فیگما چیست؟ + معرفی مزایا و امکانات Figma

فیگما (Figma) یکی از ابزارهای جدید و قدرتمند برای طراحی است که در مدت کوتاهی محبوبیت زیادی کسب کرده است و از نظر بسیاری از طراحان وب، یکی از بهترین ابزارها برای توسعه وب و طراحی رابط کاربری (UI) است. این نرمافزار بهعنوان یکی از پلتفرمهای رایگان و آنلاین طراحی وب سایت، سروصدای زیادی به پا کرده و این اتفاق تصادفی نبوده است.
یکی از اصلیترین دلایل محبوبیت فیگما این است که توسعهدهندگان میتوانند بدون نیاز به لایسنس با Figma کار کنند. برخلاف عملکرد مناسب و استفاده آسان از این ابزار، ممکن است هنوز هم طراحان وب با آن آشنایی کافی نداشته باشند. ازاینرو، در این مقاله فیگما را معرفی میکنیم، ویژگیهای آن را بررسی میکنیم و راهنمای کاملی برای شروع کار با Figma ارائه می دهیم.
معرفی مزایا و ویژگی های فیگما
این ابزار میتواند برای بسیاری از طراحان وب و برنامهنویسان یک برگ برنده باشد. افزایش سرعت انجام کارها و قابلیتهای پیشرفته و همچنین ساده سازی کار تیمی فیگما را به یک گزینه ایده آل برای طراحی وب تبدیل کرده است. برخی از مهمترین مزایای فیگما مدیریت آسان پروژه های طراحی، سازگاری با سیستم عاملهای مختلف، تحویل آسان کارها و امکان اشتراکگذاری کلی و جزئی است. در ادامه برخی از مهم ترین مزایای فیگما را به شما معرفی خواهیم کرد.
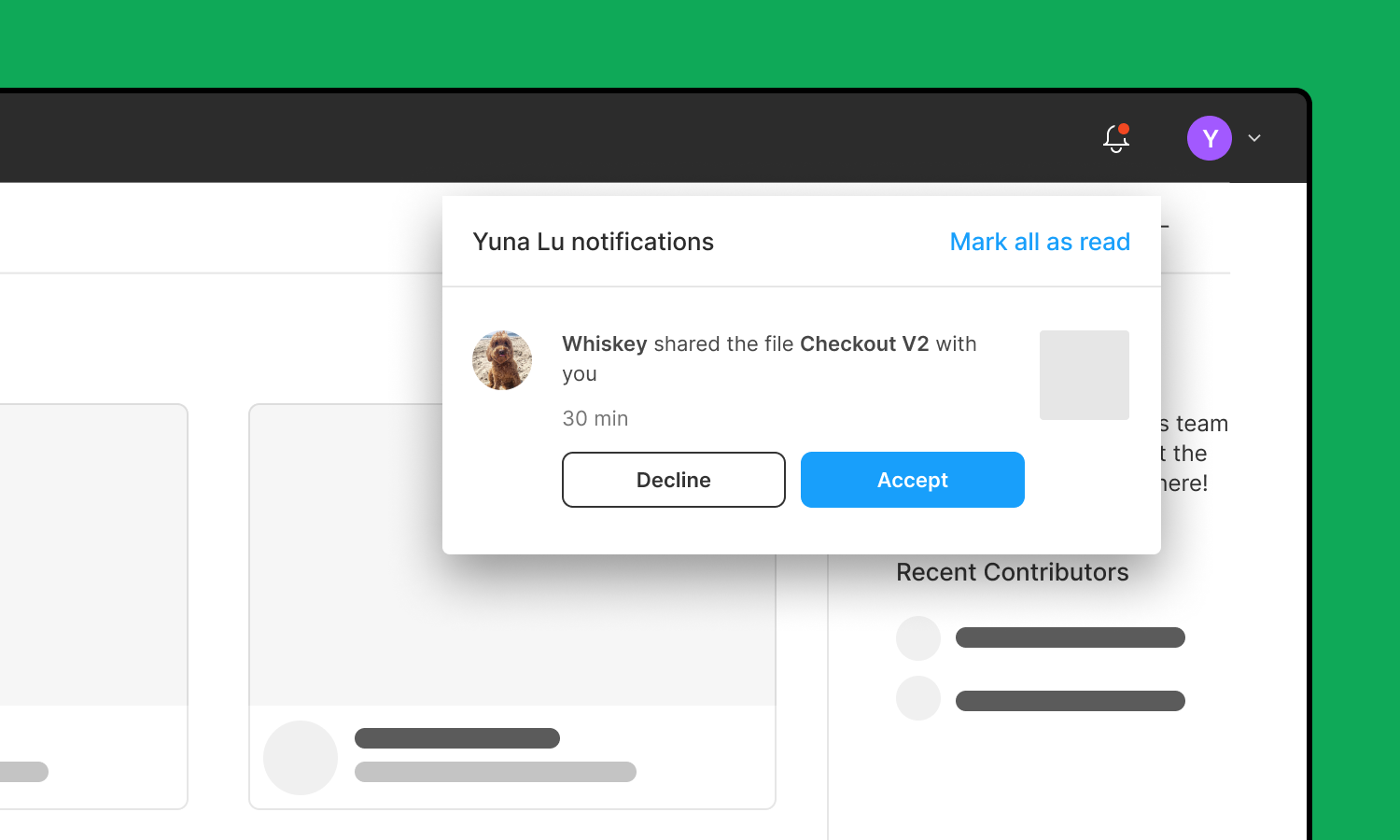
1- با فیگما مدیریت پروژه ها و اشتراک گذاری آنها آسان میشود.
