آموزش افزودن سایدبار در وردپرس (با افزونه و بدون افزونه)

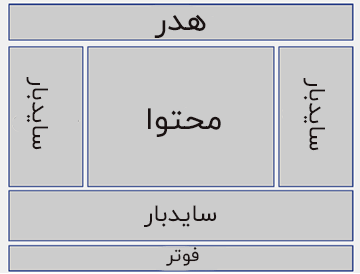
سایدبار یک ستون یا نوار کناری در وب سایت است که در سمت راست، چپ یا در دیگر بخشهای مشخص شده در قالب وب سایت قرار می گیرد. از سایدبار برای نمایش کالاها، پستها یا دیگر اطلاعات که بخشی از محتوای اصلی وب سایت نیستند، استفاده میشود.
اضافه کردن سایدبار به وردپرس یک راه جالب برای پیاده سازی ویژگیهای جدید است. با افزودن سایدبار در وردپرس فضای بیشتری به نسبت نوار بالای صفحه در اختیار شما قرار میگیرد. در مقاله آموزش افزودن سایدبار در وردپرس با تمام نکات مهم و نحوه اضافه کردن آن به وردپرس آشنا خواهید شد.
سایدبار وردپرس چیست؟
نوارکناری یا سایدبار بخشی از وب سایت است که به شما اجازه میدهد تا محتوایی را نمایش دهید که جزئی از صفحه اصلی نیست. نمایش محتوا در سایدبار به کمک ابزارکها انجام میشود. برای مثال میتوانید از یک ابزارک برای نمایش آخرین پستهای وبلاگ خود استفاده کنید. وردپرس با پشتیبانی از ابزارکهای متنوع، نمایش هر نوع محتوا در سایدبار را ممکن میکند.
