Core Web Vitals چیست؟ + آموزش بهینه سازی آن

هسته حیاتی گوگل یا Core Web Vitals، مجموعهای از فاکتورها و معیارهای وبسایت هستند که به کیفیت تجربه کاربری آن مرتبط میشوند. گوگل از این فاکتورها به عنوان شاخص تعیینکننده یک وبسایت سالم استفاده میکند. از سال 2021، یعنی زمانی که بهروزرسانی الگوریتم تجربه صفحه گوگل بهطور کامل اجرا شد، Core Web Vitals به عنوان فاکتور رتبهبندی مورد استفاده قرار میگیرد و به بخش مهمی از سئو تبدیل شده است.
دلیل اینکه معیارهای گوگل همواره در حال تغییر هستند، ارائه بهترین تجربه کاربری است. اما ممکن است که همسو شدن با این تغییرات، دشوار باشد و حتی گاهی این کار، مانند یک نبرد همیشگی به نظر برسد. با توجه به آخرین بهروزرسانی الگوریتم، بازاریابان دیجیتال باید از این موضوع اطمینان حاصل کنند که تجربه کاربری وبسایت آنها با Core Web Vitals همسو است. عدم انجام صحیح این کار میتواند به رتبهبندی، دیده شدن و ترافیک ارگانیک سایت شما آسیب برساند.
حتی اگر شما فرد متخصصی در این زمینه نیستید هم میتوانید با درک مفاهیم مرتبط با Core Web Vital و بررسی این موضوع که چرا هر کدام از آنها، یک سیگنال حیاتی جستجو برای تجربه صفحه به حساب میآیند، به این زمینه مسلط شوید. بنابراین، برای آن که بتوانید خود را با این آپدیت جدید همسو کنید در این مقاله به بررسی تمامی نکاتی که باید درباره Core Web Vitals بدانید، خواهیم پرداخت. شما میتوانید با استفاده از اطلاعات این مقاله، نهایت بهره را از Core Web Vitals ببرید و از این فاکتورها برای برتری در برابر رقبای خود استفاده کنید.
Core Web Vitals چیست؟
هسته حیاتی گوگل یا Core Web Vitals، مجموعه ای از فاکتورها و معیارهای خاص هستند که گوگل آنها را برای تجربه کاربری کلی صفحات وب سایت ها مهم میداند. Core Web Vitals از سه معیار خاص اندازهگیری سرعت صفحه و تعامل کاربر تشکیل شده است که عبارت اند از: بزرگترین عنصر محتوای صفحه یا Largest Contentful Paint (LCP)، اولین تأخیر ورودی یا First Input Delay (FID) و تغییر چیدمان تجمعی یا Cumulative Layout Shift (CLS).
به طور خلاصه، Core Web Vitals دارای فاکتورهایی است که بخشی از امتیاز «تجربه صفحه» گوگل شما را تشکیل میدهند (در واقع این پارامترها، روش گوگل برای اندازهگیری UX کلی صفحه شما به حساب میآیند).
هسته حیاتی گوگل یا Core Web Vitals، بخشی از ارزیابی کلی گوگل از “تجربه صفحه” شما به حساب میآیند. میتوانید دادههای Core Web Vitals سایت خود را در بخش «enhancements» حساب Google Search Console خود بیابید.
چرا Core Web Vitals مهم است؟
همانطور که گفته شد، هسته حیاتی گوگل یا Core Web Vitals، نقش مهمی در اندازهگیری کیفیت تجربه کاربری و صفحات یک وبسایت و همچنین دریافت بازخوردهای گوگل به منظور بهبود امتیازات عملکرد و بهینهسازی عملکرد سایت ایفا میکند. در واقع از آن جایی که گوگل در سال 2021 تجربه صفحه را به عنوان فاکتور رسمی رتبهبندی جستجوی خود معرفی کرده است، اهمیت Core Web Vitals نیز بیش از پیش شده است.
حفظ تجربه کاربری مثبت به کار مداوم نیاز دارد. توجه و پیگیری این فاکتورها این امکان را به شما میدهد تا بتوانید بر عملکرد سایت خود نظارت داشته باشید. دانستن نقاط قوت و ضعف عملکرد وبسایت، ایده واضحی از اقداماتی که باید برای بهبود رتبه خود انجام دهید، به شما میدهد.
تجربه صفحه، ترکیب عواملی است که گوگل آنها را برای تجربه کاربر مهم میداند مانند:
- HTTPS
- سازگاری با تلفن همراه
- عدم وجود پاپ آپ بینابینی یا Interstitial
- “مرور و جستجوی ایمن” (عدم وجود بدافزار در صفحه)
و Core Web Vitals بخش بسیار مهمی از این امتیاز خواهد بود. در واقع، با استنباط از نام این فاکتورها باید بگوییم که Core Web Vitals، بخش بزرگی از امتیاز تجربه صفحه شما را تشکیل میدهند.
شایان ذکر است که داشتن امتیاز بالا برای تجربه صفحه باعث نمیشود که شما به جایگاه شماره 1 گوگل برسید. در همین راستا و پس از آن که برای برخی از مخاطبان، ابهامی نسبت به شیوه تأثیرگذاری Core Web Vitals به وجود آمده بود، گوگل به سرعت بیانیهای داد که میگفت تجربه صفحه، یکی از چند فاکتوری (تقریبا 200) است که برای رتبهبندی سایتها از آن استفاده میکند.
همچنین باید کم کم دست به کار شوید چرا که تنها تا سال آینده فرصت دارید که امتیازات Core Web Vital سایت خود را بهبود ببخشید. اگر میخواهید که اکنون، امتیاز Core Web Vitals خود را بهبود ببخشید، تصمیم هوشمندانهای گرفته اید. زیرا در این مقاله قصد داریم هر سه فاکتور Core Web Vital را تجزیه و تحلیل کنیم و به شما نشان دهیم که چگونه میتوان هر کدام از آنها را بهبود داد.
Largest Contentful Paint (LCP)
بزرگترین عنصر محتوای صفحه یا Largest Contentful Paint، مدت زمان لود صفحه از دید کاربر واقعی را نشان میدهد. به عبارت دیگر: مدتی زمانی که از کلیک روی یک لینک تا دیدن بخش عمده محتوای صفحه طول میکشد را LCP میگویند.
نکته مهم آن است که اندازهگیری LCP نسبت به سایر شیوههای اندازهگیری سرعت صفحه فرق دارد. بسیاری از معیارهای سرعت صفحه (مانند TTFB و First Contextual Paint) لزوما بازکردن صفحه وب از دید کاربر را نشان نمیدهند.
