20 ابزار کاربردی برای طراحی UX و UI

تجربه کاربری (UX) و رابط کاربری (UI) مباحثی هستند که روز به روز بیشتر مورد توجه قرار می گیرند و شرکت ها و کسب و کارهای بیشتری برای بهبود آنها هزینه می کنند.
ابزارهای طراحی UX و UI زیادی وجود دارد. شما از چه ابزارهایی برای طراحی UX و UI استفاده می کنید؟ به نظر شما بهترین ابزارهای طراحی Wireframe، طرح های اولیه، تست کاربر و… کدام ابزارها هستند؟
از آنجایی که تعداد ابزارهای طراحی UX و UI بسیار زیاد می باشد، انتخاب بهترین ها از میان آنها کاری بسیار دشوار و طاقت فرساست که داناپ این کار را برای شما انجام داده است !
بدون پرداختن به مقدمه بیشتر به سراغ معرفی این ابزارهای فوق العاده برویم. ابزارهایی که در سال 2019 می توانند برای طراحی تجربه کاربری و طراحی رابط کاربری کمک بسیار زیادی به شما کنند :
1. MindManager
مدیریت بصری اطلاعات نیازمند یک نقشه ذهنی است. اگر می خواهید در مورد طرح ها و ایده های خود یک طوفان فکری ایجاد کنید و از میان آنها مناسب ترین گزینه را انتخاب کنید، نیاز به چنین ابزاری خواهید داشت. MindManager در واقع به تیم طراحی شما کمک می کند تا نقشه ذهنی خود را بر روی آن پیاده سازی کنند.
2. Mason
استفاده از مدل ها و نمونه های اولیه در تمامی صنایع روز به روز در حال افزایش است. در حوزه طراحی وب این رشد بسیار چشم گیرتر از سایر حوزه هاست. ابزار Mason به شما کمک می دهد تا ویژگی های نرم افزاری و دیجیتالی را در سطح کامپوننت هایی طراحی کنید که دیگر نیازی به رسم نمونه اولیه، مدل ها و غیره نداشته باشید.
به عبارت دیگر با استفاده از این ابزار، محصول نهایی دقیقا بر اساس اندازه هایی است که شما ایجاد کرده اید. نکته جالب توجه در مورد این ابزار این است که نیازی به داشتن دانش برنامه نویسی برای کار کردن با آن ندارید.
طراحی تجربه کاربری به کمک Mason به لطف رویکرد طراحی فوق العاده ای که دارد بسیار ساده می باشد. نگهداری و تغییر المان ها و کامپوننت های آماده بسیار ساده است. فقط کافیست در بخش سازنده (Builder) این ابزار عملیاتی را که می خواهید انجام دهید و در نهایت آن را منتشر کنید.
با استفاده از Mason می توانید صفحات ثبت نام و ورود، فیدهای خبری و… را بدون نوشتن حتی یک خط کد طراحی کنید !
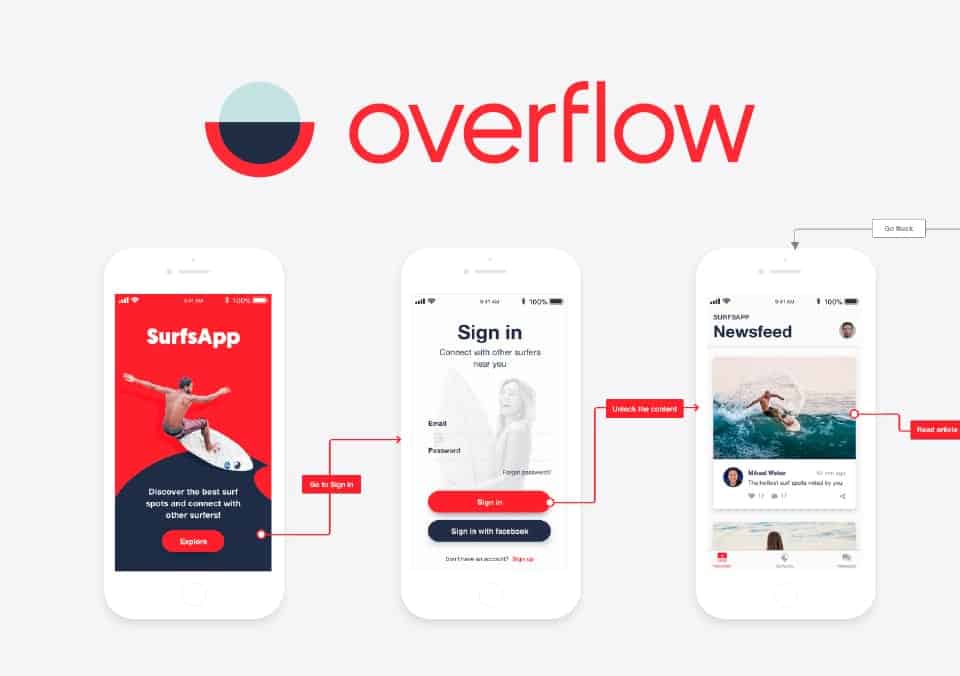
3. Overflow
برای ایجاد یک سفر شگفت انگیز برای کاربر در یک اپلیکیشن، نیاز است تا طراح اپلیکیشن نقاط مختلف آن را به خوبی به یکدیگر متصل کرده باشد. با این کار می توان به کاربران یک درک کامل از نحوه استفاده و کار با اپلیکیشن داد.
