متریال دیزاین چیست + 20 فریم ورک فوق العاده متریال دیزاین

متریال دیزاین (Material Design) یک زبان طراحی محسوب می شود که در سال های نه چندان دور توسط گوگل توسعه داده شده است. طراحان و کاربران نهایی (End Users) می توانند از طریق متریال دیزاین دستورالعمل های گوگل را تکرار کنند. در این مقاله زبان طراحی متریال دیزاین گوگل را با یکدیگر مورد بررسی قرار داده و 20 مورد از برترین فریم ورک های آن را نیز به شما معرفی خواهیم کرد.
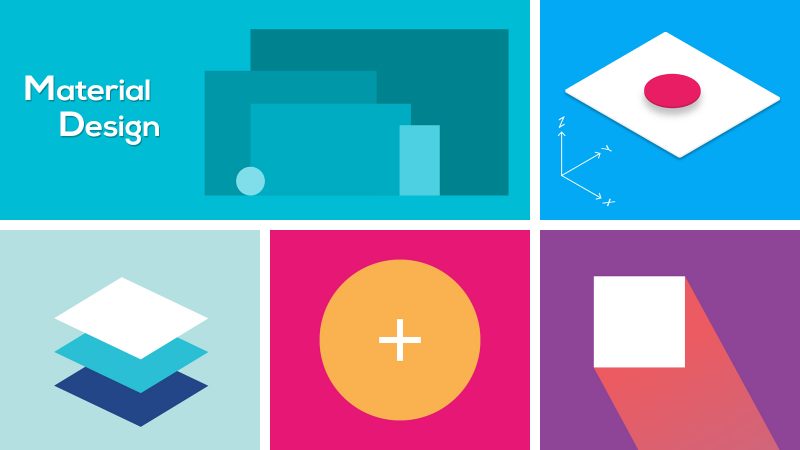
متریال دیزاین چیست؟
گوگل در سال 2014 زبان متریال دیزاین را بر اساس طراحی Card-Based موجود در دستیار هوشمند Google Now توسعه داد. در آن زمان سبک طراحی Flat محبوبیت زیادی در بین طراحان داشت اما متریال دیزاین با استایل طراحی کاغذی شکل (Paper-Based) پا به عرصه طراحی گذاشت.
هدف متریال دیزاین همانند سیستم های طراحی دیگر این است که تجربه کاربری (User Experience) مشابهی را در دستگاه ها، پلتفرم ها و ورودی های مختلف برای کاربران به ارمغان آورد. در حقیقت همانطور که کمپانی اپل اصول طراحی Flat را به عنوان استاندارد خود مورد استفاده قرار می دهد، گوگل نیز با استفاده از متریال دیزاین و صرف نظر از نحوه دسترسی کاربران به محصولات خود، سعی کرده تا تجربه کاربری یکپارچه و خوشایندی را برای آنها به ارمغان آورد.
متریال دیزاین دستورالعمل هایی درباره تمامی مقوله های مربوط به طراحی نظیر نوع فونت (Typography)، چهارچوب (Grid)، فضا (Space)، مقیاس (Scale)، رنگ و تصاویر را در اختیار طراح قرار می دهد. علاوه بر این طراحان با استفاده از این زبان طراحی می توانند طرح های هدفمند خود را متناسب با سلسله مراتب، معنی و تمرکز بر روی نتیجه نهایی ایجاد کنند.
اهمیت استفاده از متریال دیزاین
متریال دیزاین مانند هر سیستم طراحی دیگری دارای یک سری مزیت است که طراحان باید به آن توجه داشته باشند. متریال دیزاین فقط مجموعه ای از دستورالعمل های مربوط به استایل طراحی نیست بلکه یک اکوسیستم جامع به شمار می رود. در حقیقت هر چیزی که به طراحی مربوط باشد، متریال دیزاین قوانین کاملی برای رسیدگی به آن را در اختیار کاربران قرار خواهد داد. دستورالعمل های پیچیده اغلب در زبان های طراحی نادیده گرفته می شوند، از این رو متریال دیزاین برای آن دسته افرادی که چنین ساختاری را مدنظر دارند گزینه بسیار مناسبی محسوب می شود.