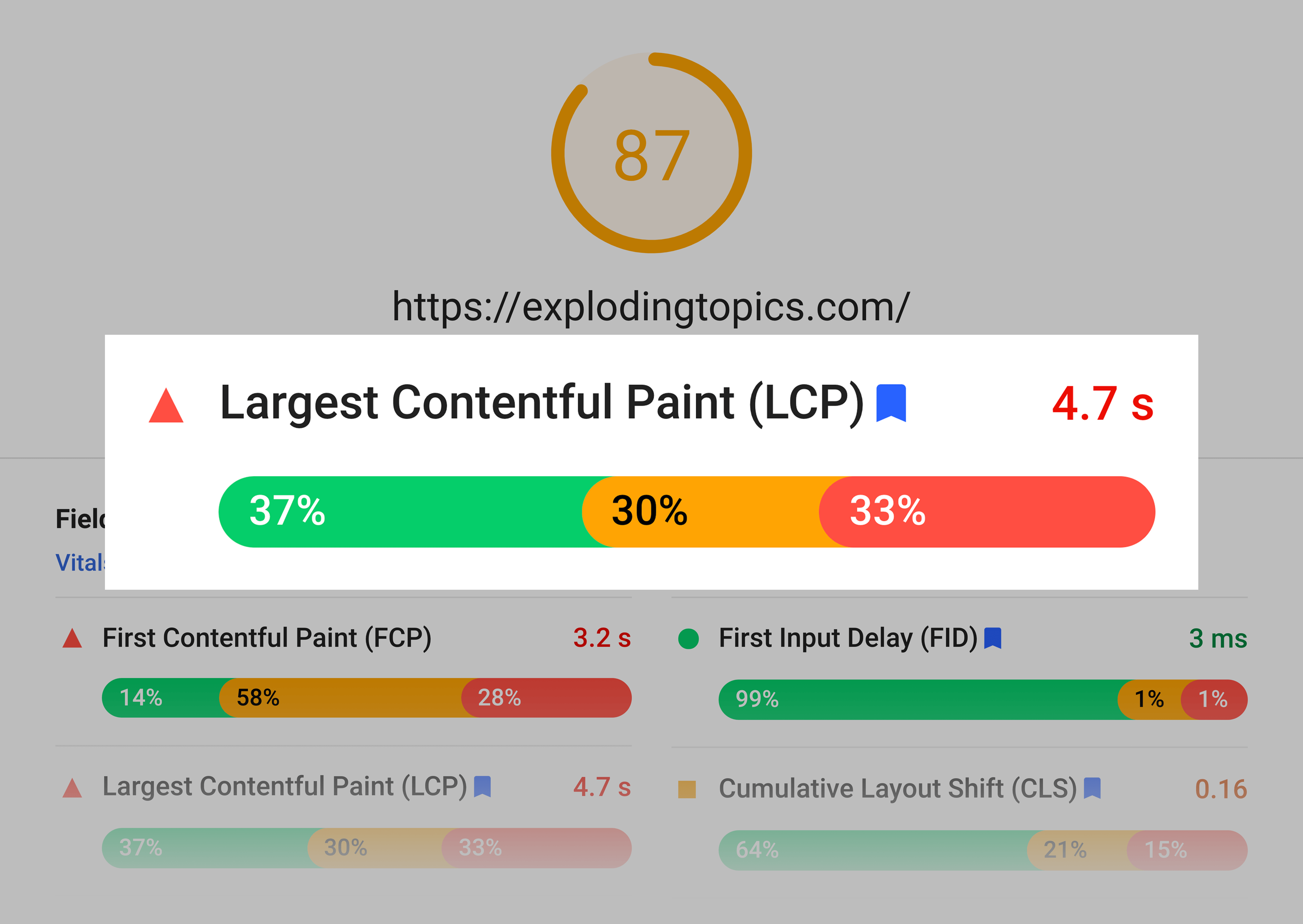
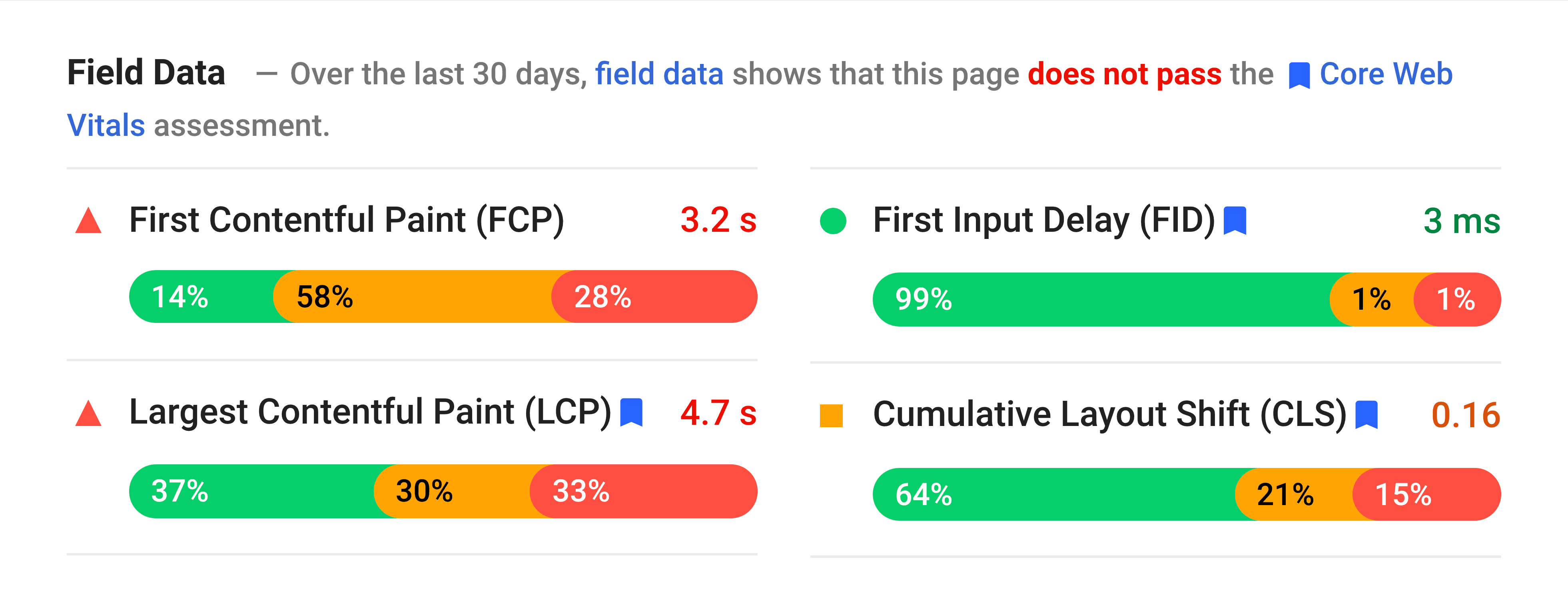
از سوی دیگر، LCP بر آنچه که واقعا برای سرعت صفحه اهمیت دارد تمرکز میکند: توانایی دیدن و تعامل با صفحه سایت شما. میتوانید امتیاز LCP خود را با استفاده از Google PageSpeed Insights بررسی کنید.
