ری اکت React چیست؟ + ویژگی ها و مزایای آن (جامع)

ری اکت React یک کتابخانه جاوا اسکریپتی محبوب و پرطرفدار است که از آن برای اپلیکیشن های تحت وب با رابط کاربری های بسیار جذاب استفاده می شود. همچنین از این کتابخانه برای مدیریت لایه های نمایشی در اپلیکیشن های تحت وب و موبایل استفاده می شود.
React.js یا ری اکت جی اس در برخی زمینهها مثل ایجاد وبسایتهایی با رابط کاربری عالی و همچنین ایجاد تنظیمات و اعمال تغییرات در وبسایت در کوتاهترین زمان ممکن فوق العاده عمل میکند. اما ممکن است در برخی موارد مثل ساختن بازی ها، گزینه مناسبی نباشد.
React js به برنامه نویس اجازه میدهد تا بتواند رابط کاربری بسیار خوبی برای اپلیکیشنهای پیچیده ایجاد کند، در این اپهای پیچیده معمولا به کامپوننت های چندگانه و قابل استفاده مجدد برای نشان داده شدن در صفحه نیاز است.
در مقابل، React در زمان ساختن بازی نمی تواند کاراکترهای با کیفیتی ایجاد کند و از این رو برای ساخت بازی مناسب نیست.
ویژگی های React js
فریم ورک React js دارای سه خصوصیت اصلی زیر است :
- استفاده از نمای اخباری (declarative)
- بر اساس یکسری کامپوننت ساخته شده که می توانند Stateهای مختلف خود را مدیریت کنند.
- از کدهای آن می توان برای تکنولوژیها (لپ تاپ و تبلت و غیره) و مرورگرهای مختلف، مجددا استفاده کرد.
بیایید ببینیم هر یک از این ویژگیها به چه معناست :
1- استفاده از نمای اخباری
به صورت کلی دو نوع برنامه نویسی وجود دارد، یکی دستوری و دیگری اخباری. در برنامه نویسی دستوری یک سری گامهای مخصوص تعریف میشود تا با انجام آن ها، هدف مطلوب کسب شود (نحوه انجام کارها گفته میشود). در مقابل، برنامه نویسی اخباری فقط به یک سری اصول و کلیات درباره دادهها اشاره میشود و دستور یا گامهای اجرایی (اینکه چه کاری باید انجام دهید) مورد بحث قرار نمیگیرد.
بیایید مثال زیر را درباره تهیه بوریتو (نوعی غذای مکزیکی) مرور کنیم :
فرض کنید میخواهید بوریتو را به روش دستوری تهیه کنید. در ابتدا باید ذرت مکزیکی تهیه کنید، سبزی ها را خردکنید، گوشت را بپزید، پنیر را رنده کنید و سپس تمام این مواد را به ذرت اضافهکنید، آن ها را بهصورت رولی در بیاورید و سپس میل کنید.
اما در مقابل و در روش اخباری، فقط یک سری اصول به شما نشان داده میشود. نیاز نیست که مصرف کننده گامهای بالا را یکی یکی انجام دهد، برای مثال فقط نوع سبزیجات، پروتئینها و پنیر مورد نیاز آورده میشود و از این مواد بعنوان ورودی استفاده میشود.
در اپلیکیشنهای React بخاطر استفاده از برنامه نویسی اخباری، کدهای نوشته شده، به راحتی قابل پیشبینی هستند و رفع عیب آن ها سادهتر است. بعلاوه، اپلیکیشن میداند که چه زمانی صفحه را دوباره نمایش دهد (براساس دادههایی که از ورودی دریافت می کند).
2- ساخته شده بر اساس کامپوننت ها
وبسایت های React با استفاده از کامپوننت ها تشکیل می شوند، این کامپوننت ها بلوک هایی قابل استفاده مجدد، برای یک صفحه وب هستند.
