PWA چیست؟ + مزایا و معایب وب اپلیکیشن پیش رونده

وب اپلیکیشن های پیش رونده یا Progressive Web Apps که به آن به طور مختصر PWA نیز گفته می شود، نسل جدیدی از اپلیکیشن های موبایلی هستند که بر بستر وب ارائه می شوند و شباهت بسیار زیادی به اپلیکیشن های بومی (native) دارند.
معمولا برنامه نویسان برای راه اندازی وب سایتها از روشهای مختلفی استفاده میکنند که هر یک قابلیتها و اهداف خاصی دارند. سه روش طراحی سایت بومی، طراحی اپلیکیشن بومی، وب اپلیکیشن پیش رونده یا PWA از عمدهترین روشهای راه اندازی وبسایت هستند.
وب اپلیکیشن پیش رونده یا Progressive Web Apps برنامههای کاربردی وب هستند و به گونهای طراحی شدهاند که دارای تواناییهای بسیار، قابل اعتماد و قابل نصب شدن هستند. این سه عامل باعث شده وب اپلیکیشن کاربرد فراوان داشته باشد. در ادامه مروری بر وب اپلیکیشن یا PWA خواهیم داشت و به ویژگیهای خاص آن و تفاوتش با روشهای دیگر راه اندازی وب خواهیم پرداخت.
وب اپلیکیشن چیست؟
وب اپلیکیشن (که با نام وب اپلیکیشن پیش رونده نیز شناخته میشود) در واقع نوعی روش نوین طراحی وب سرویس است که در آن همان صفحات معمولی وب در قالب اپلیکیشن بومی به نمایش در میآیند. به بیان بهتر میتوان گفت که وب اپلیکیشن پیش رونده قابلیتها و انعطافپذیریهای وب را با اپلیکیشن بومی ترکیب کرده است.
وب اپلیکیشن مجموعهای از تکنیکهای توسعه برنامه های کاربردی وب تلفن همراه است که مستلزم ساخت برنامه هایی است که شبیه برنامههای بومی هستند. وب اپلیکیشن با استفاده از HTML و CSS و JS، عملکردی غنی و تجربه کاربری روان ارائه میدهد. پس از نصب، کاربر روی نماد وب اپلیکیشن در صفحه اصلی دستگاه کلیک میکند و مستقیماً به وبسایت میرود.
این رویکرد در سال 2015 توسط گوگل معرفی شد و از آن زمان به دلیل توسعه نسبتا ساده و تعامل موثر کاربر، به موضوعی داغ در میان مهندسان کامپیوتر تبدیل شده است.
PWA چیست؟
خلق وب اپلیکیشن های پیش رونده PWA نتیجه پیشرفت آخرین استانداردهای جهانی در زمینه وبگردی با موبایل هستند که در حقیقت برای تجربه هر چه بهتر و سریعتر کاربر از اپلیکیشن های مدرن طراحی شده اند. به علاوه چون این نوع از اپلیکیشن ها مبتنی بر وب (Web-based) می باشند به شما اجازه استفاده از تمامی امکانات خوب وب مثل دسترسی سریع و آسان و بروز رسانی و اشتراک گذاری فوری را می دهند.
برخلاف اپلیکیشن های سنتی موبایل، این نوع از اپلیکیشن ها شباهت بسیاری به اپلیکیشن های بومی دارند (در مواقعی حتی قادر به تشخیص بین این دو نخواهید بود). به علاوه حاوی انبار ذخیره سازی آفلاین و قابلیت دسترسی سریع به ویژگی های اپلیکیشن های بومی همانند اعلام نوتیفیکشن (Push Notification)، دسترسی به موقعیت مکانی (location Access) و دسترسی به دوربین در قالب سایت را دارا می باشند.
در حقیقت با ادغام اپلیکیشن های بومی با ویژگی هایی مثل سرعت، پویایی و پایداری بیشتر به یک معجزه در دنیای App ها خواهیم رسید که نام آن وب اپلیکیشن های پیش رونده یا همان Progressive Web Applications ها گفته می شود.
برخلاف اپلیکیشن های سنتی برای نصب وب اپلیکیشن های پیش رونده نیازی نیست که به اپ استورهای مختلف مختلف مثل بازار یا Google play و Apple store مراجعه کنید، بلکه خود وبسایت پس از کسب اجازه از شما اقدام به ایجاد آیکون یا همان Shortcut در موبایل شما می کند تا در کمترین زمان ممکن با فشردن انگشتان دست بر روی آن به صفحه اصلی سایت و محیط اپلیکیشنی آن هدایت شوید.
برخلاف اپلیکیشن های بومی ، PWA ها از حجم کمتری برخوردار هستند بنابراین حافظه کمتری از موبایل شما را به خود اختصاص داده، سریع تر لود می شوند و در شبکه های اینترنتی کم سرعت نیز به خوبی قابلیت اجرایی دارند. در ادامه برای نشان دادن اهمیت PWA سری به آمار و ارقام خواهیم زد.
آمار و ارقام استفاده از PWA در فضای وب
بر اساس آمار، سایت هایی که سریع و کاربر پسند (User-friendly) می باشند نه تنها باعث رضایت بیشتر کاربران خود می شوند بلکه سود حاصل از درآمد آنها نیز بیشتر می شود و در اینجا کلاس کاری شما به خاطر استفاده از PWA از رقبایتان فاصله می گیرد !
برای اینکه به صورت عینی به شما اثبات کنیم که استفاده از PWA چقدر در کسب درآمد وبسایت ها تاثیر دارد دو سایت معروف Pinterest و Twitter را با هم بررسی خواهیم کرد :
Pinterest: سر و کار کاربران بعد از تجربه کاربری حاصل از استفاده وب اپلیکیشن پیش رونده سایت چیزی حدود 60% افزایش داشته و به طبع آن درآمد حاصل از تبلیغات حدود 44% درصد بیشتر شده است. علاوه بر این درصد استفاده از اپلیکیشن بومی این وبسایت نیز چیزی حدود 3% افزایش پیدا کرده است.
