معماری سایت چیست؟ + 5 مرحله طراحی ساختار سایت

اطلاع نداشتن از اینکه کجا هستید و چه اتفاقی ممکن است بی افتد، می تواند شما را نگران کند. کاربران نیز زمانی که وارد یک سایت درهم ریخته می شوند، همین احساس را دارند. در این شرایط از هر دو نفر یک نفر پس از بازدید از چنین سایتی آن صفحه را به سرعت ترک می کند. ما از زمان ورود کاربران به سایت زمان زیادی برای ایجاد تاثیر خوب بر روی آنها نداریم و اگر معماری سایت (Website Architecture) ما ضعیف باشد، نرخ پرش سایت افزایش چشم گیری خواهد داشت.
بسیار مهم است که ساختار سایت خود را به روشی بصری و قابل فهم برای هدایت کاربران به صفحات مختلف آماده کنید تا آنها برای کار با سایت با مشکل مواجه نشوند. اگر به Website Architecture اهمیتی ندهید، کاربران در عرض چند ثانیه از صفحه سایت شما خارج می شوند و اگر کاربران وب سایت شما را ترک کنند، موتورهای جستجو نظیر گوگل نیز به سایت شما رتبه خوبی نمی دهند.
در واقع معماری سایت به ساختار هر سایت اشاره دارد. ساختار وب سایت اهمیت بسیاری دارد، زیرا هر سایت دارای اهداف خاصی است که باید برآورده شوند و به همین دلیل ساختار بخصوصی مورد نیاز است. هر وب سایت دارای عناصر مختلفی است که باید با توجه به نیازهای تجاری و کاربران آن سایت به درستی تعریف شوند.
