وایرفریم چیست و چه کاربردهایی دارد؟ + انواع آن

اگر در حوزه طراحی رابط کاربری و تجربه کاربری فعالیت دارید، احتمالا با اصطلاح وایرفریم Wireframe یا وارفریمینگ آشنایی دارید. در حقیقت می توان گفت که ساخت وایرفریم یکی از مهم ترین بخش های فرآیند طراحی وبسایت یا نرم افزار محسوب میشود. در این مطلب راجع به اهمیت و انواع وایرفریم ها صحبت خواهیم کرد.
وایرفریم چیست و چه کسانی از آن استفاده می کنند؟
وایرفریم تا حد زیادی به طرح های معماری شباهت دارد، در حقیقت وایرفریم یک اسکلت دو بُعدی از صفحات وب یا اپلیکیشن محسوب می شود که نمایی کلی از ساختار صفحه، چیدمان، معماری اطلاعات، گردش کاربر، عملکرد و رفتارهای مورد نظر آن را را در اختیار طراحان قرار می دهد.
از آنجایی که وایرفریم حالت اولیه ای از یک محصول را نشان می دهد، بنابراین شکل ظاهری، رنگ ها و گرافیک در آن به حداقل میزان خود می رسد. طراحان می توانند نسخه وایرفریم را با توجه به نیازهای خود به صورت دستی یا دیجیتالی بسازند.
طراحان رابط کاربری و تجربه کاربری معمولاً با وایرفریم سر و کار دارند، این فرآیند به اعضای تیم کمک می کند تا قبل از ساخت رابط توسط برنامه نویسان، مکان قرارگیری اطلاعات را تعیین کنند.
ساخت وایرفریم (وایرفریمینگ) در چه مرحله ای انجام می شود؟
فرآیند وایرفریمینگ معمولا در مرحله آزمایش چرخه عمر محصول انجام می پذیرد؛ طراحان در این مرحله فاکتورهایی نظیر دامنه محصول، ایده های مختلف و الزامات تجاری را مورد آزمایش قرار می دهند. به عبارت دیگر وایر فریم اولین نسخه از یک صفحه وب است که معمولا به عنوان نقطه آغازین طراحی یک محصول در نظر گرفته می شود. به طور کل، بازخورد کاربران به طراحان کمک می کند تا جزییات بیشتری را در طراحی مجدد محصول اعمال کنند.
هدف اصلی از ساخت وایرفریم چیست ؟
طراحان از وایرفریم در راستای 3 هدف زیر استفاده می کنند:
1- تمرکز بر روی کاربر
می توان گفت که وایرفریم ها به عنوان وسیله ارتباطی مورد استفاده قرار می گیرند، آنها فرآیند ارسال بازخورد کاربران را سرعت بخشیده و اعضای تیم را به برقراری تعامل تشویق می کند. علاوه بر این وایرفریم باعث می شود که طراحان ایده های خود را با یکدیگر به اشتراک بگذارند.
انجام آزمایش بر روی کاربران در این مرحله باعث می شود که آنها نظرات واقعی خود را در اختیار شما قرار دهند، این موضوع همچنین موجب شناسایی مشکلات می شود که در توسعه و تثبیت محصول بسیار کمک کننده خواهد بود. وایرفریم بهترین روش برای طراحان به شمار می رود که می توانند از طریق آن، نحوه تعامل کاربر با رابط را مورد ارزیابی قرار دهند.
2- تعریف خصوصیت های وب سایت
کاربران دانش و آگاهی خاصی درباره واژگانی نظیر عکس اصلی (Hero Image) یا فراخوان به عمل (Call to Action) ندارند، اما طراحان با استفاده از وایرفریمینگ، عملکرد و اهداف مولفه های یک وبسایت را با کاربران به اشتراک خواهد گذاشت. وایرفریمینگ همچنین به اعضای تیم این امکان را می دهد تا فضای کافی برای قرارگیری هر مولفه را تعیین کرده و اطلاعات وبسایت را به طراحی بصری آن متصل کنند؛ علاوه بر این برنامه نویسان پروژه می توانند عملکرد هر صفحه از وبسایت را توضیح دهند.
مشاهده تمام مولفه های وبسایت در نسخه وایرفریم باعث می شود که نحوه عملکرد آنها در کنار یکدیگر بررسی شود، در این صورت اگر یک مولفه با سایر عناصر همخوانی نداشته باشد، طراحان آن را حذف خواهند کرد.