Twitter: وب اپلیکیشن پیش رونده این سایت دقیقا عملکرد مشابهی مانند اپلیکیشن بومی آن داشته است با این تفاوت که حدود 3% فضای کمتری از حافظه موبایل را به خود اختصاص می دهد. با ترکیب تمامی این امکانات از جمله سرعت و عملکرد بهتر و کاهش حجم این سایت با افزایش 75% توییت های ارسالی مواجه شده است !
در ادامه می توانید لیست 20 سایت بزرگ دیگر که از PWA استفاده می کنند را مشاهده کنید :
- AliExpress.com
- Alibaba.com
- Jumia.com.ng
- 5miles.com
- Flipkart.com
- Wego.com
- Olacabs.com
- Airberlin.com
- Forbes.com
- Babe.news
- Weather.com
- Bookmyshow.com
- Voot.com
- Tinder.com
- Ele.me
- Starbucks.com
- Housing.com
- PureFormulas.com
- Lancome.com
- Pint.com
مراحل ساخت یک وب اپلیکیشن پیش رونده
در ابتدا باید به این نکته توجه داشته باشید که مسئله اصلی انتخاب بین اپلیکیشن های بومی و پیش رونده نیست چرا که وجود هر دو آنها باعث می شود استفاده از وبسایت شما لذت بخش تر باشد. PWA ها کاربران جدید را جذب می کنند در حالی که وجود App های بومی باعث پایداری هر چه بیشتر وبسایت شما خواهد شد. به علاوه طرح و توسعه این نوع از اپلیکیشن ها از طریق نرم افزار هایی مانند Google Lighthouse و Workbox انجام می پذیرد که مورد اول رایگان برای اجرا در صفحات وب و دومین مورد برای ایجاد استفاده از امکانات آفلاین مشهور هستند.
اگر چه این نوع از اپلیکیشن ها بسیار سریع و قابل اعتماد هستند اما وجود بعضی از موانع باعث بروز برخی مشکلات و باگ هایی در آن می شود به همین منظور در سایت تیم توسعه دهندگان گوگل یک چک لیست کامل از باید ها و نباید های ایجاد PWA برای وبسایت ها شرح داده شده است.
ویژگیهای وب اپلکیشن
1- توانایی و قابلیتهای بسیار
وب اپلیکیشن به عنوان یک بستر بسیار کارآمد و مفید در نوع خود بسیار توانمند است و تقریبا هیچ چیز کمتر از سایتهای بومی ندارد. استفاده از وب اپلیکیشن WebRTC یک مثال قابل توجه برای برقراری ارتباط ویدیویی فرا مرزی است که با ارتقا آن میتوان ارتباط ویدیویی را به صورت WebGL و WebVR انجام داد که از کیفیت بسیار بالاتری برخوردار هستند.
2- قابل اعتماد بودن
وب اپلیکیشن پیش رونده یا PWA یک برنامه سریع، قابل اعتماد و مطمئن از نظر امنیتی است. سرعت یک شاخصه و قابلیت مهم برای استفاده کاربران از یک وب سایت است. برای مثال وقتی سرعت بارگذاری یک صفحه از ۱ ثانیه به ۱۰ ثانیه افزایش یابد، احتمال کاهش کاربران آن تا 123٪ افزایش پیدا میکند. وب اپلیکیشن با ایجاد فضایی امن برای کاربران خود، این حس امنیت را به آنها میدهد که بدانند تعاملاتشان در جایی ثبت نمیشود. علاوه بر نحوه عملکرد یک اپلیکیشن، برداشت و میزان رضایت کاربران، بر کیفیت و محبوبیت آن تاثیرگذار است.
3- قابلیت راهاندازی در حالت آفلاین