این ابزار به خصوص در زمانی که به دنبال بهبود نواحی خاصی هستید بسیار کارآمد است. میتوانید از Google Pagespeed Insights در ابزاری مانند webpagetest.org استفاده کنید. نکته مثبت این ابزار آن است که میتوانید عملکرد صفحه خود را در دنیای واقعی (بر اساس دادههای مرورگر کروم) مشاهده کنید.
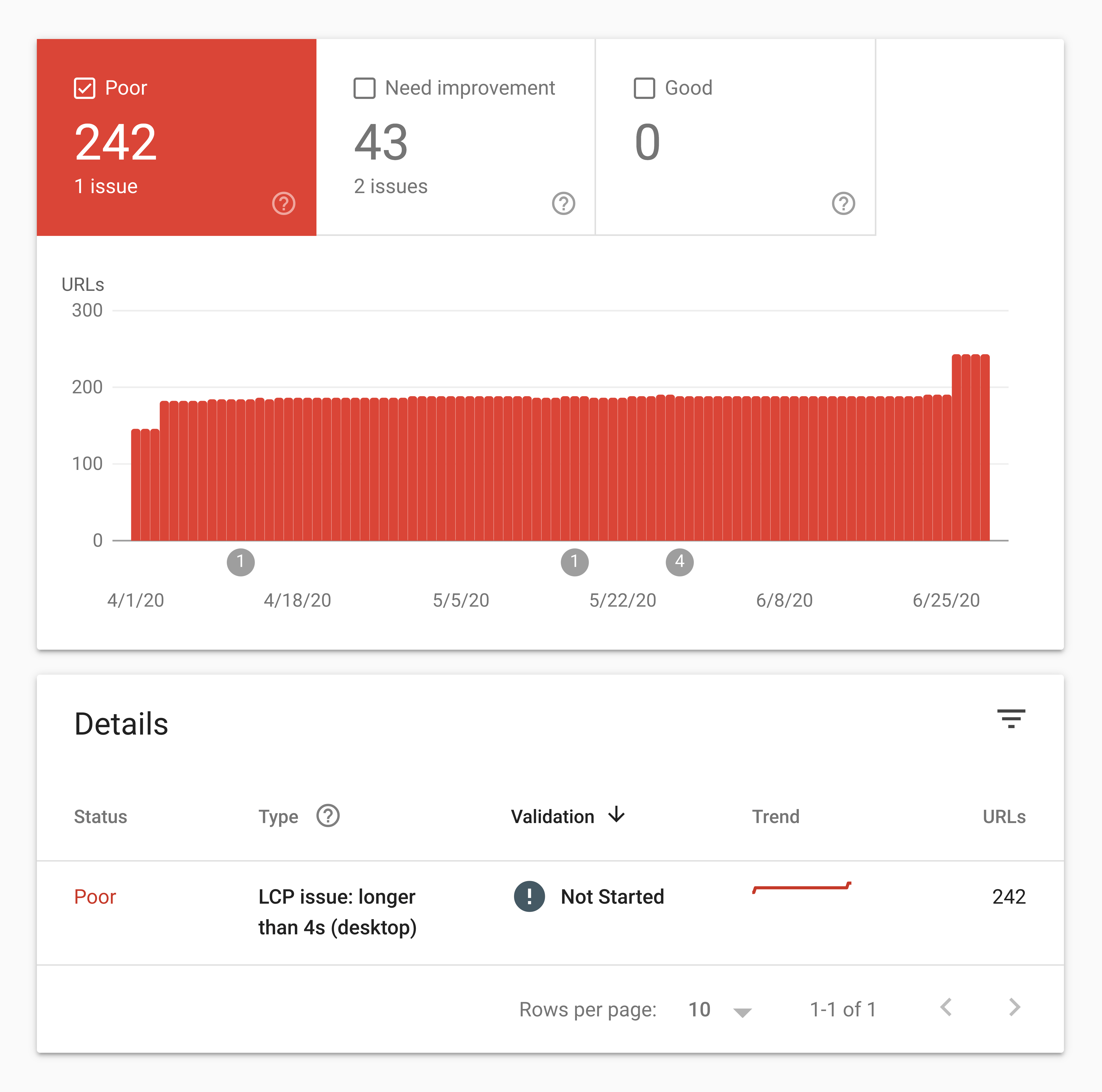
همچنین توصیه میکنیم که در گوگل سرچ کنسول نیز به دادههای LCP خود نگاهی بیندازید. دادههای