10 بهترین پلاگین های فیگما + معرفی هر کدام

پلتفرم فیگما (Figma) یکی از موفقترین ابزارهای طراحی رابط کاربری در دنیاست. این پلتفرم در سال 2016 راه اندازی شد و توانست با ایدههای خلاقانه خود، طراحان زیادی را به خود جذب کند. این نرم افزار همچنین امکان استفاده از پلاگین های مختلف را فراهم کرده است. هر شخصی به کمک پلاگین های فیگما میتواند امکانات زیادی را به پلتفرم اضافه کرده و کارهای خود را سریعتر انجام دهد.
دلایل زیادی برای استفاده از پلاگین های فیگما وجود دارد. مهمترین دلیل برای استفاده از این پلاگینها، از بین بردن فرآیندهای طولانی، پیچیده و حوصله سر بر در فرآیند طراحی است. به کمک پلاگینها، یک پروژه میتواند بسیار سریعتر، باکیفیتتر و حرفهایتر پیش برود.
تیم توسعه دهنده فیگما توانستهاند تعداد بسیار زیادی پلاگین را برای این پلتفرم توسعه دهند. در این بین ابزارهای بسیار مفیدی برای کاربران ایجاد شده است که ما در این مقاله قصد داریم 10 مورد از بهترین پلاگین های فیگما را به صورت خلاصه و کاملا کاربردی، به شما معرفی کنیم.
10 بهترین پلاگین های فیگما
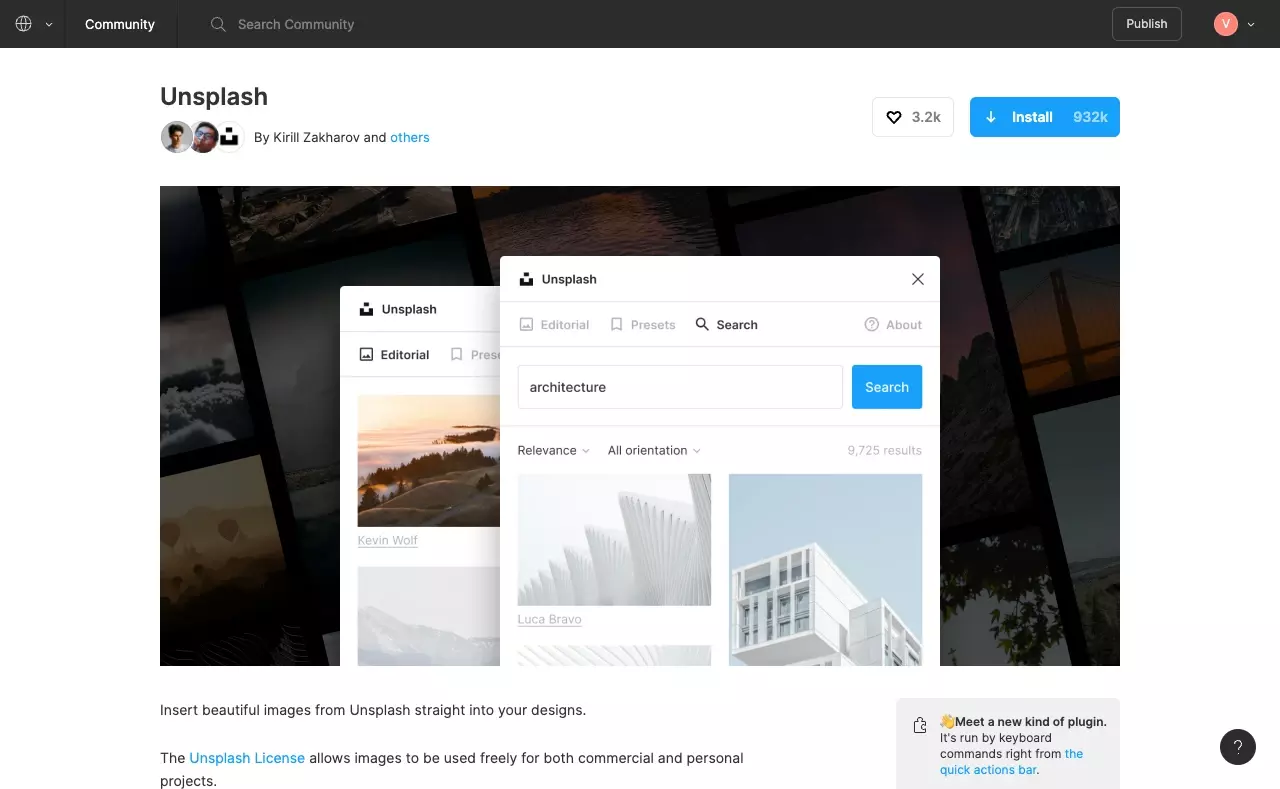
1- Unsplash
اجزای بصری، نقش بسیار مهمی در طراحیهای شما دارند. آنها میتوانند ظاهر کلی رابط کاربری شما را بهبود ببخشند و توجه کاربران را جلب کنند. یکی از مهمترین و سریعترین راههای تکمیل و ارتقای فضای بصری یک طراحی، افزودن تصاویر باکیفیت به آن است. اما در این بین جستجوی دستی برای تصاویر، دانلود و افزودن آنها به طراحی شما میتواند زمان زیادی از شما بگیرد.
در واقع یکی از بهترین پلاگین های فیگما به نام Unsplash این مشکل را حل میکند. این پلاگین، یک گالری تصاویر بدون کپی رایت است که میتوانید بدون خروج از نرم افزار از آن استفاده کنید. این تصاویر با کیفیت بسیار بالا و در موضوعات مختلف در دسترس هستند. کار با این افزونه آسان است؛ به سادگی بخشی را که میخواهید به آن تصویر اضافه کنید را انتخاب میکنید، در Unsplash فایل تصویر مورد نظر را پیدا کرده و سپس به بخش موردنظر اضافه میکنید.