اگر برای ساختن وب سایتی که مخاطبان را درگیر می کند و در گوگل نیز رتبه مناسبی دریافت می کند به کمک نیاز دارید، در این مقاله همراه ما باشید تا با معماری وب سایت آشنا شده و به اهیمت آن در SEO پی ببرید.
معماری سایت چیست؟
بدون شک، ساختار وب سایت شما نقش مهمی در حفظ کاربران و افزایش نرخ تبدیل ایفا می کند. اهمیت به ساختار وب سایت به شما کمک می کند تا تجربه کاربری بهتری را برای کاربرانتان ایجاد کنید. ممکن است محتوای شگفت انگیز و مناسبی داشته باشید، اما اگر کاربران نتوانند آن را پیدا کنند، به سایت رقیب مراجعه می کنند.
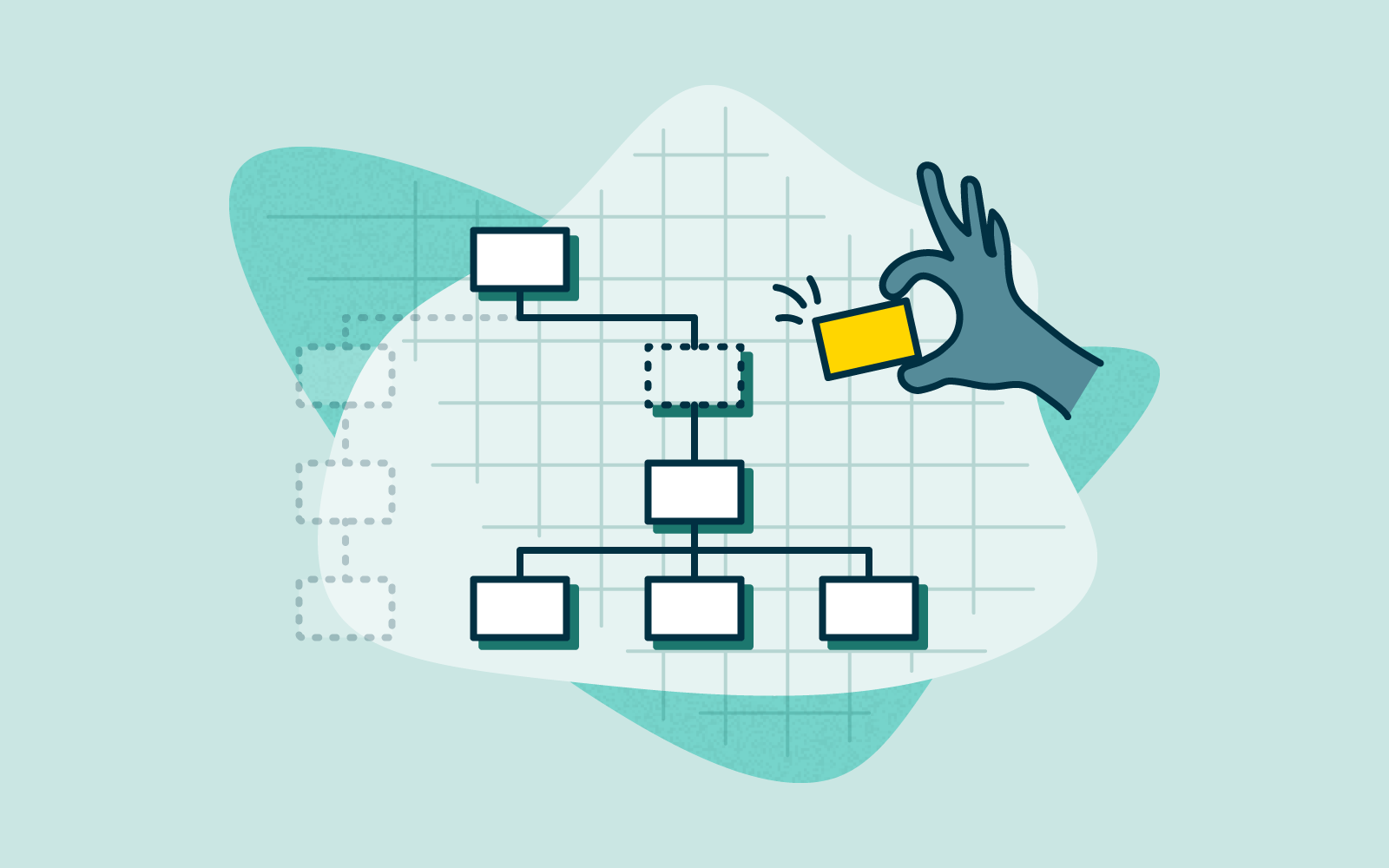
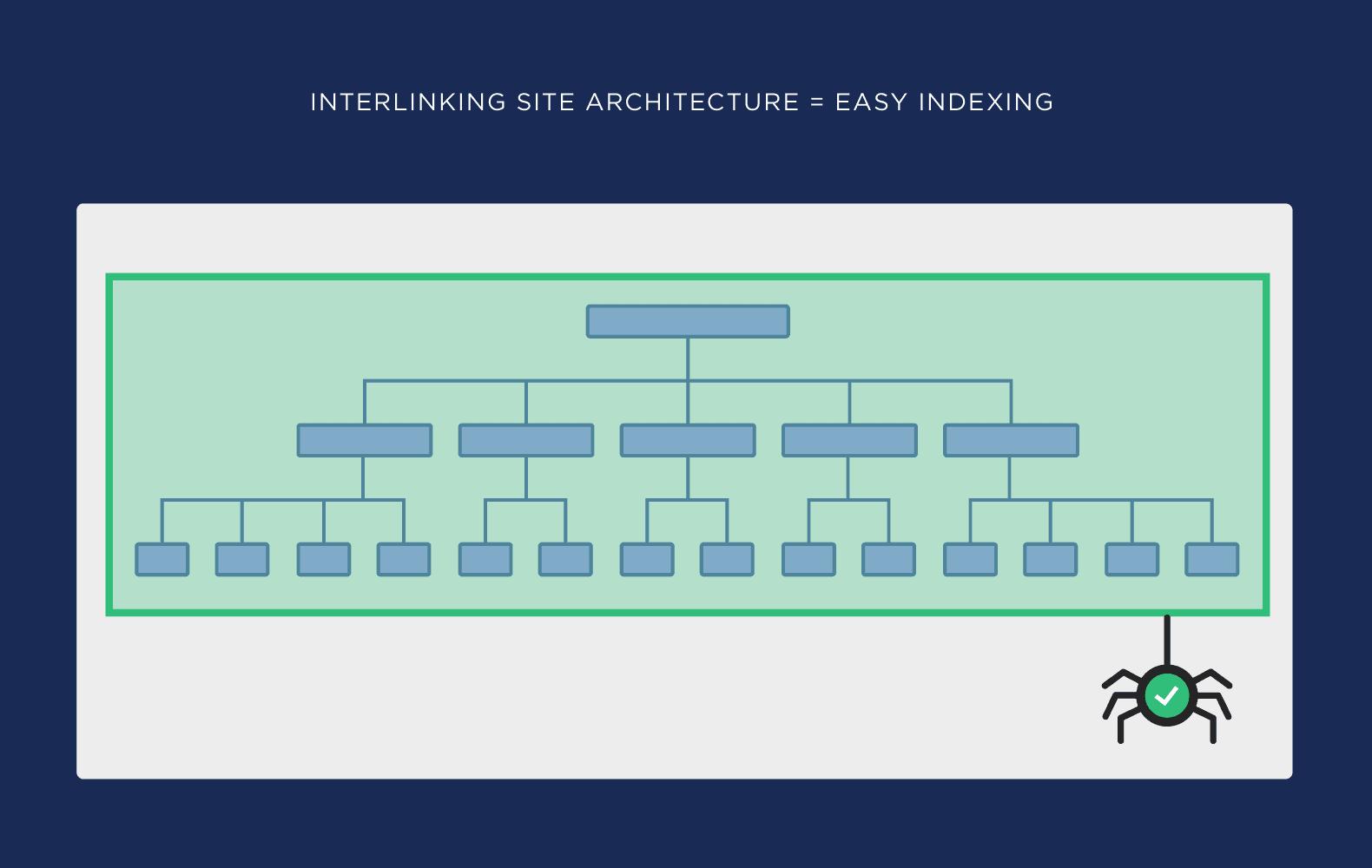
یک ساختار اصولی وب سایت شبیه به یک نمودار درختی ریشه دار است که در آن صفحه اصلی ریشه درخت است. صفحاتی که به صفحه اصلی لینک شده اند، شاخه هستند و هر صفحه نیز دارای شاخه های دیگری است که از آن بیرون می زند. سپس این شاخه ها به یکدیگر متصل می شوند.