کمپانی گوگل نیز از متریال دیزاین پشتیبانی کرده و تمام مستندات مربوط به استفاده و اجرای آن را نیز نگهداری می کند، در حالی که بیشتر زبان های طراحی جدید فاقد چنین پشتیبانی هستند. البته متریال دیزاین با وجود مستندات بسیار و جامعیت بیش از حد باز هم انعطاف پذیری خود را حفظ کرده است. در حقیقت جزییات نحوه اجرای طرح در متریال دیزاین کاملاً در اختیار خود طراح قرار می گیرد.
یکی دیگر از شاخصه های مهم متریال دیزاین نیز طراحی اسکیومورفیسم (Skeuomorphism) به شمار می رود که این زبان را از طراحی Flat جدا کرده و به صورت شهودی (Intuitive) در اختیار طراحان قرار می دهد. یکی دیگر از ویژگی های کاربرد پسند متریال دیزاین این است که بازخورد کاربران در قالب تکنولوژی هاپتیک فیدبک (Haptic Feedback)، انیمیشن های کوتاه و موارد مشابه قرار خواهند گرفت. علاوه بر این حس فیزیکی این زبان طراحی بسیار ساده است به گونه ای که تعامل با آن برای کاربر راحت تر خواهد بود.
متریال دیزاین بر مبنای رویکرد Mobile-First ساخته شده است به گونه ای هدف اصلی آن بر روی طراحی اپلیکیشن های موبایل متمرکز می باشد. این زبان همچنین طراحان را برای استفاده از انیمیشن ها تشویق می کند به گونه ای که آنها می توانند برای دریافت بازخورد کاربران و آموزش ویژگی های مختلف اپلیکیشن از انیمیشن های کوتاه استفاده کنند.
قابلیت استفاده از پس زمینه تیره نیز در این سیستم طراحی در دسترس طراحان قرار دارد. در حقیقت نسخه اصلی متریال دیزیان دارای پس زمینه روشن بود که برای استفاده در برخی از برندها مناسب به نظر نمی رسید، اما با اضافه شدن پس زمینه تیره این مشکل به طور کامل برطرف شد.
20 فریم ورک برتر دیزاین متریال
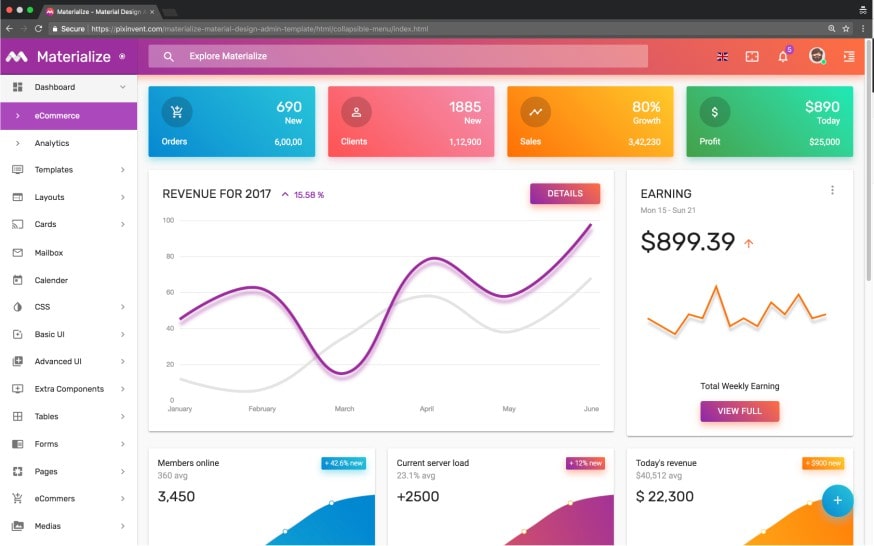
1- فریم ورک Materialize
فریم ورک Materialize یک کتابخانه فرانت اند (Front-End) ریسپانسیو بسیار مدرن محسوب می شود که مبتنی بر زبان متریال دیزاین توسعه داده شده است. کار با Materialize به دلیل وجود مستندات دقیق بسیار ساده است، این فریم ورک همچنین مجهز به نسخه SASS است که امکان انتخاب کامپوننت های مورد نظر را در اختیار کاربران قرار می دهد.