در واقع Unsplash دنیایی از تصاویر است که توسط کاربران تکمیل شده است. شما میتوانید برای طراحیها مختلف خود از تصاویر موجود در آن استفاده کنید. نکته مهم دیگر این است که تصاویر موجود در این کتابخانه عظیم، به طور معمول، حجمی کمتر از یک مگابایت را اشغال میکنند. این قابلیت به شما کمک میکند تا حجم پروژههای خود را در حالت استاندارد نگه دارید. این پلاگین به صورت کاملا رایگان قابل استفاده است.
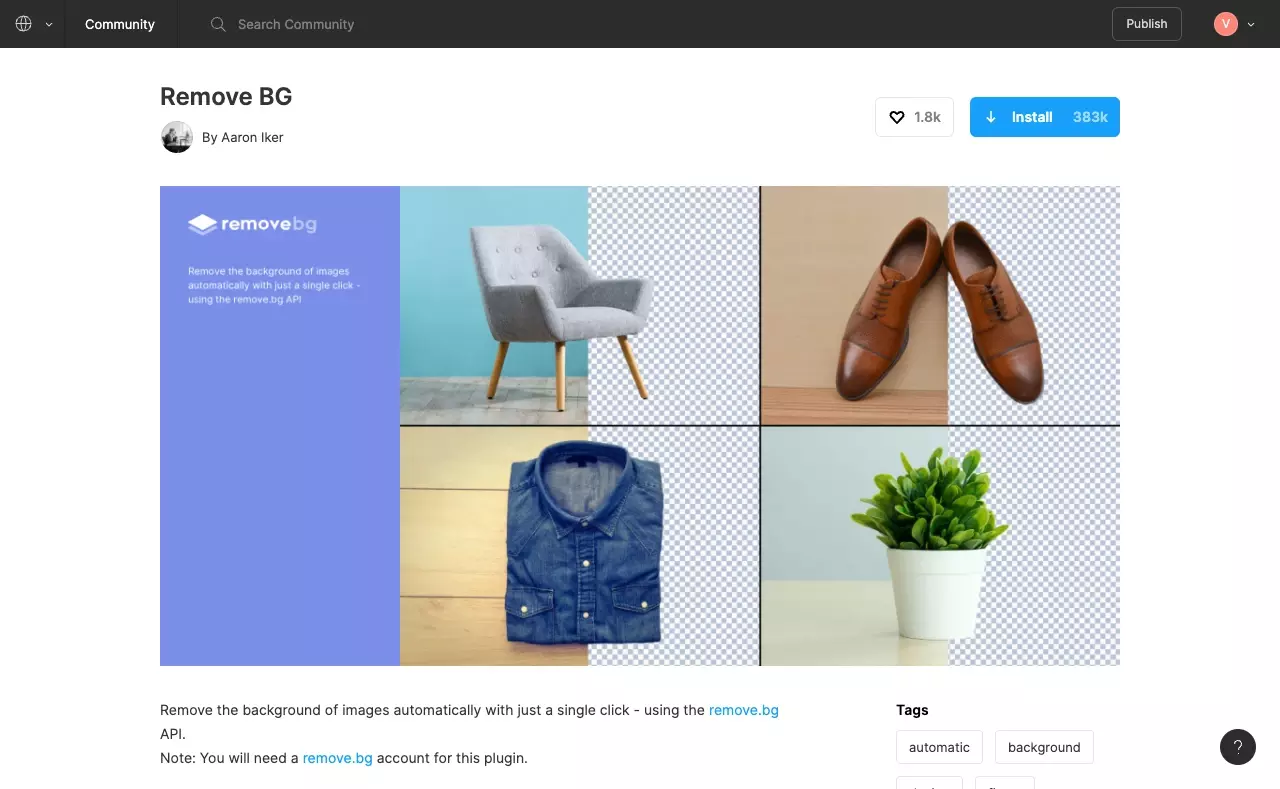
2- Remove BG
در طراحیهای امروزی، تصاویر نقش بسیار مهمی دارند. به صورت کلی در طراحیها، هدف خاصی دنبال میشود. استفاده از تصاویر شلوغ، غیرمرتبط و دارای پسزمینههای نامناسب، طراحی شما را خراب میکنند. در واقع در طراحیهای تخصصی، پس زمینه تصاویر آزاردهنده هستند و میتوانند طراحیها را بی نظم، درهم و خسته کننده نشان دهند.
به طور معمول طراحان به صورت دستی و با استفاده از نرم افزارهایی مثل فتوشاپ، پس زمینه تصاویر را حذف میکنند. به طور حتم این کار یک فرآیند زمان بر و خسته کننده خواهد بود، خصوصا اگر با تصاویر زیادی سروکار داشته باشید.
پلاگین Remove BG میتواند مشکل شما را به راحتی حل کند. این پلاگین به کمک هوش مصنوعی خود، اشیاء موجود در تصویر را شناسایی میکند؛ سپس بخشهای مربوط به پس زمینه را برش داده و آنها را پاک میکند. در نهایت شما کافی است المان یا تصویر بدون پس زمینه را کپی کرده و در طراحی خود استفاده کنید.
این افزونه یکی از قدرتمندترین پلاگین های فیگما است که به صورت اعتباری یا اشتراکی در اختیار کاربران قرار میگیرد. خرید اعتبار چندان به صرفه نیست ولی میتوانید با تهیه اشتراک ماهیانه یا سالیانه این پلاگین، پس زمینه همه تصاویر خود را از برش دهید و در هزینه صرفه جویی کنید.