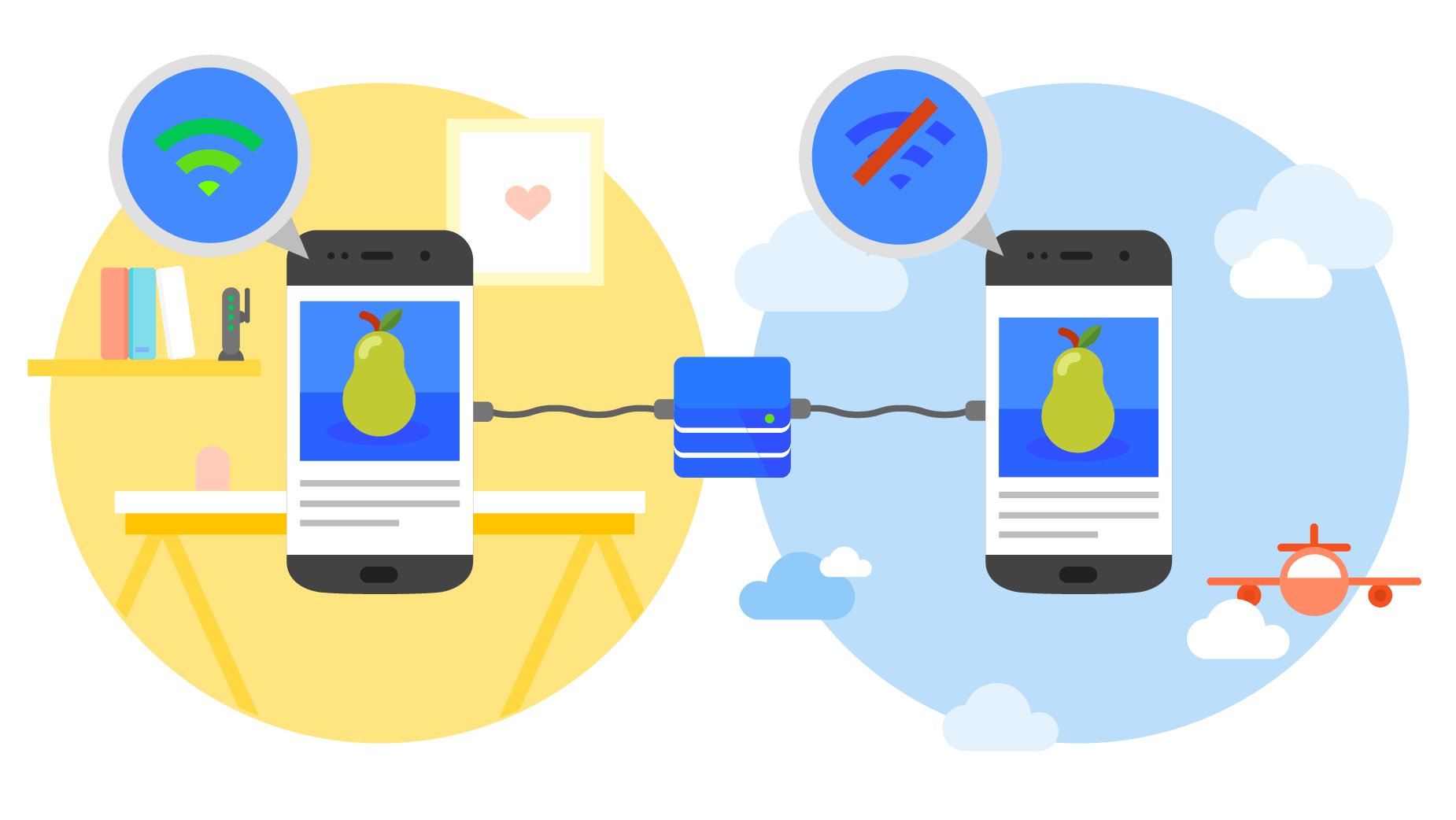
برنامههای قابل اعتماد باید بدون توجه به اتصال شبکه قابل استفاده باشند چون کاربران انتظار دارند که برنامهها با اتصالات شبکه کند یا ضعیف یا حتی در حالت آفلاین باز هم به خوبی کار کنند. این یکی دیگر از ویژگیهای وب اپلیکیشنها است.
4- قابلیت نصب
وب اپلیکیشن WPA نصب شده به جای برگه مرورگر، قابلیت اجرا در یک پنجره مستقل را دارد و از صفحه اصلی و نوار وظیفه هم قابل اجرا است. همچنین پس از جستجو در دستگاه، قابلیت پرش بین برنامهها به راحتی امکانپذیر است. هنگام استفاده از وب اپلیکیشن احساس میکنید این برنامهها بخشی از دستگاهی هستند که روی آن نصب شدهاند. پس از نصب یک برنامه PWA، قابلیتهای جدیدی مانند میانبرهای صفحه کلید که معمولاً هنگام اجرا در مرورگر راه اندازی میشوند، قابل دسترس هستند. همچنین وب اپلیکیشنها قابلیت انتخاب به عنوان برنامه پیشفرض برای مدیریت انواع مختلف فایلها را دارند.
فواید استفاده از وب اپلیکیشن یا PWA
بسیاری از شرکتها برای مدرن کردن وب سایت خود و انطباق با انتظارات جدید کاربران، برنامههای وب اپلیکیشن را در نقشه راه خود قرار دادهاند. سوالی که پیش میآید این است که چه عواملی باعث رشد اینچنینی وب اپلیکیشنها شده است؟ برای پاسخ به این سوال لازم است فواید استفاده از آنها را بررسی کنیم:
1- سرعت بالا
سرعت عملکرد نقش مهمی در موفقیت هر تجربه آنلاین ایفا میکند، زیرا سایتهایی با سرعت عملکرد بالا، کاربران را بهتر از سایتهایی که عملکرد ضعیفی دارند، جذب کرده و حفظ میکنند. سایتها باید بر روی بهینهسازی معیارهای عملکرد کاربر محور تمرکز کنند.
2- توانایی اجرا در هر مرورگر
وب اپلیکیشن قبل از هر چیز یک برنامه وب است و باید در تمام مرورگرها کار کند. راه موثر برای این کار، طراحی وب انعطافپذیر است که کاربران میتوانند برای دسترسی به برنامه وب PWA قبل از نصب، از هر مرورگری استفاده نمایند.
3- توانایی اجرا در دستگاهها با اندازههای مخلتف
دستگاهها در اندازههای تولید میشوند و کاربران میتوانند از PWAها در هر اندازه صفحه نمایش استفاده کنند و تمام محتوا در هر اندازه، در دسترس است.
4- امکان اجرا در حالت آفلاین
کاربران انتظار دارند برنامههای نصب شده بدون توجه به وضعیت اتصال آنها کار کنند. یک برنامه مخصوص پلتفرم هرگز صفحه خالی را وقتی که آفلاین است، نشان نمیدهد و یک برنامه وب پیشرفته هرگز نباید صفحه آفلاین پیشفرض مرورگر را نشان دهد. ارائه یک صفحه به صورت آفلاین یکی از فواید مهم وب اپلیکیشنها است.
5- قابلیت نصب
کاربرانی که برنامهها را نصب میکنند، تمایل بیشتری به تعامل با آن برنامهها دارند. نصب یک وب اپلیکیشن به آن امکان میدهد مانند سایر برنامههای نصب شده رفتار کند و شبیه به دیگر اپلیکیشنها کار کند. وب اپلیکیشن در پنجره خود، جدا از مرورگر اجرا میشود.
