریت به صورت زیر میباشد:
100 * (کل سشنها/سشنهای تک هیت) = نرخ پرش
هیت (Hit) : یک تعامل خاص بین کاربر و وب سایت شما است که توسط Google Analytics ردیابی می شود.
اگر یک وب سایت نرخ پرش بالایی دارد و در بلند مدت نیز این نرخ بالا باشد موضوع کمی نگران کننده میشود. در واقع صاحبان وب سایت از بانس ریت بالا به خوبی میتوانند متوجه اشکالات سایت خود شوند. بالا بودن نرخ پرش میتواند سه مفهوم داشته باشد که در ادامه به آنها اشاره میکنیم.
- 1- کیفیت سایت بسیار پایین است، پس کاربر نمیتواند با سایت تعامل داشته باشد و سایت را ترک میکند.
- 2- هدف مخاطب در نظر گرفته نشده است و زمانی که کاربر میبیند سایت نیاز او را برطرف نمیکند، سایت را ترک میکند.
- 3- بازدید کننده اطلاعاتی را که به دنبالش بوده است را به دست آورده است و سپس سایت را ترک کرده است.
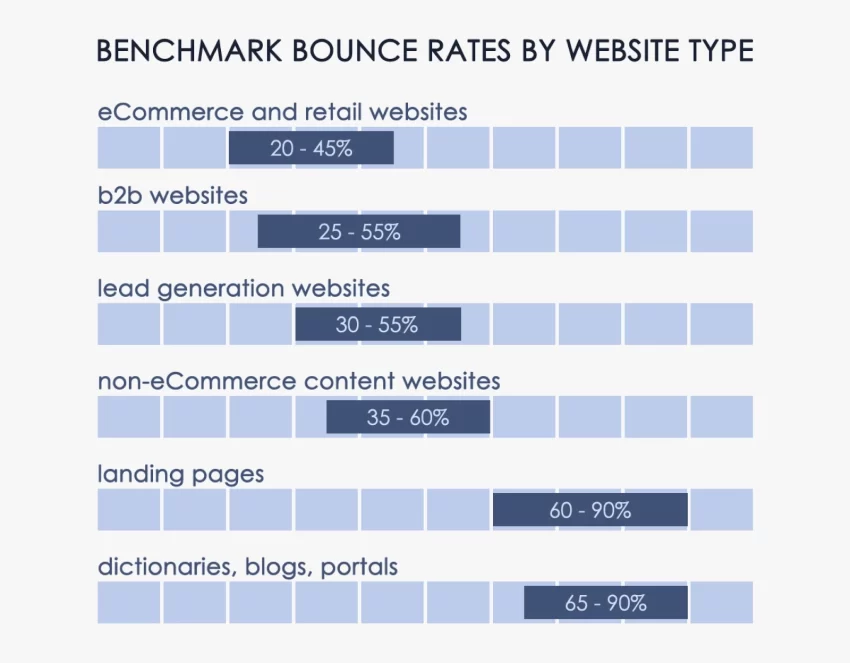
نرخ پرش یک وب سایت به حوزهای که آن سایت در آن فعالیت می کند نیز بستگی دارد. به طور مثال یک فروشگاه اینترنتی اگر بانس ریت زیر 40 درصد داشته باشد نرخ مناسبی به حساب میآید. دلیل آن نیز این است که کاربر برای مشاهده محصولات و خدمات احتمالاً بیشتر به صفحات بعدی سایت میرود. نرخ پرش مناسب برای سایتهای محتوایی نیز اگر زیر 60 درصد باشد میتوان گفت سایت درصد Bounce rate خوبی دارد. در تصویر زیر می توانید نرخ پرش وبسایت های مختلف را مشاهده نمایید:
17 تکنیک کاهش نرخ پرش
گوگل نرخ پرش وب سایتها را بررسی میکند و این معیار به طور مستقیم روی رتبهبندی سایتها اثر میگذارد. هر چقدر نرخ پرش یک وبسایت بالاتر باشد در رتبهبندی گوگل در رتبه پایینتری قرار میگیرد. بنابراین نرخ پرش پایین میتواند تأثیر مستقیمی بر سئو وب سایت بگذارد. در واقع شما با رعایت مواردی میتوانید همزمان هم سئوی وب سایت خود را بهینه کنید و هم بانس ریت سایت خود را کاهش دهید. پس اقداماتی که موجب کاهش نرخ پرش وب سایت میشود تأثیر مثبتی بر روی سئوی سایت و بهتر دیده شدن آن میگذارد. در ادامه به بررسی این موارد میپردازیم.