استفاده از Figma تاثیرات مهمی در روند کاری برنامهنویسان و طراحان وب دارد. یکی از این تاثیرات، توانایی اشتراک گذاری پروژههاست. در فضاهای کاری که برنامهنویسان از ویندوز و طراحان از مک استفاده میکنند، برای اشتراکگذاری فایلها باید از ابزارهای واسطه، راهکارهای سنتی و یا روشهای دشوار استفاده کرد که فیگما به راحتی این مشکل را با امکان به اشتراک گذاری پروژه در فضای ابری خود برطرف کرده است.
در واقع ماهیت اشتراکی فیگما، به طراحان و برنامهنویسان اجازه میدهد که به راحتی فایلها را در یک پروژه گروهی به اشتراک بگذارند. بدون استفاده از Figma، برنامهنویسان باید منتظر میماندند تا تمامی طراحان کار خود را تمام کنند تا بتوانند پروژه را با برنامهنویسان تیم به اشتراک بگذارند؛ این روند بسیار طولانی، دردسر زا و خسته کننده بود. ارتباطات از طریق ایمیل یا نرمافزارهای پولی و عدم دسترسی کامل به تغییرات اعمالشده بر روی طراحیها، از چالشهای بزرگ پروژههای تیمی هستند که به لطف ماهیت اشتراکی فیگما حل شدند.
با استفاده از این برنامه تغییرات اعمال شده در طراحی توسط بقیه اعضای پروژه به سادگی قابل رؤیت است. مدیر پروژه به شکل دائمی بخشهای طراحی شده را چک میکند. اگر اختلالی در طراحی بخشها وجود داشته باشد، آنها را بررسی و رفع خواهد کرد. این باعث میشود پروژه پیش از انتشار، تقریبا بی نقص باشد.
2- ماهیت سازگار با سیستمعاملهای مختلف
فیگما یک ویرایشگر گرافیک و پلتفرم طراحی مبتنی بر وب است. این ابزار آنلاین موانع نصب و راه اندازی نرم افزار را برای طراحان و توسعهدهندگان از بین می برد. در واقع یکی از برتریهای این پلتفرم نسبت به دیگر همتایان مثل Adobe XD این است که فیگما نیازی به نصب و راه اندازی روی سیستم عامل ندارد. البته می توانید در مقاله مقایسه فیگما و Adobe XD به طور کامل تفاوت های این دو نرم افزار را مرور کنید. میتوان از این برنامه در سیستمعاملهای Mac و Windows، لینوکس و حتی chromebook استفاده کرد. در واقع هر سیستم عاملی که توانایی باز کردن کامل وب سایت فیگما را داشته باشد، میتواند آن را اجرا کند.
به همین واسطه و با کمک این قابلیت میتوان انواع فایلها، پروژهها، دادههای تیمی و همه موارد دیگر را بدون دردسر، بر روی تمامی سیستم عاملها پیاده سازی کرد. همچنین فیگما روی تلفن همراه با هر دو سیستم عامل Android و iOS بهراحتی قابل نصب است. Figma در ویندوز دارای پشتیبانی داخلی از فونتهای محلی است. درحالی که در مرورگر باید قبل از دسترسی به فونتهای محلی، Figma Font Helper را نصب کنید.