نرم افزار Materialize یکی از محبوب ترین فریم ورک های متریال دیزاین به شمار می رود که برای افراد مبتدی نیز گزینه بسیار مطلوبی محسوب می شود.
- پشتیبانی : Alvin Wang
- تاریخ انتشار : 2014
- محبوبیت در GitHub : 37.700 ستاره و 4900 فورک
- لایسنس : MIT
2- Muse-UI
ابزار Muse-UI یکی از سبک ترین فریم ورک های CSS به شمار می رود که از دستورالعمل های متریال دیزاین تبعیت می کند. در حقیقت سایز فایل های CSS و JS موجود در آن به صورت فشرده 12 کیلوبایت است. این ابزار مبتنی بر کتابخانه کامپوننت محور Vue 2.0 طراحی شده و دارای بیش از 40 کامپوننت UI است، این نرم افزار همچنین از React و سفارشی سازی با افزونه SASS نیز پشتیبانی می کند.
- پشتیبانی : Andres Morey
- تاریخ انتشار : 2016
- محبوبیت در GitHub : 8.100 ستاره و 911 فورک
- لایسنس : MIT
3- فریم ورک Material UI
فریم ورک Material UI دارای کامپوننت های React است که دستورالعمل های متریال دیزاین گوگل را اجرا می کنند. اگر از فریم ورک ری اکت استفاده می کنید، ابزار Material UI بهترین گزینه برای شما محسوب می شود. این ابزار همچنین دارای حالت پس زمینه تیره و روشن است و در حال حاضر یکی از محبوب ترین فریم ورک های متریال دیزاین به شمار می رود.
- پشتیبانی : Material-UI Team
- تاریخ انتشار : 2014
- محبوبیت در GitHub : 58.800 ستاره و 16900 فورک
- لایسنس : MIT
4- Material Design Lite
فریم ورک Material Design Lite توسط کمپانی گوگل توسعه داده شده است و از طریق آن می توانید ظاهر متریال دیزاین را به وبسایت خود اضافه کنید. این ابزار به هیچ کدام از فریم ورک های جاوا اسکریپت وابسته نیست و برای استفاده در دستگاه های مختلف بهینه سازی شده است. فریم ورک متریال دیزاین لایت از پیش پردازنده SASS نیز پشتیبانی می کند، البته این فریم ورک به صورت مستقیم از طرف گوگل پشتیبانی نمی شود اما دارای انجمن کاربری گسترده ای که می توانید در صورت نیاز از آن کمک بگیرید.
- پشتیبانی : Google Team
- تاریخ انتشار : 2015
- محبوبیت در GitHub : 31.600 ستاره و 5.300 فورک
- لایسنس : Apache License 2.0
5- فریم ورک Material Components for the web
فریم ورک Material Components for the web توسط مهندسین گوگل طراحی شده است و به نوعی جایگزین متریال دیزاین لایت به شمار می رود. شما با استفاده از این ابزار می توانید کامپوننت های متریال دیزاین را به راحتی با فریم ورک های جاوا اسکریپت ادغام کنید.
- پشتیبانی : Material Components Team
- تاریخ انتشار : 2016
- محبوبیت در GitHub : 14.600 ستاره و 1.900 فورک
- لایسنس : Apache License 2.0
6- فریم ورک Material Design for Bootstrap
فریم ورک Material Design for Bootstrap بهترین گزینه برای کاربران بوت استرپ به شمار می رود. این ابزار مبتنی بر فریم ورک های بوت استرپ طراحی شده است و شما می توانید از طریق آن برای Bootstrap 3 و Bootstrap 4 کامپوننت بسازید. این فریم ورک همچنین مستندات بسیار مطلوبی دارد و از جامعه کاربری بسیار فعالی نیز برخوردار است.
