Webpack چیست و از چه اجزایی تشکیل شده است؟

اگر در زمینه توسعه اپلیکیشن های مدرن جاوا اسکریپت فعال هستید، بدون شک با نام وب پک Webpack آشنایی دارید. وب پک یک بسته نرم افزاری (Bundler) ماژول استاتیک برای اپلیکیشن های جاوا اسکریپت به شمار می رود که تمام کدهای نرم افزار شما را برای استفاده در وب آماده سازی می کنند. در ادامه این مطلب به بررسی ابزار Webpack و کاربردهای آن خواهیم پرداخت، پس با ما همراه باشید.
Webpack چیست؟
همانطور که گفتیم وب پک متشکل از مجموعه ای از ماژول هاست. ماژول ها در حقیقت کدهایی از اپلیکیشن جاوا اسکریپت هستند که قابلیت استفاده مجدد را دارند. این کدها شامل node-module، تصاویر و قالب های CSS می شوند که به راحتی در وبسایت شما قابل استفاده خواهند بود. ابزار Webpack کدها را بر اساس کاربردشان در اپلیکیشن تفکیک می کنند؛ این دسته بندی ماژولار در نهایت مدیریت عملیات اشکال زدایی (Debugging)، احراز و تست کردن کدها را برای برنامه نویس آسان تر خواهد کرد.
Webpack پس از پردازش اپلیکیشن، ماژول هایی که پروژه شما به آن نیاز دارد را بر روی یک نمودار وابستگی (Dependency Graph) نشان داده و یک یا چند باندل (Bundle) تولید می نماید. باندل گروهی از کدهای متصل و جداگانه است که برای استفاده در مرورگر گردآوری و کامپایل می شود.
اگر یک فایل از کدهای فایل دیگری استفاده کند، Webpack آن را به عنوان یک وابستگی در نظر می گیرد. این ابزار همچنین دارایی های دیگر نظیر تصاویر، قالب و فونت ها را به وابستگی اپلیکیشن تبدیل خواهد کرد. به طور کلی ابزار وب پک به 5 اصل زیر تقسیم بندی می شود:
- ورودی (Entry)
- خرروجی (Output)
- لودر (Loaders)
- پلاگین
- مود (Mode)
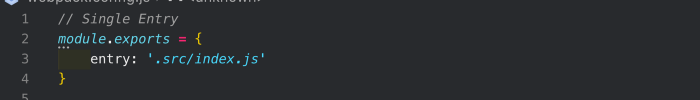
بخش Entry در حقیقت نقطه ورودی اپلیکیشن محسوب می شود و اولین ماژولی (فایل جاوا اسکریپت) است که وب پک برای ساخت نمودار وابستگی آن را پردازش خواهد کرد. این ماژول در حقیقت فایل های ورودی اپلیکیشن را مورد بررسی قرار داده و آنها را به نمودار وابستگی اضافه می کند. این ماژول تا زمانی که تمام کدهای لازم برای اجرای اپلیکیشن را برای نمایش در وب آماده سازی شوند، تمام فایل های ورودی را تجزیه و تحلیل خواهد کرد.
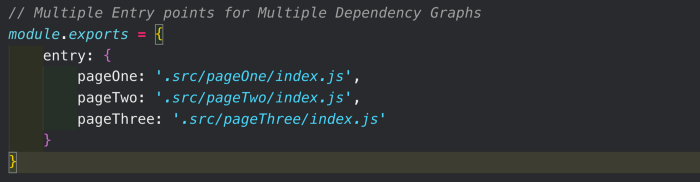
ابزار Webpack مشخص می کند که چه ماژول های دیگری به صورت مستقیم یا غیر مستقیم به نقطه ورود اپلیکیشن وابسته هستند. نقطه ورود پیش فرض بر روی اپلیکیشن های مدرن جاوااسکریپت ./src/index.js است، با این حال شما می توانید فایل های دیگری را نیز به صورت دلخواه برای آن انتخاب کنید. شما همچنین می توانید چندین نقطه ورود برای اپلیکیشن تنظیم کنید.
نقاط ورود چندگانه مخصوص اپلیکیشن های چند صفحه ای (MPA) هستند؛ در مثال بالا برنامه نویس از وب پک می خواهد تا 3 نمودار وابستگی متمایز ایجاد کند و آن نیز یک سند HTML جدید را واکشی (Fetch) خواهد کرد. این کار امکان به حداکثر رساندن و بهینه سازی کدهای چندبار مصرف (Reusable) در صفحات مختلف یک اپلیکیشن را در اختیار برنامه نویس قرار خواهد داد.