معماری سایت محتوای شما را سازماندهی می کند تا کاربران و موتورهای جستجو بتوانند به راحتی آنچه را که می خواهند پیدا کنند.
چرا ساختار وب سایت مهم است؟
معماری وب سایت یک مولفه مهم برای موفقیت است. زیرا ساختار سایت شما هم بر تجربه کاربری تاثیر می گذارد و هم از نظر دسترسی موتورهای جستجو و جنبه های فنی اهمیت بالایی دارد.
یک معماری وب سایت اصولی، تجربه کاربری وب سایت شما را بهتر می کند. وقتی وب سایت خود را به روشی اصولی ساختار میدهید، کاربران میتوانند به طور یکپارچه اطلاعات مورد نظر خود را پیدا کنند. به علاوه، زمانی که صفحات وب سایت شما کاربر پسند باشد، موتورهای جستجو نیز رتبه بهتری به سایتتان خواهند داد.
در این حالت، کاربران زمان بیشتری را در صفحات سایت شما می گذرانند و صفحات مختلف سایتتان را به اشتراک می گذارند که هر دو شاخص مهمی هستند که نشان می دهند وب سایت شما محتوای باکیفیت تولید می کند. علاوه بر این، یک معماری سایت قابل فهم و روان به خزنده های گوگل کمک می کند تا به طور موثرتری در وب سایتتان بخزند و هرچه تعداد صفحات ساختارمند بیشتری برای بازدید کاربران داشته باشید، عمق خزش نیز افزایش پیدا کرده و سئو وب سایت شما نیز بهبود پیدا می کند.