3- ارزان و پرسرعت
بهترین ویژگی وایرفریم ها ارزان بودن و ساخت آسان است؛ در حقیقت شما می توانید یا یک قلم و کاغذ و بدون هیچ هزینه اضافی یک وایرفریم بسازید. علاوه بر این شما می توانید وایرفریم های دیجیتالی را با استفاده از ابزارهای موجود طراحی کنید. اگر عملکرد یک محصول به اندازه کافی شفاف باشد، کاربران اغلب نظر صادقانه خود را در اولین برخورد با آن اعلام خواهند کرد. به طور کل بهتر است که شناسایی مشکلات یک محصول را در آغاز فرآیند طراحی انجام دهید وگرنه در ادامه راه هزینه های بیشتری را متحمل خواهید شد.
انواع وایرفریم
تفاوت اصلی وایرفریم ها با یکدیگر به میزان جزییاتی است که در آنها مطرح می شود. به طور کل سه نوع وایرفریم وجود دارد که در ادامه هر یک را توضیح خواهیم داد:
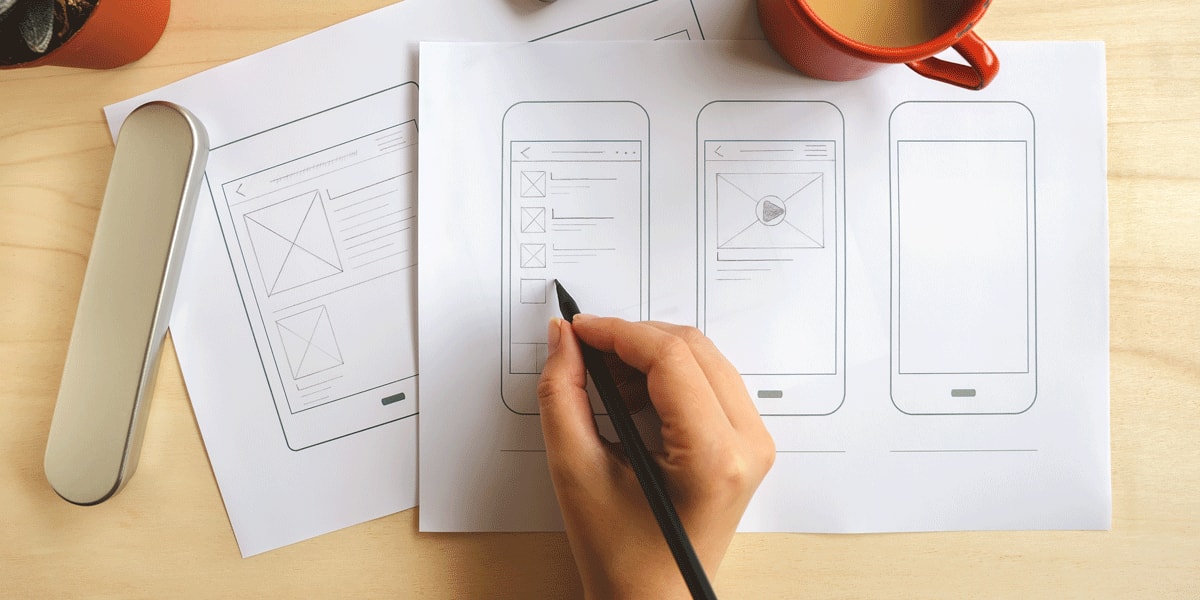
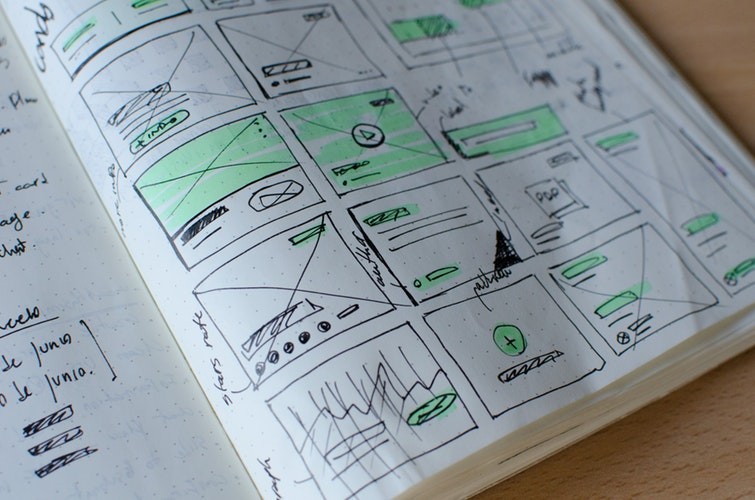
1- وایرفریم با جزییات کم (Low-Fidelity)
این نوع وایرفریم در حقیقت یک تصویر ابتدایی از طرح یک صفحه وب محسوب می شود که معمولاً به عنوان نقطه آغازین طراحی مورد استفاده قرار می گیرد. این وایرفریم معمولاً به صورت خشک و بدون هیچ گونه درجه بندی، طرح مشبک (Grid) و پیکسل تصویری است. وایر فریم Low-Fidelity دارای تصاویر ،اشکال هندسی و محتوای ساختگی بسیار ساده بوده و تمام جزییات اضافی در آن حذف خواهد شد.