1- بهینه سازی سایت برای موبایل
فردی را تصور کنید که با موبایل خود به وب سایت شما سر میزند و بعد متوجه شود که این سایت برای برنامه موبایل طراحی نشده است و آیکن ها و مطالب در صفحه موبایل به خوبی نمایش داده نمیشود. به احتمال بسیار بالایی این فرد سایت شما را ترک میکند و به سایت دیگری میرود. بنابراین اگر شما بر روی ریسپانسیو بودن وب سایت خود کار نکرده باشید طبیعتاً نرخ پرش بالایی خواهید داشت و وب سایت شما به اصطلاح سئو نشده است. پس ریسپانسیو کردن وب سایت و سازگار کردن آن با انواع گوشی میتواند باعث کاهش Bounce rate و بهینه شدن سئوی وب سایت شما شود.
امروزه بیش از نیمی از بازدیدکنندگان وب سایتها از طریق موبایل به وب سایتها سر میزنند و بسیار مهم است که وب سایت به خوبی برای آنها به نمایش درآید. در واقع فردی که سایت خود را برای کاربران خود بهینه کرده است و کاربران به راحتی میتوانند با استفاده از موبایل از خدمات آن سایت استفاده کنند نرخ پرش پایینی خواهد داشت و در نتیجه به علت سئوی خوب و بازدید بیشتر میتواند رتبه خوبی از گوگل بگیرد.
ریسپانسیو کردن یک وب سایت به طوری که کاربرانی که با موبایل به آن سایت سر میزنند کاری تخصصی است و فرآیندی است که از طریق کد نویسی باید پیاده سازی شود. پس به منظور کاهش بانس ریت سایت خود سری به برنامه نویسان حرفهای بزنید و از آنها بخواهید تا سایت شما را در این زمینه بهینه سازی کنند.
2- بهبود سرعت سایت
حتماً شما هم تا به حال وارد وب سایتی شدهاید که سرعت لود شدن مطالب آن بسیار پایین بوده است و شما بلافاصله آن را ترک کردهاید. طبیعی است که کاربر در فضای رقابتی امروزه اینترنت منتظر لود شدن وب سایت شما نمیماند، حتی اگر لود شدن وب سایت شما از وب سایت رقیبان شما 10 ثانیه بیشتر زمان بر باشد. بنابراین وب سایتهایی که سرعت لود شدن پایین تری دارند نرخ پرش بیشتری دارند. اما نرخ پرشی که با استفاده از کاهش سرعت وب سایت، افزایش مییابد چه تأثیری بر سئو وب سایت میگذارد؟
نتیجه کاهش سرعت سایت کمتر دیده شدن وب سایت شما خواهد بود و گوگل بعد از مدتی متوجه میشود که کاربران با سایت شما تعامل ندارند و بعد از ورود به آن سریعاً از آن خارج میشوند. بنابراین سئوی سایت شما دچار اشکال میشود و در نتایج گوگل نیز رتبه خوبی نخواهید گرفت. گوگل تعداد بازدید کنندگان و نرخ پرش را اندازه گیری میکند و در رتبه بندیهای خود از آن به صورت غیر مستقیم استفاده میکند.
پس کاهش نرخ پرش اگر بر اثر افزایش سرعت وب سایت شما باشد میتواند بر سئوی وب سایت تأثیر بگذارد و وب سایت شما بهتر دیده شود. پس اگر وب سایت شما سرعت لود شدن پایینی دارد همین الان این مشکل را با متخصصین و برنامه نویسان در میان بگذارید و راهی برای افزایش آن پیدا کنید.