سرچ کنسول مانند Google PageSpeed Insights، از گزارش تجربه کاربری گوگل کروم میآیند.
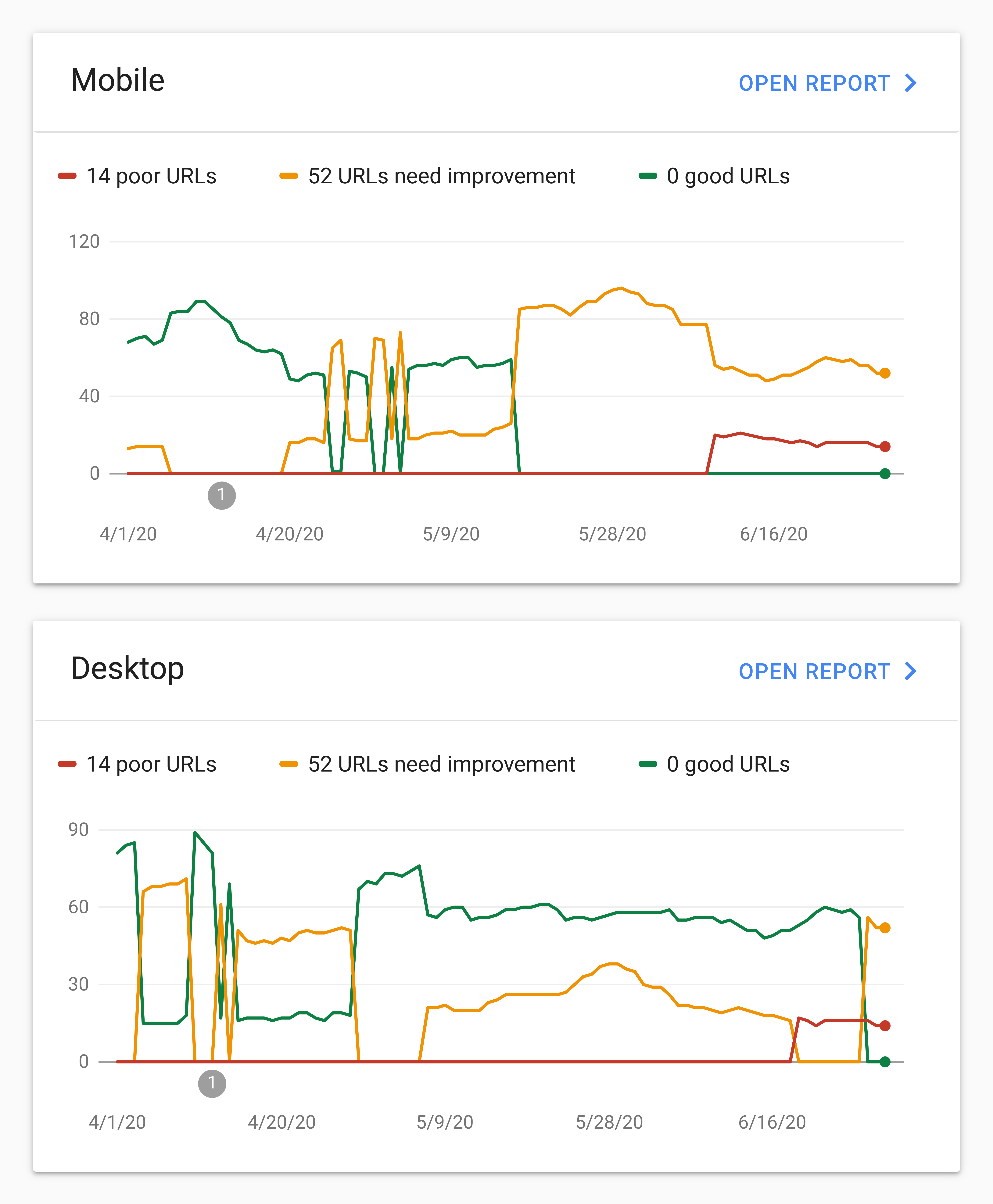
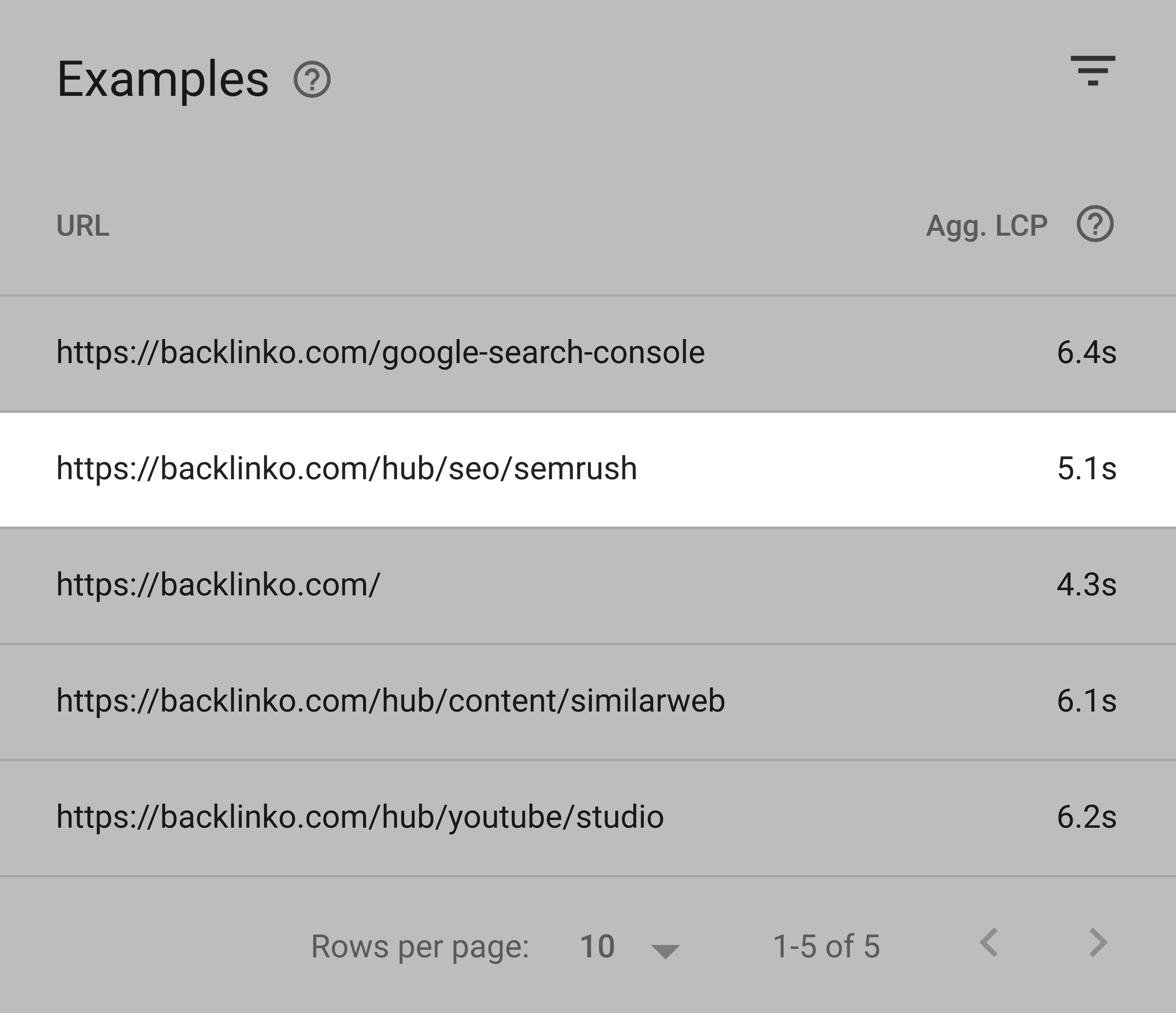
شما در گوگل سرچ کنسول میتوانید برخلاف PageSpeed Insights، دادههای LCP را برای کل سایت خود مشاهده کنید. بنابراین به جای آنکه صفحات را به صورت یک به یک تجزیه و تحلیل کنید، لیستی از URLهای خوب، بد و متوسط از نظر Core Web Vitals دریافت خواهید کرد.
