آموزش جامع تنظیمات افزونه WP Rocket (راهنمای جامع)

افزونه wp rocket یکی از بهترین افزونه های افزایش سرعت وردپرس است. به کمک این افزونه قدرتمند میتوانیم وردپرس را بهینه سازی کرده و سرعت آن را افزایش دهیم. ما در این مقاله به آموزش جامع تنظیمات افزونه wp rocket می پردازیم تا با انجام بهترین تنظیمات ممکن عملکرد و سرعت سایت خود را تا جای ممکن افزایش دهید.
چرا باید از افزونه wp rocket استفاده کنیم؟
هیچ کس وب سایت کند را دوست ندارد. بر اساس تحقیقات انجام شده، یک ثانیه تاخیر در بارگذاری وب سایت می تواند تا 11 درصد بازدید صفحات و تا 16 درصد نیز رضایت مشتریان را کاهش دهد!
یکی از مسائل با اهمیت در سئو وب سایت، سرعت بارگذاری است. اگر سرعت بارگذاری وب سایت شما کم باشد، گوگل و دیگر موتورهای جست و جو امتیاز کمتری به وب سایت شما میدهند. کسب امتیاز کمتر در سئو به این معنا است که وب سایت شما در نتایج جستجو گوگل در جایگاه های پایینتری قرار میگیرد که به معنی ورودی کمتر برای سایت شماست.
افزونه WP Rocket چطور کار میکند؟
وردپرس یک سیستم مدیریت محتوای پویاست. هر بار که کاربران از وب سایت شما بازدید میکنند، وردپرس محتوا را از دیتابیس دریافت کرده و در قالب صفحات وب به کاربران نمایش میدهد. وردپرس برای سرعت بخشیدن به این کار از قابلیت کش کمک گرفته است. اما مشکلی که در این میان وجود دارد این است که کش وردپرس منابع سرور را به شدت اشغال میکند و اگر کاربران زیادی در لحظه از وب سایت شما استفاده کنند، عملکرد وب سایت با اختلال و کندی رو به رو خواهد شد.
افزونه WP Rocket تمام مشکلات را با یکسری ویژگی های قدرتمند برطرف میکند. این افزونه یک کپی از صفحات وب سایت شما تهیه کرده و در حافظه کش ذخیره میکند. در نتیجه وردپرس صفحه آماده (کش شده) را به کاربران شما نمایش می دهد و هر بار یک صفحه جدید ایجاد نمیکند. این کار منابع سرور را آزاد کرده و زمان بارگذاری صفحات را نیز کاهش میدهد.
آموزش تصویری پیکربندی تنظیمات WP Rocket
گام اول: نصب افزونه
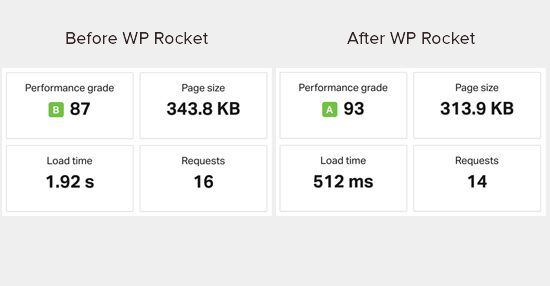
قبل از هر کاری باید افزونه را در وردپرس نصب کرده و فعال کنید. پس از فعال سازی افزونه، ویژگی کش فعال شده و تنظیمات آن برای وب سایت شما بهینه میشود. ما قبل و بعد از نصب این افزونه تست سرعت را روی وب سایت وردپرس انجام دادیم که می توانید در تصویر زیر مشاهده کنید:
افزایش سرعت سایت با افزونه Wp Rocket در لحظه اتفاق میافتد. بسیاری از افزونههای کش صبر میکنند تا کاربر وارد یکی از صفحات وب سایت شده و سپس آن صفحه را در حافظه کش ذخیره می کنند اما افزونه WP Rocket به شکل خودکار تمام صفحات را در حافظه کش ذخیره میکند.
گام دوم: پیکربندی کش
پس از نصب افزونه برای انجام تنظیمات Wp rocket از منو سمت راست پیشخوان وردپرس به تنظیمات و سپس Wp rocket بروید.
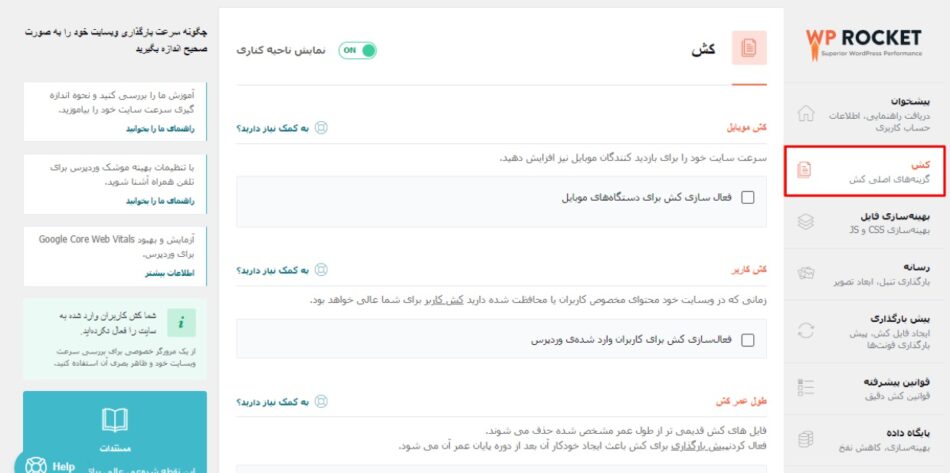
پس از باز شدن داشبورد افزونه، زبانه “کش” را انتخاب کنید.