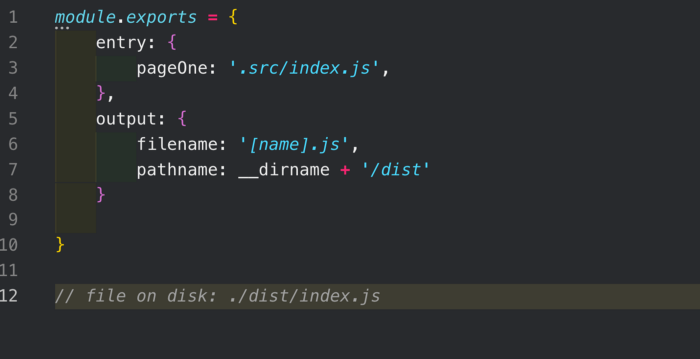
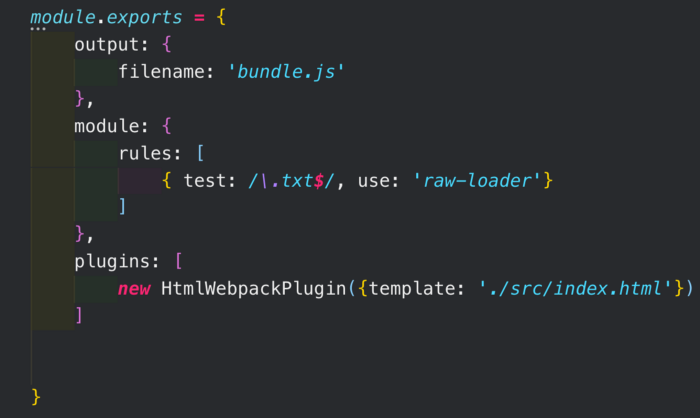
نقطه خروجی نیز مکانی است که فایل به همراه نام خود در آن نوشته می شوند. فایل خروجی پیش فرض به صورت ./dist/main.js نوشته شده است اما هر فایل دیگری را می توان از Dist Directory به آن اضافه کرد. خروجی نیز در مکانی مشابه با نقطه ورود قرار خواهد گرفت. خروجی همچنین می تواند از نام های hash یا chunk برای محتوای مورد نظر استفاده کند که با تغییر در کدها به صورت داینامیک بروز رسانی خواهند شد. این موضوع در حقیقت تضمین می کند که شما همواره کدهای درست را ارائه خواهید کرد.
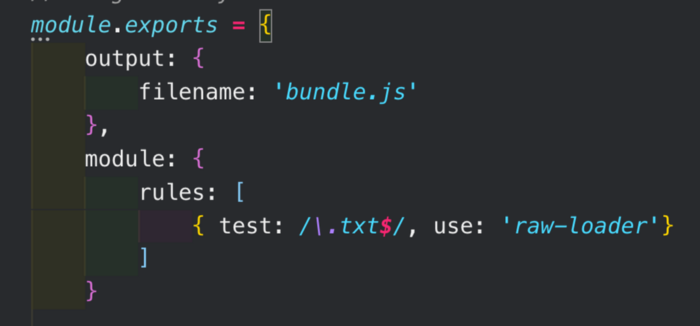
وب پک به صورت پیش فرض تنها قادر است که فایل های .js و .json را پردازش کند که این موضوع باعث بروز محدویدت های زیادی می شود. البته این ابزار با کمک لودرها (Loaders)، انواع فایل های مختلف را به ماژول های قابل استفاده برای اپلیکیشن تبدیل خواهد کرد. لودرها در قسمت rules در زیر بخش ماژول module مشخص می شوند.
در حقیقت دو گزینه کانفیگ برای افزودن یک لودر به Webpack وجود دارد؛ تست های تعیین کننده فایل یا نوع فایل باید تغییر کرده و سپس مورد استفاده قرار گیرند. ابزار Webpack از این طریق متوجه خواهد شد که برای تبدیل این فایل ها باید از کدام لودر استفاده کند.
علاوه بر این، لودرها را می توان به صورت inline در Statementهای ورودی یا Command Line استفاده کرد. پلاگین ها نیز وظیفه رسیدگی به عملیاتی را دارند که لودر از انجام آنها عاجز هستند. برای مثال مواردی از قبیل بهینه سازی باندل ها و تعریف متغیرهای محیطی توسط پلاگین انجام خواهند شد. علاوه بر این، پلاگین می تواند یک استایل شیت (Style Sheet) را استخراج کرده یا فایل های index.html را برای وب اپلیکیشن های تک صفحه ای (SPA) تولید نماید.
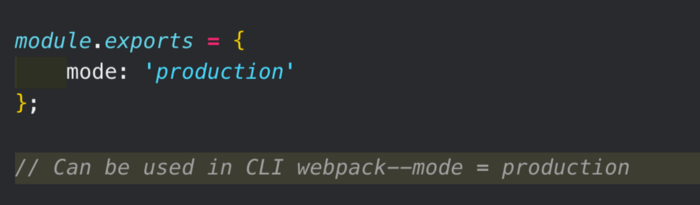
ابزار Webpack از طریق بخش Mode نیز متوجه خواهد شد تا کدام روش کانفیگ و بهینه سازی را در اپلیکیشن استفاده کند. در حقیقت افزونه های mode-specific که در ابزار Webpack قرار دارند باعث می شوند که اپلیکیشن برای محیط مناسب طراحی شود. بخش Mode شامل توسعه و تولید است و در صورتی که Mode تنظیم نشده باشد، ابزار وب پک به صورت خودکار در حالت تولید قرار خواهد گرفت.
حالت توسعه سرعت، زمان ساخت و خوانش کدها را به منظور اشکال زدایی بهتر بهینه سازی خواهد کرد. در صورتی که حالت تولید کوچک ترین قطعات کدها را بهینه سازی می کند بنابراین زمان بیشتری را برای تجزیه و کوچک کردن کدها نیاز خواهد داشت. آخرین نکته ای که باید از آن آگاهی داشته باشید سازگاری مرورگر (Browser Compatibility) است؛ در حال حاضر ابزار وب پک مرورگرهای سازگار با ES5 یا بالاتر از آن را پشتیبانی می کند.













دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.