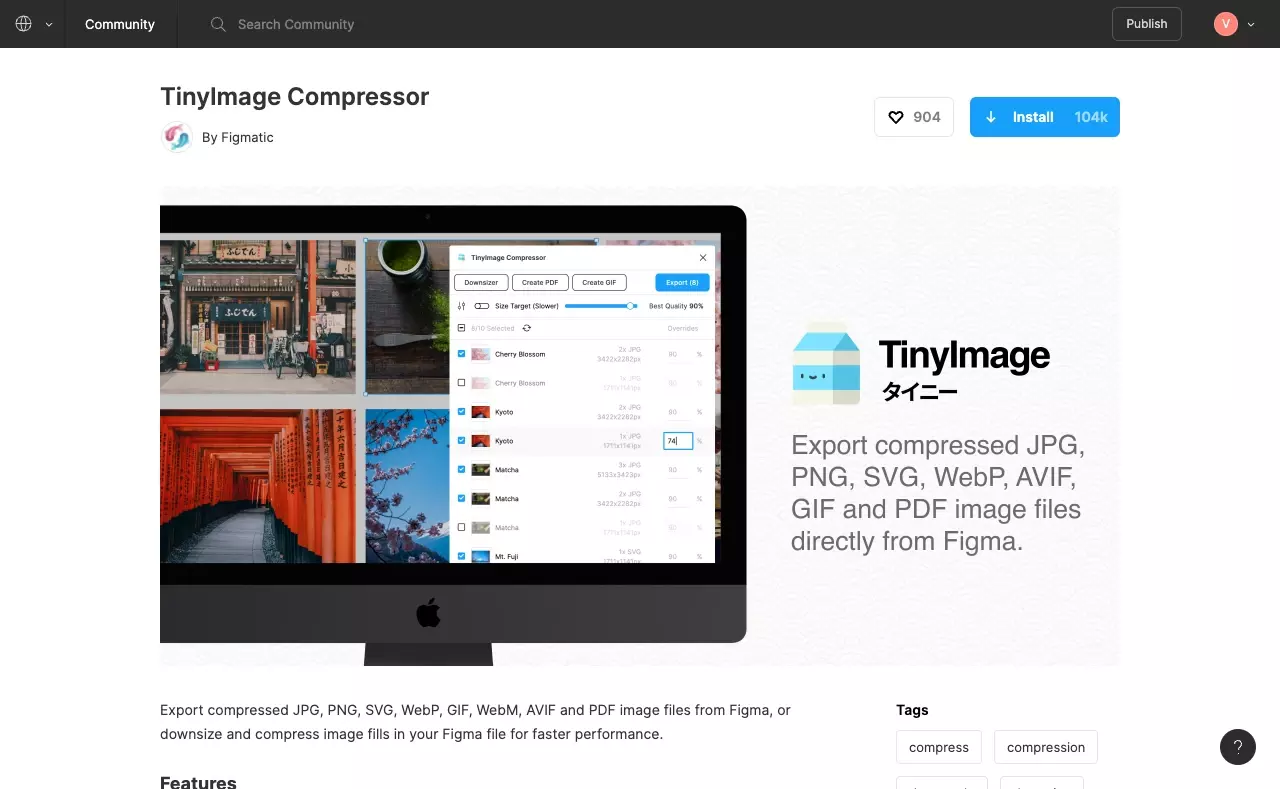
3- TinyImage Compressor
تلفنهای همراه، بیش از نیمی از کل ترافیک اینترنت را ایجاد میکنند. در واقع 54.8 درصد از کل ترافیک گشت و گذار در اینترنت، توسط کاربران موبایل ایجاد میشود. مهمترین نکته این است که 53 درصد از کاربران تلفن همراه (یا به نوعی بیش از 26 درصد کل کاربران اینترنت دنیا) درصورتی که یک وبسایت در سه ثانیه و یا کمتر باز نشود، به سراغ وبسایت دیگری میروند!
گوگل هم به وبسایتهایی که از نظر سرعت باز شدن سایت و نمایش اجزای مختلف در تلفنهای همراه عملکرد بالایی دارند، امتیاز بیشتری می دهد و در نتیجه آنها را در نتایج بالاتر نمایش می دهد.
نیاز شدید افزایش سرعت عملکرد سایت، به همراه نگرانیهای موجود در استفاده از تصاویر باکیفیت، نیاز اصلی طراحان را به استفاده از پلاگین TinyImage Compressor مشخص میکند. این ابزار یکی از پرکاربردترین پلاگین های فیگما است که می تواند حجم تصاویر را تا 95 درصد کاهش دهد!
همچنین این پلاگین امکانات مناسبی را برای بهینه سازی فایلهای JPEG و PNG ارائه میدهد. این پلاگین میتواند تصاویر را به فرمتهای کاملا فشرده WebP و یا WebM تبدیل کند. استفاده از این پلاگین، نیازمند تهیه اشتراک ماهیانه به ارزش 15 دلار است.