Overflow ابزار قدرتمندی است که به شما این امکان را می دهد تا دیاگرام های مربوط به جریانات کاربران خود را به راحتی در آن طراحی کنید و در نههایت باعث ایجاد یک تجربه کاربری فوق العاده در کاربران شوید.
4. Smartdraw
smartdraw یک ابزار فوق العاده برای طراحی فلوچارت ها و دیاگرام هاست. به کمک این ابزار می توانید در هر مرورگری به طراحی فلوچارت و طراحی دیاگرام بپردازید. همچنین این ابزار دارای نسخه ویندوز می باشد که برای امنیت بیشتر می توانید از آن نیز استفاده کنید.
در این نرم افزار هزاران Template وجود دارد که با ایجاد کمی تغییر در آنها می توانید از آنها استفاده کنید. کار با این ابزار به اندازه ای ساده می باشد که طراحان تازه کار نیز می توانند به راحتی با آن کار کنند.
5. AdobeXD
ابزار شماره 5 از مجموعه ابزارهای طراحی UX و UI ابزار AdobeXD می باشد. ابر شرکت Adobe را به طور قطع تمام طراحان به خوبی می شناسند. ابزار AdobeXD نیز یکی دیگر از مخلوقات شگفت انگیز این کمپانی موفق می باشد. AdobeXD از نرم افزارهای Photoshop و illustrator پشتیبانی می کند و به همین دلیل طراحانی که در گذشته از این نرم افزارها برای طراحی استفاده می کردند می توانند به راحتی با آن ارتباط برقرار کنند.
این ابزار که مخفف عبارت Experience Design می باشد به طور اختصاصی برای طراحان گرافیک وبسایت ها و اپلیکیشن ها طراحی و تولید شده تا طراحان به راحتی بتوانند یک تجربه کاربری فوق العاده را برای کاربران خود طراحی کنند.
نکته جالب توجه این است که شرکت سازنده این نرم افزار استفاده از آن را برای عموم رایگان اعلام کرده است و فقط برای به اشتراک گذاری طرح ها با دیگران باید هزینه ای جزئی پرداخت شود.
6. UXPin
ابزار UXPin ابزاری فوق العاده برای سرعت بخشیدن به فرآیندهای تولید نمونه اولیه در شرکت هاست. این ابزار تیم ها را قادر می سازد تا نمونه های اولیه خود را قبل از ورود به فرآیند توسعه، طراحی و آزمایش کنند.
این ابزار یک راه حل مبتنی بر سیستم طراحی ارائه می کند که شما می توانید به کمک آن در بین المان های مختلف رابط کاربری سازگاری ایجاد کنید و چون هر کامپوننت در رابط کاربری می تواند از طریق یک قطعه کد مستندسازی شود، بنابراین می توانید خیلی سریع تر و آسان تر محصولات خود را طراحی و آزمایش کنید.
7. Mockplus
mockplus ابزاری بسیار مناسب برای طراحی پروتوتایپ (Prototype) است. ساخت طرح اولیه به کمک این ابزار بسیار ساده تر از ساخت طرح اولیه در نرم افزارهایی مانند فتوشاپ و ایلوستریتور می باشد.
در این ابزار به راحتی و با امکان کشیدن و رها کردن المان ها می توان در کمترین زمان به طرح مورد نظر رسید. در ورژن 3.4 این ابزار قابلیت های جدیدی مانند نمایش چرخش طراحی، تکرار کننده و… اضافه شده است.