مزایای معماری سایت چیست؟
1- جذب کاربران
هدف اصلی وب سایت شما این است که محصولات یا خدمات را به مخاطبان هدف عرضه کند. وقتی به دلیل اهمیت معماری سایت برای کاربران نگاه می کنیم، می توانیم آن را به سه مورد اصلی تقسیم کنیم:
1- تاثیر معماری سایت در UX: معماری سایت تاثیر مستقیمی بر تجربه کاربری دارد و این به این معناست که کاربران می توانند محصولات، خدمات یا اطلاعات مورد نظر خود را آسان تر پیدا کنند. هر چه برای کاربری آسان تر باشد که آنچه را که برای آن به سایت شما مراجعه کرده است پیدا کند، احتمال اینکه تبدیل به مشتری وفادار کسب و کار شما شود، افزایش می یابد.
2- هدایت بهتر مشتریان: هنگامی که ساختار سایت خود را به دقت برنامه ریزی می کنید تا به کاربران کمک کنید آنچه را که می خواهند به راحتی پیدا کنند، کاربران رضایت بیشتری از وب سایت شما خواهند داشت. از آنجایی که یکی از کارکردهای کلیدی محتوا در سایت هدایت مشتریان بالقوه به خرید محصولات است، منطقی است که بخواهید با بهبود ساختار سایت خود، عبور از قیف فروش را تا حد امکان برای کاربران ساده کنید.
3- دسترسی به صفحات با کمترین کلیک: هیچ کس نمی خواهد زمان زیادی را صرف جستجوی محتوایی کند که دنبال آن است. یک معماری خوب و اصولی سایت یافتن صفحات مورد نظر را با کمترین کلیک ممکن میکند و مانع از افزایش نرخ پرش می شود.
2- بهینه سازی برای موتورهای جستجو
در حالی که یکی از مزایای مهم معماری اصولی وب سایت، تجربه کاربری بهتر است، از دیگر مزایای آن می توان به بهبود سئو اشاره کرد. اگر ساختار سایت خود را به درستی انجام دهید، موتور های جستجو راحت تر می توانند محتوای شما را درک کنند و صفحات وب شما رتبه بهتری خواهند گرفت.
1- موتورهای جستجو شما را به عنوان یک متخصص می شناسند: ساختار سایت شما راهی کلیدی برای نشان دادن نحوه اتصال صفحات و پست های مختلف است. گروه بندی محتواهای مرتبط با هم به شما کمک می کند تا در نگاه موتورهای جستجو به عنوان متخصص در زمینه فعالیت خود شناخته شوید و نشان می دهد که موضوعی را به طور عمیق پوشش می دهید. این مورد به موتور های جستجو کمک می کند تا متوجه شوند که وب سایت شما در مورد چیست.
2- رتبه گرفتن در کلمات کلیدی مهم و با رقابت بالا: معماری صحیح وب سایت به شما کمک می کند مهم ترین صفحات سایت خود را برجسته کنید و آنها را به عنوان صفحاتی قرار دهید که باید برای کلمات کلیدی با حجم رقابت بالا رتبه بندی شوند.
3- خزش موتور های جستجو در تمامی صفحات سایت: معماری خوب وب سایت باعث می شود موتور های جستجو راحت تر در سایت شما بخزند و صفحات جدید را سریع تر پیدا کنند. اگر گوگل نتواند در تمام صفحات وب سایت شما خزش کند، در فهرست کردن این صفحات با مشکل مواجه خواهد شد.
4- جلوگیری از همنوع خواری: همانطور که می دانید زمانی که دو یا چند صفحه از یک وب سایت دارای کلمه کلیدی یکسان هستند، با یکدیگر رقابت می کنند و در این حالت همنوع خواری رخ می دهد. همنوع خواری باعث می شود تا صفحات وب سایتتان نتوانند رتبه خوبی از موتور های جستجو بگیرند. اگر ساختار وب سایت مناسب باشد، جلوگیری از بروز این مشکل آسان تر خواهد بود.