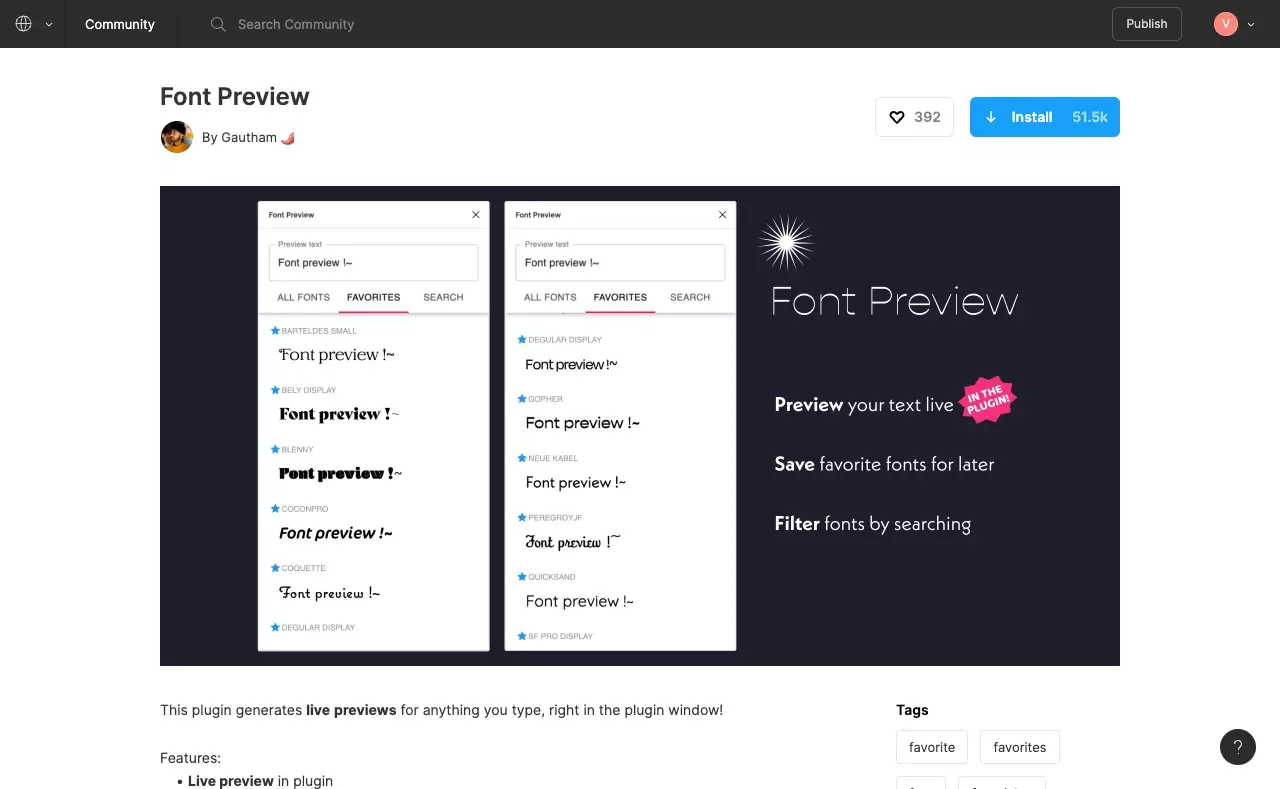
4- Font Preview
علاوه بر تصاویر، فونتها نیز یکی دیگر از اجزای بصری مهم برای هر رابط کاربری هستند. اطلاعات به صورت عمده از طریق متنها به مخاطب داده میشود پس کاربران همیشه توجه بیشتری به بخشهای نوشتاری خواهند داشت.
هرچه فونتهای استفاده شده در کار شما، خواناتر، جذابتر و زیباتر باشند، کار نهایی شما تاثیر بیشتری بر روی مخاطب میگذارد. فونتها میتوانند به ایجاد لحن و صدای متن شما کمک کنند. به کمک فونتها میتوانید پیامهای قوی تری را منتقل کنید و احساسات بیشتری را برانگیخته کنید.
اگر فونتهای انتخاب شده با باقی اجزای طرح همخوانی نداشته باشند، رابط کاربری شما برای کاربران نامطلوب خواهد بود. جالب است بدانید که بسیاری از شرکتها با استفاده از فونتها، هویت برند خود را به مخاطبان معرفی میکنند. در واقع فونتها میتوانند برای برند شما هویت بسازند و پیامی از سمت شما به کاربران باشند.
پلاگین Font Preview از بهترین پلاگین های فیگماست. این پلاگین امکانات کاملی را برای تغییر فونت اجزاء و پیش نمایش تغییرات، به شما ارائه میکند. علاوه بر اینها شما به وسیله این پلاگین میتوانید فونتهای دلخواه خود را دسته بندی کرده و هر موقع که به آنها نیاز داشتید، در پروژههای خود استفاده کنید.
این پلاگین رایگان همچنین امکانات بی نظیری را برای دسته بندی فونتها بر اساس وزن، فاصله بین حروف، اندازه و موارد دیگر دارد. به همین ترتیب پلاگین Font Preview به شکل بی نظیری در طراحی رابط کاربری به شما کمک خواهد کرد.
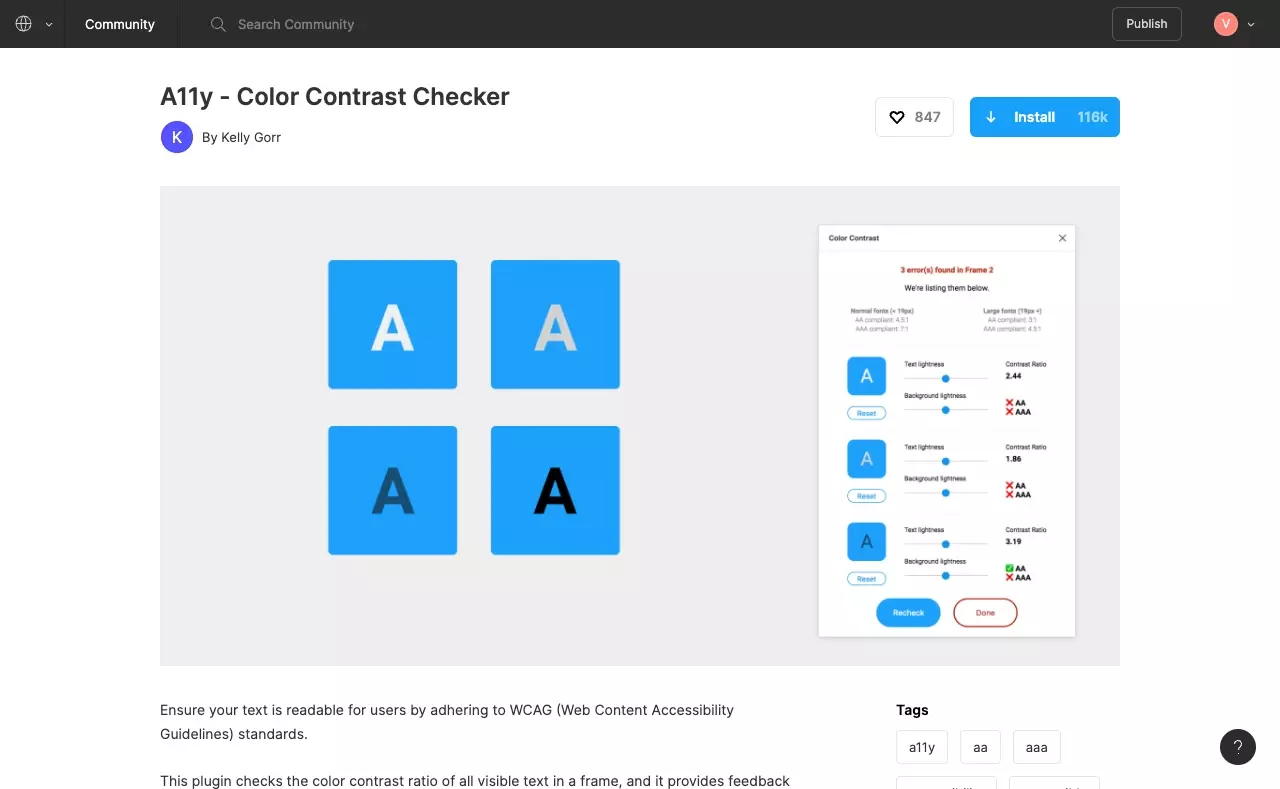
5- Color Contrast Checker
نوشتهها و متنها چالشهای زیادی را برای طراحان ایجاد میکنند. علاوه بر چالش اندازه و فونت متنها، تطابق رنگ متن با پس زمینه اهمیت بسیار بالایی دارد. اگر رنگ ایجاد شده برای متنها با رنگ یا تصویر پس زمینه همخوانی نداشته باشد، یا در اصطلاح کنتراست رنگها مشکل داشته باشند، خوانایی متن بسیار پایین میآید.