6- در دسترس بودن
نیازهای کاربران میتواند موقت یا دائمی باشد اما همگی دوست دارند که اپلیکیشن همیشه در دسترس آنها باشد. یکی از بزرگترین مزیتهای وب، امکان پیدا کردن سایتها و برنامهها از طریق جستجو است. در واقع، بیش از نیمی از ترافیک وب سایت از طریق جستجوی ساده است. اطمینان از وجود URLهای متعارف برای محتوا و اینکه موتورهای جستجو میتوانند سایت را فهرست کنند، برای کاربران بسیار مهم است. چنین قابلیتی برای PWA نیز وجود دارد.
معایب استفاده از PWA
1- عدم سازگاری با نسخه های قدیمی IOS : امکان اجرای PWA روی دستگاه های آیفون از نسخه IOS 11.3 امکان پذیر شده است و احتمالا اجرای آن در نسخه های قدیمی تر با مشکلاتی مواجه خواهد بود. علاوه بر این آیفون متاسفانه دسترسی به ویژگی های مهمی مثل شناسایی اثر انگشت، شناسایی چهره، ARkit، بلوتوث، سریال، Beacons، حسگر ارتفاع و حتی اطلاعات مربوط به باطری را نمی دهد که می تواند توسعه دهندگان را کمی به فکر بیشتر وادار کند.
2- عدم هماهنگی با موبایل های قدیمی : از آنجایی که PWA یک تکنولوژی جدید می باشد بنابراین نمی توان انتظار داشت که موبایل های قدیمی با مرورگرهای قدیمی خود بتوانند بدون مشکل آنها را باز کنند.
3- به اندازه اپلیکیشن های بومی کاربردی نیستند : PWA ها در واقع قادر به انجام تمامی کارهایی که اپلیکیشن های بومی می توانند انجام دهند نیستند چرا که آنها با Javascript نوشته شده اند و نمی توانند به اندازه اپلیکیشن هایی که با زبان هایی مثل Swift و Kotlin نوشته شده اند کارآمد و کاربردی باشند.
تفاوت بین وب اپلیکیشن و سایت چیست؟
سایت به مجموعهای از صفحات وب به هم مرتبط اطلاق میشود که در دسترس همگان قرار دارد و دارای اسناد و اطلاعاتی شامل تصاویر، متن، صوت، ویدیو و غیره میباشد. وب سایتها به منظور اهداف خاصی توسط افراد، گروهها یا سازمانهای مختلف ایجاد میشوند و برای مشاهده آنها نیاز به یک مرورگر (گوگل کروم، فایرفاکس و …) است. انواع مختلفی از وب سایتها مانند وب سایت آرشیو، وبلاگ، وب سایت انجمن و غیره وجود دارد که مجموع آنها شبکه جهانی وب را تشکیل میدهد.
وب اپلیکیشن به عنوان ترکیبی از وب سایت و اپلیکیشن، برنامه یا نرمافزاری است که از طریق مرورگرها در اختیار کاربران قرار میگیرد. در واقع وب اپلیکیشن، وب سایتی است که کارکردی مشابه اپلیکیشن دارد. در واقع هم وب سایت و هم وب اپلیکیشن به وب متصل میشوند ولی کدهای وب سایت روی یک سرور خاص دیگر است اما در وب اپلیکیشن بخش اصلی کدها روی دستگاه مقصد است.
ویژگیهای وب اپلیکیشن ها
- برنامه وب اپلیکیشن نیاز به احراز هویت دارد و برای تعامل با کاربران طراحی شده است.
- کاربر میتواند محتوای آن را خوانده و همچنین دادهها را دستکاری کند.
- وقتی یک برنامه وب اپلیکیشن طراحی میشود قبل از اینکه در دسترس عموم قرار گیرد، نیاز به اجرا یا اصطلاحا کامپایل دارد.
- وب اپلیکیشن یک برنامه تعاملی است که عملکرد بسیار پیچیده دارد. از این رو یکپارچهسازی برای برنامههای وب دشوار است.
ویژگیهای وبسایت
- در وب سایت احراز هویت ضروری نیست و اساسا حاوی محتوای ثابت است.
- کاربر فقط میتواند محتوای سایت را بخواند ولی دستکاری نمیکند.
- وب سایت نیازی به کامپایل قبلی ندارد.
- وب سایت برنامه تعاملی نیست وعملکرد آن ساده است؛ درنتیجه یکپارچهسازی سادهتری دارد.
اپلیکیشنهای عادی که برای یک پلتفرم خاص طراحی شدهاند، از فروشگاههای آنلاین مثل گوگل پلی دانلود و نصب میشوند. این برنامهها به عملکرد دستگاهی که روی آن اجرا میشوند از جمله GPS، فهرست مخاطبین، گالری، دوربین و … دسترسی دارند. از اپلیکیشنهای عادی میتوان به برنامههایی همچون اینستاگرام، تلگرام، فیسبوک، گوگل مپ و جیمیل اشاره کرد.
این اپلیکیشنها (مثل اپلیکیشنهای بازیهای آفلاین) میتوانند به صورت 100 درصدی با وب تعامل نداشته باشند و توسط کدهای مخصوص سیستم عامل مقصد نوشته میشوند. مثلا اپلیکیشن اندرویدی با کدها جاوا نوشته میشود و روی هیچکدام از دستگاههای شرکت اپل (مثل آیفون) کار نمیکند. اپلیکیشنهای آیفون هم روی هیچ دستگاه اندرویدی کار نمیکنند چون دستگاههای اندرویدی کامپایلر کدهای سویفت برنامههای آیفون را ندارد. وب اپلیکیشنها قدرت بیشتری برای کار روی دستگاههای مختلف دارند.
تفاوت اپلیکیشن های Native و PWA
ویژگی اپلیکیشنهای عادی
- اپلیکیشنهای عادی مختص یک سیستم عامل هستند و توسعه آنها پر هزینهتر از وب اپلیکیشنها است.