3- تحویل آسان کارها
همانطور که در بالاتر به آن اشاره شد، فیگما یک نرم افزار وب است. با استفاده از این نرمافزار دیگر نگرانی بابت عدم اجرای فایلهای نهایی پروژه وجود ندارد؛ زیرا Figma کدهای نوشته شده و مولفه های طراحی را در فرمتهای مختلف به برنامهنویسان و طراحان وب ارائه میدهد. به این ترتیب برای نمایش فایلها در قالبهای مختلف یا انجام تبدیلهای مختلف، نیازی به استفاده از ابزارهای گوناگون نیست. به واسطه این امکان، مغایرت و تداخل فایلها به حداقل میرسد. علاوه بر این، اگر مشکلی در میانه راه وجود داشت، نیازی به راهاندازی مجدد طرح نیست؛ بنابراین به طور کلی تحویل دادن پروژهها به سادگی و با کمترین دردسر ممکن انجام خواهد شد.
4- امکان اشتراکگذاری کلی و جزئی
به غیراز اشتراکگذاری هر فایل با انتخاب و کلیک بر روی دکمههای ارسال به طور جداگانه، میتوانید همه فایلها را بهصورت یکجا منتشر کنید. با Figma بهراحتی میتوان فایلهای بزرگ را بهصورت یکجا ارسال کرد و حتی قبل از ارسال فایل امکان تصحیح و بازنگری فایل نیز وجود دارد.
ابزارها و امکانات فیگما
این نرمافزار کاربردی دارای امکانات متعدد و فوق العاده ای است که کار طراحی را برای شما بسیار ساده تر می کنند که در ادامه به معرفی برخی از آنها پرداختهایم.
1- کتابخانهها
طراحان تجربه کاربری (UX) و برنامهنویسان فرانتاند برای سهولت کار و افزایش سرعت در ساخت و اجرای پروژهها، معمولا از کتابخانهها و سایر ابزار کمکی استفاده میکنند. این پلتفرم دارای کتابخانه ها و فریم های متنوعی است که طراحی را بسیار آسان تر می کنند. فریمها شامل اشکال، بردارها، متون، عناصر یا دستهای از ویژگیهای قابل استفاده مجدد هستند. شما میتوانید جنبههای مختلف یک طرح را سفارشی کرده و سبکهای جدید را با عنوان Tokens طراحی و ذخیره کنید. سپس میتوانید آنها را در میان کتابخانههای قابل اشتراکگذاری برای استفاده مجدد سازماندهی کنید. در فیگما امکان اشتراکگذاری راحت کتابخانهها و ماژولها وجود دارد.
2- میانبرها
میانبرها به شما کمک میکنند تا سریعتر و بهینه تر کار کنید. با کلیدهای میانبر، به سرعت به خواسته خود میرسید. قابلیت پیمایش سریع یکی از ویژگیهای برتر فیگما بهحساب میآید. برای استفاده حداکثری از میانبرهای Figma به نکات زیر توجه کنید.
- در آغاز فایل را با حداکثر سطح زوم باز کنید به طوری که تمام فریمهای ناحیه قابل مشاهده در دسترس باشند.
- شما میتوانید با دکمه Ctrl در ویندوز و کنترل CMD در مک، با استفاده از غلتک موس، اسکرول کنید تا عمل بزرگنمایی یا کوچکنمایی انجام شود. سپس میتوانید با استفاده از کلیدهای مثبت (+) و منفی (-) به بالا یا پایین بروید.
- در حالت دیگر، شما میتوانید به سرعت روی یک مورد خاص زوم کنید. برای این کار ابتدا موردی که میخواهید روی آن زوم کنید را انتخاب کرده و کلید میانبر Shift +2 را فشار دهید.
- همچنین میتوانید با زدن دکمههای میانبر Shift+1 به فضای اصلی بازگردید که همه بخشهای کار در حالت اصلی نمایش داده میشوند.
3- نمایش اطلاعات CSS
Cascading Style Sheets یا CSS، یکی از معتبرترین زبانهای برنامهنویسی است که برای طراحی و دیزاین صفحات وب کاربرد دارد. یکی از بهترین مزایای CSS این است که طرحبندیهای صفحات وب را به طور کلی کنترل میکند. با استفاده از Figma میتوان به اطلاعات CSS همه بخشها و عناصر دسترسی پیدا کرد. اگر هر یک از عنصرها را انتخاب کنید و سپس به بخش Code از نوار کناری سمت راست بروید، اطلاعات Css آن را به طور کامل نمایش خواهد داد. برای حفظ دقت در طراحی و همچنین جلوگیری از ایجاد هرگونه خطا، بهتر است از کپی کردن کدهای Css خارجی به Figma خودداری کنید. این کدهای Css بیشتر به منظور درک نحوه قرارگیری عناصر نمایش داده میشوند و برخی از اوقات نیاز است که این کدها تغییر پیدا کنند.