پلاگین Color Contrast Checker یکی از بهترین پلاگین های فیگما است که رنگ بخشهای مختلف را چک میکند و بخشهایی که از لحاظ کنتراست رنگ مشکل دارند را مشخص میکند. این پلاگین همچنین بخش هایی از متن که رنگ متن در نور کم خوانا نیست را به شما نشان می دهد.
بعد از بررسی بخشهای مختلف و مشخص کردن مشکلات موجود، این پلاگین رنگهای مختلفی را برای جایگزین کردن با رنگهای فعلی، پیشنهاد میدهد. این پلاگین تا جایی که بتوانید به یک ساختار دلخواه، مناسب و کاملا خوانا برسید، به شما کمک خواهد کرد.
به کمک دستورالعملها و استانداردهای تعریف شده در این پلاگین، شرایط مناسبی برای بررسی دائمی متنها، رنگها و کنتراست اجزای تشکیل دهنده متن ایجاد میشود.
6- Wireframe
وایرفریم ها بخش اساسی در طراحی رابط کاربری هستند. وظیفه وایرفریمها، مشخص کردن مکان اجزا، نحوه جابهجایی در بین صفحات مختلف و همچنین بررسی عملکرد نرم افزار است. هر طرح رابط کاربری به یک طرح وایرفریم نیاز دارد. در همین راستا، یکی از بهترین پلاگین های فیگما، پلاگین Wireframe است.
به کمک این پلاگین میتوانید رابط کاربری نرم افزار، رابط کاربری وبسایت و یا هر رابط کاربری دیگری را به سرعت و با دقت مناسب در کوتاهترین زمان ممکن بسازید. وجود وایرفریمها در نهایت به کاربران شما کمک میکند که درک بهتری از نحوه رسیدن به خواستههای خود داشته باشند.
استفاده از پلاگین Wireframe به شما کمک میکند تا فرآیند طولانی و پیچیده طراحی وایرفریم را پشت سر بگذارید. به کمک ایدهها، قالبها و رابطهای کاربری از پیش طراحی شده در این پلاگین، میتوانید به سرعت مدل مناسب پروژه خود را انتخاب و استفاده کنید.
این افزونه رایگان به شما این امکان را میدهد که با صرف کمترین وقت، وایرفریم دلخواه خود را بسازید. وقتی شما وقت کمتری را بر روی بخشهای طولانی پروژه صرف کنید، میتوانید تمرکز بیشتری را بر روی بخشهای اصلی، چالشهای موجود و عملکرد رابط کاربری خود بگذارید.
به واسطه استفاده از فایلهای SVG در این افزونه، انواع وایرفریمهای آن قابلیت شخصی سازی دارند؛ به همین ترتیب شما میتوانید قالبهای موردنیاز را به شیوه دلخواه خود تنظیم کنید. به واسطه این امکانات، دیگر ساخت وایرفریم سخت و طولانی نخواهد بود.
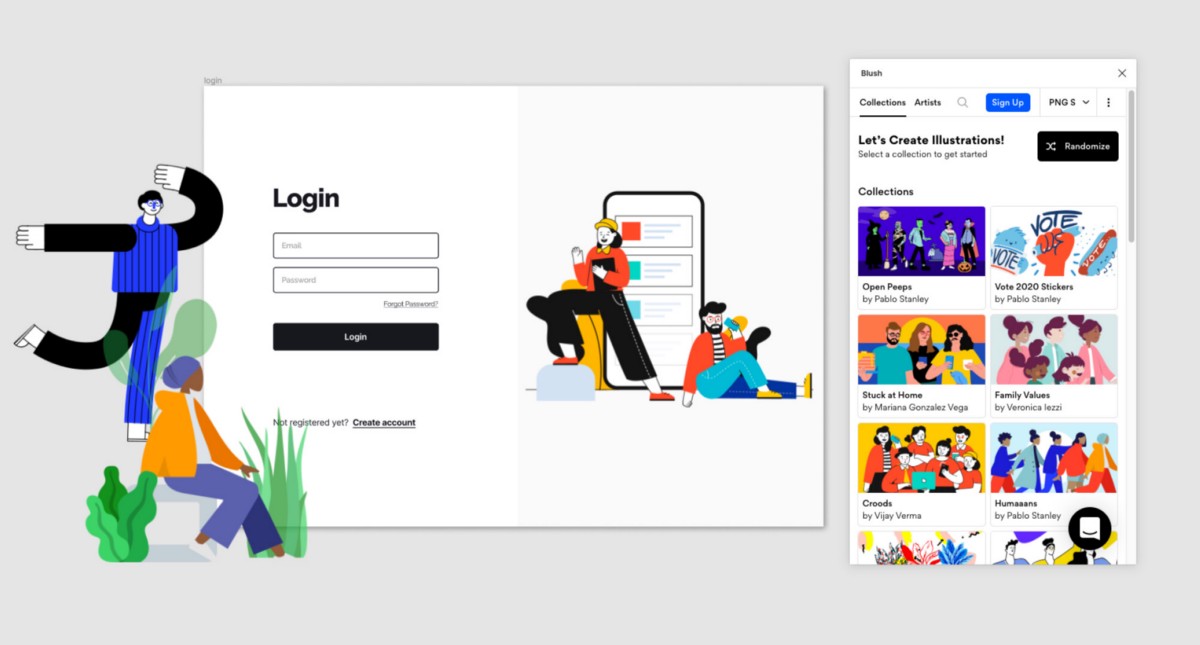
7- Blush
به کمک تصویرسازی، شما به جای استفاده از تصاویر کپی شده، غیر اختصاصی و در برخی موارد دارای کپی رایت، تصاویر کارتونی با کاراکترهای انسانی را برای فهماندن هرچهتمامتر مفهوم خود به دیگران، قرار میدهید. این ایده جدید تصویرسازی در دنیای وب، با استقبال بسیار زیاد طراحان وبسایتها روبه رو شده است و امروزه شما تصاویر وکتور جذاب زیادی را در سایت ها مشاهده می کنید.