3- تولید محتوای با کیفیت
وب سایتی که محتوای با کیفیتی تولید کند قطعاً نرخ پرش کمتری خواهد داشت و در نتیجه سئو بهتری نیز دارد. بنابراین اگر به دنبال سئو بهینه وب سایت خود هستید میتوانید با تولید محتواهای با کیفیت نظر کاربران را جلب کنید و نرخ پرش سایت خود را کاهش دهید.
کاربری که به وب سایت شما بیاید و با محتوایی قدیمی روبرو شود که نیازهای او را برطرف نمیکند به احتمال زیاد بدون آنکه صفحات دیگر وب سایت شما را امتحان کند از سایت شما خارج میشود. بنابراین بانس ریت شما به مرور افزایش مییابد. بنابراین اگر به دنبال بهینه سازی سئو وب سایت خود هستید باید به دنبال تولید محتوای با کیفیت مثل محتوای همیشه سبز باشید.
باکیفیت بودن محتوا اگر همراه با جذابیت باشد نتیجه بسیار فوق العاده ای خواهد داشت. شما باید سعی کنید سلیقه مخاطب خود را پیدا کنید و کم کم مطالب وب سایت خود را به سمت سلیقه کاربران ببرید. یکی از روشهای آن بررسی سایتهای رقیب و روش دیگر مطالعه نظرات کاربران است که در کاهش Bounce rate کمک زیادی به شما خواهد کرد.
4- لینک سازی داخلی
استفاده از لینکهای داخلی در محتواها برای کاهش نرخ پرش میتواند بسیار مؤثر باشد. در واقع زمانی که شما از لینکهای داخلی در وب سایت خود استفاده میکنید به سئوی وب سایت خود نیز کمک کردهاید و چون نرخ پرش وب سایت خود را کاهش دادهاید، این کاهش نرخ پرش نیز به بهینه سازی سئو وب سایت شما کمک میکند.
اگر شما یک محتوای 1000 کلمهای در وب سایت خود استفاده کنید و در آن از هیچ لینک سازی داخلی استفاده نکنید کاربر نیز برای رفتن به صفحات دیگر ترغیب نمیشود. اما اگر در این محتوا چندین لینک سازی انجام دهید، کاربر ترغیب میشود تا بر روی لینکها کلیک کند و محتواهای دیگر سایت شما را نیز بخواند.
البته شرطی که در لینک سازی داخلی وجود دارد این است که از لینکهایی با عنوانهای جذاب استفاده کنید تا کاربر ترغیب شود تا از صفحات دیگر سایت بازدید کند و نرخ پرش سایت شما کاهش یابد و سئوی بهتری داشته باشید. اگر لینکهای شما جذابیت کافی را نداشته باشد حتی اگر تعداد زیادی هم داشته باشد از طرف کاربر انتخاب نمیشود و نرخ پرش وب سایت شما افزایش مییابد.
5- بهبود ظاهر سایت
اگر ظاهر وبسایت شما زیبا باشد تعامل کاربران با وب سایت شما بالا میرود و احتمال انتخاب صفحات دیگر از طرف آنها بالا میرود. بنابراین سعی کنید تا یک ظاهر کاربر پسند و زیبا ارائه دهید تا نرخ پرش کمتری داشته باشید و سئوی وب سایت شما بهینه شود. شما با ارائه یک ظاهر زیبا باعث میشوید تا علاوه بر کاهش نرخ پرش، کاربر باز هم به سایت شما سر بزند و این باعث بهبود سئو و گرفتن رتبه خوب از گوگل میشود.
بنابراین کیفیت مقالات خوب اگر در ظاهری نامناسب به کاربر ارائه شود نمیتواند نرخ پرش سایت را کاهش دهد. ظاهر وب سایت عامل بسیار مهمی است که کاربر را ترغیب میکند تا شروع به خواندن مقالات کند و سپس به صفحههای دیگر وب سایت برود. پس اگر وب سایت شما ظاهر خوبی نداشته باشد احتمالاً کاربر بدون خواندن مقالات سایت شما را ترک میکند و این اصلاً جالب نخواهد بود. در واقع تمام زحماتی که شما برای کیفیت و جذاب بودن مقالات کشیدهاید با یک ظاهر نامناسب در وب سایت شما هدر میرود. پس در ظاهر وب سایت خود از طرحها، عکسها و آیکونهای جذاب استفاده کنید تا با نرخ پرش کمتر سئو بهینه تری داشته باشید.