8. Creately
این یک ابزار فوق العاده برای طراحی دیاگرام ها و فلوچارت هاست که با توجه به امکاناتی که در اختیار طراحان قرار می دهد، کار با آن بسیار ساده و سریع می باشد. در این ابزار بیش از 1000 قالب آماده وجود دارد که توسط طراحانی حرفه ای ایجاد شده اند و شما می توانید به راحتی از آنها استفاده کنید !
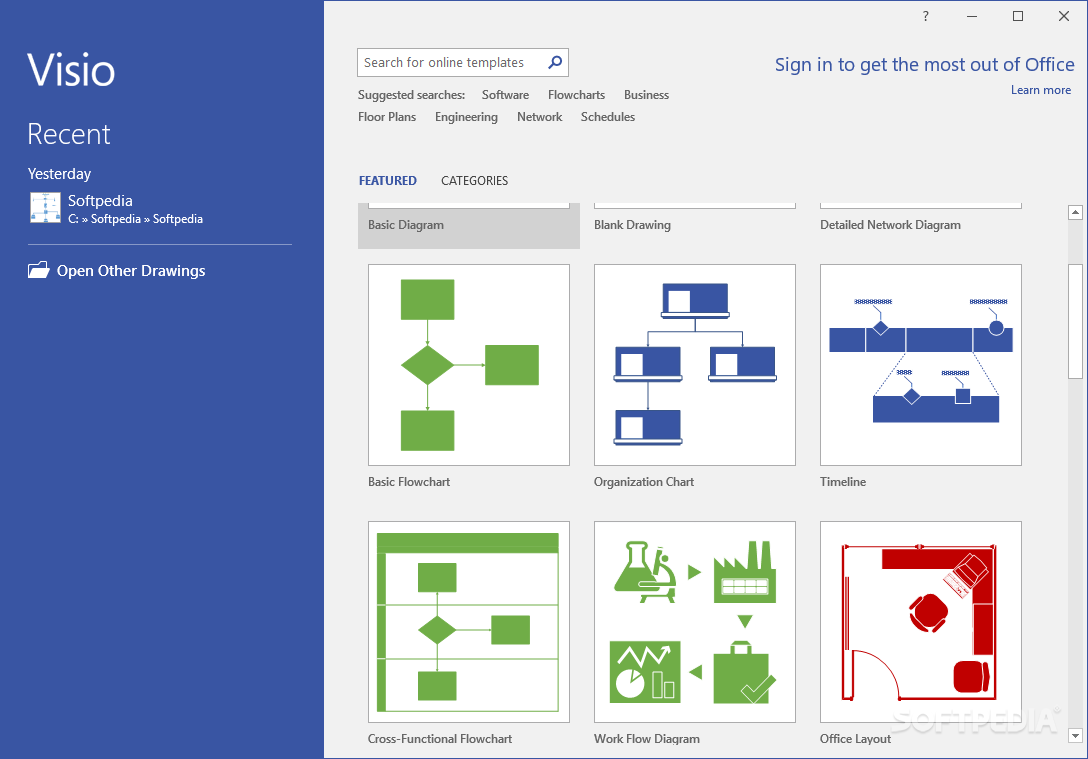
9. Visio
Visio که یکی از محصولات کمپانی بزرگی Office می باشد، ابزاری فوق العاده است که می توانید به کمک آن اطلاعات پیچیده و سردرگم را به وسیله دیاگرام های به هم متصل سازماندهی کنید.
طراحی های داخل ویزیو به راحتی می توانند به نرم افزارهای دیگر این کمپانی مانند Microsoft Excel، Microsoft Excel Services ،Microsoft SharePoint Lists متصل شوند.
10. InVision
ابزار شماره 10 از مجموعه ابزارهای طراحی UX و UI ابزار اینویژن می باشد. به کمک InVision می توانید برای اپلیکیشن یا وبسایت خود به اصطلاح اسکچ بزنید و Prototype بسازید. همچنین می توانید طرح های خود را با دیگران به اشتراک بگذارید.
به دلیل امکانات و ویژگی های گسترده ای که در این نرم افزار موجود می باشد، شرکت های بزرگی مانند IBM و Airbnb از آن استفاده می کنند.
11. PowerMockup
به کمک powermockup می توانید به راحتی و با انتخاب اشکال مختلف نمونه های اولیه خود را طراحی کنید. این ابزار قدرتمند که در واقع یک پلاگین بزرگ و در حال رشد برای پاورپوینت می باشد، دارای قابلیت کشیدن و رها کردن المان هاست که کار طراحی را بسیار ساده و روان می کند. همچنین می توانید از اسلایدشوها و انیمیشن های پاورپوینت برای افزایش تعامل پروژه خود نیز بهره ببرید.