ممکن است فکر کنید که برای طراحی این تصاویر، حتما لازم است که دست به قلم شده و تصاویر مختلف را طراحی کنید؟ خیر، شما میتوانید با یکی از قدرتمندترین پلاگین های فیگما، بدون نیاز به کشیدن طرحها و با صرف کمترین زمان، طرحهای مناسب کار خود را ایجاد کنید.
به کمک پلاگین Blush و گالری تصاویر آن، میتوانید از آثار صدها هنرمند برای طراحی بخشهای دلخواه خود استفاده کنید. در این پلاگین تنها کاری که لازم است انجام دهید، انتخاب یک مجموعه از تصاویر، بررسی و انتقال یکی از آنها بر روی صفحه طراحی است.
پس از آن شما میتوانید به شکل اعجاب انگیزی تمام بخشهای تصویر یا شخصیت انتخاب شده خود را تغییر دهید. تغییراتی از جمله تغییر سر، دست، پا، رنگها و یا حالت صورت توسط پلاگین Blush قابل انجام است. در یک حالت خاص نیز میتوانید با کمک دکمه تصادفی (Random)، همه اجزا را به صورت تصادفی به هم بریزید و سپس تغییرات دلخواه خود را بر روی آن اعمال کنید. شما در دو حالت رایگان و اشتراکی میتوانید از این پلاگین محبوب استفاده کنید.
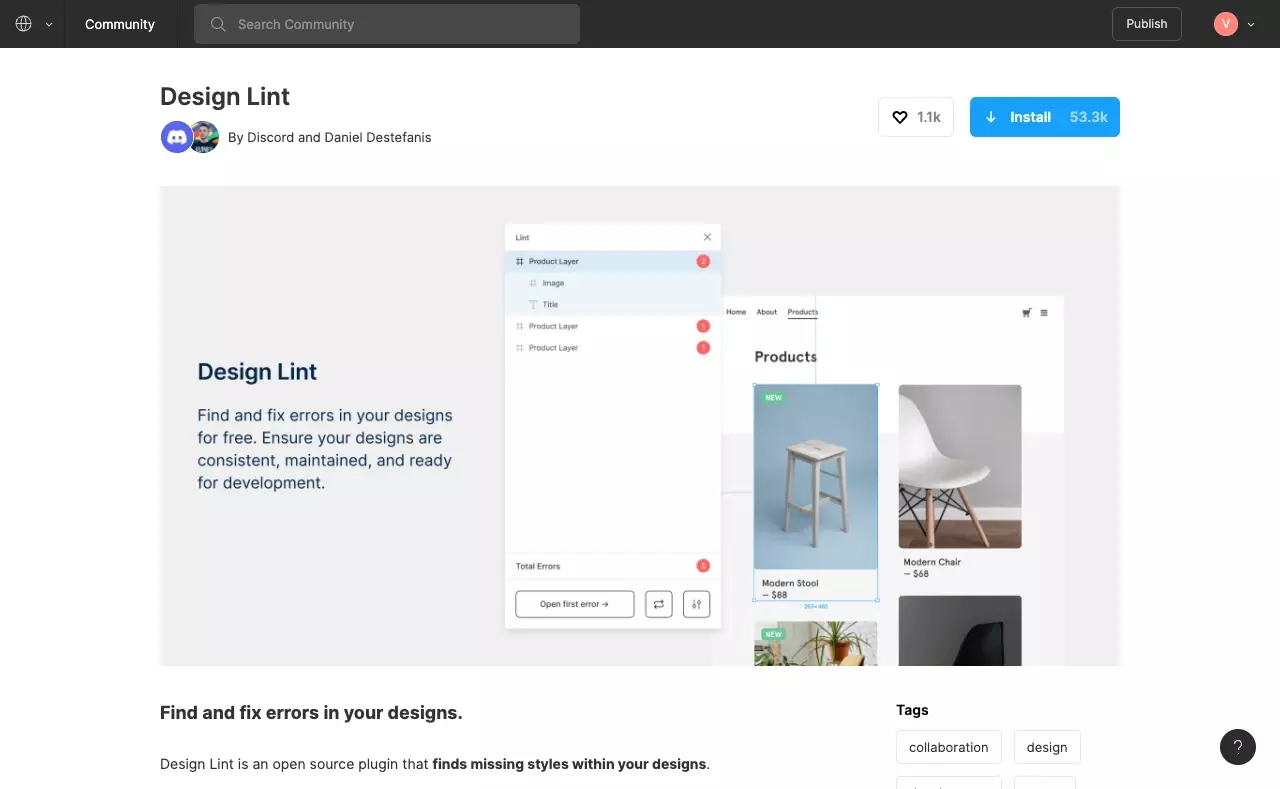
8- Design Lint
وقتی پروژه به مرحله انتشار نزدیک میشود، لازم است که بخشهای طراحی شده دقیقا مطابق عملکرد پیشبینیشده کار کنند. در بسیاری از موارد، خطاها، ناسازگاریها و مشکلات پیشبینی نشدهای بر سر راه پروژهها قرار میگیرند. برای جلوگیری از این موارد، می توانید از یکی از مهمترین پلاگین های فیگما به نام Design Lint استفاده کنید.