بهترین روش معماری سایت چیست؟
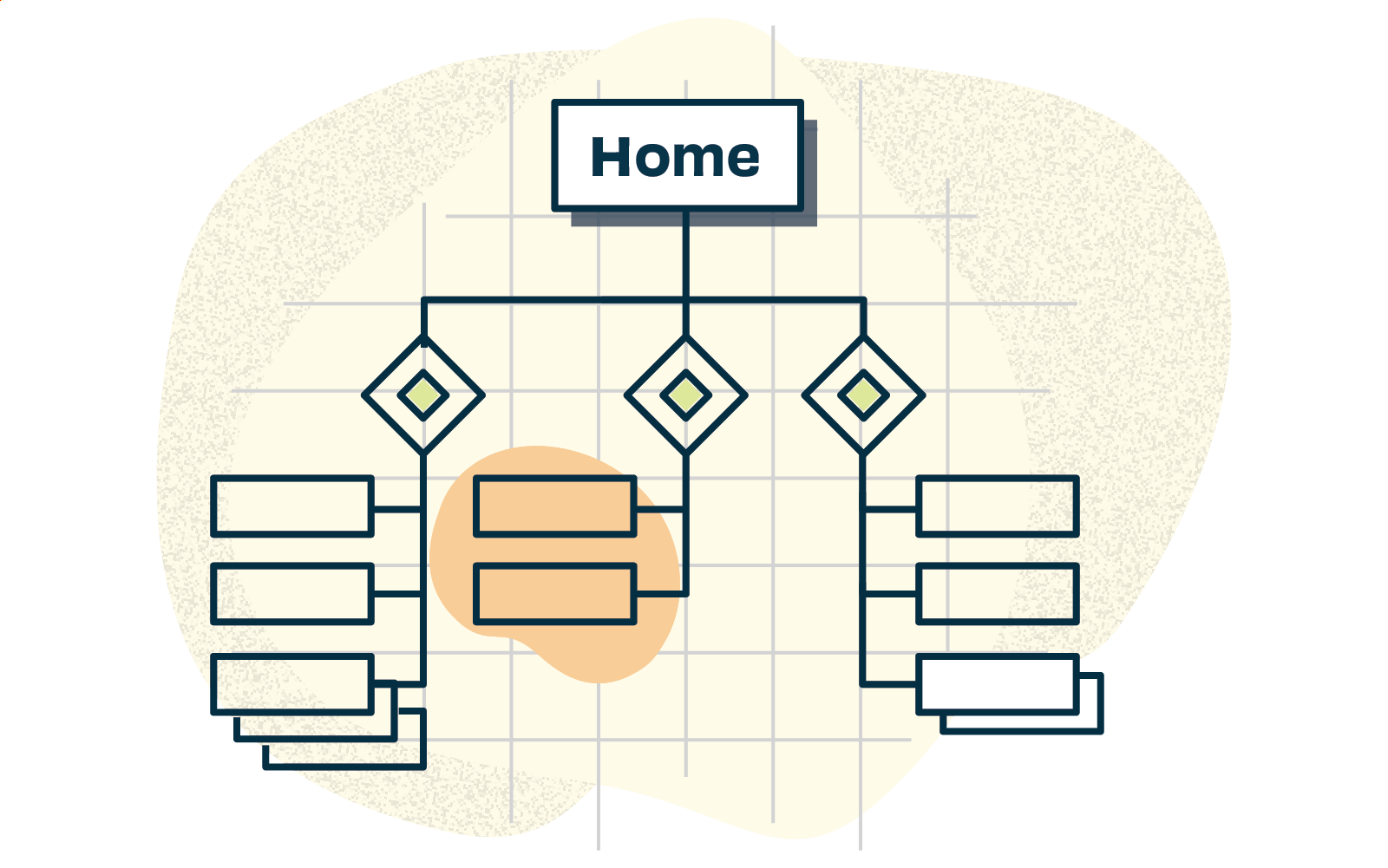
معماری اصولی وب سایت تا حدودی شبیه یک هرم به نظر می رسد. صفحه اصلی در بالای هرم قرار دارد و به دسته های اصلی، زیر مجموعه ها و… منشعب می شود. هر لایه جدید بر روی لایه قبلی ساخته شده می شود، بنابراین مهم است که ترتیب آنها به درستی رعایت شود. در غیر این صورت، به محصولاتی خواهید رسید که در دسته های اصلی جای ندارند یا مشتریان به هیچ وجه نمی توانند آنها را پیدا کنند. برای جلوگیری از این اتفاق، باید بر روی رفتار کاربران تحقیق کنید تا بدانید که مخاطبان هدف شما چگونه محصولات را سازماندهی می کنند.