4- ارائه راهنمایی و پشتیبانی
شما میتوانید با فشار دادن Layout Grids که در نوار ابزار با یک آیکون چشم نمایش داده میشود، طرح موردنظرتان را بهدقت بررسی کنید. برای دسترسی به قوانین و راهنماها، میتوانید CTRL + R در ویندوز یا CMD + R در مک را فشار دهید. نگه داشتن کلید Alt و بردن موس بر روی عناصر هم میتواند به شما کمک کند تا نزدیکترین ماژول شبکه یا راهنما را بهسرعت پیدا کنید. برای درک بیشتر این موضوع، فیلمهای آموزشی زیادی در سطح اینترنت وجود دارد. میتوانید از این اطلاعات برای بررسی بیشتر عناصر خود استفاده کنید.
5- اندازهگیری فاصلهها
اندازهگیری فاصله بین عناصر یکی از دغدغههای اصلی طراحان به خصوص طراحان وب است. در فیگما به راحتی میتوانید ابعاد عناصر مختلف را بررسی کنید. برای این کار لازم است شما عنصری که مایل به اندازهگیری فاصله از آن هستید را انتخاب کرده و کلید Alt را نگه دارید. بعد از آن به طور همزمان، ماوس خود را روی عنصر دیگری که میخواهید فاصله را تا آن اندازهگیری کنید، انتقال دهید. Figma فاصله بین این دو عنصر را با یک خط قرمز نمایش میدهد و مقدار فاصله را به پیکسل اعلام میکند.
6- نمایش انیمیشنی طراحی ها
انیمیشنها قدرت بصری بسیار بالاتری از تصاویر ثابت دارند. در فضای طراحی وب و دنیای دیجیتال، حضور انیمیشنها غیرقابلانکار است. به طور حتم کارهایی که با انیمیشن همراه میشوند، تفاوت چشمگیری با مدلهای ثابت خود خواهند داشت. در همین راستا این پلتفرم از تعداد بیشماری انیمیشن برای ایجاد حالتهای انتقالی مختلف در بین اجزا پشتیبانی میکند.
مطمئنا در هنگام باز کردن منوهای یک نرم افزار یا کشیدن انگشت روی گزینهها در اپلیکیشن تلفن همراه و بسیاری بخشهای دیگر، حالتهای متحرک مختلف را دیدهاید. این نرم افزار به سادگی این بخشها را برای شما بازآفرینی میکند تا یک انیمیشن فوق العاده را برای رابط کاربری خود طراحی و تولید کنید. طراحان و توسعه دهندگان به راحتی میتوانند با ضربه زدن روی دکمه Play در سمت راست بالا و باز کردن بخش حالت ارائه، پیشنمایش این انیمیشنهای جذاب را مشاهده کنند.
برای مشاهده مجدد هم میتوانید برگه «نمونه اولیه» را در نوار کناری سمت راست انتخاب کنید. سپس فلشها و نمادهایی روی صفحه نمایش داده میشوند. برای دریافت اطلاعات انیمیشنها میتوانید روی این فلشها کلیک کنید. هر یک از این انیمیشنها دارای یک نقطه اصلی، یک حالت اکشن و یک ویژگی انتقالی هستند. طراحان میتوانند حتی از انیمیشنهای ازپیش ساخته شده برای تکمیل طرحهای خود استفاده کنند.
حالتهای انیمیشنی مختلفی برای این نرم افزار در نظر گرفته شدهاند. یکی از انواع انتقالی به نام “Smart Animate” برای درون یابی خودکار بین دو عنصر کاربرد دارد. قابلیت انیمیشنی با مدت زمان نمایش 300 میلی ثانیه برای طراحی انیمیشنهای ساده و جذاب مناسب است. این انیمیشنها قابل شخصی سازی هستند ولی برای سادگی و جلوگیری از بروز مشکل، این انیمیشنها در تب کد قابل دسترس نیستند.