پیش از انجام هر کاری باید بدانید که ویژگی کش به شکل پیش فرض فعال شده است. تنظیمات افزونه در حالت پیش فرض برای بهترین عملکرد پیکربندی شده اما با چند تغییر کوچک میتوانید کارایی آن را بهبود دهید. در ادامه هر بخش از قسمت کش را به شما معرفی می کنیم تا تنظیمات لازم را اعمال کنید:
کش موبایل
در این بخش تیک گزینه “فعال سازی کش برای دستگاه های موبایل” را بزنید و سپس از بخش باز شده در زیر آن تیک گزینه “جداسازی فایل های کش برای دستگاه های موبایل” را نیز بزنید. فعال سازی این گزینه کش نسخه موبایل را از کش وب سایت جدا میکند. ایجاد کش جداگانه تجربه کاربری را برای کاربران موبایل بهبود میبخشد.
کش کاربر
آیا کاربران برای استفاده از خدمات وب سایت شما وارد حساب کاربری خود میشوند؟ با فعال سازی “کش کاربر” صفحات مربوط به هر کاربر در حافظه کش وب سایت ذخیره خواهد شد. این گزینه برای وب سایتهای فروشگاهی کارایی خود را بهتر نشان میدهد.
طول عمر کش
همانطور که گفته شد، کش در واقع یک کپی از وب سایت شما را در حافظه خود ذخیره کرده و به کاربران نمایش میدهد. این کپی ثابت بوده و پس از مدت زمان مشخص بهروزرسانی میشود. حافظه کش وب سایت در حالت پیش فرض هر 10 ساعت یک بار بهروزرسانی خواهد شد.
با توجه به شرایط وب سایت خود، میتوانید مدت زمان بهروزرسانی را تغییر دهید. اگر یک وب سایت خبری را مدیریت میکنید که مطالب زیادی را روزانه منتشر میکند، باید مدت زمان بهروزرسانی حافظه کش را کاهش دهید. اما برای وب سایت یک شرکت که به ندرت تغییر میکند، میتوانید مدت زمان بهروزرسانی را افزایش دهید.
اگر مدت زمان بهروزرسانی حافظه کش هر 10 ساعت یک بار باشد، افزونه WP Rocket هر 10 ساعت یک بار حافظه کش را پاکسازی کرده و نسخه جدیدی از وب سایت شما را کپی میکند. بنابراین اگر تغییری در ظاهر سایت خود ایجاد کنید احتمال دارد که آن تغییر را در سایت نتوانید ببینید و برای رفع این مشکل باید به صورت دستی کش را پاک کنید. پس از انجام تنظیمات روی گزینه “ذخیره تغییرات” کلیک کنید.
گام سوم: بهینه سازی فایلها
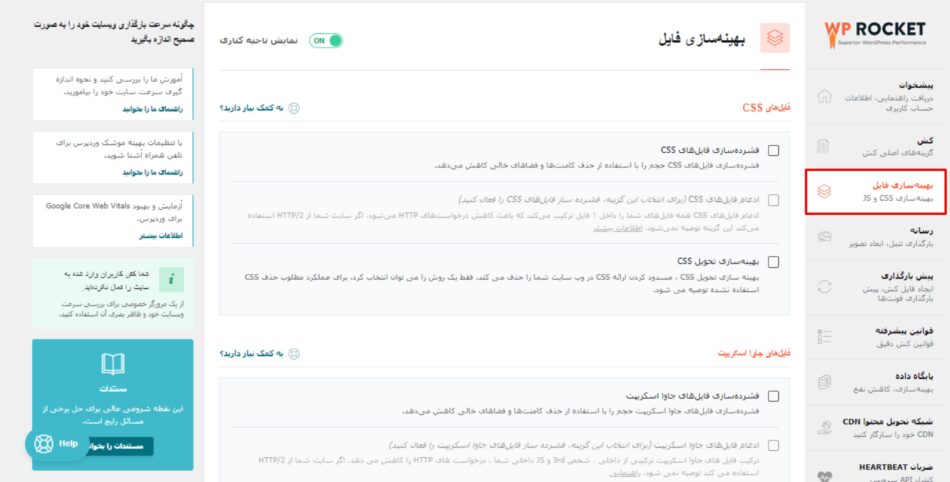
بخشی از تنظیمات افزونه WP Rocket مربوط به بهینه سازی فایلها است. این تنظیمات به شما کمک میکند تا حجم فایلهای CSS و JavaScript را کاهش دهید. برای بهینه سازی فایلهای وب سایت روی زبانه “بهینه سازی فایل” کلیک کرده تا کادر مربوط به فایلهای مورد نظر به شما نمایش داده شود.
ویژگی بهینه سازی فایلها در این افزونه تلاش میکند تا حجم فایلها را کاهش دهد. در اکثر موارد تفاوت حجم فایل اصلی و فایل بهینه سازی شده بسیار کم است و به همین دلیل تغییر قابل توجهی در عملکرد وب سایت ایجاد نمیکند.
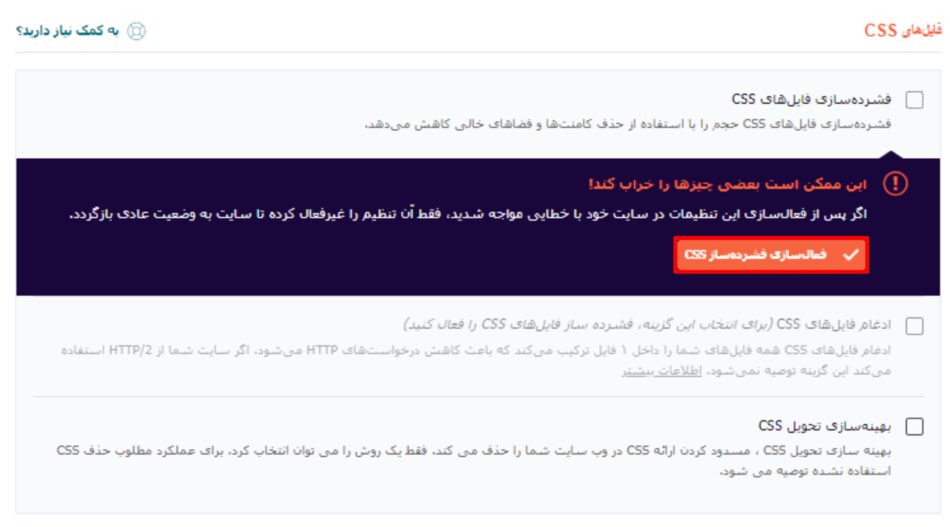
فایل های CSS
از این بخش تیک گزینه “فشرده سازی فایل های CSS” را بزنید. همانطور که می بینید بعد از تیک زدن این گزینه پیامی مبنی بر اینکه شاید پس از فعالسازی این تنظیمات در سایت خود با خطایی مواجه شوید دریافت می کنید که باید بر روی دکمه فعال سازی فشرده سازی CSS کلیک کنید تا این گزینه فعال شود.