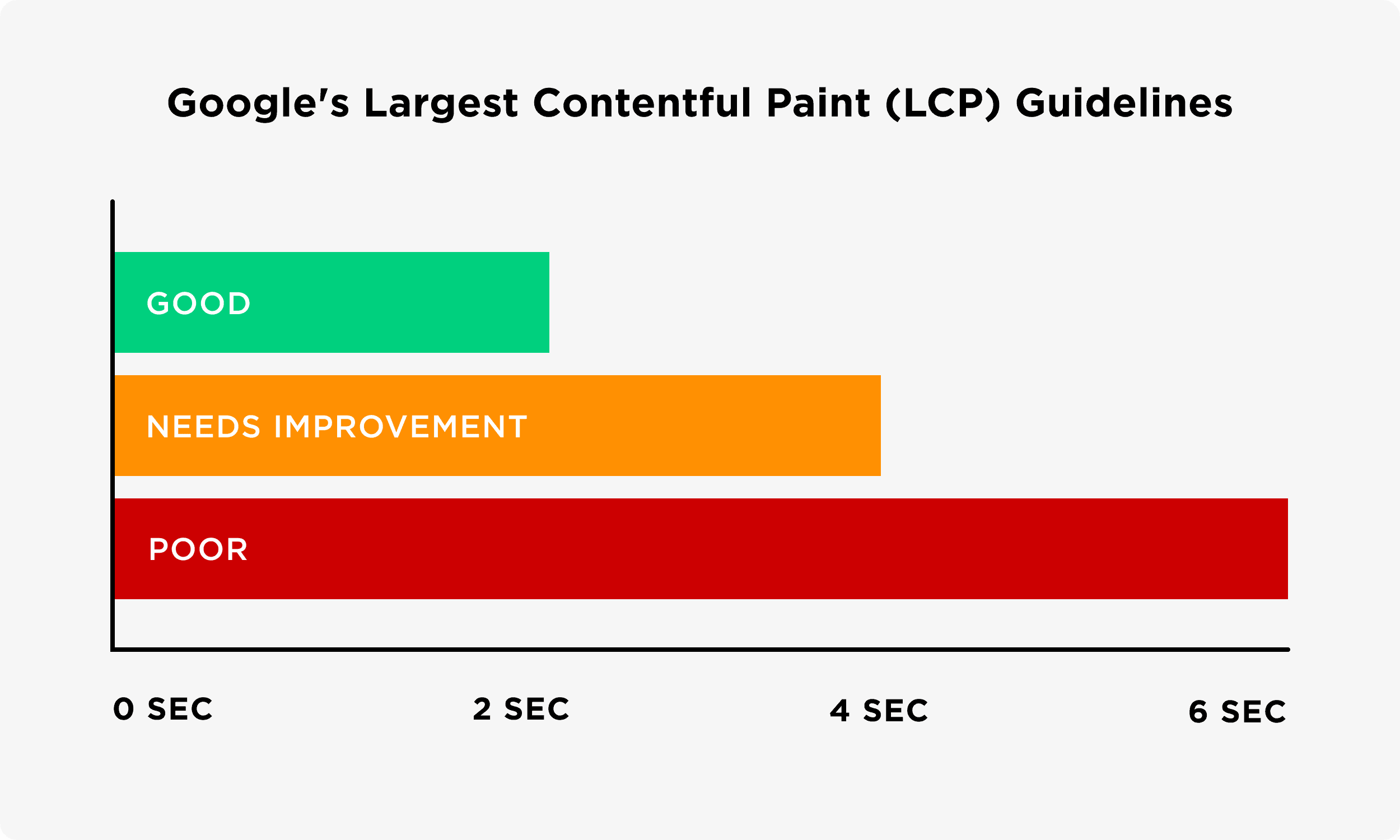
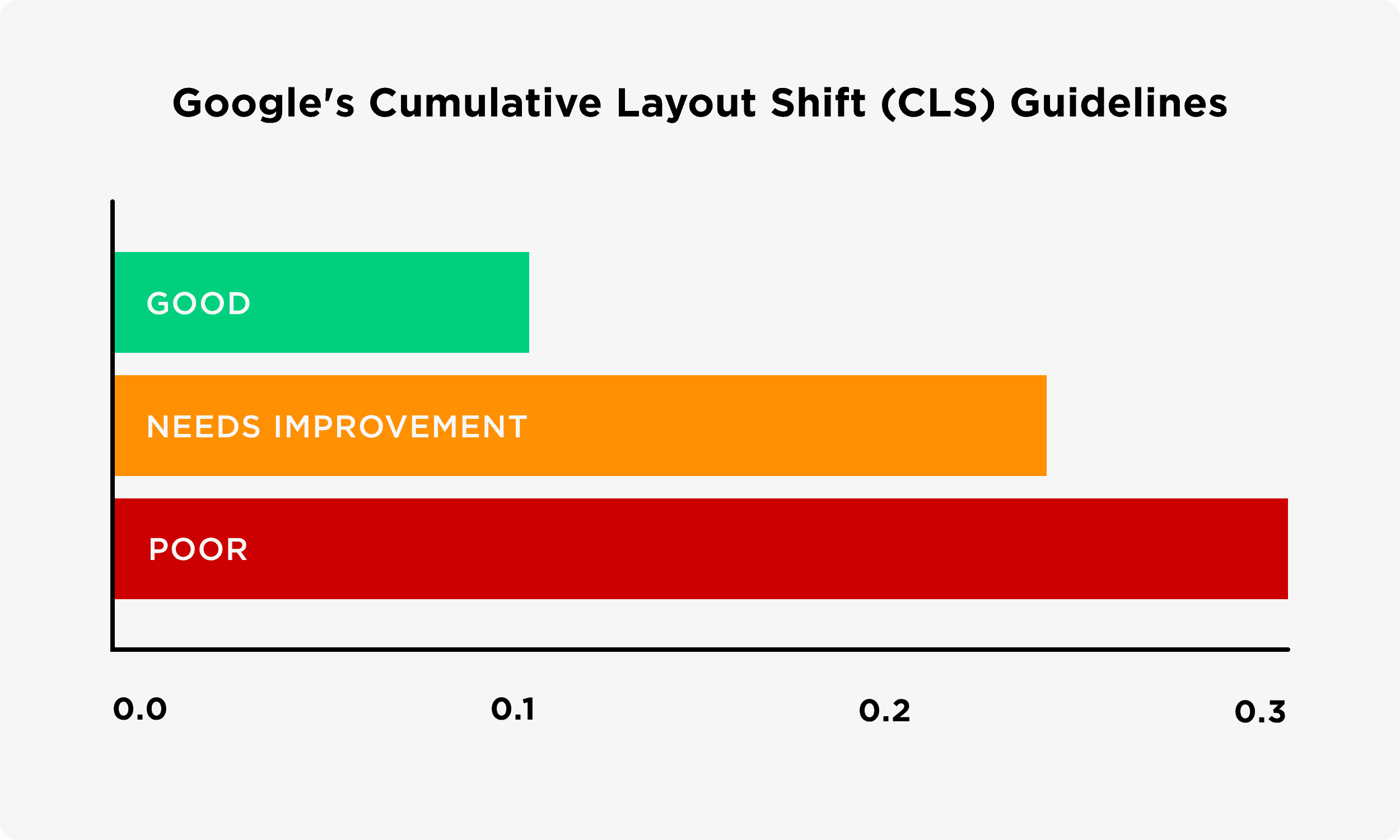
گوگل دستورالعملهای LCP خاصی دارد. آنها سرعت LCP را به سه دسته کلی تقسیم میکنند: خوب، نیازمند به بهبود و ضعیف.
