Favicon چیست؟ + نحوه ساخت فاوآیکون + 3 تاثیر آن بر سئو

احتمالا شما هم هنگام وب گردی به لوگوی کوچک بالای تب مرورگر توجه کرده باشید. فاوآیکون (Favicon) یک آیکون کوچک 16 در 16 پیکسل است که نقش برندینگ را برای وب سایت شما بازی می کند. زمانی که کاربر تب های زیادی در مرورگر خود بازکرده باشد، شناسایی یک وب سایت از روی اسمش کار سختی به نظر می رسد. هدف فاوآیکون این است که کاربر به راحتی وب سایت شما را از میان تب های باز پیدا کند. برای مثال، فرض کنید یک کاربر 20 تب را در مرورگر خود بازکرده باشد، آنگاه با استفاده از فاوآیکون که معمولاً لوگوی برند شما است به راحتی قادر به شناسایی صفحه شما خواهد بود.
امروز در داناپ می خواهیم نحوه ساخت Favicon را به شمات آموزش دهیم، پس اگر می خواهید ظاهر وب سایت شما زیباتر شده و کاربران راحت تر صفحات شما را پیدا کنند، حتما تا انتهای این مطلب با ما همراه باشید.
فایوآیکون چیست و چرا باید از آن استفاده کرد؟
فاوآیکون یک تصویر بسیار کوچک است که در بالای تب مرورگر به کاربران نمایش داده می شود. Favicon به خاطر سایز کوچکی که دارد بهترین تاثیرگذاری را در ذهن مخاطب دارد. فاوآیکون نباید با لوگو اشتباه گرفته شود اما در بیشتر اوقات مشابه لوگوی یک برند طراحی می شود و به خاطر ماهیت تصویری که دارد بهتر از متن در ذهن کاربر باقی می ماند.
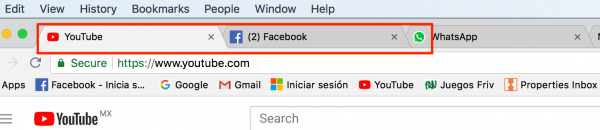
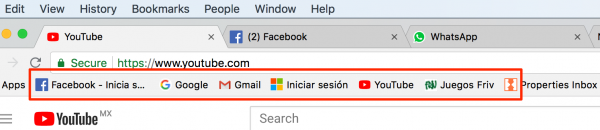
فاوآیکون در کنار هرچیزی که بیانگر وب سایت شما باشد نمایش داده می شود. فاوآیکون در صفحات بوک مارک، تبها، نوار ابزار (Toolbar) و نوار جستجو (Search Bar) قرار می گیرد. ساخت فاوآیکون قدمی کوچک اما بسیار مهم در رشد یک کسب و کار به شمار می رود. این مولفه اعتبار وب سایت شما را افزایش داده و برندینگ کسب و کارتان را بهبود می بخشد؛ در حقیقت استفاده از فاوآیکون به طرز نامحسوسی اعتماد مشتریان شما را افزایش می دهد.
فاوآیکون یک نشان تصویری فوری برای وب سایت است که شناسایی صفحات مربوط به کسب و کار شما را آسان تر کرده و تجربه کاربری مخاطبان وب سایت شما را نیز بهبود می بخشد. فاوایکون ارتبط مستقیمی با بهینه سازی صفحات برای موتورهای جستجو یا همان SEO ندارد. البته، ساخت و استفاده از فاوآیکون به صورت غیر مستقیم در بهبود رتبه صفحات وب سایت در گوگل تاثیر گذار است. در ادامه چند مورد از تاثیرات Favicon در بهبود سئو را با یکدیگر مورد بررسی قرار خواهیم داد.
Favicon بر روی سئو چه تاثیری دارد؟
1- وب سایت های کاربرپسند ترافیک بیشتری جذب می کنند.
داشتن یک وبسایت کاربر پسند به صورت غیرمستقیم رتبه صفحات وبسایت شما را بهبود می بخشد. استفاده از فاوآیکون در تب مرورگر، بوک مارکها و تاریخچه مرورگر به کاربران این امکان را می دهد تا به صورت فوری و بدون اتلاف وقت صفحات مربوط به وب سایت شما را شناسایی کرده و بدون مشکل به صفحات آن دسترسی داشته باشند. به طور کلی می توان گفت که استفاده از Favicon تعامل مخاطبان با وب سایت شما را افزایش می دهد. علاوه بر این، فاوآیکون زمان تعامل کاربران با صفحات وب سایت شما را نیز به طرز چشمگیری بهبود می بخشد. در واقع، فاوآیکون چشمان کاربران بیشتری را به وب سایت شما جذب کرده و زمان باقی ماندن آنها در صفحات وب سایت را نیز افزایش می دهد بنابراین، بهترین گزینه برای بهینه سازی سئو و بهبود رتبه سایت به شمار می رود.