6- پرهیز از تبلیغات بی رویه
تبلیغات بی رویه در یک سایت ممکن است موجب آزرده خاطر شدن کاربران شود و این آزرده خاطر شدن احتمال افزایش نرخ پرش را افزایش میدهد. در واقع تبلیغات زیاد زحمات شما در بهینه سازی سئو وب سایتتان بر باد میدهد. کاربری که به وب سایت شما مراجعه میکند برای رفع نیازهای خود سایت شما را باز کرده است. حال اگر با تعداد زیادی از تبلیغات مواجه شود احتمالاً اذیت خواهد شد و سریعاً سایت شما را ترک میکند.
بنابراین سعی کنید در صفحات وب سایت خود از تبلیغات به صورت متعادل استفاده کنید و رضایت کاربر را در درجه اول اولویت خود قرار دهید. درست است که تبلیغات زیاد میتواند برای سایت شما کسب درآمد کند ولی این کسب درآمد قیمتی دارد و قیمت آن نیز کاهش بازدید کنندگان سایت و افزایش نرخ پرش خواهد بود.
تبلیغاتی که قسمت بزرگی از صفحه را میگیرد طبیعتاً برای کاربران جالب نخواهد بود. پس اگر برای کسب درآمد مجبور به تبلیغات هستید طوری باید این کار را انجام دهید که تبلیغات مزاحم کاربر نشود و کاربر بتواند به راحتی از مطالب سایت شما استفاده کند. در این زمانها بهترین کار این است که خود را به جای کاربر بگذارید و ببینید که تبلیغات تا چه اندازه میتواند شما را خسته کند تا حدی که مجبور به ترک وب سایت مورد نظر شوید.
7- کنترل صدا بر روی سایت
بیشتر کاربران اگر چیزی بشنوند که خوششان نیاید بلافاصله وبسایت شما را ترک می کنند. هر چیزی که صدا می دهد، از قطعات صوتی تا ویدیوهایی که خود به خود پخش می شود را از صفحه حذف کنید. چه موسیقی باشد چه کلام. اگر صفحه فرود نیاز به صدا و موسیقی دارد یا در ویدیو صدا پخش می شود، حتما بررسی کنید که امکان کنترل حجم صدا و قطع کردن آن وجود داشته باشد.
8- نوشتن عناوین جذاب
عنوان ها و سرتیترها علاوه بر مرتبط بودن باید جذاب هم باشد تا مخاطب را به خواندن و در نهایت انجام عملی ترغیب کند. یک عنوان روشن که باعث جلب توجه و البته در بخش مناسبی از صفحه درج شده باشد می تواند تعامل بیشتری را رقم بزند!
9- بررسی سازگاری سایت با مرورگرهای مختلف
کاربران شما ممکن است با دستگاه ها و سیستم عامل های مختلف و از طریق مرورگرهای متفاوت به سایت شما وارد شوند. برخی از المان های سایت ممکن است در هر مرورگر به صورت متفاوتی نمایش داده شده و یا حتی جا به جا شود. برای مثال نمایش یک سایت حتی در ورژن های قدیمی و جدید یک مرورگر مثل گوگل کروم می تواند متفاوت باشد. بنابراین وضعیت ورودی کاربران از طریق مرورگرها و سیستم عامل های مختلف را بررسی کنید تا نسبت به آن سایت خود را با مرورگرهای کاربران سازگار کنید.
10- عدم استفاده از پاپ آپ Popup
استفاده کردن از پنجره های پاپ آپ باعث از بین رفتن اعتماد و از دست دادن مشتری در بلند مدت می شود. شاید پاپ آپ یک بهبود جزیی در جذب و فروش شما ایجاد کند اما تاثیرات منفی آن می تواند بزرگتر باشد. جدای از افزایش نرخ پرش، گوگل رسما اعلام کرده با سایت هایی که از پاپ آپ استفاده می کنند برخورد می کند. بنابراین سئو سایت شما از 2 جهت تضعیف می شود. یکی به دلیل افزایش نرخ پرش سایت و دیگری برخورد خود گوگل!