- هرچند استفاده از اپلیکیشنهای عادی در هر سیستمی مستلزم راهاندازی مجدد و به منزله شروع از نقطه صفر طراحی و اطلاعات است، اما این برنامهها از نظر عملکرد، بسیار سریع و پیشرفته هستند.
- استفاده از این برنامهها از طریق نصب آنها روی سیستم عامل امکانپذیر است.
- دسترسی به برنامههای عادی بسیار راحت است و تنها با یک کلیک رو برنامه اجرا میشوند.
- برای نصب این برنامهها، ابتدا باید سازگاری آنها را با سیستم عامل دستگاه بررسی کرد.
- برنامههای عادی به طور مداوم نیاز به بروزرسانی دارند که این امر معمولاً پرهزینه است.
- اپلیکیشنهای سیستم اپل با استفاده از Objective-C ،Swift و Xcode IDE و در سیستم عامل اندروید با اندروید استودیو یا Eclipse IDE طراحی میشوند.
ویژگی وب اپلیکیشن های پیش رونده
- طراحی و ساخت وب اپلیکیشنها ساده است و در نتیجه هزینه کمتری دارند.
- وب اپلیکیشنها از نظر عملکرد و کارایی سادهتر از اپلیکیشنهای عادی هستند.
- یک برنامه وب برای شروع به کار، به مرورگر وب نیاز دارد.
- وب اپلیکیشنها بدون توجه به وضعیت اتصال و شبکه اینترنت حتی در حالت آفلاین، به سرعت بارگیری میشوند و در هر سیستم عاملی قابل اجرا هستند.
- وب اپلیکیشنها با استفاده از JavaScript ، CSS و HTML طراحی میشوند.
انواع وب اپلیکیشن پیش رونده (PWA)
وب اپلیکیشنها انواع مختلفی دارند که در ادامه ویژگیهای هر نوع برنامه وب را مورد بحث قرار میدهیم.
1- وب اپلیکیشن استاتیک (Static Web Apps)
وب استاتیک ابتداییترین نوع برنامه وب است و مستقیماً محتوا را به مرورگر کاربر بدون گرفتن هیچ گونه دادهای از سرور تحویل میدهد. این برنامه وب اغلب با استفاده از CSS ، HTML و جاوا اسکریپت ایجاد میشود و میتواند محتوای متحرک مانند GIF و فیلمها را مدیریت کند.
اصلاح محتوای موجود در برنامههای وب استاتیک مشکل است و برای ایجاد هر گونه تغییر جدی، باید کد HTML را دانلود کرده و آن را تغییر داده و در سرور آپلود کرد؛ اگر برنامه توسط خودتان یا شرکتتان به تنهایی طراحی نشده باشد، برای این کار باید به دنبال شخصی باشید که برنامه وب استاتیک را طراحی کرده است. هزینه راهاندازی وب اپلیکیشن استاتیک خیلی اندک است و برای افرادی مناسبتر است که به دنبال یه برنامه وب با اطلاعات ثابت هستند.
یک مثال رایج از برنامههای وب استاتیک سایتهای شخصی ارائه رزومه افراد یا برنامههای درسی دیجیتال هستند. در همین راستا، میتوانید یک صفحه فرود یا Landing Page را به عنوان یک برنامه وب ثابت با اطلاعات تماس و نمایش داده شده در نظر بگیرید.
2- وب اپلیکیشن دینامیک (Dynamic Web Apps)
این سبک برنامه وب اپلیکیشن در مقایسه با برنامه استاتیک از نظر فنی پیچیدهتر است و دادهها را به صورت بلادرنگ بر اساس درخواست کاربر و پاسخ سرور تولید میکند. وظیفه برنامههای کاربردی وب اپلیکیشن دینامیک یا پویا، نگهداری پایگاههای اطلاعاتی یا تغییر و بروزرسانی اطلاعات موجود است که معمولاً در نتیجه یک CMS یا سیستم مدیریت محتوا انجام میپذیرد. بسیاری از زبانهای مختلف وب را میتوان برای طراحی وب اپلیکیشن استفاده کرد؛ با این حال PHP و ASP رایجترین آنها هستند، زیرا درک آنها در هنگام ساختاردهی محتوا آسانتر است.
ویرایش محتوا با وب اپلیکیشن دینامیک آسانتر از استاتیک است و ارتقاء خود محتوا میتواند نسبتاً ساده باشد. این در حالی است که پشتیبانی یا برنامهنویسی آن بسته به سرور و سایر عوامل میتواند پیچیدهتر باشد. به طور معمول عناصر طراحی به راحتی میتوانند برای مطابقت با ترجیحات شخصی کاربران اصلاح شوند.
3- وب اپلیکیشن تجارت الکترونیک (E-commerce Web Apps)
اگر تا به حال چیزی را به صورت آنلاین خریداری کرده باشید، احتمالاً با یکی از رایجترین برنامههای کاربردی وب یعنی تجارت الکترونیکی آشنا هستید که به شکل یک فروشگاه طراحی شده است. برنامه وب تجارت الکترونیک به کاربران کمک میکند تا به صورت الکترونیکی کالاها را از طریق اینترنت بخرند یا بفروشند.
فرآیند توسعه این وب اپلیکیشن پیچیدهتر از دو مورد قبلی است، چرا که نیازمند روشی برای جمعآوری پرداختهای الکترونیکی است و یکپارچهسازی پرداخت و تراکنشها از بخشهای ضروری این برنامهها هستند. سفارشات، پرداختها و همچنین ارسال و حذف موارد باید از طریق یک پنل مدیریتی نوشته شده توسط طراح و توسعهدهنده، نگهداری شوند. وب اپلیکیشنهای Amazon و eBay از جمله این نوع هستند.
