آموزش استفاده صحیح از تگ های هدینگ H1 تا H6 در متن

تگ های هدینگ H1 تا H6 در هر صفحه، چه نسخه چاپی باشد و چه دیجیتالی، خواندن متن را آسانتر می کنند. هدینگ ها درواقع نشانه های بصری یک متن هستند و به خوبی ماهیت یک مقاله را نشان می دهند. بسیاری از کاربران کل متن را نمی خوانند و با استفاده از هدینگ ها، قسمت هایی را می خوانند که نیاز دارند همین مسئله به تنهایی گویای اهمیت هدینگ در متن است. اما این فقط خوانندگان نیستند که به عناوین اهمیت می دهند بلکه این مسئله برای موتور جستجو نیز حائز اهمیت است. ما در پست امروز خواهیم دید که چگونه میتوان از تگهای هدینگ در وردپرس برای بیشتر خوانده شدن متن و سئو استفاده کرد.
تگ عنوان که بهصورت <title> در HTML نشان داده میشود همان نوار آدرس است که در مرورگرها مشاهده می کنید اما آن را در صفحات وب نمی بینید. درحالی که متنی که دارای تگ <H1> است، بهصورت عنوان صفحه برای کاربران نمایش داده می شود. برای مثال عنوان این پست به شکل تگ <H1></H1> است. اگر میخواهید آن را ببینید بر روی صفحهٔ کیبورد خود روی Ctrl + U کلیک کنید. حالا در صفحهٔ بازشده که پر از کدهای مختلف است کلیدهای Ctrl + F را فشار دهید و عبارت </ H1> را تایپ کنید، تگهای H1 این پست را مشاهده خواهید کرد. معمولاً عناوین و هدینگهای H1 شبیه هم هستند اما لزوماً یکسان نیستند.
تگ هدینگ چیست؟
ما معمولاً هدینگها را روشی برای داشتن سبکهای نوشتاری مختلف مثل بزرگی یا کوچکی سایز نوشتهها و پررنگ یا ایتالیک بودن آنها، در نظر میگیریم؛ اما درحالیکه هدینگها در HTML بهصورت تگهای عنوان ساختاربندی شدهاند. درواقع برچسبهای هدینگ در HTML علامت هایی هستند برای متمایز کردن عناوین اصلی و عناوین فرعی از بقیهٔ متن. همانطور که گوگل در Starter Guide میگوید :
“از تگ های هدینگ (آنها را با تگهای HTML و هدرهای HTTP اشتباه نگیرید) برای ارائهٔ ساختار به کاربران در صفحه، استفاده می شود. 6 نوع تگ هدینگ وجود دارد. با تگ <h1> که مهمترین آنهاست شروع می شود و با تگ <h6> که کماهمیتترین آن هاست به پایان میرسد.”
بزرگترین سایز هدینگ متعلق به H1 است که از آن برای عنوان یک پست، صفحه و یا یک متن مهم در هوم پیج استفاده می شود. بیشتر CMS ها مثل ورد پرس بهطور خودکار از تگ H1 برای عنوان پست استفاده میکنند؛ اما گاها با استفاده از یک قالب میتوان آنرا تغییر داد. در اینصورت از قسمت فایلهای قالبها میتوانید آنرا تغییر دهید.
از تگ H2 برای تجزیهٔ محتوای H1 به بخشهای کوچکتر و توضیحات راجع به H1، استفاده میشود.
از تگ H3 نیز برای تجزیهٔ محتوای H2 استفاده میشود. به ندرت در مقالات از تگ H4 به بعد استفاده می شود مگر در مقالاتی که بسیار طولانی هستند و تعداد زیادی زیر عنوان را شامل می شوند.
چرا باید از تگهای هدینگ استفاده کرد؟
معمولاً تگهای هدینگ در صفحات وب همان عملکردی رادارند که در نسخههای چاپ دیده میشود. بااینحال وقتی صحبت از صفحات وب میشود، هدینگها فقط کارکرد ظاهری ندارند. آنها همچنین به موتورهای جستجو در یافتن صفحه کمک میکنند. گوگل محتوای پست شمارا برای یافتن کلمات مرتبط با سرچ کاربران، اسکن میکند. در این بین تگ هدینگها را بررسی می کند تا موضوع مرتبط با هر محتوا را دریابد. درنتیجه ما باید یافتن این کلمات برای گوگل را آسانتر کنیم.
تگ عنوان هم به کاربران و هم به موتورهای جستجو میگوید که موضوع این صفحهٔ خاص چیست. پس بهتر است که برای هر صفحه از سایت خود یک عنوان منحصربهفرد انتخاب کنید. برچسبهای عنوان نحوهٔ ارتباط متنها با یکدیگر را به موتور جستجو نشان میدهند. حالا که این موضوع را متوجه شدید، دلیل اینکه چرا باید کلمهٔ کلیدی شما در تگ عنوان وجود داشته باشد، واضح است. Google محتوای شمارا بهعنوان محتوای مرتبط با سرچ انجامشده میپذیرد و آن را برای کاربر به نمایش میگذارد و این باعث تغییر رتبهٔ شما برای موتور جستجو میشود.