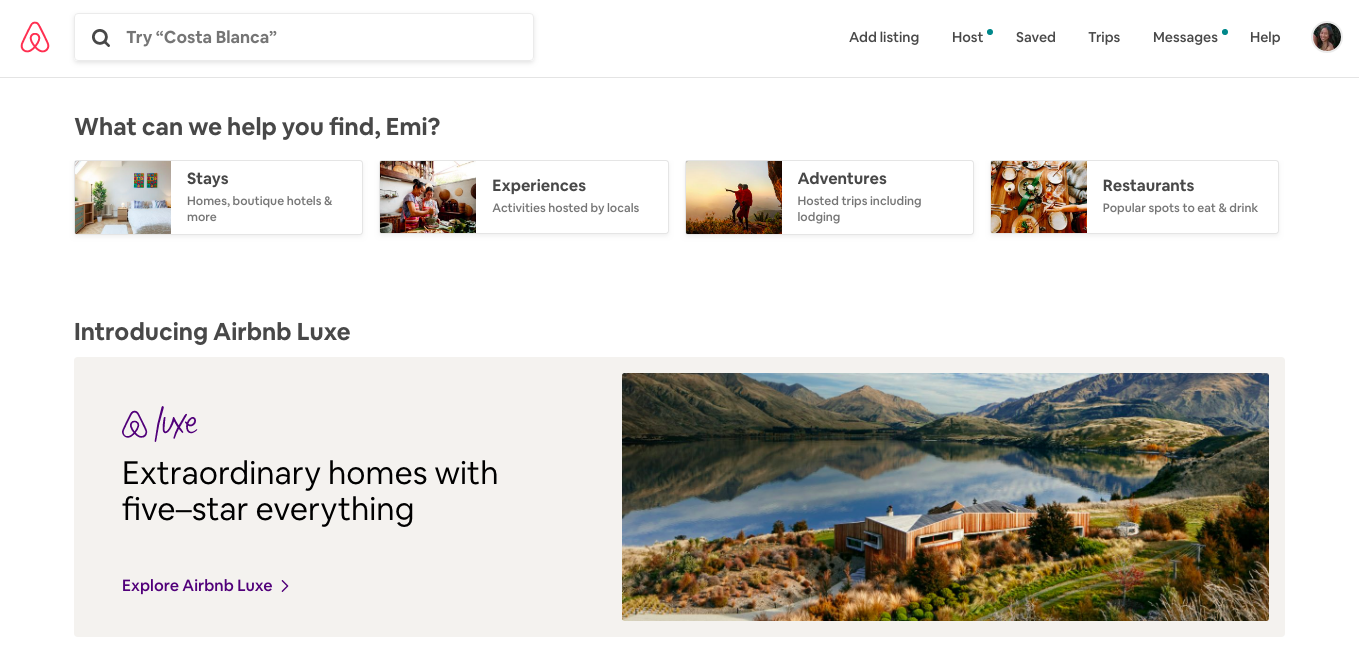
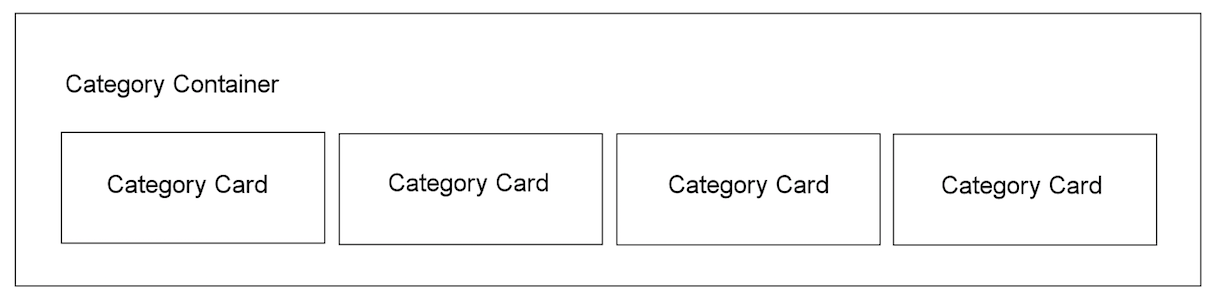
برای درک بهتر، بیایید به صفحه اصلی Airbnb نگاهی بیندازیم، این صفحه به کمک ری اکت جی اس ساخته شده است :
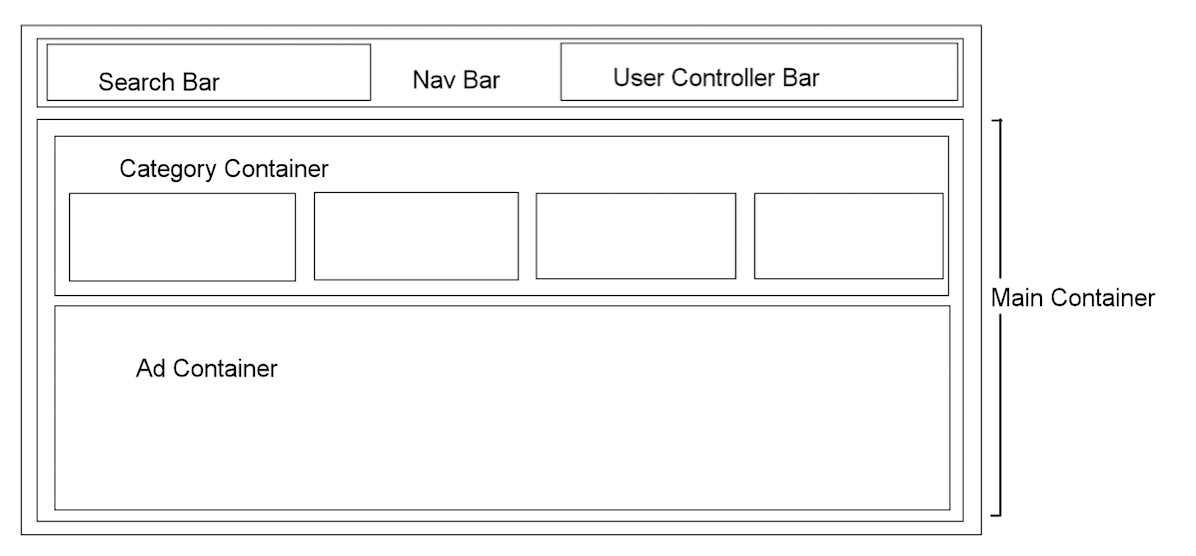
نمودار بالا نشان میدهد که ساختار کامپوننت های صفحه Airbnb چگونه است. در قسمت بالا، یک کامپوننت Nav Bar وجود دارد که شامل کامپوننت های سادهای مثل ابزار جستجو و محیط کنترل کاربر (اضافهکردن لیست، پیامرسان و غیره) است.