این پلاگین به صورت خودکار، فایلهای رابط کاربری شما را بررسی میکند و در این بررسی رنگ ها، افکت ها، عملکرد بخشهای مختلف، حاشیه عناصر، درهمریختگی اجزا و بسیاری از موارد دیگر را مورد آزمایش قرار می دهد. پس از این آزمایش ها، این پلاگین یک لیست از خطاهای موجود در اختیار شما قرار می دهد. در این لیست می توانید اطلاعاتی درباره تعداد دفعات رخ دادن هر خطا نیز پیدا کنید.
یکی از مهمترین ویژگیهای این پلاگین، بررسی خودکار و دائمی خطاهاست. به همین ترتیب شما نیازی به بررسی و تازه سازی پلاگین برای مشاهده خطاهای رفع شده ندارید. در این پلاگین اگر مشکلاتی اضافه یا کم شوند، در لیست نهایی مشخص خواهند شد.
پلاگین Design Lint یکی از بهترین پلاگین های فیگما است که به صورت رایگان در دسترس کاربران قرار گرفته است. با توجه به اهمیت رفع خطاها پیش از انتشار پروژه، استفاده از این پلاگین کاملا ضروری و حیاتی خواهد بود.
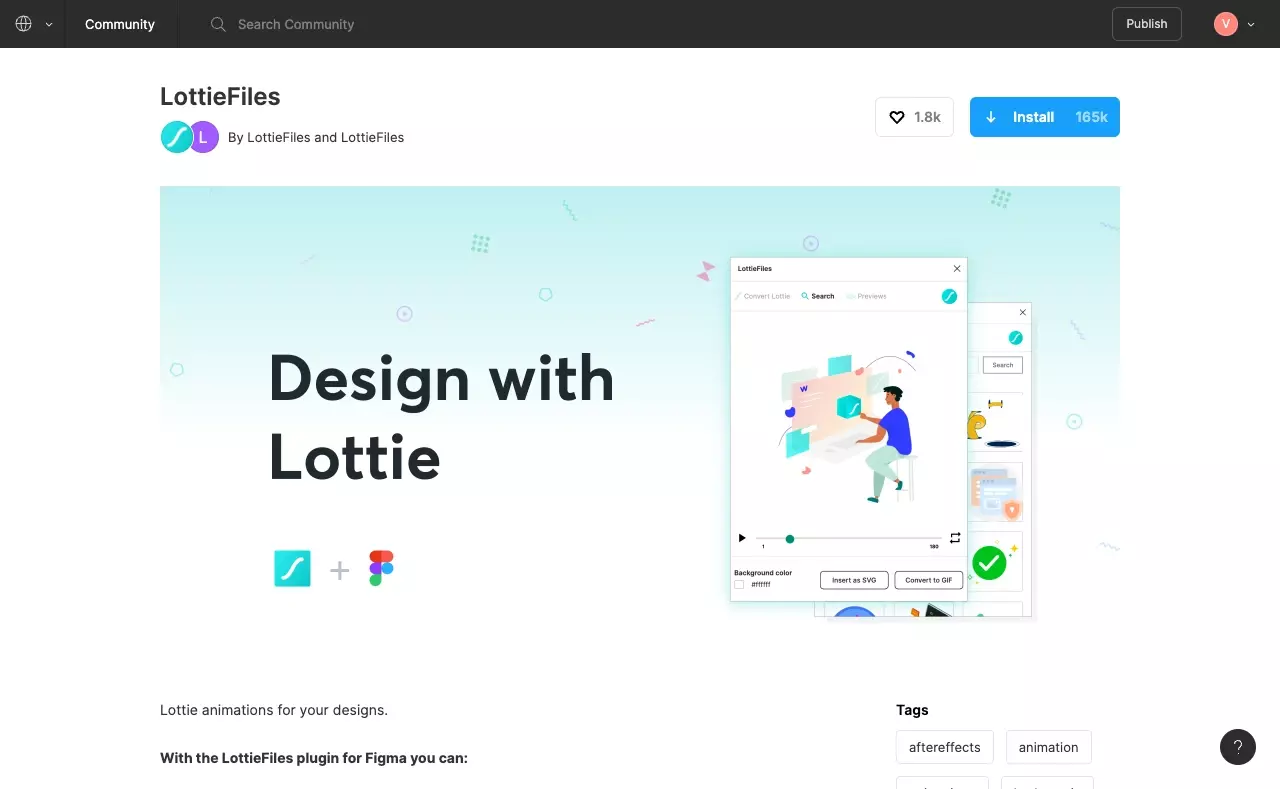
9- LottieFiles
استفاده از انیمیشنها، افکتهای حرکتی و طرحهای خیره کننده، برای ایجاد پروژههای جذاب، کاملا ضروری است. با کمک انیمیشنها میتوانید رابط کاربری خود را حرفهایتر، شادابتر و جذاب تر کنید.
به طور مثال میتوانید با استفاده از عناصر خاص، فراخوانی دکمهها را به صورت انیمیشنی درآورید؛ یا اجزای خاصی از صفحه را وابسته به اسکرول کنید تا با اسکرول از بالا به پایین و حرکت صفحه آن اجزا نمایان شوند. به کمک این پلاگین میتوانید رابط کاربری خود را زندهتر از همیشه بسازید.
پلاگین LottieFiles استفاده از انیمیشنها را برای طراحان آسان میکند. این پلاگین قدرتمند کتابخانه کاملی از انواع طرحهای آماده رایگان و پولی را در اختیار طراحان قرار میدهد. بیشتر این انیمیشنها توسط افراد مختلف پیاده سازی شدهاند. در این بین میتوانید طرحهای مناسبی را برای اجزای مختلف وبسایت خود انتخاب کنید.