1. یک منوی ساده در بالای صفحه اصلی سایت خود ایجاد کنید.
توجه داشته باشید که نباید منوی وب سایتتان دارای گزینه های زیادی باشد چرا که کاربر سردرگم می شود. سپس مطمئن شوید که نام مناسبی را برای دسته بندی محتواها در منوی سایتتان انتخاب کرده اید.
به عنوان مثال، اگر کاربران شما روی برگه “روانشناسی کودک” در صفحه اصلی وبلاگ کلیک کنند، انتظار دارند به لیستی از مطالب مرتبط با روانشناسی کودک هدایت شوند. شما همچنین باید یک مسیر ساده برای بازگشت به صفحه اصلی وبلاگ و صفحه اصلی وب سایت خود از این صحفه نیز طراحی کنید.
یک وب سایت با منوی پیچیده، نرخ پرش بالایی خواهد داشت. بخاطر داشته باشید که کاربران نمی خواهند وقت خود را برای یافتن اطلاعات در سایت شما تلف کنند.
2. URL های ساده و کاربرپسند
اگر صفحات وب سایت شما URL هایی با ساختاری مشابه مثال زیر دارد، به این معناست که سایت شما معماری مناسبی ندارد.
example.com/store/rackets/default.aspx?lang=en&category=98a20
ایجاد URL های ساده و کاربرپسند مهم است. اکثر CMS ها مانند وردپرس به طور خودکار یک URL کاربرپسند بر اساس عنوان صفحه شما ایجاد می کنند که معمولا به صورت زیر هستند:
example.com/page-title
شما همچنین می توانید زیر شاخه هایی ایجاد کنید که به راحتی قابل فهم و دنبال کردن باشند. مانند:
example.com/topic/subtopic/page-title
گوگل URL های ساده را ترجیح می دهد، در نتیجه لازم است تا نکات زیر را در ساخت URL به کار بگیرید:
- از کلمات با حروف کوچک استفاده کنید.
- کلمات را با خط تیره به هم بپیوندید.
- URL ها از 128 کاراکتر باید کمتر باشند.
3. معماری وب سایت خود را از برند های برتر صنعت خود تقلید کنید.
مشتریان شما به معماری وب سایت برندهای بزرگ در صنعتتان عادت کرده اند. بنابراین اگر یک فروشگاه دارید، نحوه ساختار وب سایت دیجی کالا و یا حتی آمازون را تجزیه و تحلیل کنید و از آن تقلید کنید. در این حالت، وب سایت شما آشناتر به نظر می رسد و کاربر سریع تر با سایت شما ارتباط برقرار می کند.
4. طراحی و معماری وب سایت خود را ثابت نگه دارید.
اصول طراحی و معماری سایت شما باید از یک الگوی ثابت پیروی کنند. ثابت نگه داشتن این مورد باعث می شود کاربران شما برای مدت طولانی تری در وب سایتتان بمانند، زیرا به الگوی موجود در سایت شما عادت کرده اند.
5. مدل پیلار-کلاستر را پیاده سازی کنید.
در مدل pillar-cluster یا همان محتوای ستونی، شما یک صفحه اصلی دارید که به صفحاتی که زیر مجموعه آن هستند، لینک داده می شود. این مدل، ساختار لینکدهی داخلی شما را واضح تر میکند و باعث می شود تا کاربران سریع تر به سایر محتواهای مرتبط و مفید هدایت شوند.