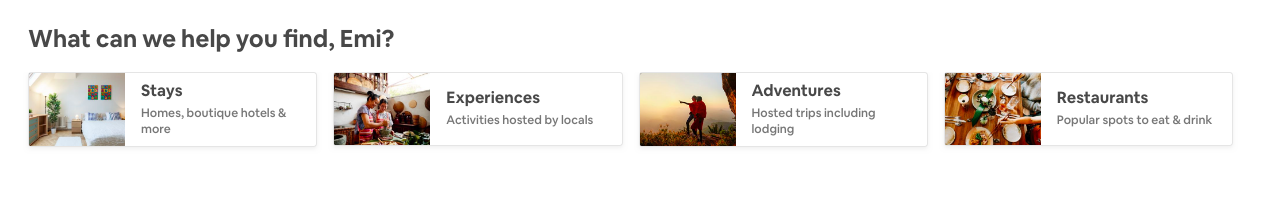
درست زیر کامپوننت Nav Bar کامپوننت Main container را مشاهده میکنید که نقش نظارتی را به کامپوننت های بالادارد، مثل ابزار category container و بخش Ad container. اگر شما به بخش category container نگاهی بیندازید، متوجه چندین زیرمجموعه میشوید که هرکدام دستهبندی مخصوص خود را دارند (اقامتها، تجارب، سرگذشتها و رستورانها).