علاوه بر همه اینها، این افزونه به عنوان یکی از بهترین پلاگین های فیگما در زمینه ساخت انیمیشن، به کمک Drag and drop یا همان کشیدن و رهاکردن، امکان ساخت یا ویرایش آسان انیمیشنها را برای شما فراهم میکند.
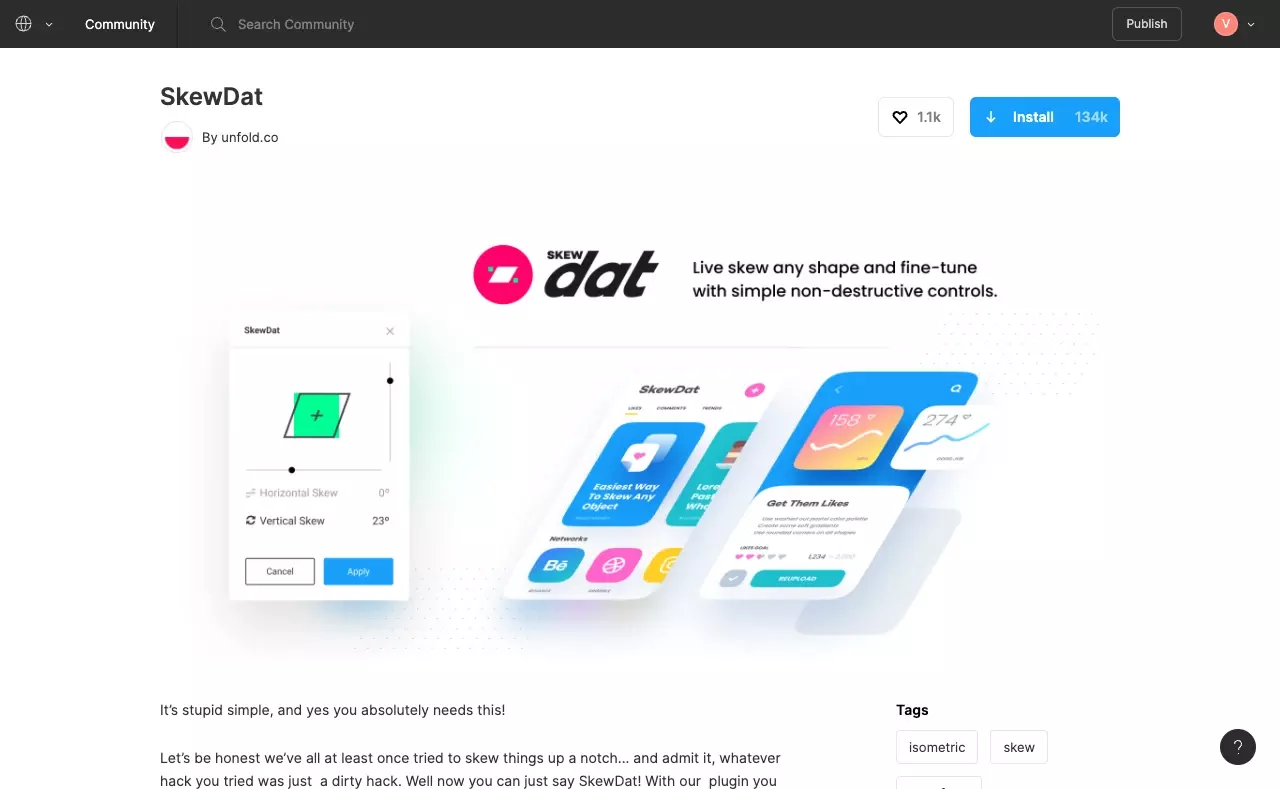
10- SkewDat
کج کردن بخشهای مختلف یک طراحی، زیبایی خاصی را به رابط کاربری میدهد. به طور معمول، طراحیها به شکل ایستاده و متقارن ایجاد میشوند. درصورتی که طراحان می توانند با ترفند کج کردن برخی عناصر، رابط کاربری طراحی شده خود را خاص تر از دیگر طراحی ها کنند.
از کج کردن عناصر میتوانید برای عمق دادن به طراحیها نیز استفاده کنید. این جلوه سه بعدی ایجاد شده، ترفند مناسبی برای جلب توجه و ایجاد تمایز است. پلاگین SkewDat از لیست بهترین پلاگین های فیگما، این تغییرات را برای شما پیاده سازی میکند.
در این پلاگین رایگان، امکانات کاملی برای کج کردن عناصر ایجاد شده است. به کمک قابلیت پیش نمایش زنده این افزونه، شما میتوانید طرحهای خود را در لحظه مشاهده کنید. این عمل به شما کمک میکند تا اجزای مختلف را به شکل حرفهای و کاملا شخصیسازی شده تنظیم کنید.
جمع بندی
Figma ابزاری بسیار قدرتمند و کاربردی برای طراحان رابط کاربری است. با اضافه شدن پلاگین های فیگما به چرخه طراحی، امکانات و قابلیتهای طراحی آن به طور چشمگیری افزایش یافته است. در این مقاله 10 مورد از بهترین پلاگین های فیگما را به شما معرفی کردیم. فقط کافی است هر یک از این پلاگین ها را بسته به نیاز خود به کار بگیرید تا شاهد پیشرفت طراحیهای خود نسبت به گذشته باشید.
پلاگین های ذکر شده در بالا، برای استفاده همه افراد از سطح مبتدی تا حرفهای، مناسب هستند. درصورتی که افزونههای بیشتری میشناسید یا تجربه استفاده از هر یک از این پلاگینها دارید، در قسمت نظرات با ما و دیگر کاربران به اشتراک بگذارید.
درباره مهدی یحیائی
مهدی یحیایی هستم، مدیر ارشد سئو، مسلط به امور CRM و MBA دنیای دیجیتال با خلاقیت ما، زیباتر میشه.
نوشته های بیشتر از مهدی یحیائی






















دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.