4- وب اپلیکیشن پورتال (Portal web application)
برنامههای کاربردی وب اپلیکیشن پورتال به صورت دسترسی شخصی و کاربر محور بر اساس نیازهای کاربر عمل میکنند. پورتالهای مشتری، پورتالهای بیماران و پورتالهای دانشگاههای آموزشی از انواع مختلف وب اپلیکیشنهای پورتال هستند. از پورتالهای آموزشی شناخته شده در سراسر جهان میتوان به Coursera و Udemy اشاره کرد.
5- وب اپلیکیشن متحرک (Animated Web Apps)
برنامه وب اپلیکیشن متحرک برنامهای است که از انیمیشن و همگام سازی بر روی پلتفرم وب پشتیبانی میکند. برای این که برنامههای وب اپلیکیشن، متحرک شوند باید با فناوری FLASH سازگار باشند که میتواند برای کسانی که هیچ تجربهای با این فناوریها ندارند پیچیده باشد. با این حال اگر به دنبال یک برنامه وب با قابلیتهای نسبتاً مدرن هستید، کار با FLASH ضروری است.
متأسفانه هنگام استفاده از این فناوری چند اشکال وجود دارد. مثلا بهینهسازی SEO و همچنین موقعیتیابی وب کار نمیکند زیرا گوگل و سایر موتورهای جستجو به درستی قادر به خواندن اطلاعات آن نیستند. Sqadeasy و Miki Mottos برخی از بهترین نمونههای برنامه وب اپلیکیشن متحرک هستند. معمولاً HTML5، جاوا اسکریپت CSS، FLASH و SVG بهترین راهحلهای ممکن برای ایجاد برنامههای وب اپلیکیشن متحرک هستند.
6- سیستمهای مدیریت محتوا (Content Management Systems)
سیستم مدیریت محتوا یا CMS یک برنامه نرمافزاری است که به کاربران در مدیریت محتوای دیجیتال و بهبود تولید و اصلاح محتوا بدون دانش فنی کمک میکند. افراد حتی بدون نیاز به دانش کدنویسی یا نشانهگذاری، میتوانند به وبلاگنویسی یا انتشار عمومی وب بپردازند. سیستمهای مدیریت محتوا برای وبلاگهای شخصی، وبلاگهای شرکتی، منابع رسانهای و غیره بسیار مناسب هستند.
وب اپلیکیشنهای CMS رایجی وجود دارد که عبارتند از:
وردپرس: این پلتفرم وبلاگنویسی به طور گستردهای در بین افراد و متخصصان محبوب و قابل اعتماد است و این احتمالاً به دلیل رابط بصری آن و تعداد آموزشهای آنلاین موجود محبوب است.
جوملا: این پلت فرم بعد از وردپرس به عنوان یک سیستم مدیریت محتوای متن برای مدیریت وب سایتها و وبلاگها قرار میگیرد. از آنجایی که این رابط به اندازه وردپرس محبوب نیست، بنابراین جامعه بزرگی ندارد.
7- وب اپلیکیشن تک صفحهای (Single Page Web Apps)
برنامه وب اپلیکیشن تک صفحهای به طور کامل در یک مرورگر اجرا میشود و نیازی به بارگذاری مجدد صفحه ندارد. به عنوان مثال هنگام دسترسی به یک برنامه ایمیل، هدرها و ستونهای کناری آن دست نخورده باقی میمانند. برنامههای کاربردی وب اپلیکیشن تک صفحهای نسبتاً سریعتر از برنامههای کاربردی وب سنتی هستند، زیرا برنامههای تک صفحهای مستقیماً در مرورگر وب به جای سرور پیاده سازی میشوند.
8- وب اپلیکیشن چند صفحهای (Multiple Page Web Apps)
یک برنامه وب اپلیکیشن چند صفحهای شامل چندین صفحه است و هر زمان که کاربر به صفحه دیگری میرود، کل صفحه را مجدداً بارگیری میکند. شرکتهایی مانند Google Docs و Trello خدمات و محصولات متعددی را در این حوزه ارائه میدهند.
9- وب اپلیکیشن پیش رونده (Progressive Web Apps)
وب اپلیکیشن پیش رونده برنامههای وب چند پلتفرمی هستند که از آخرین API های مرورگر (رابط برنامه نویسی برنامه)، ویژگیها و روشهای بهبود کارایی استفاده میکنند تا تجربهای مانند یک برنامه تلفن همراه بومی را ارائه دهند. یک وب اپلیکیشن پیش رونده با فناوریهای رایج وب مانند HTML، CSS و جاوا اسکریپت ساخته میشود. دلیل اصلی انتخاب یک برنامه وب پیش رونده این است که سرعت و سازگاری برنامههای وب را افزایش میدهد. حتی با عدم اتصال به اینترنت، با استفاده از PWA دسترسی به اطلاعات بدون هیچ مشکلی آسان خواهد بود.
نمونه وب اپلیکیشن های PWA موفق
شرکتهای زیادی هستند که از وب اپلیکیشنها یا PWA استفاده میکنند و بسیاری از این وب اپلیکیشنها هم برای کاربران ایرانی هم آشنا هستند. در ادامه به چند مورد از این وب اپلیکیشنها اشاره خواهیم کرد.