اگر شما تنها از یک کامپوننت مشخص استفاده کنید، میتوانید از این کامپوننت مجددا استفاده کنید اما باید بدانید که اطلاعات مختلفی را در اختیار شما میگذارد.
به صورت مفهومی، کامپوننت ها چیزی شبیه به توابع جاوا اسکریپت هستند که با توجه به ورودی، یک خروجی متفاوت را در اختیار شما قرار میدهند، در این مورد؛ خروجی HTML روی صفحه نمایش داده میشود.
دیگر مفهوم مهمی که درباره کامپوننت ها وجود دارد، مفهوم State است. هر کامپوننت روی state مخصوص خود نظارت دارد، state در واقع به شما میگوید که صفحه شما چه چیزی را نشان خواهد داد.
باید توجه داشته باشیدکه هر state تنها متعلق به کامپوننت مخصوص خودش است، مگر اینکه با یک هدف مشخص این state را به زیرمجموعه های کامپوننت انتقال دهید.
state ها بعنوان یکی از منابع ما برای درستی سنجی عمل میکنند، یعنی اینکه اطلاعات یک کامپوننت فقط درون state مخصوص آن قرار داده میشود و به دیگر stateها انتقال داده نمیشود.
ما اطلاعات را از کامپوننت های اصلی به کامپوننت های زیر مجموعه بعنوان یک پراپس (Props) انتقال میدهیم. این پراپس ها را میتوان بعنوان ترازهایی برای بررسی پارامترها در جاوا اسکریپت متصور شد.
پراپسها میتوانند هرنوع از دادههای جاوا اسکریپت را دریافت کنند (از یک حلقه تا یک تابع). برنامه نویس با توجه به خواسته هایش می تواند تصمیم بگیرد که آیا نیاز است که اطلاعات را از کامپوننت اصلی به کامپوننت های زیرمجموعه انتقال دهد یا خیر.
مهمترین چیزی که باید درباره پراپسها باید بدانید این است که پراپس ها فقط میتوانند به قسمتهای زیرمجموعه انتقال داده شوند و از زیر مجموعهها قابل انتقال به کامپوننت های اصلی نیستند. همانند یک آبشار، پراپس ها میتوانند به سمت پایین حرکتکنند، اما قابلیت غلبه بر جاذبه و حرکت به سمت بالا را ندارند.
3- قابلیت استفاده مجدد
کدهای React Js برای تمام مرورگرها و تکنولوژیها بصورت یکسانی نوشته میشود، اپهای React را نیز میتوان در پلتفرمهای مختلفی برنامه نویسی کرد.
برای مثال، برنامهنویس میتواند به آسانی اپلیکیشن های موبایلی را با استفاده از React Native ایجاد کند، همچنین با استفاده از React میتوان چارچوب یک اپ موبایلی را ایجاد کرد.
با توجه به افزایش اهمیت جوابگویی مرورگرها و افزایش رقابت بین مرورگرها و دستگاههای مختلف، کد قابل استفاده مجدد React امروزه بیشتر بصورت دستی وارد میشود.
مزایای فریم ورک React
در قسمت زیر به بررسی حوزههایی میپردازیم که React JS در آنها استفاده زیادی دارد. اگر بخواهیم به 10 کاربرد اصلی React JS اشاره کنیم؛ باید موارد زیر را بیان کنیم:
1- ایجاد اپلیکیشنهای مرورگر دینامیک (متحرک) آسانتر است.
در گذشته ایجاد یک صفحه مرورگر داینامیک نیاز به کدنویسیهای پیچیده داشت. برای ایجاد صفحات وب داینامیک به حلقههای HTML مخصوصی نیاز بوده است. استفاده از React JS این مشکل را برطرف میکند. در React JS از JSX استفاده میشود. به علاوه از ایجاد کد machine-readable پشتیبانی می شود و کامپوننت ها درون یک فایل متغیر مخصوص ترکیب می شوند. در React از جاوا اسکریپت های معمول برای ساخت تمپلیت ها استفاده نمیشود.