دقت کنید که پس از فعال سازی هر گزینه باید یکبار تمامی بخش های سایت خود را بررسی کنید تا ببینید مشکلی در عملکرد یا ظاهر سایت ایجاد شده یا خیر.
حالا تیک گزینه “ادغام فایل های CSS” را نیز بزنید و سپس بر روی دکمه “فعال سازی” کلیک کنید. این ویژگی تمامی فایل های CSS سایت شما را در یک فایل ترکیب می کند که باعث کاهش درخواست های http و در نتیجه بهبود عملکرد می شود. پس از فعال سازی این گزینه نیز باید تمامی سایت خود را برای وجود مشکلات احتمالی بررسی کنید.
پس از آن می توانید گزینه “بهینه سازی تحویل CSS” را نیاز فعال کنید اما احتمال ایجاد اختلال در عملکرد یا ظاهر سایت با فعال سازی این گزینه بالاست. بنابراین حتما پس از فعال سازی سایت خود را به طور دقیق بررسی کنید. اگر برخی از امکانات وب سایت شما با مشکلاتی رو به رو شده است، با کلیک روی دکمه “فایلهای CSS مستثنی شده” میتوانید از فشرده سازی فایلهای مربوط جلوگیری کنید. دکمه “بهینه سازی تحویل CSS” حالت “Render-Blocking” را فعال کرده و سرعت بارگذاری این گروه از فایلها را افزایش میدهد.
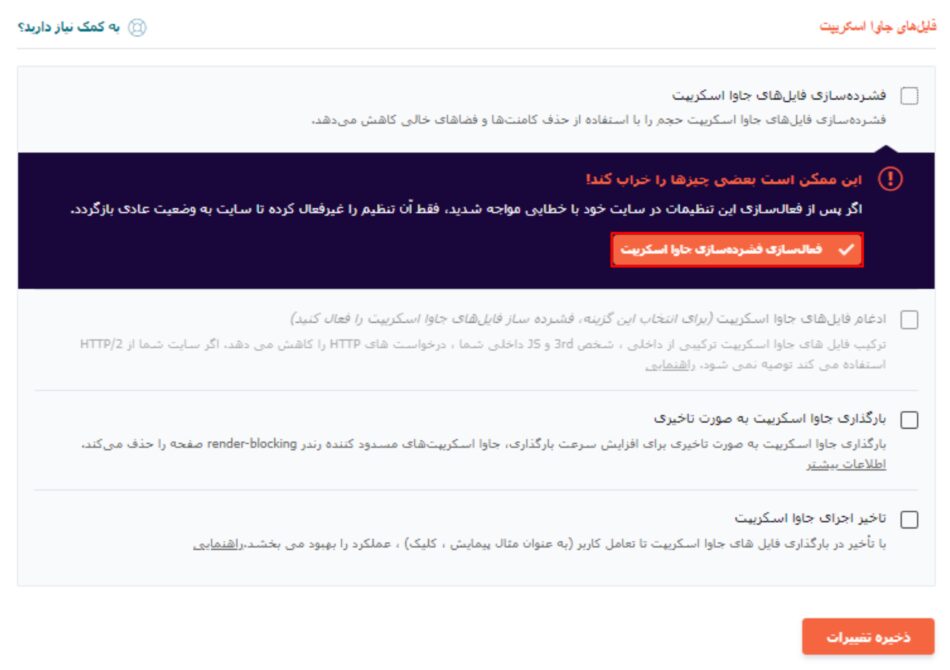
فایل های Javascript
حالا به سراغ فایل های جاوا اسکریپت می رویم. با کمی اسکرول به پایین به تنظیمات فایل های جاوا اسکریپت می رسید. از این بخش بر روی گزینه “فعال سازی فایل های جاوا اسکریپت” و سپس روی دکمه “فعال سازی فشرده سازی جاوا اسکریپت” کلیک کنید. به این نکته دقت داشته باشید که فایل های جاوا اسکریپت از حساسیت بسیار بالاتری نسبت به CSS برخوردار هستند و احتمال ایجاد اختلال با فعال سازی هر گزینه روی سایت شما بیشتر خواهد بود.
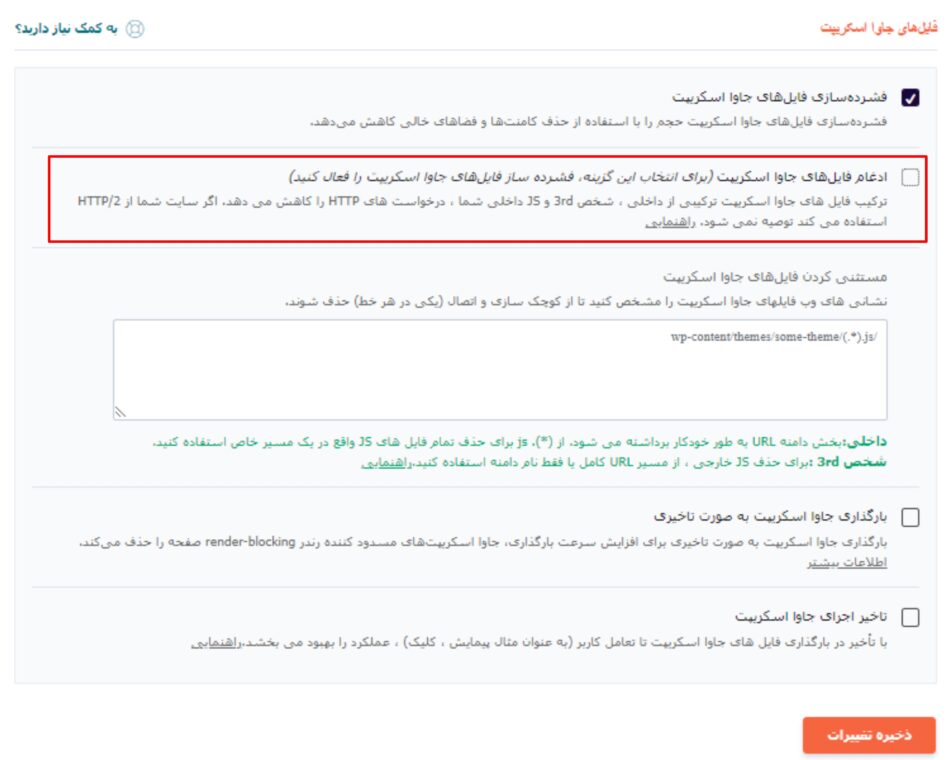
پس از آن گزینه “ادغام فایل های جاوا اسکریپت” را نیز فعال کنید و پس از آن یک بررسی دقیق روی سایت خود داشته باشید. در اکثر مواقع با فعال سازی این گزینه اختلالاتی روی سایت ایجاد می شود.