هنگامی که کاربران با یک لینک داخلی در وب سایت شما مواجه می شوند، باید بلافاصله متوجه شوند که آن لینک آنها را به کدام قسمت از محتوا هدایت می کند و چرا به آن محتوا از صفحه ای که در حال حاضر در آن هستند لینک داده شده است.
به عنوان مثال فرض کنید شما مقاله ای در مورد مارکتینگ پلن چیست؟ نوشته اید و یکسری مقالات زیر مجموعه این موضوع دارید. شما می توانید در صفحه مقاله خود یک بخشی را در ابتدا یا انتها طراحی کنید که به ترتیب زیرمجموعه های این موضوع را نمایش دهد.
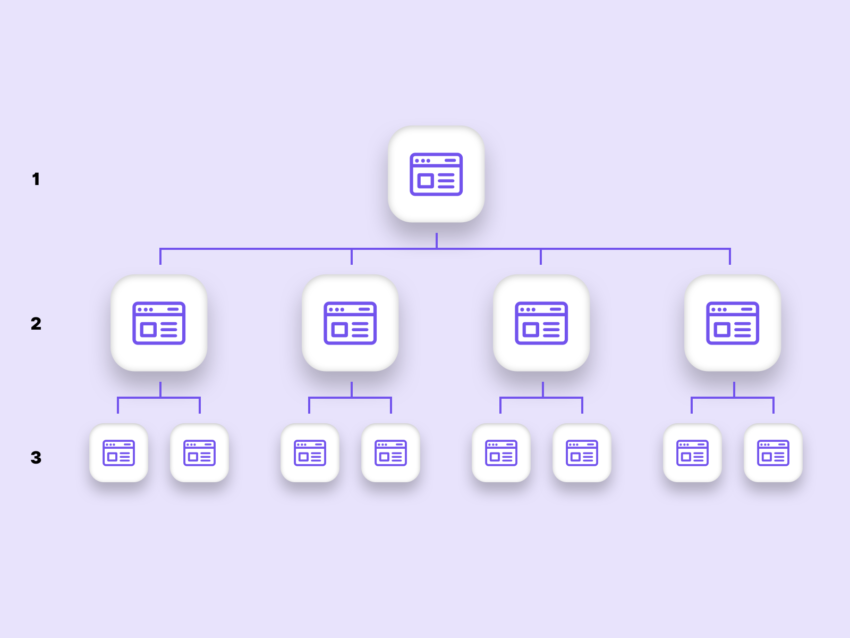
6. دسترسی به اکثر صفحات وب سایت خود را با 3 یا 4 کلیک فراهم کنید.
حتی اگر وب سایت شما یک میلیون صفحه داشته باشد، ساختار آن باید به شکلی باشد که کاربران بتوانند از صفحه اصلی فقط با 3 تا 4 کلیک به هر صفحه ای که قصد دارند، برسند.
آیا باید فهرست بزرگی از محصولات را صفحه بندی کرد؟ یا باید کاربر بتواند با کلیک روی دکمه بارگذاری بیشتر، محتوای بیشتری را مشاهده کند؟ اسکرول بی نهایت می تواند راه خوبی برای کاهش تعداد کلیک ها باشد و به ویژه برای موبایل مفید است. اما صفحه بندی به کاربر حس کنترل بیشتری می دهد و شماره صفحه به کاربر کمک می کند تا یک نقشه ذهنی از صفحات محصولات داشته باشد. در نهایت، اکثر سایت ها باید صفحه بندی را رعایت کنند اما اسکرول بی نهایت ممکن است برای وبلاگ گزینه ای عالی باشد.
7. یک نقشه سایت HTML و XML ایجاد کنید.
نقشه سایت سندی است که تمام صفحات قابل خزیدن در وب سایت شما را فهرست می کند. نقشه سایت در معماری وب سایت شما نیز بسیار مهم است، زیرا ساختار سایت شما را در قالبی خوانا نشان می دهد.