این وایرفریم برای شروع کار، تصمیم گیری درباره نحوه چینش اجزا و نقشه برداری از مسیر گردش کاربر بسیار مفید است. به عبارت دیگر اگر می خواهید طرح اولیه ای از محصول خود را با یک خودکار برای مدیران یا مشتریان ترسیم کنید، باید از این نوع وایرفریم استفاده کنید.
2- وایرفریم با جزییات متوسط (Mid-Fidelity)
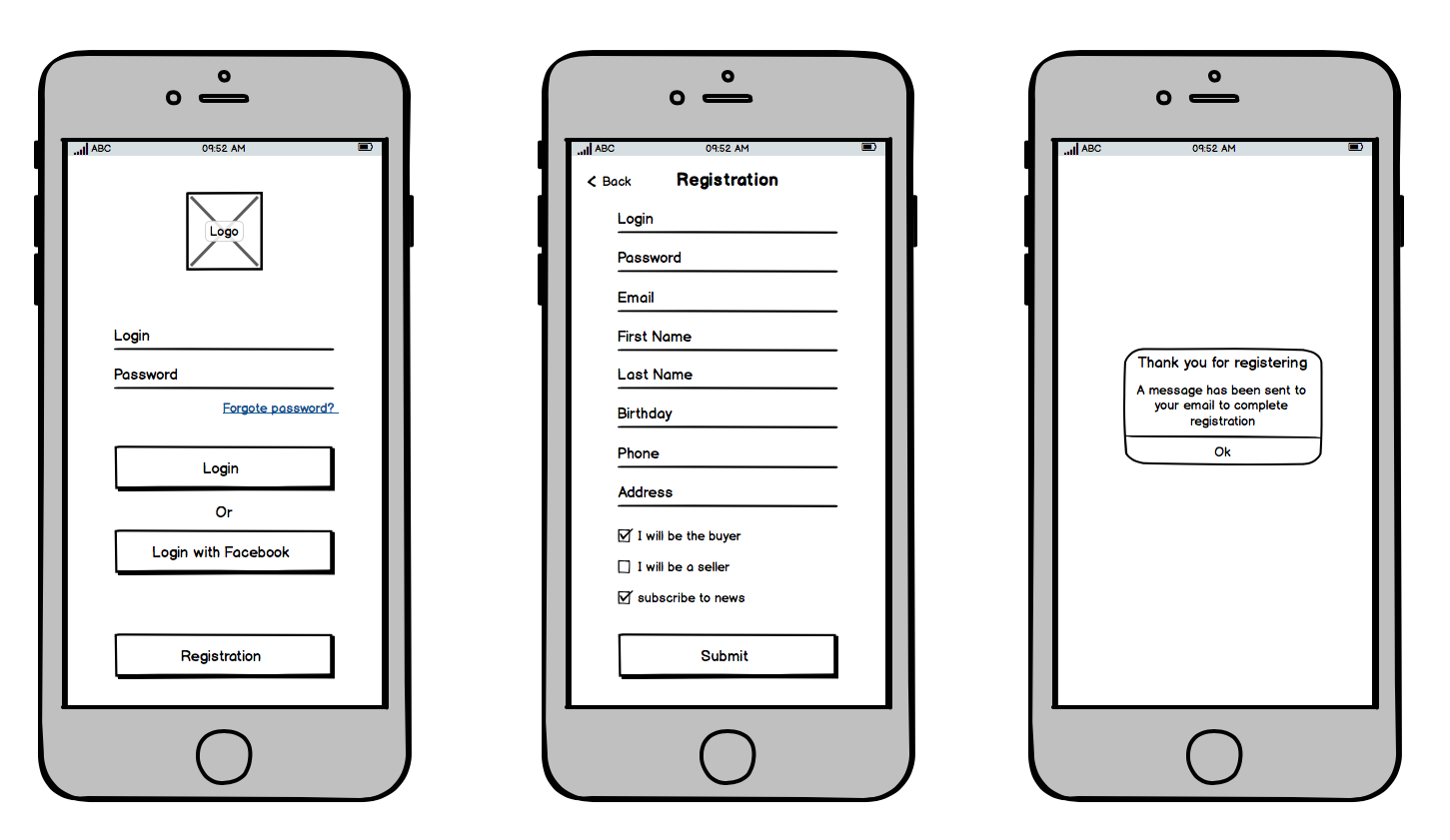
این نوع از وایرفریم یک روش متداول برای ارائه طرح اولیه یک محصول است و در مقایسه با وایرفریم Low-Fidelity جزییات بیشتری را به مشتریان یا مدیران پروژه نشان می دهد. اگرچه هرگونه عکس و طرح گرافیکی در این وایرفریم وجود ندارد اما جزییات بیشتری در آن نمایش داده می شود و تمام خصوصیات به وضوح از یکدیگر متمایز خواهند شد؛ فونت های متنی مختلف نیز برای جداسازی تیترها از محتوای اصلی مورد استفاده طراحان قرار می گیرند.