فعال سازی گزینه های “بارگذاری جاوا اسکریپت به صورت تاخیری” و “تاخیر اجرای جاوا اسکریپت” نیز می توانند سرعت بارگذاری صفحات سایت شما را افزایش دهند و معمولا اختلالی ایجاد نمی کنند. بنابراین می توانید هر 2 آنها را فعال کنید و سپس یک بررسی کامل از سایت خود داشته باشید. (می توانید در صورت بروز اختلال یا مشکل در سایت، با غیرفعال کردن و فعال کردن گزینه ها به مشکل اصلی پی ببرید و سپس از گزینه هایی که مشکلی ایجاد نمی کنند استفاده کنید.)
بارگذاری جاوا اسکریپت به صورت تاخیری: این گزینه بارگذاری فایلهای جاوا را در آخرین مرحله از بارگذاری وب سایت قرار میدهد. با فعال سازی این گزینه چیدمان محتوای وب سایت مشخص شده و پس از آن فایلهای جاوا بارگذاری میشوند. در نتیجه کاربر در وب سایت شما باقی مانده و برای بارگذاری صبر میکند.
به این نکته توجه داشته باشید که در صورتی که کاربران زیادی از وب سایت شما بازدید میکنند، هر کیلوبایت حجم سایت نیز اهمیت پیدا میکند. کاهش حجم فایلها باعث میشود تا پهنای باند کمتری استفاده شده و سرعت بارگذاری صفحات افزایش پیدا کند. بنابراین برای رسیدن به بهترین تنظیمات ممکن در این بخش وقت کافی بگذارید و گزینه هایی که اختلالی ایجاد نمی کنند را فعال کنید.
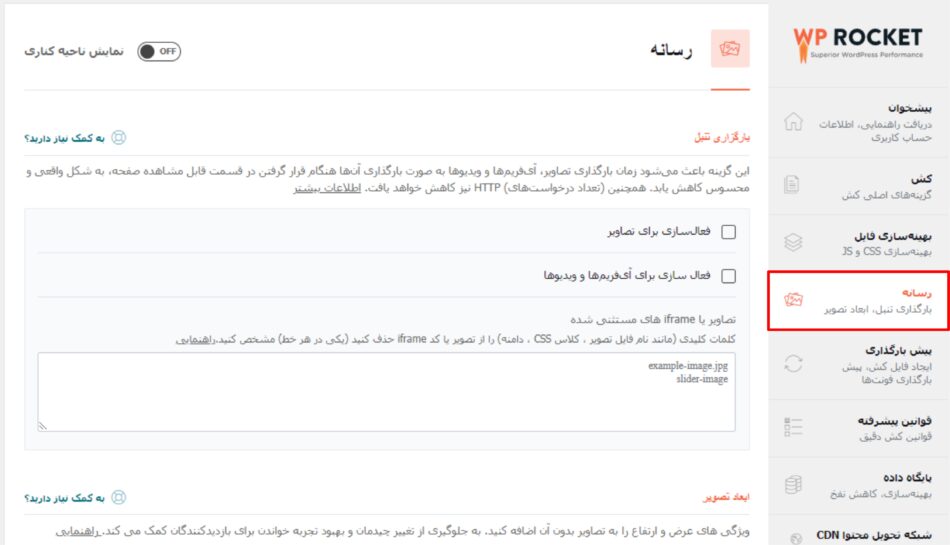
گام چهارم: بهینه سازی رسانه یا محتوای تصویری
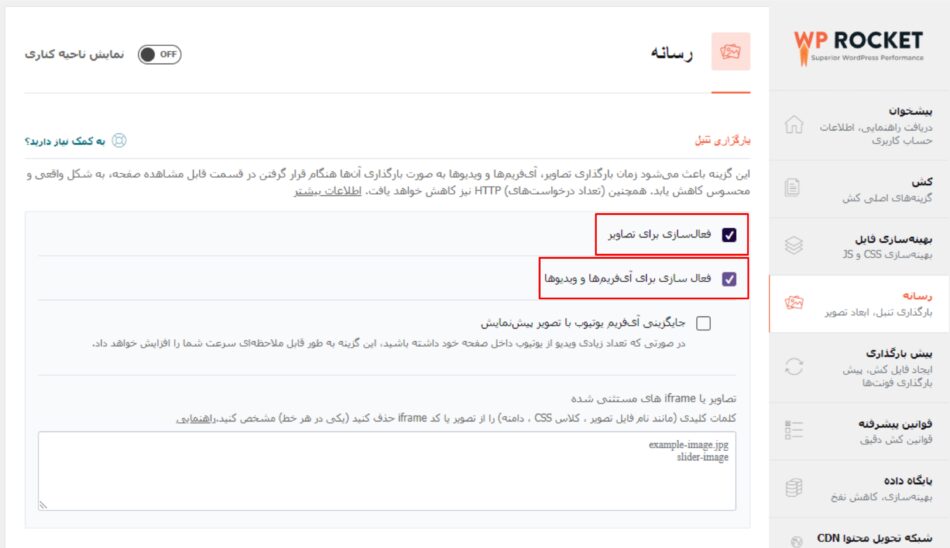
تصاویر و ویدئوها حجم زیادی دارند و قرار دادن آنها در یک صفحه وب سایت، حجم صفحه را افزایش داده و سرعت بارگذاری را کاهش میدهد. به طور کلی بارگذاری محتوای تصویری به نسبت متن به زمان بیشتری نیاز دارد. ما در مقاله آموزش تنظیمات افزونه wp rocket به شما آموزش میدهیم که چطور بارگذاری رسانه ها (تصاویر و ویدئوها) را بهینه سازی کنید.