نحوه اشتراکگذاری فایلها در فیگما
امروزه نرم افزارهای جدید به ویژگیهایی مجهز شدهاند که شیوه سنتی اشتراک گذاری پروژه و فایلها را منسوخ کرده است. به واسطه این ویژگی، در همه مراحل پروژه میتوان فایل مناسبی را در اختیار مدیریت، کاربران یا همکاران دیگر قرار داد. در زمینه طراحی وب، انیمیشن سازی و در مجموع طراحیهای گرافیک، طراحان باید شرایط همکاری و اشتراک گذاری فایل را با برنامهنویسان ایجاد کنند. در نرم افزار مبتنی بر وب فیگما، عملیات اشتراک گذاری به شیوه آنلاین انجام میشود. به همین ترتیب تبادل فایل بین کاربران، از همیشه آسانتر شده است. برای اشتراکگذاری فایلها در Figma کافی است مراحل زیر را طی کنید.
1- آمادهسازی فایل برای اشتراکگذاری
این فرآیند با علامتگذاری انجام میشود. ابتدا باید عنصری که قصد اشتراکگذاری آن را دارید انتخاب کنید. نماد مثبت را در نوار کناری سمت راست در کنار عنوان صادرات با اشتراکگذاری فشار دهید. شما میتوانید همه بخشهای پروژه یا قسمت خاصی از آن را اشتراک گذاری کنید. به همین ترتیب نیازی نیست که بخشهای تکمیل نشده یا قسمتهایی که هنوز نیازمند طراحی هستند، در معرض دید دیگران قرار بگیرند.
2- انتخاب نوع فایل ارسالی
در نرم افزار فیگما همانند بسیاری از نرم افزارهای دیگر، امکان انتخاب نوع فایل خروجی وجود دارد. بسته به عناصر موجود، شیوه طراحی و ظاهر فایل نهایی، میتوانید فرمت خاصی را انتخاب کنید. فرمتهای بسیاری در این نرم افزار پشتیبانی میشوند به عنوان مثال فایلهای تصویری با فرمتهای PNG، JPG، SVG یا PDF قابل انتخاب هستند. نکته قابل توجه در این نرم افزار این است که هرکدام از این فایلها امکانات و تنظیمات جداگانهای را برای کاربران به همراه دارند.
3- انتخاب گروهی فایلها
هنگامی که از قبل میدانید تعدادی از فایلها باید بهصورت همزمان اشتراکگذاری شوند، از یک اسلش در نام لایه خود استفاده کنید تا فایلهای موردنظر را به عنوان یک گروه نشانهگذاری کنید. Figma یک پوشه جداگانه برای گروه های خاص ایجاد میکند و این دادهها را باهم به زیرپوشه ها مرتبط میکند. به همین ترتیب فایلها به شکل مرتب، دسته بندی شده و آماده بررسی در خواهند آمد.
4- بررسی نهایی ابعاد، ویژگیها و خطاها
قبل از ارسال کامل فایل یکبار دیگر خطاهای احتمالی را بررسی کنید. در این بین به طور معمول مشکلاتی از قبیل مشکل در نمایش فونت ها، جایگاه اشتباه اجزا و بسیاری موارد دیگر وجود خواهند داشت. این بازبینی به شما امکان میدهد که فایلها را با اطمینان خاطر ارسال کنید.
سخن آخر
با توجه به آنچه در این مطلب مطالعه کردید، میتوان نتیجه گرفت که Figma یکی از جامعترین نرمافزارها برای طراحی های گرافیکی از جمله طراحی رابط کاربری وب سایت و موبایل است. نرم افزار فیگما ابزاری شگفتانگیز، کاملا مبتنی بر وب، قابل دسترس در تمام سیستم عامل ها و نرم افزاری حرفهای برای طراحی وب است. این ابزار کارآمد با در دسترس قرار دادن ویژگیهای متفاوت میتواند کار طراحی را برای شما راحتتر کند و سرعت انجام پروژهها را افزایش دهد.
این پلتفرم به شکل داخلی و همیشگی بروزرسانی میشود. این نرم افزار در نسخههای متعددی ارائه میشود. با این حال برای طراحیهای سبکتر نسخه رایگان آن نیز قابل استفاده است.
درباره مهدی یحیائی
مهدی یحیایی هستم، مدیر ارشد سئو، مسلط به امور CRM و MBA دنیای دیجیتال با خلاقیت ما، زیباتر میشه.
نوشته های بیشتر از مهدی یحیائی











دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.