Vue.js چیست + توضیح جامع ویژگی ها و مزایای آن

فریم ورک Vue.js یا ویو جی اس یکی از محبوب ترین فریم ورک های جاوا اسکریپت است که با هدف توسعه رابط کاربری (UI) در سال 2014 به عنوان یک فریم ورک متن باز معرفی شد و طی سال های اخیر استفاده از آن به شدت رو به رشد بوده است.
از Vuejs برای ساخت و طراحی رابط کاربری نرم افزار ها و اپلیکیشن های تحت وب و موبایل استفاده می شود. از آنجایی که معماری فریم ورک ویو جی اس از 3 لایه Model، View و Controller تشکیل شده بسیار ساده و قابل فهم می باشد.
همانطور که گفتیم استفاده از Vue.js در سال های اخیر به سرعت در حال رشد بوده است. نمودار زیر از Google trends نشان دهنده میزان جستجوی واژه Vue.js در 5 سال اخیر می باشد :
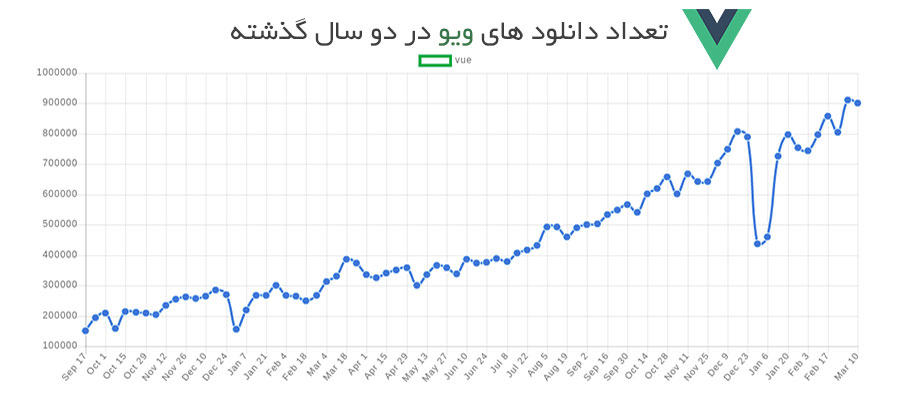
علاوه بر آماری که بالا مشاهده می کنید در تصویر زیر نموداری را می بینید که تعداد دانلود های Vue.js را در دو سال گذشته نشان می دهد :
مزیت های فریم ورک Vue.js
1- حجم بسیار کمی دارد
هرچه فریم ورک مورد استفاده دارای حجم کمتری باشد قطعا محبوبیت بیشتری را نیز بدست خواهد آورد. یکی از شاخص ترین مزیت های Vue js کم حجم بودن آن است. حجم Vue.js بین 18 تا 21 کیلوبایت است و دانلود و استفاده از آن بسیار سریع می باشد. کم حجم بودن این فریم ورک فوق العاده توام با سرعت بالای آن می باشد که می توان آن را از نظر سرعت با فریم ورک های بزرگ مانند Angularjs و React.js مقایسه کرد!
2- ساده و قابل فهم است
به جرات می توان گفت مهم ترین دلیل محبوبیت ویو جی اس یادگیری سریع و آسان و قابل فهم بودن آن است. به کمک این فریم ورک می توان پروژه های کوچک و بزرگ مختلفی را انجام داد و به هیچ عنوان این سادگی نشان از کم کاربرد بودن آن نیست.
3- یکپارچه است
از آنجایی که Vue.js مبتنی بر جاوا اسکریپت می باشد می تواند به راحتی با اپلیکیشن های دیگری که با جاوا اسکریپت نوشته می شوند ادغام شود و این یعنی نه تنها می توان از آن برای توسعه اپلیکیشن ها و برنامه های جدید استفاده کرد بلکه می توان از طریق آن در اپلیکیشن ها و برنامه های قدیمی نیز تغییر ایجاد کرد.