با فعال سازی گزینه “بارگذاری تنبل” به جای بارگذاری تمام تصاویر یک صفحه، تنها تصاویری بارگذاری میشود که در صفحه کاربر قابل مشاهده است. افزونه WP Rocket به شما اجازه میدهد تا بخشهای مختلفی از وب سایت را به همراه ویژگی “بارگذاری تنبل” بارگذاری کنید.
نکته: فعالسازی ویژگی “بارگذاری تنبل” تاثیر زیادی در سرعت بارگذاری وب سایت شما دارد اما پیش از آپلود تصاویر و ویدئوها در وب سایت خود باید آنها را بهینه سازی کنید. کاهش حجم تصاویر و تبدیل آنها به فرمتهای مناسب مثل Jpg حتی در امتیاز سئو وب سایت شما تاثیر مثبت خواهد داشت.
حالا 2 گزینه “فعال سازی برای تصاویر” و “فعال سازی برای آی فریم ها و ویدیوها” را فعال کنید تا تمامی رسانه ها در سایت شما با تاخیر بارگذاری شوند.
بخشی از مطالب وب سایت شما ممکن است از وب سایت دیگری بارگذاری شود. به عنوان مثال اگر از ویدئوهای آپارات در وب سایت خود استفاده کرده اید، پیش نمایش آنها در سایت شما نمایش داده میشود و سرعت وب سایت شما را کاهش میدهد. در این صورت می توانید با فعال سازی دکمه “جایگزینی آی فریم یوتیوب با تصویر پیش نمایش” سرعت وب سایت خود را به طور قابل توجهی افزایش دهید.
استفاده از انواع ایموجی ها نیز در صفحات وب باعث ایجاد صمیمیت و حس نزدیکی به کاربران می شود. اگر از ایموجی ها در وب سایت خود استفاده نمیکنید، پیشنهاد میکنیم آنها را غیرفعال کنید. ایموجی ها به شکل تصاویری هستند که در قالب HTTP بارگذاری میشوند و بارگذاری آنها در سرعت وب سایت تاثیر قابل توجهی دارد و بهتر است که غیرفعال شوند.
گام پنجم: پیکربندی پیش بارگذاری
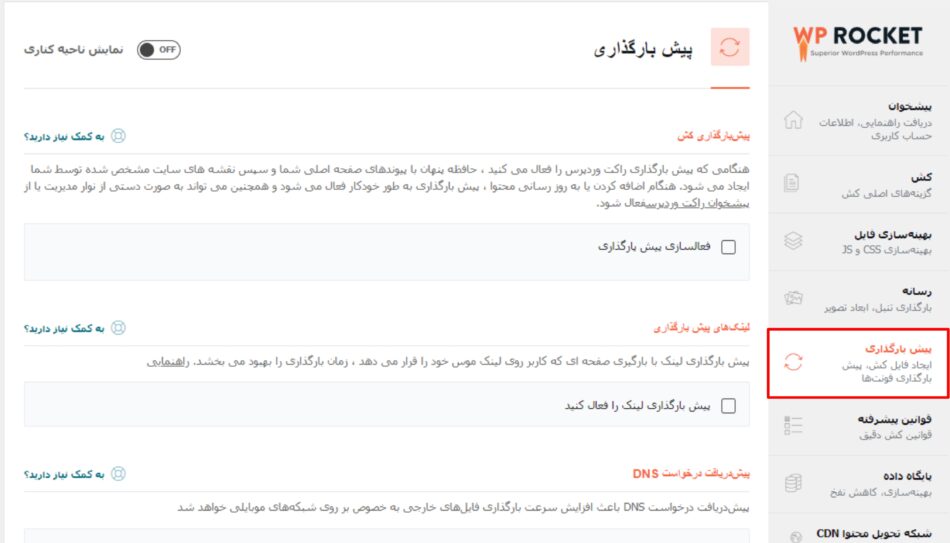
بخش مهمی از تجربه کاربری مربوط به پیش بارگذاری وب سایت است. افزونه WP Rocket به شما اجازه میدهد تا تنظیمات مربوط به این بخش را پیکربندی کنید. برای انجام این کار روی زبانه “پیش بارگذاری” کلیک کنید.
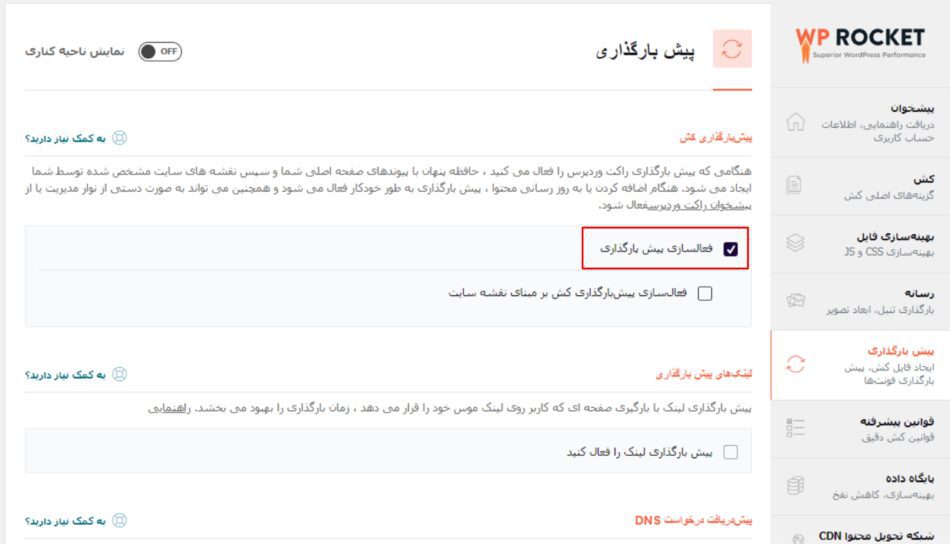
حالا گزینه “فعالسازی پیش بارگذاری” را بزنید تا این ویژگی فعال شود. همچنین اگر می خواهید پیش بارگذاری بر مبنای نقشه سایت شما انجام شود گزینه “فعال سازی پیش بارگذاری کش بر مبنای نقشه سایت” را نیز فعال کنید.