نقشه سایت HTML برای کاربر است و طراحی مشابه بقیه وب سایت شما دارد. نقشه سایت HTML برای کاربران قابل مشاهده است و در عین حال فهرستی از URL ها را ارائه میدهد که میتوانند توسط موتور های جستجو کراول شوند و اجازه میدهد صفحات جدید به سرعت کشف شوند.
نقشه سایت XML در درجه اول برای خزنده های موتورهای جستجو طراحی شده است. این نقشه تمام URL ها را در قالب متن ساده فهرست می کند. اگر سایت شما بر روی وردپرس است، می توانید از sitemap plugin برای ایجاد نقشه سایت HTML و XML استفاده کنید.
5 مرحله طراحی معماری وبسایت جدید
اگر در حال ساخت یک وب سایت جدید هستید، باید برنامه ریزی کنید و از این مراحل برای نحوه سازماندهی معماری وبسایت جدید خود استفاده کنید.
مرحله 1 : پرسونا و داستان کاربر
ابتدا درک کنید که کاربران چه کارهایی را در وب سایت شما انجام خواهند داد. استراتژی محتوای خود را بررسی کنید تا متوجه شوید که چه کسی را هدف قرار می دهید و چگونه می توانید به مخاطبان هدف خود خدمات برسانید. پرسونای مشتری همچنین می توانند در ترسیم نقشه سفر مشتری به شما کمک کنند تا تصویر واضحی از هر نوع تعاملی که کاربران با سایت شما خواهند داشت به دست بیاورید.
مرحله 2 : تحقیق کلمات کلیدی
تحقیق کلمات کلیدی می تواند در مورد نیازهای کاربران به شما اطلاعات ارزشمندی بدهد. همچنین تحقیقات کلمات کلیدی ایده هایی جدید را در ذهن شما ایجاد می کند که ممکن است هیچگاه به آنها فکر نکرده باشید.
علاوه بر این، لازم است تا از طریق ابزارهای مختلف به بررسی رقبای خود بپردازید و متوجه شوید که رقبای شما چه موضوعاتی را به خوبی پوشش می دهند و در چه مباحثی فرصت هایی برای تولید محتوای منحصر به فرد وجود دارد.
مرحله 3 : ترسیم صفحات وب سایت
در ترسیم و سازماندهی صفحات وب سایت لازم است تا علاوه بر مشخص کردن دسته بندی ها، سوالات زیر را نیز از خود بپرسید:
- چگونه کاربران از یک صفحه سایت به صفحه دیگر منتقل می شوند؟
- کدام صفحات به صفحه اصلی باید لینک داده شوند؟
مرحله 4 : آزمایش کاربران
جمع آوری بازخورد در مراحل مختلف سازماندهی وب سایت جدید بسیار مهم است. هنگامی که نمونه اولیه یا نسخه اولیه سایت خود را طراحی کردید، از تعدادی کاربر بخواهید به بررسی قسمت های مختلف وب سایت تان بپردازند و بازخورد آنها را جمع آوری کنید.
مرحله 5 : با ارتقای معماری سایت خود، سئو وبسایت تان را بهبود بخشید
معماری وب سایت هم در تجربه کاربری و هم در SEO بسیار مهم است. با یک استراتژی ساختاری قوی وب سایت، زمان حضور کاربران در وب سایت تان را بهبود می بخشید و کاربران را به انتشار محتوای خود ترغیب می کنید. این بدان معناست که نرخ تبدیل شما افزایش پیدا می کند و درآمد بیشتری از سایت خود کسب می کنید.
جمع بندی
طراحی صحیح معماری سایت یکی از مهم ترین گام ها برای بهینه سازی سئو داخلی است. اگر شما بهترین استراتژی سئو را انتخاب کرده باشید و بیشترین زمان و انرژی را بر روی سئو خارجی بگذارید اما معماری سایت شما دچار مشکل باشد، بخش زیادی از هزینه های شما به هدر خواهد رفت. بنابراین بسیار مهم است که قبل از هر کاری معماری و ساختار سایت خود را بررسی و بازسازی کنید و پس از آن به سراغ فعالیت های سئو بروید.















دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.