اگر بگوییم تگهای هدینگ برای رتبه بندی سئو بسیار مهم است، کمی اغراق کردهایم؛ اما اینکه این تگها به ارزش سئو سایت اضافه می کنند قطعاً یک حقیقت است. در سالهای اخیر مهمترین عامل در سئوی محتوا، متعلق به محتوای معتبر هست. بااینحال اگر کلمات کلیدی در تگهای هدینگ وجود داشته باشند گوگل بهراحتی آنها را پیدا میکند. ازاینرو تگهای عنوان برای سئوی صفحات مهم هستند بنابراین بههیچعنوان از آنها هنگام بهینهسازی صفحات سایت خود چشمپوشی نکنید.
تگهای هدینگ در وردپرس
- ما معمولاً از یک تگ H1 در پست خود استفاده می کنیم و این عنوان همان عنوان اصلی صفحه است.
- در اکثر مواقع تگهای H1 تا H3 برای صفحات کافی هستند. تگهای H4 تا H6 خیلی به کار نمیآیند مگر اینکه محتوای یک صفحه محتوای سنگینی باشد.
- ترتیب را در استفاده از تگهای هدینگ رعایت کنید. از تگها باترتیب عددی آنها پیش بروید. H2 بعد H3، H4… بدون ترتیب به عنوان های بعدی نروید.
- اطمینان حاصل کنید که کلمهٔ کلیدی تان در H2 نیز گنجانده شده است. به این دلیل که گوگل هنگام جستجو و رتبه بندی محتوا، به دنبال وجود کلمات کلیدی در عنوان و تراکم کلمات کلیدی در محتوا میگردد؛ اما این لزوماً به این معنی نیست که کلمهٔ کلیدی باید عیناً تکرار شود.
- برای تعداد کلماتی که در سر تیترها استفاده میکنید محدودیت قائل باشید. از جملات و پاراگرافهای طولانی استفاده نکنید.
- توصیه میشود از هدینگهای تکراری در صفحات مختلف یک وبسایت استفاده نکنید.
- بهتر است از تگ های عنوان صرفاً برای نشان دادن برخی عناصر استفاده نکنید. برای سبک دادن به عناصر وبسایت خود از CSS استفاده کنید.
اعمال تگهای هدینگ در وردپرس
برچسب عناوین در وردپرس را به 4 روش می توان انجام داد :
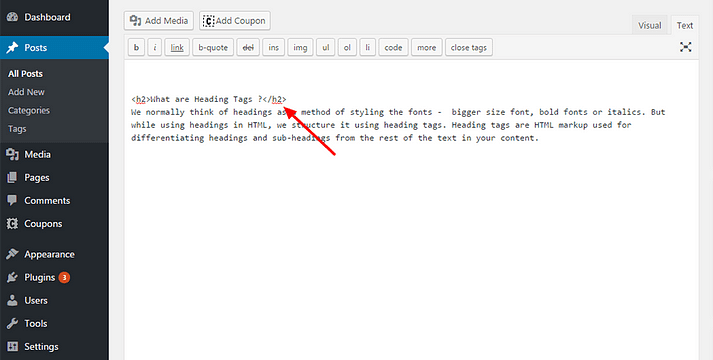
1- میتوانید بهصورت دستی تگهای تیتر خود را در قسمت ادیتور متن وردپرس تایپ کنید.
2- همین کار را بهراحتی میتوانید از طریق ادیتور بصری (visual editor) نیز انجام دهید.
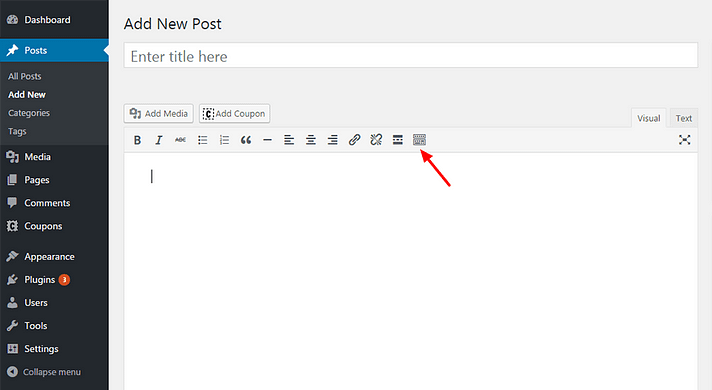
نوار ابزار در visual editor قالبهای زیادی دارد. در سمت راست یک ردیف از گزینهها را با عنوان toggle مشاهده خواهید کرد.