11- استفاده از تصاویر جذاب
تصاویر بخش بسیار مهمی از یک محتوا و یک وبسایت هستند. اگر از تصاویر بی کیفیت و غیرجذاب استفاده می کنید، انتظار نداشته باشید که کاربر به محتوای شما علاقمند شود و در سایت باقی بماند. بنابراین سعی کنید از تصاویر مرتبط با هر بخش متن و تصاویر جذاب و باکیفیت استفاده کنید تا کاربر به ادامه مطالعه متن ترغیب شود.
12- استفاده از باکس جستجو
اکثر کاربران وقتی چیزی را که می خواهند نمی توانند پیدا کنند، آن را جستجو می کنند. داشتن یک باکس جستجو مناسب و در دسترس برای کاربر در کاهش بانس ریت می تواند بسیار مفید باشد. بنابراین یک باکس جستجو با رابط کاربری مناسب ایجاد کنید تا کاربران بتوانند به سادگی از آن استفاده کنند.
13- بازکردن لینک های خارجی در یک صفحه جدید
یکی از آزاردهنده ترین اتفاقات در زمان گشت و گذار داخل وبسایت ها این است که وقتی بر روی یک لینک داخل یک صفحه کلیک می کنید مستقیما به آن منتقل شوید. بهتر است لینک های داخل محتوای خود را صفحه جدید باز کنید که اختلالی در مطالعه و بررسی کاربر در صفحه قبلی ایجاد نشود. این کار در سایت های وردپرسی با زدن یک تیک در تنظیمات آن لینک قابل انجام می باشد.
14- شناسایی و حذف لینک های شکسته
لینک های شکسته و غیرفعال باعث ایجاد تجربه کاربری ضعیف می شوند و این به معنای افزایش نرخ پرش خواهد بود. با استفاده از ابزارهایی مانند Screaming Frog تمام لینک های شکسته را در سایت خود شناسایی و شروع به رفع آنها کنید.
15- بهینه سازی صفحه 404
حتی گوگل هم پیشنهاد می کند که صفحه 404 سایت خود را مفید و بهینه طراحی کنید. این به معنای این است که اگر حتی کاربران به این صفحه رسیدند، با ارائه محتوا و لینک های مفید آنها را به بهترین صفحات سایت خود هدایت کنید.
نکاتی برای طراحی صفحه 404 استاندارد
- صفحه 404 را با طراحی گرافیک خلاقانه و جذاب طراحی کنید، اما نه به حدی که کاربر تصور کند وارد سایت دیگری شده است.
- لینک های معرفی به مقالات جذاب سایت را قرار دهید و حتما توجه کنید دسترسی به صفحه اصلی نیز وجود داشته باشد.
- یک فرم مناسب جهت ارسال گزارش، می تواند اعتماد و ارزش را به کاربران هدیه دهد.
- فرم جستجو از اصلی ترین اجزای صفحه 404 است.
16- ساده سازی ناوبری سایت
دسترسی سریع و ساده به منو و دسته بندی ها در سایت های محتوایی بسیار مهم است. بر طبق تجربه کاربری بهتر است منوها همواره قابل نمایش و تا سه سطح طراحی شده باشند. همچنین سعی نکنید گرافیک بیش از حد نوآورانه و شگفت انگیزی را اعمال کنید ! فقط کافی است به کاوش کاربران در سایت کمک کند.
17- نوشتن پاراگراف های کوتاه
بازدیدکنندگان در بخش اول نگاهی سریع و اسکن شده به صفحه شما دارند. اگر می خواهید ویژگی و مزایای خاصی حتما دیده شوند آنها را به صورت پاراگراف های کوتاه و لیست بندی شده نمایش دهید.
جمع بندی
به طور کلی نرخ پرش می تواند رتبه سایت شما را در موتورهای جستجو کاهش دهد. بنابراین بسیار مهم است که با توجه به نکات گفته شده در بالا تا جای ممکن بانس ریت را بر روی سایت خود کاهش دهید. با انجام این موارد و کاهش نرخ پرش می توانید شاهد بهبود رتبه خود در نتایج باشید.





















دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.