4- دارای مستندات کاملی می باشد
مستندات هرچه بیشتر بهتر ! قطعا هرچه مستندات درباره یک فریم ورک بیشتر در دسترس باشد توسعه اولین برنامه توسط برنامه نویس نیز ساده تر و آسان تر خواهد بود. مستندات موجود در مورد Vuejs به حدی کامل است که اگر کاربری اطلاعات کمی درباره جاوا اسکریپت و HTML داشته باشد هم می تواند برنامه مورد نظر خود را توسعه دهد!
5- بسیار انعطاف پذیر است
انعطاف پذیری ویو جی اس به اندازه ای بالاست که کاربر می تواند الگوی خود را در قالب HTML، جاوا اسکریپت و جاوا اسکریپت محض و با استفاده از گره های مجازی بنویسد. Vue js در توسعه اپلیکیشن ها و برنامه هایی که مستقیما از مرورگر وب اجرا می شوند بسیار مفید می باشد.
6- دارای ارتباط دو طرفه است
از آنجا که معماری ویو جی اس از نوع MVVM می باشد ارتباطات دو طرفه را به شدت آسان می سازد و از این لحاظ شباهت زیادی به فریم ورک Angular.js دارد که سرعت بلاک های HTML را افزایش می دهد.
ابزارها، کتابخانه ها و پلاگین های ویو جی اس
مزیت ها و ویژگی های مثبت ویو جی اس به اینجا ختم نمی شود چرا که این فریم ورک محبوب دارای ابزارها و کتابخانه های مفیدی است که کار توسعه را برای برنامه نویسان بسیار ساده تر کرده است و می توان گفت این ویژگی نیز یکی دیگر از دلایل محبوبیت این فریم ورک می باشد :
کتابخانه Vue Router
این کتابخانه که به طور رسمی برای فریم ورک Vue.js معرفی شده در هسته اصلی این فریم ورک گنجانده شده است که شما می توانید از آن در توسعه اپلیکیشن ها و برنامه های تک صفحه ای استفاده کنید.
ابزار VueX
با بزرگ شدن پروژه و به تبع آن افزایش تعداد کامپوننت ها مدیریت اطلاعات رد و بدل شده و کامپوننت ها دشوارتر می شود که با استفاده از ابزار Vuex به راحتی می توان کامپوننت ها را مدیریت کرد.
ابزار devtools
devtools امکان خطایابی را برای پروژه های Vue.js ساده تر و آسان تر می کند. این ابزار بر روی مرورگرهای Mozilla و Google Chrome نصب می شود و به راحتی قابل استفاده می باشد.
ابزار Vue CLI
به کمک این ابزار می توان به راحتی یک پروژه با ساختار Vue js ایجاد کرد و دستورات مختلف را به آسانی و از طریق خط فرمان اجرا کرد. این ابزار به مدیریت هرچه بهتر پروژه کمک می کند.
پلاگین vue-resource
از این پلاگین می توان برای اجرای درخواست های وب و مدیریت پاسخ ها از طریق JSON یا XmllttlpRequest استفاده کرد.
پلاگین vue scrolltvue scrollto
از این پلاگین برای اسکرول کردن به موقعیتی خاص از صفحه می توان استفاده کرد.
پلاگین vue star rating
از این پلاگین برای امتیازدهی و رتبه دهی در سمت interface استفاده می شود.
پلاگین vue password strength meter
از این پلاگین برای نمایش میزان قدرت پسورد استفاده می شود.
پلاگین vee-validate
از این پلاگین با هدف اعتبارسنجی مقادیر ورودی و نمایش خطاها استفاده می شود.
پلاگین Vue-Video-Player
این پلاگین یک کامپوننت ویدئو برای Vue.js می باشد که خودش دارای پلاگین های دیگری است.
کامپوننت vuejs-datepicker
از این کامپوننت برای دریافت تاریخ و فرمت های دیگر تاریخ استفاده می شود که از زبان های مختلف از جمله فارسی نیز پشتیبانی می کند.
کامپوننت vue-chartjs
از این کامپوننت برای رسم نمودارها و چارت های مختلف استفاده می شود.
کامپوننت VueCircleMenu
از این کامپوننت برای نمایش منوها در اپلیکیشن و برنامه های طراحی شده استفاده می شود.