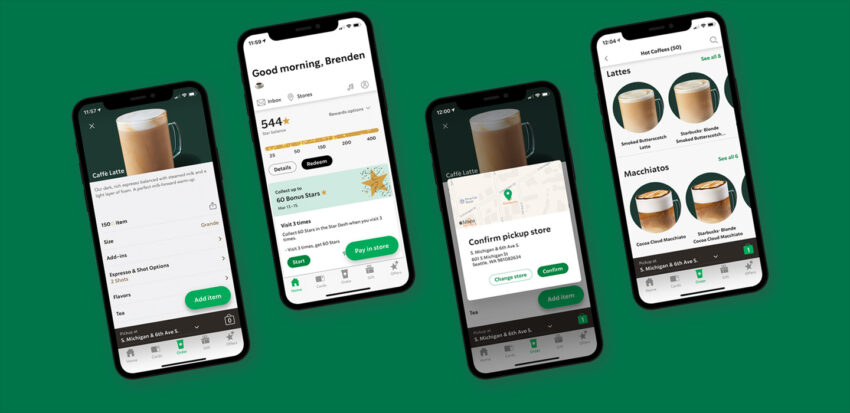
1- استارباکس (Starbucks)
استارباکس یک وب اپلیکیشن مورد استفاده در تلفن همراه و رایانه است که با هدف ارائه سفارش آنلاین در دسترس عموم قرار گرفته است؛ امروزه تعداد کاربرانی که از رایانه سفارش خود را ثبت میکنند تقریبا با کاربران تلفن همراه برابری میکند. استارباکس با ساخت یک PWA برای سامانه سفارش وب سایت خود فضایی شبیه اپلیکیشن بومی ایجاد کرده که قابل اجرا در شرایط آفلاین است.
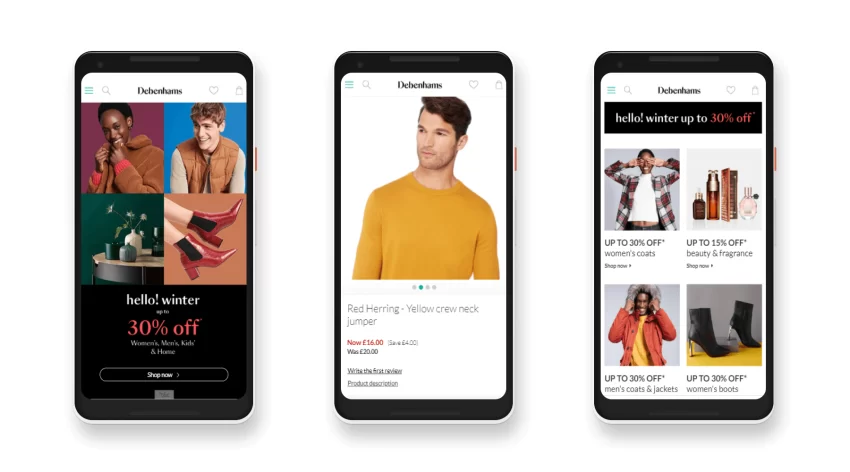
2- دبنهامز (Debenhams)
وقتی در مورد برندهایی صحبت میشود که تجربه خرید خاصی ارائه دادهاند، نمیتوان به دبنهامز اشاره نکرد. این برند معروف بریتانیایی متوجه شد که اگرچه وب سایت قدیمی آنها همچنان از بازدید نسبتا خوبی در تلفنهای همراه برخوردار است، اما این آمار تقریبا ثابت است.
بنابراین آنها به این نتیجه رسیدند که زمان تحول فرا رسیده است و اگر زودتر دست به کار نشوند رشد آماری آنها به زودی کند میشود. در نهایت این برند به دنبال راهحلی بود که بتواند تجربهای آسان را برای کاربران به خصوص در دستگاههای تلفن همراه ارائه دهد. برند بزرگ دبنهامز پس از تبدیل سایت قدیمی خود به یک وب اپلیکیشن، موفق شد به نتیجه دلخواه خود برسد. دبنهامز با این تغییر از افزایش 40 درصدی درآمد موبایل و 20 درصدی نرخ تبدیل برخوردار شد.
3- بی ام و (BMW)
وب اپلیکیشن BMV با قابلیت اجرا روی تلفن همراه و رایانه نشان داد که بی ام و به عنوان یک برند پیشگام در صنعت خودرو، از فناوریهای جدید چه در وب سایت خود و چه در خودروهایش ابایی ندارد. این برند به منظور بهبود تجربه کاربران به دنبال ارائه محتوای با کیفیت و جذاب بود که ارزشهای آنها را منعکس کند.
وب اپلیکیشن بی ام و قطعا تجربهای عجیب را برای کاربران به ارمغان آورده است. اولین چیزی که هر کسی متوجه آن میشود تصاویر و ویدیوهای با وضوح بالا است و برنامه وب اپلیکیشن این برند با این ویژگیها 4 برابر سریعتر از سایت قدیمی است و تقریباً بلافاصله بارگیری میشود. این برند پس از استفاده از PWA با رشد 50 درصدی کاربران موبایل و 49 درصدی بازدید از سایت مواجه شده است.
4- فلیپ بورد (Flipboard)
فلیپ بورد به عنوان محبوبترین مجله اجتماعی جهان بر اساس علاقه کاربران، اخبار و مطالب جالب را جمعآوری میکند و به خوانندگان خود این امکان را میدهد تا از همه موضوعات و رویدادهایی که به آنها اهمیت میدهند در یک مکان واحد مطلع شوند.
برنامه وب اپلیکیشن فلیپ بورد یکی از بهترین نمونههای اخبار آنلاین است که مصرف داده را به حداقل میرساند تا یک تجربه مرور سریع و راحت را به کاربران خود بدهد. تا قبل از راهاندازی وب اپلیکیشن، فلیپ بورد فقط در دستگاههای تلفن همراه ارائه میشد؛ اما اکنون تجربهای مشابه برنامه بومی فلیپ بورد روی دسکتاپ در دسترس کاربران قرار گرفته است.