به طور خلاصه، باید کاری کنید که هر کدام از صفحات سایت شما در عرض 2.5 ثانیه به LCP برسد. رسیدن به چنین عددی میتواند برای صفحات وب بزرگ یا صفحاتی که امکانات زیادی دارند، کار چالشبرانگیزی باشد. به عنوان مثال، یک صفحه از سایتی را در نظر بگیرید که دارای دهها تصویر با وضوح بالا است که LCP چنین صفحه ای (همانطور که در تصویر بالا مشاهده میکنید)، 5.1 ثانیه است (که “ضعیف” در نظر گرفته میشود).
این نکته را باید بدانید که بهبود LCP به سادگی نصب CDN نیست. این سایت برای بهبود نمره LCP خود شاید مجبور شود برخی از تصاویر را از این صفحه حذف و یا حتی برخی کدهای صفحه را حذف کند! کار دشواری به نظر میرسد اما تلاش کردن در این راستا ارزشش را دارد. در زیر، مواردی که میتوانید از آنها برای بهبود LCP سایت خود استفاده نمایید را مشاهده میکنید:
- اسکریپتهای غیرضروری شخص ثالث را حذف کنید: مطالعهای در زمینه سرعت صفحه نشان داده است که هر اسکریپت شخص ثالث باعث میشود تا سرعت صفحه، 34 میلیثانیه کاهش یابد.
- هاست وب خود را ارتقا دهید: هاست بهتر = زمان بارگذاری سریعتر (شامل LCP)
- تنظیم بارگذاری تنبل یا پلهای (Lazy Loading): بارگذاری تنبل باعث میشود تا تصاویر، تنها در زمانی لود شوند که کاربر به سمت پایین اسکرول کند و به آن برسد. این موضوع به معنای آن است که شما میتوانید با سرعت قابل توجهی به LCP دست یابید.
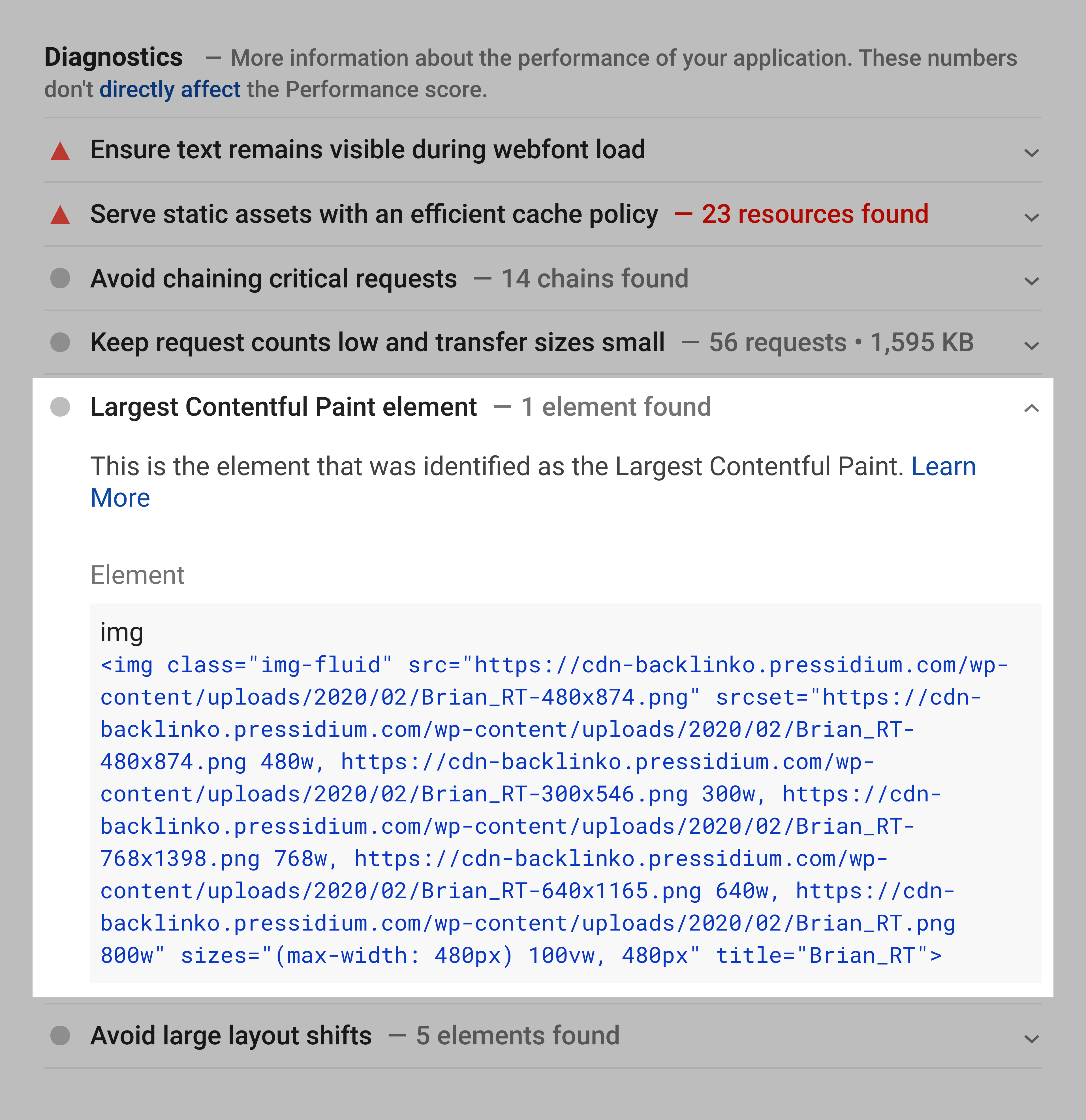
- حذف عناصر بزرگ صفحه: Google PageSpeed Insights به شما میگوید که آیا صفحه شما عنصری دارد که باعث کند شدن LCP صفحه شده باشد یا خیر.
- CSS خود را کوچک کنید: CSS حجیم میتواند زمان LCP را به طور قابل توجهی به تأخیر بیندازد. بنابراین فایل های CSS خود را فشرده کنید.
First Input Delay (FID)
در مرحله بعد، بیایید نگاهی به دومین Core Web Vital یعنی First Input Delay یا به اختصار FID بیندازیم. رسیدن شما به این مرحله به معنای آن است که صفحه شما به LCP دست یافته است. حالا سوال این است که آیا کاربران میتوانند با صفحه شما تعامل داشته باشند؟ این دقیقا همان چیزی است که FID اندازهگیری میکند: مدت زمانی که کاربر نیاز دارد تا بتواند با صفحه شما تعامل واقعی داشته باشد.