توجه : لازم به ذکر است که اینها فقط تعدادی از پلاگین ها و کامپوننت های نوشته شده برای ویو جی اس هستند و علاوه بر اینها می توانید از پلاگین ها و کامپوننت های بسیار دیگری نیز استفاده کنید.
توسعه Vue.js در یک پروژه وب
روش های مختلفی برای توسعه Vue.js در یک پروژه وب وجود دارد:
- دانلود فایل js و قرار دادن آن با تگ <script> به صورت مستقیم در فایل HTML
- استفاده از CDN با قرار دادن تگ <script> در فایل HTML
- نصب آن با استفاده ازNode Package Manager یا همان NPM
- استفاده از Vue-cil برای نصب پروژه وب
در این بخش، مثالی از روش استفاده از CDN ارائه خواهد شد. در این مثال، تگ <div> کد تمپلیت را اضافه می کند. تگ <script> نیز حاوی کد اسکریپت است. همچنین تگ <style> کد CSS را در خود دارد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
<html> <head> <title>Simple Vue.js Example</title> <script src="https://cdn.jsdelivr.net/npm/vue"> </script> </head> <body> <div id="app"> <p> message Avantica Blog Visitors!</p> </div> <script> var app = new Vue({ el: '#app', data: { message: 'Hello' } }); </script> <style> p { font-size: 2em; text-align: center; } </style> </body> </html> |
نمونه ای از پروژه Vue js با استفاده از NPM در این بخش ارائه می شود که برای اپلیکیشن های سنگین تر توصیه می گردد. می توان آخرین نسخه Vue js را با استفاده از دستور زیر نصب کرد:
|
1 |
> npm install vue |
سپس می توان با استفاده از دستور زیر، یک پروژه Vue js ایجاد نمود:
|
1 |
> vue create my-first-vue-app |
برخی از قابلیت های Vue js
- رندرگیری اعلامی
Vue js دارای قابلیت رندگیری اعلامی از داده ها برای DOM است که با استفاده از یک ترکیب تمپلیت ساده به صورت زیر انجام می شود.
|
1 |
<div id="app"> message </div> <script type="text/javascript"> var app = new Vue({ el:'#app', data: { message: 'This is the Avantica Blog!' } })</script> |
- دایرکتیوها
دایرکتیوها دستورات خاصی با پیشوند v- هستند مانند (v-if، v-else، v-show، v-bind و v-model) که به ما امکان ساخت DOM را می دهند. برای مثال:
|
1 |
<div id="app"> <p v-if="shown">You can see this message.</p></div> <script type="text/javascript"> var app = new Vue ({ el: '#app', data: { shown: true } });</script> |
در این مثال، دایرکتیو شرطی v-if المان <p> را حذف و یا درج می کند، در صورتی که مقدار عبارت ‘shown’ صحیح باشد. اگر در کنسول جاوا اسکریپت، دستور app.shown=false را وارد کنیم، این پیام ناپدید خواهد شد. بنابراین می توان داده ها را به این روش برای ساختار DOM بر اساس دستورات شرطی به هم ارتباط داد.
- حلقه ها
دایرکتیو v-for برای نمایش لیستی از آیتم ها با استفاده از داده های یک آرایه استفاده می شود. در مثال زیر، لیستی از لوکیشن های Avantica با کمک آرایه ‘locations’ نمایش داده می شود.
|
1 |
<div id="app"> <ul> <li v-for="location in locations"> location.text </li> </ul></div> <script type="text/javascript"> var app = new Vue ({ el: '#app', data: { locations: [ { text="Silicon Valley, USA" }, { text="San Carlos, Costa Rica" }, { text="Lima, Perú" } ] } });</script> |
- مدیریت رویداد
قابلیت دیگر Vue js، مدیریت رویداد است که به کمک دایرکتیو v-on صورت می گیرد و به کمک آن می توان رویدادی که یک متد خاص را در Vue فراخوانی می کند، نمایش داد. در مثال زیر، وقتی که کاربر روی دکمه Show Avantica phone کلیک می کند، متد Vue فراخوانی شده و پنجره ای نمایش داده می شود که شماره تلفن Avantica روی آن درج شده است.