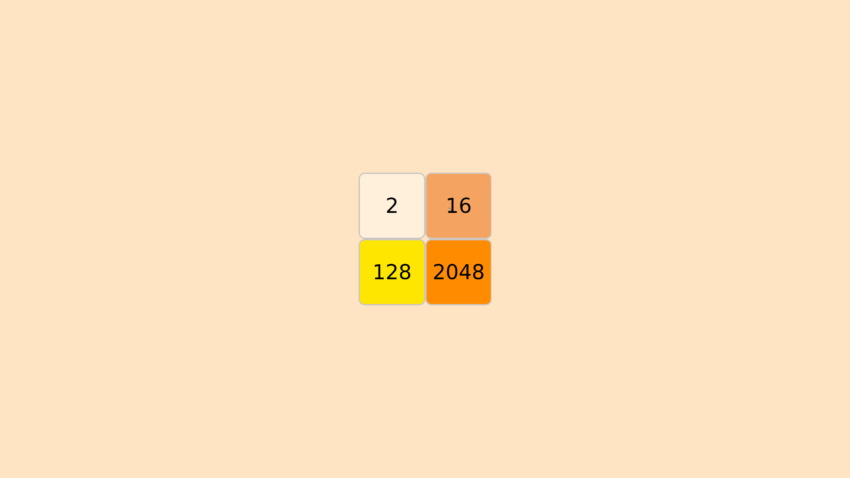
5- بازی 2048
بازی پازل 2048 در آغاز به عنوان یک برنامه رایگان برای سیستم عاملهای اندروید و IOS در سال 2014 ساخته شد. این بازی در کمتر از یک هفته پس از راهاندازی با بیش از 4 میلیون کاربر به محبوبیت بسیاری دست یافت. بازی 2048 که ترکیب بلوکهایی با اعداد یکسان است، بسیار ساده و در عین حال اعتیاد آور است. برای اینکه بازیکنان بتوانند از هر مرورگر وب به بازی 2048 دسترسی فوری داشته باشند، نسخه رسمی وب اپلیکیشن PWA آن در دسترس قرار گرفت. این بازی را حالا میتوان به طور کامل در حالت آفلاین بازی کرد.
6- اوبر (Uber)
اوبر یک شرکت درخواست خودرو است که با گسترش به بازارهای جدید، وب اپلیکیشن آن از ابتدا راهاندازی شد تا تجربه رزرو قابل مقایسهای را با نسخه اپلیکیشن بومی تلفن همراه ارائه دهد. وب اپلیکیشن پیش رونده یا PWA این شرکت به گونهای طراحی شده که رزرو خودرو را در شبکههای اینترنت 2G با سرعت کم انجام دهد. وب اپلیکیشن اوبر علاوه بر تلفن همراه در همه مرورگرهای مدرن قابل دسترسی است. این برنامه وب قادر است بدون توجه به مکان و سرعت اتصال شبکه و دستگاه، درخواست سریع تاکسی را اجرا کند.
7- پینترست (Pinterest)
پینترست از همان ابتدا با تمرکز بر رشد بینالمللی، تجربه وب خود را با PWA آغاز کرد. این شبکه اجتماعی دریافت که به دلیل عملکرد ضعیف تلفن همراه، تنها ۱ درصد از کاربران آن به عضو فعال پینترست تبدیل میشوند. گروه سازنده با درک این موضوع اپلیکیشن موبایل پینترست را با استفاده از فناوری PWA بازسازی کردند که منجر به چندین نتیجه مثبت شد:
- افزایش 40 درصدی زمان استفاده کاربران از پینترست در مقایسه با وب موبایل قبلی
- افزایش 44 درصدی درآمد تبلیغاتی توسط کاربران
- افزایش 60 درصدی تعاملات اصلی
8- یاملی (Yummly)
یاملی بستری هوشمند برای آشپزی است که کاربران در آن نیازهای تغذیهای افراد، مهارت پخت و پز، آشنایی با طعم غذاها، دستورالعملهای آشپزی، لیست خرید مورد نیاز و آماده کردن یک ساعته مواد غذایی را یاد میگیرد. این اپلیکیشن علاوه بر برنامه اصلی Android و IOS خود، در مرورگرهای وب به شکل PWA نیز موجود است.
وب اپلیکیشن PWA یاملی همانند نسخه بومی خود، یک موتور جستجو برای غذا، آشپزی و دستورالعملها ارائه میدهد. همچنین به کاربران این امکان را میدهد تا از بین بیش از یک میلیون دستور غذا که از سایتهای غذایی برتر و وبلاگهای تخصصی تهیه شدهاند جستجو کنند.
9- دیجی کالا
دیجی کالا یک وب اپلیکیشن پیش رونده یا PWA بازار مدرن بر پایه این تکنولوژی است که اولین مرجع آنلاین و مورد اعتماد خرید و فروش کالا در ایران به حساب میآید. دیجی کالا با استفاده از فناوری و از طریق توانمندسازی کسب و کارهای مجازی کمک شایانی به اقتصاد دیجیتال ایران کرده است. این پلتفرم رتبه سوم پربازدیدترین وب سایت در ایران را داراست و حدود ۹۲ درصد از بازار آنلاین خرید و فروش کالا را در اختیار دارد. دیجی کالا پس از راهاندازی این وب اپلیکیشن، از لحاظ بازدید و سفارش منجر به خرید با رشد ۲۰۰ درصدی نسبت به سال گذشته مواجه شده است.
نتیجه گیری
با وجود مزایای بیشمار تنها عیبی که متوجه وب اپلیکیشن های پیش رونده می باشد این است که تا به حال برنامه نویسان شرکت Apple بر خلاف برنامه نویسان شرکت Google توجه زیادی به توسعه آن نداشته اند که با مرور زمان این موضوع نیز برطرف می گردد. به هر حال توسعه و تولید وب اپلیکیشن های پیش رونده (PWA) در کنار بروز رسانی منظم اپلیکیشن بومی (Native Application) نیاز امروز تمامی وبسایت های بزرگ برای جذب بیشتر کاربران موبایل می باشد و قطعا وبسایت هایی که به این موارد توجهی نداشته باشند به مرور خود را در خطر بقا در برابر رقبای خود می بینند.






















دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.