برخی از این تعاملها عبارتند از:
- انتخاب یک گزینه از یک منو
- کلیک بر لینکی که در ناوبری سایت قرار دارد
- وارد کردن ایمیل خود در یک فیلد
- باز کردن “accordion text یا متن آکاردئون” در تلفن همراه
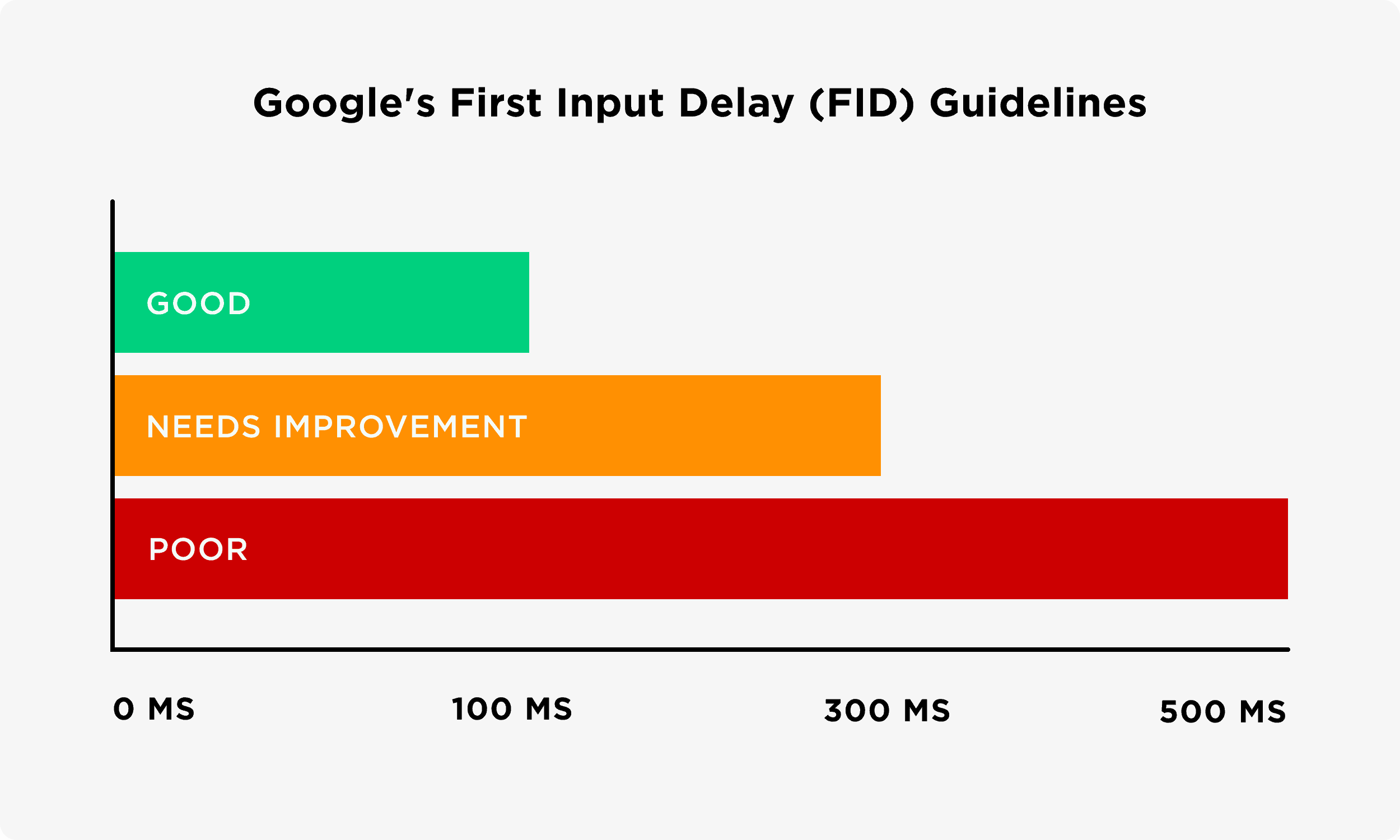
گوگل اهمیت زیادی به FID میدهد چرا که اهمیت زیادی به نحوه تعامل کاربران واقعی با وبسایتها می دهد. گوگل مانند LCP برای FID نیز معیارهای خاصی دارد که نشان میدهند FID قابل قبول چیست.
به طور کلی، FID مدت زمانی است که از نظر فنی طول میکشد تا اتفاقی در یک صفحه بی افتد. بنابراین اگر این جنبه آن را در نظر بگیریم، میتوان گفت که FID میزان امتیاز سرعت صفحه به حساب میآید. اما این معیار، یک گام فراتر از این موضوع میرود و مدت زمانی را که کاربران برای انجام کاری در صفحه شما نیاز دارند را نیز اندازهگیری میکند.
به عنوان مثال FID برای صفحهای که 100% آن را محتوا تشکیل میدهد (مانند پست وبلاگ یا مقالات خبری)، احتمالا چیز مهمی نباشد. در این صفحات، تنها “تعامل” واقعی، پایین کشیدن صفحه یا بزرگ نمایی و کوچک نمایی آن است. در واقع، سایتهایی وجود دارند که سرچ کنسول حتی FID آنها را گزارش نمیکند.
احتمالا دلیل این موضوع آن است که این سایت، هیچ صفحه ورود یا صفحاتی که کسی باید فورا چیزی را وارد آنها کند را ندارد. اما FID برای صفحاتی مانند صفحه ورود، صفحه ثبتنام یا صفحاتی که کاربران باید در آنها روی چیزی کلیک کنند، بسیار مهم است. به عنوان مثال، به تجربه لود صفحهای مانند تصویر زیر فکر کنید:
با چنین صفحه ورودی، زمان لود محتوا چندان اهمیتی ندارد. چیزی که مهم است آن است که کاربر با چه سرعتی میتواند اطلاعات ورود خود را تایپ کند. در زیر، مواردی که میتوانید از آنها برای بهبود FID سایت خود استفاده نمایید را مشاهده میکنید:
- به حداقل رساندن (یا به تعویق انداختن) جاوا اسکریپت: تعامل کاربران با صفحهای که مرورگر آن در حال بارگیری JS باشد تقریبا غیرممکن است. بنابراین فشرده سازی فایل های JS و به تعویق انداختن لود JS نکته بسیار مهمی در زمینه FID خواهد بود.
- اسکریپتهای شخص ثالث غیر مهم را حذف کنید: اسکریپتهای شخص ثالث (مانند Google Analytics، Heatmaps و غیره) میتوانند مانند LCP بر FID نیز تأثیر منفی بگذارند.
- از کش مرورگر استفاده کنید: این کار به لود سریعتر محتوای صفحه شما کمک به سزایی میکند. در واقع استفاده از کش به مرورگر کاربر شما کمک میکند تا کارهای لود JS را سریعتر انجام دهد.