2- حاصل خیزی را افزایش میدهد و در نگهداری به شما کمک می کند.
استفاده مجدد از کامپوننت ها، بهترین مزیت React JS است. حتی فیسبوک نیز از React استفاده میکند تا استفاده مجدد از کامپوننت های سیستم آسان تر شود. برنامهنویس میتواند با کامپوننت های سادهای مثل checkbox, button کارش را آغاز کند. هنگامی که این کار را انجام دادید سپس میتوانید به سراغ دیگر کامپوننت ها بروید و نحوه استفاده از آنها را تسهیل کنید.
این کار به افزایش ثبات اپلیکیشن و حفظ پایداری آن کمک میکند. بسیاری از کمپانیها مثل والمارت علاقه دارند که از React JS استفاده کنند. هر کمپانی کامپوننت هایی مخصوص به خود مثل درگاههای پرداختی و غیره دارد. همچنین برای فعالکردن نسخه مدیریت و همچنین نصب کامپوننت های اضافی کدهای استانداردی وجود دارد که میتواند یکنواختی مجموعه را حفظ کند. این کار همچنین سرعت اپ را افزایش میدهد که این کار باعث جلب رضایت بیشتر فرد استفاده کننده میشود.
3- نمایش سریع تر DOM مجازی
عملکرد هرنوع اپلیکیشنی به ساختاری بستگی دارد که روی آن بوجود آمده است. در هنگام ساختن یک اپلیکیشن، بارگذاری سریع برنامه یکی از مهمترین فاکتورهایی است که باید در نظر گرفته شود. اما انجینهایی که امروزه استفاده میشوند محدودیتهایی دارند زیرا DOM دارای یک ساختار سهگانه است و حتی کوچکترین لایهها میتوانند تغییرات زیادی ایجاد کنند. برای حل این مشکل، DOM مجازی معرفی شد. هنگامیکه یک برنامه دیر بارگذاری میشود میتوان از React JS استفاده نمود.
از نوعی ارائه مجازی روی مدل استفاده میشود و اگر تغییرات را روی DOM مجازی اعمال کنید، آنها را مورد بررسی قرار میدهد. DOM واقعی بعدها اضافه شد و از آن برای تخمین حداقل زمان مورد نیاز برای رسیدن به این هدف استفاده میشود.
4- مطمئن شدن از داشتن یک کد پایدار
در React JS دادهها به سمت پایین انتقال داده میشوند. دلیل این کار این است که اگر کوچکترین تغییری در کامپوننت های زیرمجموعه اتفاق افتاد، روی کامپوننت های اصلی تاثیری گذاشته نشود. هنگامی که یک برنامه نویس میخواهد هدفش را تغییر دهد باید مطمئن شود که فقط آن هدف مخصوص تغییر پیدا کرده و فقط حالت مخصوص آن اصلاح شده است. دادهها با توجه به هدف محدود میشوند و این کار باعث میشود تا پایداری عملکردی اپلیکیشن حفظ شود.
5- معماری Flux, Redux
معماری Flux توسط فیسبوک و برای کاربردهای متنوعش در فضای وب معرفی شد. این معماری مشابه کامپوننت های React است که فقط در یک مسیر جریان دارند. این معماری دارای عملگرهایی است که به ایجاد یک عمل در پارامترهای متد کمک می کنند. همچنین این معماری از کتابخانه ای برای این متدها نگهداری می کند.
تمام این اکشنها توسط یک توزیعکننده کنار هم قرار میگیرند. تمام نماها را با توجه به ذخایر میتوانید بروزرسانیکنید. Redux نیز نسخه بروز شده و پیشرفته flux است. در این نسخه یک انباره وجود دارد که در flux وجود ندارد. Redux همچنین دارای این خاصیت است که میتوانید یک میانافزار را برای اکشنها تعریف کنید.