- پشتیبانی : Federico Zivolo
- تاریخ انتشار : 2014
- محبوبیت در GitHub : 20.200 ستاره و 3.300 فورک
- لایسنس : MIT
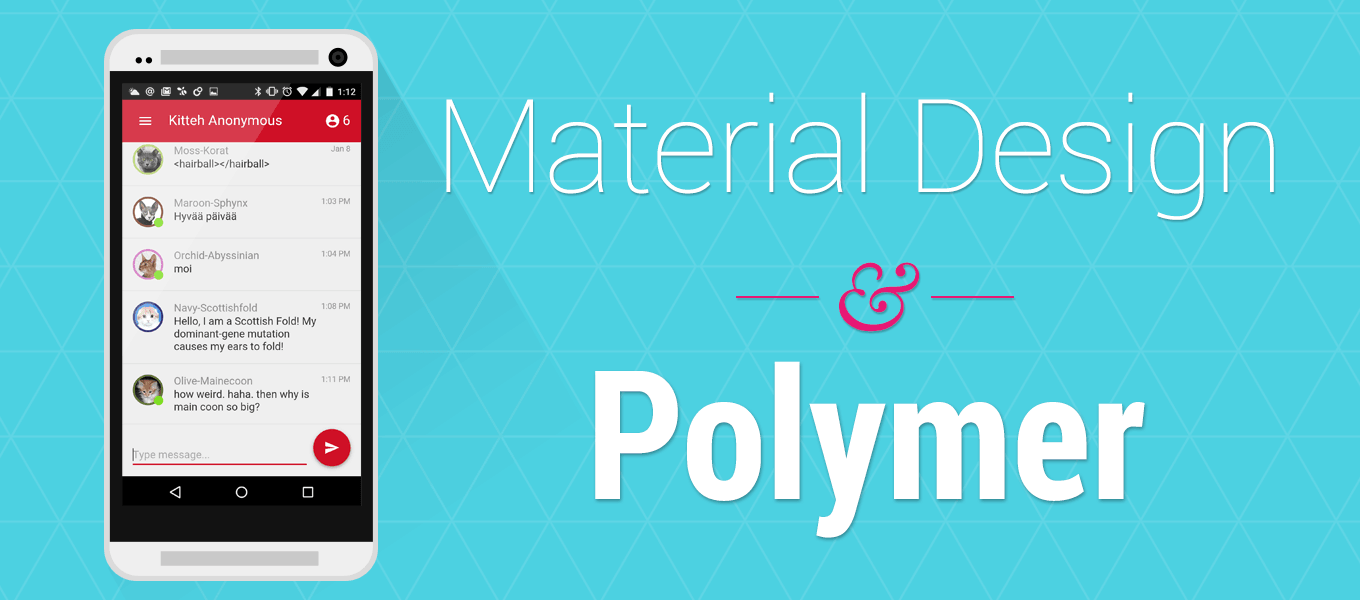
7- Polymer
پلیمر کتابخانه ای است که از طریق آن می توانید با با سرعت هر چه تمام کامپوننت هایی با قابلیت استفاده مجدد بسازید و سپس آنها را در پروژه خود اعمال (Import) کنید. مجموعه عناصر کاغذی شکل این فریم ورک دستورالعمل های متریال دیزاین گوگل را پیاده سازی می کنند.
علاوه بر این شما با استفاده از دیگر کامپوننت های پلیمر می توانید به Layoutهای متریال دیزاین دسترسی پیدا کنید. این ابزار توسط گوگل و جامعه کاربری موجود در GitHub پشتیبانی می شود و در کمپانی های بزرگی نظیر یوتیوب، Google Earth، نتفلیکس و غیره مورد استفاده طراحان قرار می گیرد.
- پشتیبانی : Polymer Team
- تاریخ انتشار : 2012
- محبوبیت در GitHub : 21.400 ستاره و 2000 فورک
8- Angular Material
ابزار Angular Material یک فریم ورک متریال دیزیان به شمار می رود که برای اجرای دستورالعمل های آن در AngularJS توسط تیم انگولار توسعه داده شده است. این فریم ورک دارای مجموعه بزرگی از کامپوننت های Reusable و تست شده، مستندات (Documentation) همراه با نمونه کد و یک انجمن کاربری بسیار فعال است. به خاطر داشته باشید که این کتابخانه در دو نسخه سازگار با انگولار جی اس 1 و انگولار جی اس 2+ در دسترس طراحان قرار دارد.