Cumulative Layout Shift (CLS)
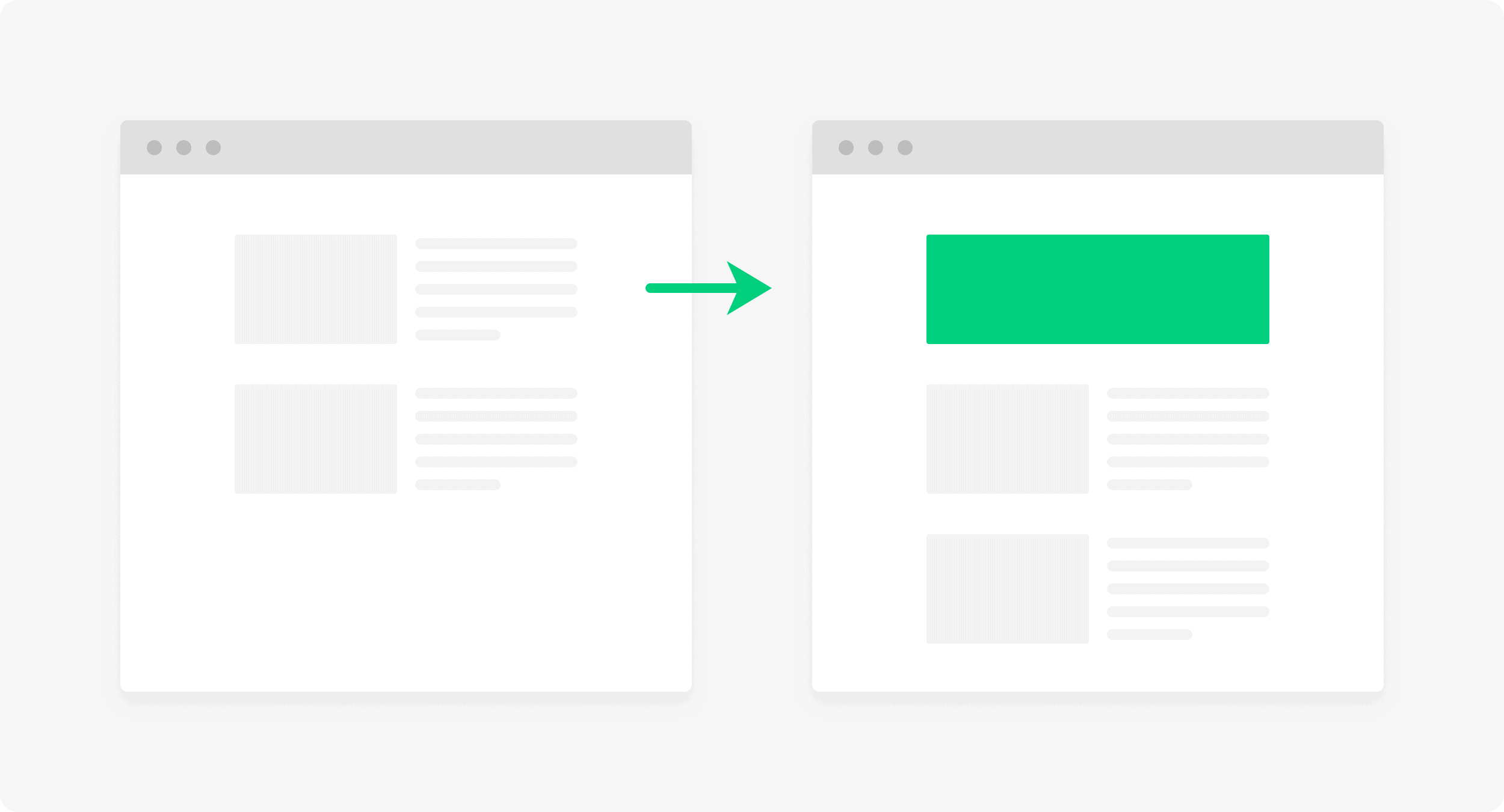
تغییر چیدمان تجمعی (CLS) نشان دهنده پایداری صفحه در هنگام لود شدن است (نام دیگر این فاکتور، “پایداری بصری” است). به عبارت دیگر اگر عناصر صفحه شما در هنگام لود صفحه حرکت کنند پس صفحه شما CLS بالایی دارد که بد است.
در عوض، عناصر صفحه شما باید در هنگام لود شدن نسبتا پایدار باشند. به این ترتیب، زمانی که صفحه به طور کامل لود میشود، کاربران مجبور نخواهند بود که محل لینکها، تصاویر و فیلدها را دوباره بیابند یا به اشتباه روی چیز دیگری کلیک کنند.
در زیر، مواردی که میتوانید از آنها برای بهبود CLS سایت خود استفاده نمایید را مشاهده میکنید:
- از تنظیم ویژگیهای ابعادی هر رسانه (ویدئو، تصاویر، GIF، اینفوگرافیک و غیره) استفاده کنید: به این ترتیب، مرورگر کاربر متوجه میشود که آن عنصر، چه میزان از فضای آن صفحه را اشغال میکند. این کار باعث میشود تا با لود کامل صفحه، محل و اندازه آن عنصر تغییر نکند.
- از این موضوع اطمینان حاصل کنید که عناصر تبلیغاتی دارای فضای مازادی هستند: در غیر این صورت ممکن است به طور ناگهانی در صفحه ظاهر شوند و محتوا را به پایین، بالا یا به طرفین صفحه منتقل کنند.
- عناصر جدید رابط کاربری را به پایین صفحه اضافه کنید: به این ترتیب، محتوایی که کاربر انتظار دارد در جایی که قبلا بود باقی میماند و پایین نمیرود.
چند توصیه عملی
با وجود آن که بهینه سازی Core Web Vitals تنها فاکتور برای رتبهبندی به حساب نمیآید اما این موضوع نباید تنها دلیل شما برای بهینهسازی باشد. در واقع Core Web Vitals مانند نوک نیزهای هستند که میتوانید آنها را تیز کنید تا بتوانید تجربه کاربری بهتری را ارائه دهید. این کار منجر به اعتمادسازی، افزایش اقتدار و در نهایت کسب رتبه بالاتر و ترافیک اورگانیک خواهد شد.
بنابراین، تولیدکنندگان محتوا و توسعهدهندگان وب باید توجه خاصی به امتیازات Core Web Vital داشته باشند و از آنها برای بهبود UX خود استفاده کنند و در عین حال نیز به انجام کاری که همیشه برای بهینهسازی محتوای خود انجام میدادند ادامه دهند.
با این حال، گوگل اعلام کرده است که موارد مؤثر بر تجربه صفحه را هر سال آپدیت خواهد کرد. بنابراین باید از این موضوع مطمئن شوید که در جریان این تغییرات قرار میگیرید چرا که آنها در طول زمان تکامل خواهند یافت.


















دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.