6- دارای خصوصیات مثبت در زمینه SEO
زمانی که یک موتور جستجوگر در خواندن جاوا اسکریپت ناموفق باشد، در همان زمان React JS روی یک سرور اجرا میشود و DOM مجازی را از طریق یک صفحه وب معمولی، برگشت و نمایش میدهد. با استفاده از React JS میتوانید با این عدم توانایی در خواندن جاوا اسکریپت مقابله کنید، اگرچه امروزه در گوگل پیشرفتهای زیادی رخ داده است اما نمیتوانیم موتورهای جستجوگری مثل یاهو، بینگ و غیره و همچنین میکروفرمتهایی مثل اپن گراف، توییتر و غیره را نادیده گرفته و فراموش کنیم.
7- یک ابزار توسعه دهنده مفید
یکی دیگر از مزایای React JS دارابودن یک پلتفرم قابل توسعه است. دو ابزار اصلی در این زمینه، ابزار react developer, redux developer است. هر دو این ابزار را بعنوان افزونه میتوان به مرورگر گوگل کروم اضافه نمود. ابزار react developer برای بررسی کامپوننت هایی که در یک مجموعه قرار گرفتهاند استفاده میشود و همچنین برای بررسی ویژگیها و حالات نیز از این ابزار استفاده میشود.
همچنین میتوانید سلسله مراتب کامپوننت ها را مشاهده کنید و همچنین کامپوننت های اصلی و زیرمجموعهها را تشخیص دهید. در زمان استفاده از redux میتوانید اکشنهای مختلف را مشاهده کنید، همچنین میتوانید حالتهای ذخیره شده جاری و تغییرات روی ذخیرهها را مشاهده کنید. همچنین اکشنهای متفاوت یا اصلاح ذخیرهها را میتوانید در این قسمت مشاهده کنید.
8- React در توسعه اپهای موبایلی بسیار پر کاربرد است.
React با ایجاد الگوهای طراحی مشابه به شما کمک میکند تا بین فرآیند ایجاد وب و اپ موبایلی تفاوت زیادی وجود نداشته باشد. با استفاده از جاوا اسکریپت و React native شما میتوانید اپلیکیشن های UI خوبی ایجاد کنید که در هر دو سیستم اندروید و ios اجرا می شوند.
9- یادگیری آسان
React JS یک فریم ورک نیست، بلکه یک کتابخانه است که با گردآوری اهداف مختلف، روی یک هدف واحد تمرکز کرده و تلاش میکند تا به آن برسد. هر برنامه نویسی که با جاوا اسکریپت آشنا باشد، به آسانی میتواند React را درک کند، اصول آن را به راحتی یاد گرفته و یک وبسایت فوق العاده را طراحی کند.
10- بیش از 500 کمپانی از React JS استفاده میکنند
بخاطر ساده بودن در تمام نقاط جهان از React استفاده میشود. هنگامی که کار با آن را یاد بگیرید اکثر کمپانیها خواهان به کارگیری شما میشوند. کمپانیهایی مثل Airbnb, Tesla و غیره از React Native برای اپ های خود استفاده میکنند. هنگامی که React JS را یاد بگیرید، موقعیت های شغلی بسیار زیادی پیش روی شما قرار خواهدگرفت که البته در ایران این موقعیت های شغلی هر روز رو به افزایش هستند. (همچنین در ایران برنامه نویسانی که به React js تسلط دارند حقوق هایی در بازه 4 الی 8 میلیون تومان دریافت می کنند!)
نتیجهگیری
با در نظرگرفتن تمام مزایایی که برای React JS اشاره شد، می توانیم بگوییم که ReactJS کاملا مطمئن، پاسخگو و حرفهای است. به راحتی میتوانید وبسایت های فوقالعادهای ساخته و دائما تغییراتی را روی آنها اعمال نمایید. DOM مجازی که از سرعت خوبی نیز برخوردار است، به برنامه نویسان کمک بسیار زیادی میکند.












دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.