12. Axure
Axure RP نرم افزاری تحت ویندوز می باشد که طراحان حرفه ای بسیاری از آن برای طراحی UX و همچنین طراحی UI استفاده می کنند. به کمک این ابزار می توان به راحتی دیاگرام ها، مستندسازی و طراحی های Interactive را ایجاد کرد.
این نرم افزار یکی از جامع ترین برنامه های ساخت پروتوتایپ می باشد که می توانید در آن صفحات گوناگون اپلیکیشن یا وبسایت خود را به راحتی و به سرعت طراحی کنید و از آن ها خروجی HTML بگیرید. (کار با این این نرم افزار با توجه به اینکه بسیار کامل می باشد کمی دشوارتر از سایر ابزارهاست.)
13. Visual Inspector
این ابزار فوق العاده به شما این امکان را می دهد تا به طور دقیق مشکلات رابط کاربری وبسایت خود را بررسی و به راحتی برطرف کنید. برای استفاده از این ابزار نیازی به کدنویسی نخواهید داشت و تنها در عرض چند ثانیه می توانید آن را پیاده سازی و اجرا کنید.
این ابزار با تمامی وبسایت ها از جمله وبسایت های WordPress، Html و… سازگاری دارد و به سادگی می توانید از آن استفاده کنید. (هزینه دسترسی کامل و بدون محدودیت زمانی به Visual Inspector برابر 49 دلار می باشد که استفاده از آن برای شرکت های بزرگ در ایران قابل توجیه می باشد.)
14. Sketch
Sketch ابزاری معروف و نام آشناست که طراحان در محیط Mac OSX به کمک آن می توانند طراحی رابط کاربری، طراحی وبسایت، طراحی آیکون و… انجام دهند. اسکچ شباهت بسیار زیادی به فتوشاپ و ایلوستریتور دارد و در عین حال نسبت به این دو نرم افزار در حوزه تجربه کاربری دارای انعطاف و امکانات بیشتری است.
از دیگر امکانات این ابزار می توان به انطباق خودکار اشکال برداری (Vector)، ایجاد خودکار لایه جدید برای ساخت اشیاء و همچنین امکان export لایه ها و انتقال آنها به بیرون از برنامه اشاره کرد.
15. Fluid UI
این ابزار مناسب برای نمونه سازی، مدل سازی و تولید Wireframeهاست که امکاناتی را برای تیم های طراحی نیز در نظر گرفته است. در این ابزار کتابخانه ای بسیار بزرگ از کامپوننت های مختلف برای اپلیکیشن های مختلف وجود دارد. همچنین کاربران در این ابزار می توانند از طریق چت و گفتگو آنلاین با دیگر افراد تیم در ارتباط و تعامل باشند.
16. UserTesting
ابزار شماره 16 از مجموعه ابزارهای طراحی UX و UI ابزار UserTesting می باشد. تست کاربردپذیری یا Usability testing ارزیابی رفتار کاربران در مقابل استفاده از محصول می باشد که می توان با انجام آن تجربه کاربری موجود را به طرز چشم گیری افزایش داد.
UserTesting ابزاری آنلاین جهت تست کاربردپذیری است که به کمک آن می توان رفتار کاربران را ضبظ و مشاهده کنید ! بنابراین به سادگی می توانید رفتار کاربر خود را در برابر وبسایت یا اپلیکیشن خود مورد تست بررسی قرار دهید و اقدامات لازم برای اعمال تغییر در طراحی را انجام دهید.
17. Marvel
این ابزار فوق العاده به شما کمک می کند تا طرح های اولیه خود را به طرح هایی کامل و جذاب مبدل کنید. در مارول شما می توانید طرح های خود را به طور آزمایشی اجرا کنید و نظر دیگران را در مورد طراحی خود جویا شوید.
marvel با فرمت psd کاملا سازگار می باشد و به شما این امکان را می دهد تا طرح های psd خودتان را به طور مستقیم بر روی این پلتفرم آپلود و سپس از آنها استفاده کنید.