این وایرفریم به صورت سیاه و سفید است اما طراحان می توانند از سایه های خاکستری برای برجسته سازی برخی از عناصر نیز استفاده کنند. وایرفریم های Mid-Fidelity معمولاً از طریق ابزارهایی نظیر Sketch و Balsamiq ساخته شده و در مراحل ابتدایی طراحی محصول مورد استفاده قرار می گیرند.
3- وایرفریم با جزییات زیاد (High-Fidelity)
برخلاف وایرفریم Low-Fidelity که تصاویر مربوطه را با استفاده از حروف انگلیسی نظیر X نشان می دهد، این نوع از وایرفریم دارای محتوای متنی و تصاویر با کیفیت است. چنین جزییاتی باعث می شود که این وایرفریم برای نشان دادن عناصر پیچیده تر نظیر منو یا نقشه های تعاملی مورد استفاده طراحان قرار گیرد. وایرفریم High-Fidelity همچنین در مراحل بعدی طراحی محصول نیز استفاده خواهد شد.
چه مولفه هایی در وایرفریم قرار می گیرند؟
همانطور که پیش تر به آن اشاره کردیم، مولفه های وایرفریم بستگی به نوع آن دارد ولی به طور کلی اجزایی از قبیل لوگو، بخش جستجو، تیتر، دکمه های اشتراک گذاری و متن ها در وایرفریم قرار می گیرند. علاوه بر این سیستم های جهت یابی، اطلاعات تماس و پاورقی نیز در وایرفریم نمایش داده خواهند شد.
وایرفریم ها معمولاً به صورت سیاه و سفید طراحی می شوند و طراحان برای نشان دادن تفاوت رنگ ها از سایه روشن و تاریک استفاده می کنند؛ البته در وایرفریم High-Fidelity برای نشان دادن وضعیت اخطار یا لینک از رنگ های قرمز و آبی نیز استفاده می شود. از آنجایی که وایرفریم به صورت 2 بعدی طراحی می شود بنابراین برای نشان دادن ویژگی هایی نظیر منوهای کشویی، شناور یا آکاردئونی مناسب نخواهد بود.
وایرفریم وبسایت و موبایل
ما اغلب فکر می کنیم که وایرفریم فقط مختص به وبسایت هاست اما وایرفریم های موبایل نیز قوانین خاص خود را دارا هستند که در ادامه برخی از آنها را با یکدیگر بررسی خواهیم کرد.
-
سایز
عرض صفحات وب کامپیوتر و موبایل متفاوت است برای همین باید به فاکتورهایی از قبیل ستون ها (Columns) دقت کرد؛ به عبارت دیگر صفحات موبایل باید حداکثر 2 ستون داشته باشند. علاوه بر این شما باید طول یا تعداد صفحات را نیز مدنظر داشته باشید.
-
کارکرد
کاربران در کامپیوتر از طریق کلیک یا نشانگر موس به صفحات وب می روند، اما در موبایل با استفاده از فشار دادن صفحه این کار را انجام می دهند. به عبارت دیگر هنگام طراحی وایرفریم باید به جذابیت دکمه های وبسایت توجه داشته باشید.
-
تعامل
نحوه تعامل کاربران با اپلیکیشن های اینترنتی موبایل شبیه به نرم افزارهای کامپیوتری است، اما امکان استفاده از آنها در حالت آفلاین نیز وجود دارد. بنابراین در طراحی وایرفریم برای اپلیکیشن های موبایل باید به حالت آفلاین (Offline Mode) آنها نیز توجه داشته باشید.










دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.