جزییات مربوط به انگولار متریال برای AngularJS 2+ به شرح زیر است :
- پشتیبانی : Angular Team
- تاریخ انتشار : 2016
- محبوبیت در GitHub : 20.000 ستاره و 5.400 فورک
- لایسنس : MIT
و جزییات فریم ورک انگولار متریال AngularJS 1 نیزبه شرح زیر است :
- پشتیبانی : Angular Team
- تاریخ انتشار : 2014
- محبوبیت در GitHub : 16.600 ستاره و 3.600 فورک
- لایسنس : MIT
- وبسایت : angularjs.org
9- Vuetify
این ابزار یک فریم ورک معنایی برای Vue 2 به شمار می رود که کامپوننت هایی با قابلیت استفاده مجدد را در اختیار طراحان اپلیکیشن قرار می دهد. این نرم افزار در راستای دستورالعمل های متریال دیزاین گوگل توسعه یافته است و مستندات مطلوب و نمونه کدهای بیشماری در خود دارد به گونه ای که می توان به راحتی از آنها در پروژه خود استفاده کنید.
- پشتیبانی : js Team
- تاریخ انتشار : 2016
- محبوبیت در GitHub : 26.200 ستاره و 4.500 فورک
- لایسنس : MIT
10- فریم ورک JFoenix
ابزار JFoenix یک کتابخانه است که دستورالعمل های متریال دیزاین را با استفاده از کامپوننت های جاوا اجرا می کند. این ابزار همچنین کامپوننت های کلاسیک را در خود دارد و شما با استفاده از JavaFX می توانید آن ها را پیاده سازی کنید.
- پشتیبانی : JFoeniX
- تاریخ انتشار : 2015
- محبوبیت در GitHub : 4.900 ستاره و 942 فورک
- لایسنس : Apache License 2.0
11- Propeller
ابزار Propeller یک فریم ورک فرانت اند ریسپانسیو به شمار می رود که مبتنی بر استانداردهای متریال دیزاین گوگل و Bootstrap طراحی شده است. این فریم ورک مستندات و نمونه کدهای دقیقی در خود دارد که می توانید از آن ها در پروژه خود استفاده کنید.
- پشتیبانی : Digicorp Team
- تاریخ انتشار : 2016
- محبوبیت در GitHub : 1.100 ستاره و 157 فورک
- لایسنس : MIT
12- Framework7
ابزار Framework7 یک فریم ورک HTML است که برای توسعه اپلیکیشن های هیبریدی اندروید یا iOS مورد استفاده طراحان قرار می گیرد. فریم ورک 7 این امکان را در اختیار شما می گذارد تا وب اپلیکیشن هایی با ظاهر بومی iOS یا اندروید توسعه دهید؛ علاوه بر این نمونه سازی (Prototype) اپلیکیشن ها نیز در این فریم ورک به راحتی صورت می پذیرد.
- پشتیبانی : Framework7 Team
- تاریخ انتشار : 2014
- محبوبیت در GitHub : 15.500 ستاره و 3.200 فورک
- لایسنس : MIT
13- فریم ورک Zurb Foundation
فریم ورک Zurb Foundation یک ابزار بسیار کاربردی برای توسعه وب اپلیکیشن های ریسپانسیو به شمار می رود. عملکرد این فریم ورک بسیار مطلوب است اما در مواجهه با برخی از کامپوننت ها دچار مشکل می شود؛ علاوه بر این توسعه این فریم ورک نیز متوقف شده است.
- پشتیبانی : Mikolaj Dobrucki
- تاریخ انتشار : 2014
- محبوبیت در GitHub : 359 ستاره و 81 فورک
- لایسنس : MIT
14- Ionic Material
ابزار Ionic Material یک افزونه برای فریم ورک اپلیکیشن های موبایل Ionic hybrid به شمار می رود. در حقیقت با استفاده از این فریم ورک برای بدون نیاز به تغییر در اپلیکیشن می توانید ظاهر آنها را به گوگل متریال دیزاین تغییر دهید به گونه ای که برای این کار در واقع کلاس ها، متدها و Helperها را بدون هر گونه تغییر در رفتار یا استایل کدها به اپلیکیشن اضافه خواهد کرد.