2- برندینگ تقویت شده و وب سایت بهتر دیده می شود
فاوآیکون یک نمای تصویری از کسب و کار شما است. در واقع، کاربران برند شما را از طریق فاوآیکونی که استفاده کرده اید شناسایی کرده و آن را معادل برندینگ شما در نظر خواهند گرفت. به طور کلی، سئو به برندینگ، بازاریابی و بهتر دیده شدن وب سایت است. در واقع، هر چه ترافیک وب سایت شما بیشتر باشد، کاربران بیشتری بر روی صفحات آن کلیک کرده و نام برند شما نیز در ذهن آنها خواهد ماند.
3- تعداد صفحات بوک مارک شده وب سایت را افزایش می دهد
سایت هایی که فاوآیکون دارند بیشتر توسط کاربران بوک مارک می شوند. گوگل نیز این موضوع را دوست دارد و امتیاز مثبتی برای وب سایت هایی که توسط کاربران ذخیره می شوند قائل می شود. در واقع، اگر شما از فاوآیکون استفاده نکنید، شانس بوک مارک شدن صفحات خود را کاهش خواهید داد. به عبارت دیگر، بوک مارک شدن و سپس دیده شدن صفحات شما بین انبوهی از وب سایت های دیگر به خاطر فاوآیکون است که در نهایت باعث بهبود سئو و ترافیک وب سات شما خواهد شد.
نکات مهم در ساخت یک فاوآیکون با کیفیت
برای طراحی یک Favicon با کیفیت در صفحات وب سایت باید فاکتورهای زیادی را در نظر بگیریم. همان طور که گفتیم، اگرچه فاوآیکون بسیار کوچک است اما تاثیر بسیار بزرگی بر روی وب سایت خواهد گذاشت. در اصل هنگام طراحی فاوآیکون باید بهترین تلاش خود را به کار بگیریم چون کاربران برند ما را با این مولفه خواهند شناخت. به طور کلی، در هنگام ساخت فاوآیکون باید به نکات زیر توجه کنید:
- استفاده هوشمندانه از فضا؛ لوگوی کوچک شده برند شما همیشه نمی تواند نقش فاوآیکون را برای شما بازی کند. بنابراین، شما باید ابعاد فاوآیکون را به دقت رعایت کنید. بیشتر مرورگرها از ابعاد 64 پیکسل پشتیبانی می کنند بنابراین بهتر است در بیشتر مواقع از این ابعاد استفاده کنید.
- سادگی؛ اگرچه فاوآیکون نمای تصویری برند شما به شمار می رود اما باید نهایت سادگی را در طراحی آن به کار بگیرید. از نظر اکثر کارشناسان، بهترین فاوآیکون، ساده ترین فاوآیکون است. منظور از ساده این است که اندازه، شکل و رنگ هایی که در آن استفاده می شود باید آنقدر ساده باشند که در یک چشم به هم زدن، توجه کاربران را به خود جلب کنند. فراموش نکنید که در طراحی Favicon هرگز از جزییات بیش از حد استفاده نکنید.
- هویت برند؛ فاوآیکون باید به صورت خلاصه حوزه فعالیت شما را به مخاطبان نمایش دهد. طراحی این نوع فاوآیکون خیلی سخت به نظر می رسد اما فاوآیکون برندهایی نظیر یوتیوب و واتس اپ را نگاه کنید که چطور هویت برند را در همان نگاه اول نمایش می دهند.
- مخفف نام برند؛ طراحی فاوآیکونی که در نگاه اول حوزه کاری یک برند را نمایش دهد در برخی اوقات دشوار است. بهترین راه حل برای حل این مشکل استفاده از حرف اول یا مخفف نام یک برند است. فاوآیکون فیسبوک، ویکی پدیا و شبکه خبری بی بی سی بهترین مثال از این نوع طراحی است.











دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.