در صورت غیرفعال کردن این ویژگی، وردپرس تنها صفحاتی را در حافظه کش نگه میدارد که توسط کاربران باز شده است. به عبارتی اگر یک کاربر یک صفحه را برای اولین بار باز کند، این صفحه با سرعت کم برای او نمایش داده میشود.
ویژگی دیگری که این بخش وجود دارد ویژگی “لینک های پیش بارگذاری” است که می توانید آن را فعال کنید. با فعال سازی این ویژگی به محض اینکه کاربر موس خود را بر روی یک لینک می برد، بارگذاری آن شروع می شود و به همین دلیل پس از کلیک صفحه مورد نظر با سرعت بیشتری به کاربر نمایش داده می شود. (فعال سازی این ویژگی باعث افزایش مصرف منابع هاست یا سرور شما خواهد شد بنابراین حتما پس از فعال سازی یکبار عملکرد سایت را بررسی کنید.)
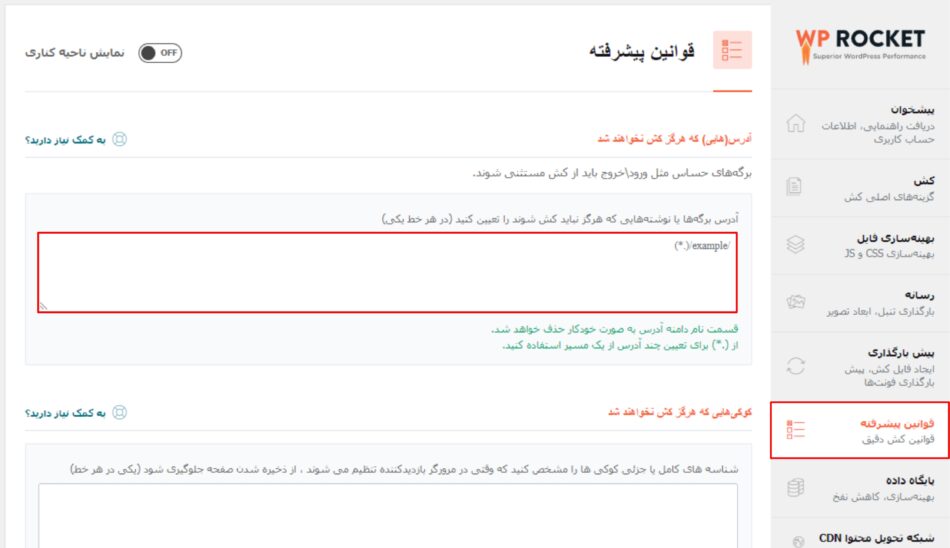
گام ششم: تنظیمات پیشرفته کش
افزونه WP Rocket کنترل کامل تنظیمات کش را برای شما ممکن میکند. برای ورود به تنظیمات پیشرفته کس روی زبانه “قوانین پیشرفته” کلیک کنید. اگر نمیخواهید برخی از صفحات سایت در حافظه کش ذخیره شوند، در این بخش میتوانید صفحات استثنا را مشخص کنید.
امکان استثنا کردن کوکیها و انواع User Agent (مرورگرها و دیگر دستگاهها) نیز وجود دارد. در این بخش میتوانید افزونه را به شکلی تنظیم کنید که در صورت بهروزرسانی یک صفحه یا تغییر آدرس URL، حافظه کش را بهروزرسانی کند.
نکته: این قسمت از تنظیمات مخصوص توسعه دهندگان و کاربران حرفهای است. در صورت ایجاد تغییرات اشتباه، وب سایت شما با مشکلاتی رو به رو خواهد شد.
گام هفتم: پاکسازی دیتابیس
به کمک افزونه WP Rocket میتوانید دیتابیس وب سایت خود را نیز پاکسازی و بهینه سازی کنید. پاکسازی دیتابیس در عملکرد وب سایت تاثیر قابل توجهی دارد. برای استفاده از این ویژگی افزونه روی زبانه “پایگاه داده” کلیک کنید. در این بخش از مقاله آموزش جامع تنظیمات افزونه wp rocket با ویژگیهای این بخش از افزونه آشنا میشویم.
پاکسازی نوشته
بخش پاکسازی نوشتهها در افزونه WP Rocket شامل بخشهای مختلف است که آنها را بررسی میکنیم.
بازبینیها: زمانی که یک پست را ویرایش کرده و تغییراتی در آن ایجاد میکنید، وردپرس نسخهای جدید از آن را در دیتابیس وب سایت نگهداری میکند. با گذر زمان و افزایش تعداد پستها، تعداد این موارد نیز بیشتر میشود. برای عملکرد بهتر وب سایت باید آنها را حذف کنید. با فعال کردن این گزینه نسخههای قدیمی یک پست به شکل خودکار حذف خواهد شد.
پیش نویس خودکار: وردپرس در هر چند دقیقه، پست در حال ویرایش شما را ذخیره میکند. اگر اتصال شما به اینترنت قطع شده یا به هر دلیل نتوانید با وب سایت ارتباط برقرار کنید، اطلاعات ذخیره شده در دسترس شما قرار میگیرد. کارکرد این ویژگی شباهت زیادی به ذخیره خودکار در نرم افزار ورد دارد. با فعال سازی این گزینه، پیش نویسها از وب سایت شما حذف میشوند.