- پشتیبانی : Zach Fitzgerald
- تاریخ انتشار : 2015
- محبوبیت در GitHub : 3000 ستاره و 966 فورک
- لایسنس : MIT
15- Materia Theme for Bootstrap
تیم توسعه دهنده Bootswatch تِم های بسیاری برای Bootstrap توسعه داده است. یکی از تم های این کمپانی Materia نام دارد که از طریق آن می توان دستورالعمل های متریال دیزاین را نیز اجرا کرد. اگرچه این فریم ورک برخی از کامپوننت های کلاسیک متریال را در خود دارد اما همچنین بهترین گزینه برای کار با Bootstrap به شمار می رود. در واقع شما با استفاده از این ابزار دیگر مجبور نخواهید بود کل پروژه را تغییر دهید، بلکه باید فایل های Bootstrap CSS را با فایل های تِم جایگزین کنید.
- پشتیبانی : Thomas Park
- تاریخ انتشار : 2012
- محبوبیت در GitHub : 12.300 ستاره و 3.400 فورک
- لایسنس : MIT
16- فریم ورک Material
ابزار Material در واقع مبتنی بر فریم ورک فرانت اند و ریسپانسیو Bootstrap4 توسعه داده شده است. این نرم افزار کامپوننت های متریال را در بوت استرپ پیاده سازی کرده و بسیاری از عناصر متریال دیزاین نظیر کارت ها (Cards) را نیز به آن اضافه می کند. این فریم ورک همچنین از مستندات بسیار دقیقی برخوردار است که به راحتی شما را در حین کار راهنمایی خواهد کرد.
- پشتیبانی : Daemon Internet Consultants Team
- تاریخ انتشار : 2015
- محبوبیت در GitHub : 3.100 ستاره و 744 فورک
- لایسنس : MIT
17- Surface
ابزار Surface یک فریم ورک CSS است که بسیاری از کامپوننت های متریال دیزاین را بدون هیچگونه وابستگی پیاده سازی می کند. این فریم ورک در حقیقت یک فایل CSS فشرده و کم حجم (5.7 کیلوبایت) است و هیچ نوع جاوا اسکریپتی را در خود ندارد.
- پشتیبانی : Ben Mildren
- تاریخ انتشار : 2015
- محبوبیت در GitHub : 338 ستاره و 60 فورک
- لایسنس : MIT
18- فریم ورک Essence
ابزار Essence نیز یک فریم ورک CSS مبتنی بر کتابخانه ReactJS فیسبوک است که دستور العمل های متریال دیزاین را پیاده سازی می کند. در حقیقت شما با استفاده از این ابزار می توانید اپلیکیشن های موبایل و وب را با سرعت بسیار بالا توسعه دهید؛ البته به خاطر داشته باشید که فریم ورک Essence از انجمن کاربری فعالی برخوردار نیست.
- پشتیبانی : Evo Forge Team
- تاریخ انتشار : 2015
- محبوبیت در GitHub : 413 ستاره و 53 فورک
- لایسنس : MIT
19- Lumx
شما می توانید با استفاده از این فریم ورک دستورالعمل های متریال دیزاین را به صورت طراحی پیکسل پرفکت (pixel-perfect) پیاده سازی کنید. این فریم ورک مبتنی بر AngularJS است و از jQuery و مجموعه ابزار Sass برای سفارشی سازی استایل استفاده می کند.
این ابزار همچنین از کتابخانه Velocity برای ساخت انیمیشن استفاده می کند و دارای نمونه کدها و مستندات بسیار دقیقی است که به راحتی می توانید از آن در پروژه خود بهره مند شوید.
- پشتیبانی : Lumapps Team
- تاریخ انتشار : 2014
- محبوبیت در GitHub : 2.000 ستاره و 295 فورک
- لایسنس : MIT
20- Phonon
ابزار Phonon یک فریم ورک برای توسعه اپلیکیشن های هیبریدی موبایل به شمار می رود که از پلتفرم آپاچی کردوا (Apache Cordova) و PhoneGap نیز پشتیبانی می کند. این فریم ورک همچنین بسیار کم حجم است و حجمی حدود 62 کیلوبایت دارد.
- پشتیبانی : Quarkdev Team
- تاریخ انتشار : 2014
- محبوبیت در GitHub : 416 ستاره و 108 فورک
- لایسنس : MIT











دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.