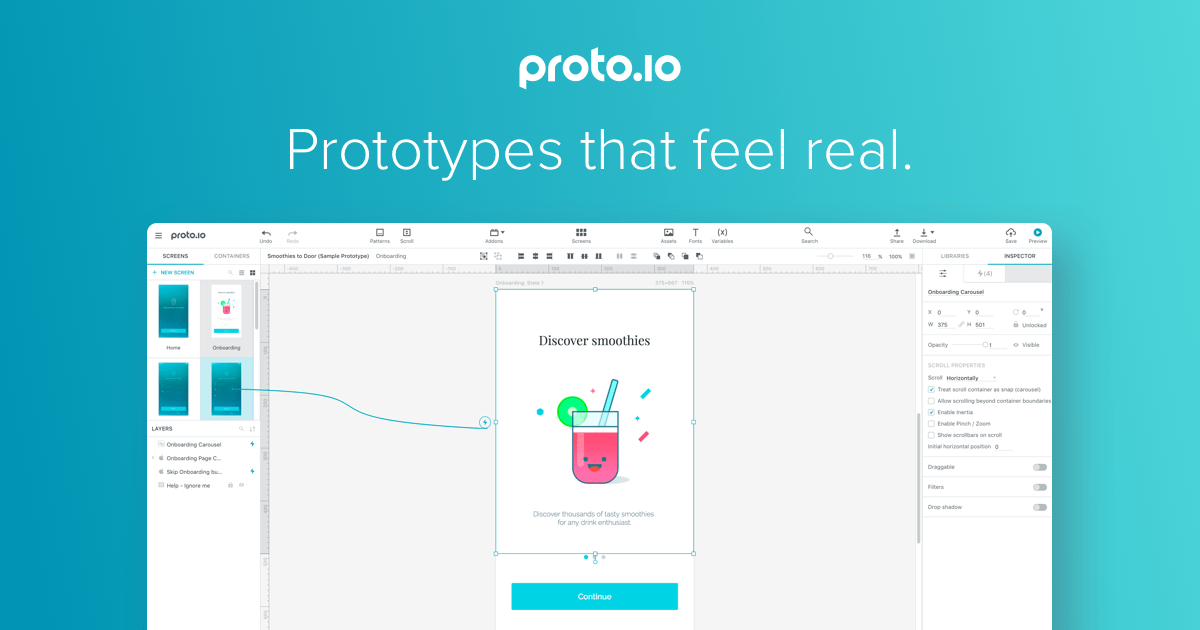
18. Proto.io
به کمک ابزار Proto می توانید وایرفریم های متعددی طراحی کنید، طرح ها و نمونه های بصری متنوعی برای اپلیکیشن خود ایجاد کنید و همچنین طرح های خود را روی دستگاه های مختلف تست و بررسی کنید.
در این ابزار کاربران می توانند از ترنزیشن های سریع صفحات، تغییر جهت ها و حرکات لمسی بر روی تمام دستگاه های اندرویدی و آی او اسی برای بررسی طرح خود استفاده کنند.
همچنین به کمک این ابزار قادر خواهید بود تا طرح های خود را با دیگر کاربران به اشتراک بگذارید.
19. Zeplin
zeplin در واقع یک پلاگین و اپلیکیشن تحت وب می باشد که با هدف کمک به طراحان UX و UI بوجود آمده است. این اپلیکیشن علاوه بر این که باعث کاهش زمان اجرای طرح ها و کمتر شدن تعداد بررسی ها توسط دولپرها می شود، باعث اجرای کامل طرح ها نیز می شود.
استفاده از این ابزار به دلیل عملکرد ساده ای که دارد بسیار راحت می باشد. زپلین با یک کلیک می تواند مشخصات طرح شما را لیست کند ! فقط باید طرح های خود را بر روی آن آپلود کنید و کمی منتظر بمانید تا فهرستی از مشخصات طرح را برای شما آماده کند.
این ابزار علاوه بر اینکه با Sketch سازگاری دارد، روی تمام پلتفرم های ویندوز، مک و وب قابل استفاده می باشد.
20. JustInMind
JustInMind ابزار آخر از مجموعه ابزارهای طراحی UX و UI می باشد. این ابزار یک اپلیکیشن سریع برای طراحی تجربه کاربری و رابط کاربری اپلیکیشن ها و موبایل هاست که در سال 2008 بوجود آمده است.
این ابزار از یک کتابخانه بزرگ ویجت (widget library) برخوردار است که به کمک آن فایل های ویدیویی و تصویری، فایل های Html و داده ها و محتواهای آنلاین و آفلاین را در اختیار کاربران خود قرار می دهد.
این ابزار هم مانند اکثر ابزارهای طراحی UX و UI امکان اشتراک گذاری طرح ها با دیگران را در اختیار کاربران خود قرار داده است.




























دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.