نوشتههای زبالهدان: پستهایی که به زبالهدان منتقل میکنید، از وب سایت شما حذف نمیشوند. برای حذف آنها میتوانید از این گزینه کمک بگیرید.
پاکسازی دیدگاهها: در این بخش از تنظیمات افزونه دو گزینه برای مدیریت دیدگاهها وجود دارد.
دیدگاههای اسپم: وردپرس بخشی از نظرات ثبت شده در وب سایت شما را به عنوان اسپم تشخیص داده و در بخش “هرزنامه” ذخیره میکند. با فعال سازی این گزینه نظرات قرار گرفته در بخش “هرزنامه” حذف خواهند شد.
دیدگاههای زبالهدان: هر وب سایت بر اساس قوانین خود بخشی از نظرات را حذف میکند. نظرات حذف شده همچنان در دیتابیس وب سایت وجود دارند. این گزینه دیدگاههای قرار گرفته در زبالهدان را حذف میکند.
پاکسازی دادههای گذرا: پس از حذف یک افزونه اطلاعات مربوط به آن در جداول دیتابیس وب سایت شما باقی میماند. این اطلاعات اضافی دیتابیس را اشغال کرده و باعث سنگین شدن آن میشوند. این نوع از اطلاعات با نام “دادههای گذرا” شناخته میشود که این گزینه آنها را حذف میکند.
پاکسازی پایگاه داده: این بخش از تنظیمات افزونه به شما اجازه میدهد تا دیتابیس وردپرس را بهینه سازی کنید. در روند بهینه سازی دیتابیس، جداول آن اصلاح شده و اطلاعات اضافی حذف خواهند شد.
پاکسازی خودکار: در حالت پاکسازی خودکار، بهینه سازی دیتابیس بر اساس پیکربندی انجام شده به شکل روزانه، هفتگی و ماهانه انجام خواهد شد.
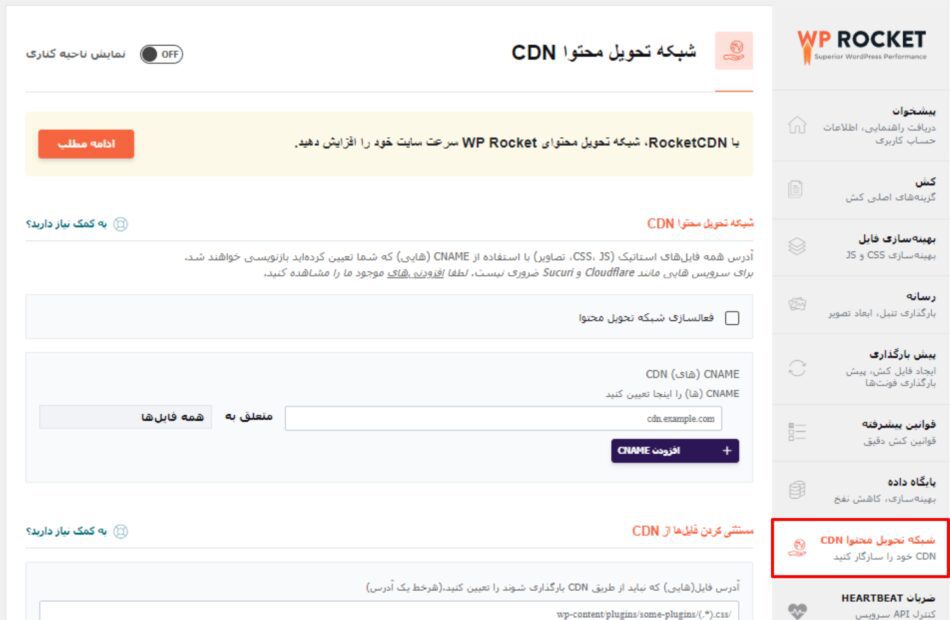
مرحله هشتم: پیکربندی CDN
اگر در وب سایت خود از شبکه توزیع محتوا (CDN) استفاده میکنید، باید اطلاعات مربوط به آن را در افزونه وارد کنید. این کار باعث میشود تا فایلهای جاوا اسکریپت، تصاویر و فایلهای CSS با افزونه هماهنگ شده و بهینه سازی شوند.
استفاده از CDN به شما اجازه میدهد تا وب سایت خود را به کمک شبکهای از سرورها در سراسر جهان ارائه کنید. این ویژگی باعث میشود تا کاربران اطلاعات وب سایت شما را از نزدیکترین سرور دریافت کنند. سرویسهای مختلف CDN مانند کلادفلر وب سایت شما را در برابر حملات DDoS محافظت کرده و نسخه رایگان آن نیز موجود است.
نکته: در زمان استفاده از سرویسهای CDN کلادفلر یا ابرآروان نیاز به فعالسازی این گزینه نیست. این بخش از تنظیمات مربوط به انواع CDN اختصاصی است.