|
1 |
<div id="app"> <button v-on:click="showPhone">Show Avantica phone </button></div> <script type="text/javascript"> var app = new Vue ({ el: '#app', methods: { showPhone: function () { alert('+1 650-641-3134'); } } });</script> |
- دیتا بایندینگ
فریم ورک Vue jsاز دایرکتیو v-model برای ایجاد ارتباط دو سویه بین ورودی و وضعیت اپلیکیشن استفاده می کند. در مثال زیر، وضعیت اپ و آبجکت ‘data’ با هم ارتباط دارند. اگر دستور app.message = ‘Hello again Visitor!’ را در کنسول جاوا اسکریپت وارد کنیم، خواهیم دید که تمپلیت متن رشته ای و مقدار <input> هر دو تغییر کرده و به روز رسانی می شوند.
|
1 |
<div id="app"> <p> message </p> <input v-model="message"></div> <script type="text/javascript"> var app = new Vue ({ el: '#app', data: { message: 'Hello Visitor!' } });</script> |
- واسط های واکنشی
در فریم ورک Vue js گزینه هایی برای افزودن واکنش پذیری به مشخصه های آن وجود دارد که حالت دینامیکی به اپ اضافه می کند. در مثال زیر، هر بار که کاربر مقدار داده ‘counter’ را با کلیک کردن روی دکمه Increment Counter عوض می کند، پیغامی نمایش داده می شود که مقادیر قدیمی و جدید ‘counter’ را نشان می دهد.
|
1 |
<div id="app"> <p>Counter: counter </p> <button @click = "counter++">Increment Counter</button></div> <script type="text/javascript"> var app = new Vue ({ el: '#app', data: { counter: 1 }, watch: { counter: function(new_val, old_val) { alert('Changed from' + old_val + ' to ' + new_val + '!'); } } });</script> |
- مشخصه های محاسبه
عبارت های مختلفی که در تمپلیت وارد می شود، برای سادگی کار هستند. به این دلیل که هرچه از عبارت های منطقی و حلقه های مختلف در تمپلیت استفاده کنیم، کد را سنگین تر خواهد کرد. از این رو می توان از مشخصه های محاسبه استفاده کرد که در واقع توابع دریافت کننده ای هستند که مقدار آنها وابسته به مقدار آبجکت ‘data’ است. به عنوان مثال:
|
1 |
<div id="app"> <p>Original message: " message "</p> <p>Computed message: " reversedMessage "</p></div> <script type="text/javascript"> var app = new Vue ({ el: '#app', data: { message: 'Avantica' }, computed: { reversedMessage: function() { return this.message.split('').reverse().join(); } } });</script> |
در مثال بالا، می توان با فراخوانی مشخصه محاسبه ‘reversedMessage’، استفاده کرد. مقدار این تابع همیشه به مقدار app.message بستگی دارد.
- مؤلفه ای بودن
سیستم فریم ورک Vue js به گونه ای است که به ما امکان ساخت اپلیکیشن های بزرگ و پیچیده را با استفاده از مؤلفه های کوچک با قابلیت استفاده مجدد می دهد. شکل زیر نشان می دهد که یک اپلیکیشن ساخته شده روی فریم ورک Vue js چگونه به سه مولفه header، sidebar و body تقسیم بندی می شود.
نتیجه گیری
همانطور که در این مقاله متوجه شدید فریم ورک Vue js دارای قابلیت ها و ویژگی هایی است که یک برنامه نویس نمی تواند به راحتی از آنها چشم پوشی کند. ویو جی اس در مقایسه با رقبای خودش از جمله Angular, React, Aurlia و… برتر می باشد و به همین دلیل هر روز افراد بیشتری جذب آن می شوند. بنابراین اگر به دنبال یک فریم ورک سریع، کم حجم و قابل فهم هستید Vue.js می تواند انتخاب بسیار مناسبی برای شما باشد.










دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.