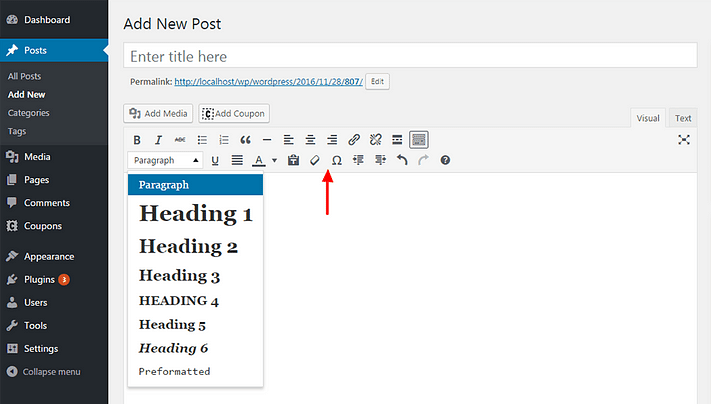
پس از کلیک بر روی این نوار، نوار دیگری (با عنوان! Kitchen sink) ظاهر می شود روی آن کلیک کنید. گزینهای وجود دارد به نام قالببندی متن به صورت هدینگ.
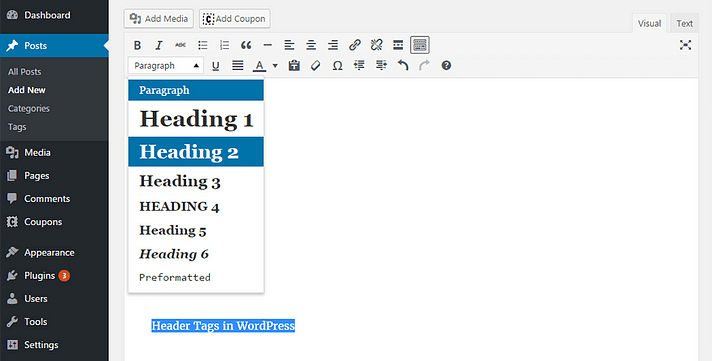
برای افزودن عنوان، متن را هایلایت کرده و به گزینه “Paragraph” در نوار ابزار بروید. با کلیک بر روی آن، منویی از 6 برچسب عنوان ایجاد میشود و میتوانید هرکدام را انتخاب کنید.
3- اگر با کیبورد راحت تر هستید :
از دکمه های Alt + Shift + Numbers 1-6 استفاده کنید. برای حذف تگ از همان دستور و یا Alt + Shift + 7 استفاده کنید.
4- با استفاده از کیبورد همچنین میتوانید از کلیدهای هشتگ استفاده کنید به این صورت که :
- برای تگ H2 دوتا هشتگ (##) در ادامهٔ متن تایپ کنید.
- برای تگ H3 سه تا هشتگ (###) در ادامهٔ متن تایپ کنید.
- و به همین روال برای تگهای H4، H5 و H6.
تگ H1
تگ اچ یک را در اطراف تصویر قرار ندهید زیرا موتورهای جستجو تصاویر را بهخوبی درک نمیکنند و در این صورت شما نمیتوانید به موتور جستجو توضیح دهید که این صفحه راجع به چیست.
سؤال های متداول راجع به تگ عناوین
-
آیا عناوین واقعاً باعث بهبود رتبهٔ من می شوند؟
بله حتی امروزه هدینگها در برقراری ارتباط با کلمات کلیدی مرتبط با موتورهای جستجو نقش دارند.
درحالیکه در سالهای اخیر نقش عناوین در الگوریتم موتورهای جستجو کاهشیافته است، اما آنها همچنان سیگنال واضحی از اینکه موضوع یک صفحه چیست، به موتورهای جستجو ارسال میکنند.
-
اگر عنوان من و تگ H1 یکسان باشند مشکلی پیش می آید؟
از نظر کاربر بهتر است هدینگ H1 شما با عنوان اصلی تفاوت داشته باشد؛ اما ازنظر SEO مشکلی وجود ندارد یعنی درواقع مسئلهای نیست که گوگل بخواهد شمارا به خاطر آن جریمه کند.
-
آیا من می توانم از چند H1 در یک صفحه استفاده کنم؟
توصیه میشود که در هر صفحه از یک هدینگ H1 استفاده شود. حتی بعد از معرفی HTML5 که در آن میشد از چند تگ H1 استفاده کرد، مرورگرها این روش را قبول نکردند و پس از HTML5.1 هیچگونه پشتیبانی از این روش وجود ندارد.
نتیجه گیری
تگ های هدینگ برای صفحات وب مهم هستند چون میتوانند تفاوت چشمگیری در بیشتر دیده شدن و رنکینگ موتور جستجو ایجاد کنند. برای نشان دادن اهمیت محتوا، این عناوین باید مفهومی باشند. به صورت محدود از این عناوین در صفحات وب استفاده کنید تا بتوانید اهمیت محتوا را تنها در یک عبارت بیان کنید.











دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.