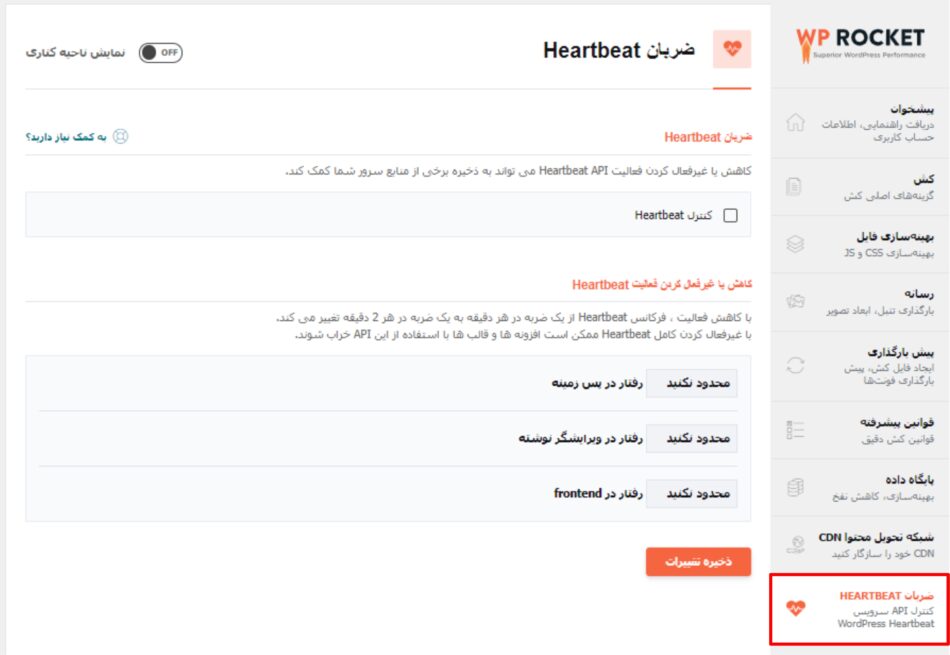
گام نهم: ضربان قلب
ویژگی ضربان قلب به وردپرس اجازه میدهد تا به شکل دورهای یک درخواست به هاست وب سایت ارسال کند تا وردپرس وظایف برنامه ریزی شده را انجام دهد. برای مثال در زمان نوشتن یک پست در وبلاگ، ویرایشگر وردپرس از ضربان قلب برای بررسی اتصال به سرور و تغییرات نوشته استفاده میکند.
این ویژگی در مصرف منابع هاست تاثیر مستقیم داشته و شما میتوانید با استفاده از این ویژگی منابع هاست خود را مدیریت کنید. تنظیمات این بخش به ارائه دهنده هاست شما بستگی دارد.
گام دهم: افزودنی ها
برخی از ویژگیهای WP Rocket به شکل افزونههایی جداگانه در دسترس شما قرار میگیرند که در زبانه افزودنی ها می توانید به آنها دسترسی داشته باشید. در این بخش از مقاله آموزش تنظیمات افزونه WP Rocket قصد داریم تا این افزونهها را بررسی میکنیم.
افزونه Google Analytics
با استفاده از این افزونه کد Google Analytics روی سرور شما میزبانی خواهد شد. نصب این افزونه باعث بهبود عملکرد نمی شود اما برای رسیدن به امتیاز 100% در سرعت بارگذاری صفحه ضروری است.
افزونه سازگاری WebP
فرمت WebP برای استفاده در صفحات وب ساخته شده است. این فرمت توسط گوگل توسعه داده شده و تصاویر با این فرمت دارای حجم کمتر و کیفیت بالاتری هستند. اگر از افزونه “Imagify” استفاده میکنید، با فعال سازی این افزونه تصاویر به جای فرمت .jpeg با فرمت WebP بارگذاری خواهد شد. (فعال سازی این گزینه استفاده از منابع سرور را افزایش خواهد داد.)
افزونه Cloudflare
اگر از خدمات CDN کلادفلر استفاده میکنید، این افزونه به یکپارچه سازی خدمات CDN و WP Rocket کمک میکند. پس از فعال سازی آن روی دکمه “تغییر تنظیمات” کلیک کنید و اطلاعات حساب خود در کلودفلر را وارد کنید تا افزونه WP Rocket به کلودفلر متصل شود.
گام یازدهم: ابزارها
ابزارهای موجود در تنظیمات افزونه به شما اجازه میدهد تا تنظیمات را درون ریزی کرده یا برونبری کنید. این ویژگیها در زمان انتقال وردپرس از یک سرور لوکال به سرور اصلی یا تغییر آدرس دامنه وب سایت به کار میآید.
برونبری تنظیمات: با استفاده از این گزینه میتوانید تنظیمات پیکربندی شده در افزونه را در قالب یک فایل JSON دریافت کنید.
درون ریزی تنظیمات: به کمک این گزینه میتوانید فایل JSON را در افزونه اعمال کنید. گزینه درون ریزی برای اعمال یک پیکربندی مشخص در چند وب سایت به کار میآید.
عقبگرد: اگر نسخه جدید افزونه با وب سایت شما سازگار نیست، به کمک این گزینه میتوانیم از نسخه قبلی WP Rocket استفاده کنیم.
سوالات متداول
آیا افزونه WP Rocket ارزش استفاده را دارد؟
بله قطعا، به کمک افزونه WP Rocket میتوانید از ویژگی های مختلف کش، بارگذاری تنبل، پاکسازی دیتابیس و چندین ابزار دیگر برای افزایش سرعت سایت و عملکرد آن استفاده کنید.
چطور باید عملکرد افزونه را بررسی کنیم؟
برای بررسی عملکرد افزونه باید وب سایت خود را در صفحه ناشناس (Incognito) مرورگر باز کنید. سپس حالت “Source View” مرورگر را باز کرده و به پایین صفحه بروید. در پایان صفحه باید عبارت “This website is like a rocket” را مشاهده کنید.
چرا افزونه WP Rocket بهتر از رقبا است؟
این افزونه اکثر امکانات لازم برای بهینه سازی یک وب سایت را در دسترس شما قرار میدهد. افزونه WP Rocket به شکل مداوم بهروزرسانی شده تا با استاندارد مرورگرهای مدرن همگام باشد.
آیا قالب وب سایت ما با افزونه سازگار است؟
خوشبختانه این افزونه با اکثر قالبهای محبوب وردپرس سازگار است. در صورت عدم سازگاری افزونه با قالب وب سایت شما، گزینههای زیادی برای تغییر در عملکرد افزونه وجود دارد. به کمک این تغییرات میتوانید WP Rocket را با قالب خود همگام کنید.
آیا میتوانیم فایلهای CSS و جاوا اسکریپت را فشرده سازی کنیم؟
همانطور که در این مطلب آموزش داده شد، یکی از ویژگیهای اصلی این افزونه بهینه سازی و فشرده سازی فایلهای CSS و جاوا اسکریپت است. بهینه سازی این گروه از فایلها باعث کاهش تعداد درخواستهای سرور شده و سرعت بارگذاری وب سایت را افزایش میدهد.





























دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.