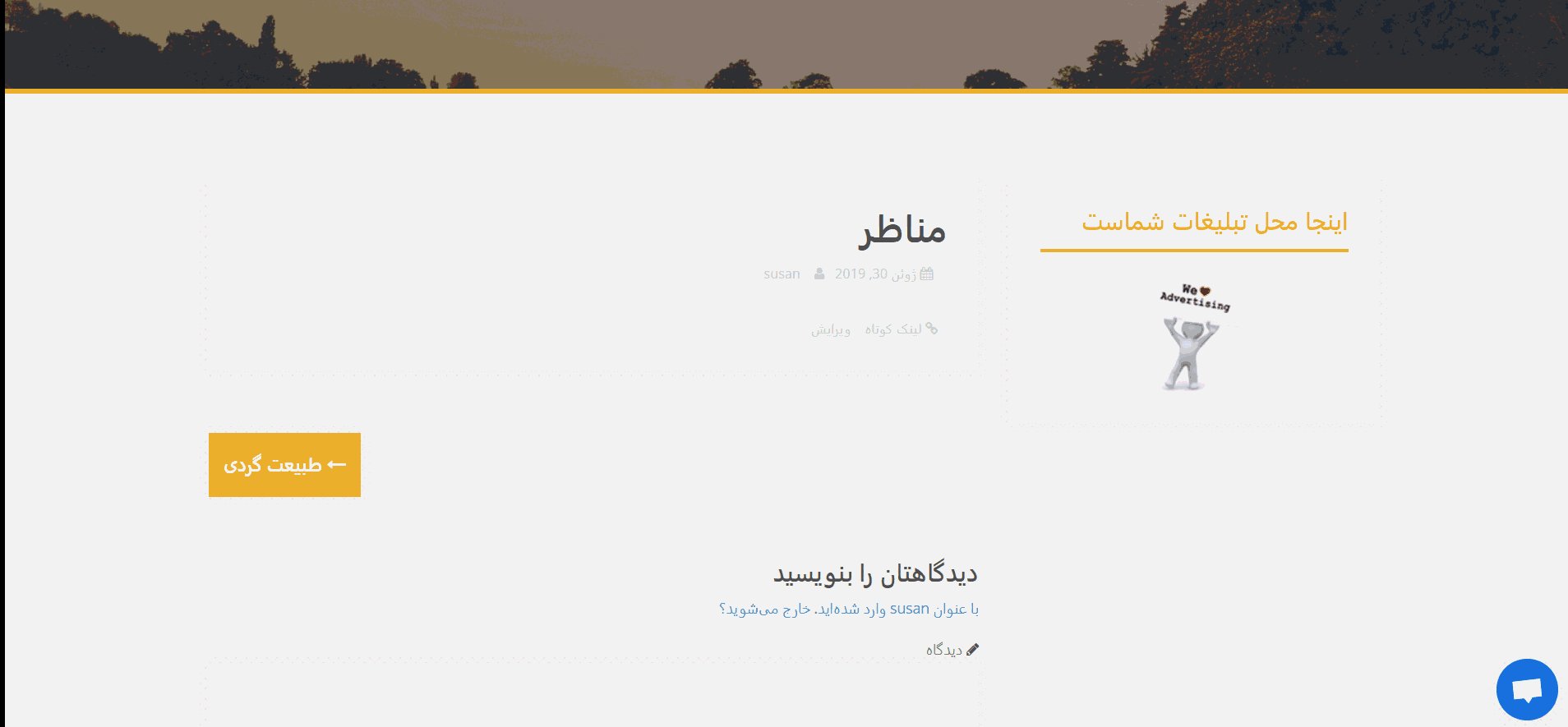
با کمک سایدبارها میتوانید بازدیدکنندگان وب سایت خود را به کالا یا مقالات مورد نظر هدایت کنید. در صفحه فروشگاه وب سایت میتوانیم از سایدبارها برای فیلتر کردن قیمت، ابعاد یا رنگ کالاها استفاده کنیم. همچنین سایدبارها میتوانند بهترین محل برای نمایش تبلیغات باشند.
همانطور که در تصویر بالا مشاهده می کنید استفاده از سایدبار به شکل عمودی نیز ممکن است. عمودی قراردادن سایدبار به قالب وب سایت شما بستگی دارد. به طور کلی نوار کناری یک اصطلاح است و به محل قرار گرفتن آن ارتباطی ندارد.
آموزش افزودن سایدبار در وردپرس بدون افزونه
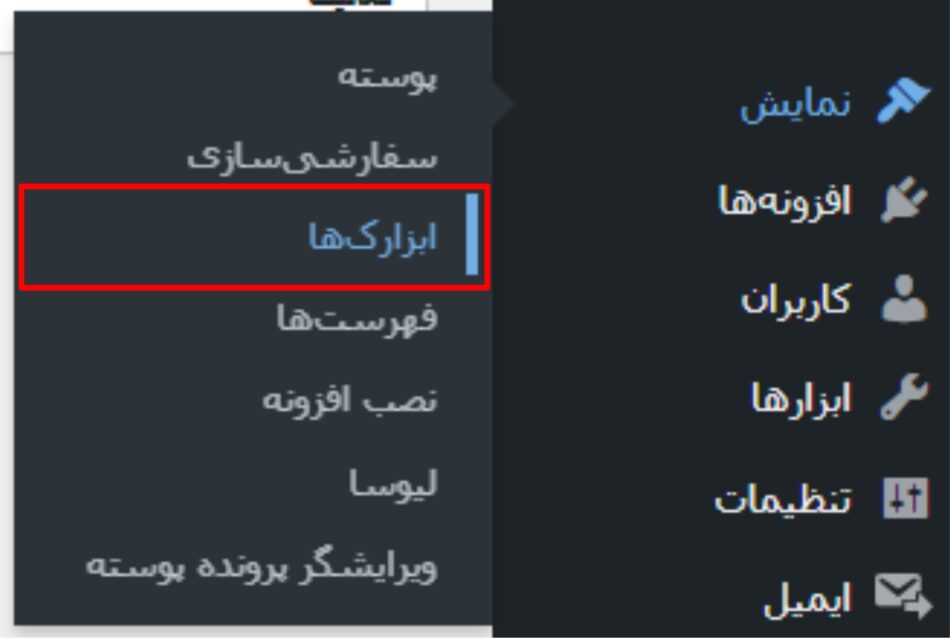
وردپرس ساخت و ویرایش سایدبارها را به شکل پیش فرض ممکن میکند. تفاوتی ندارد که از چه نوع قالبی استفاده کنید. برای اضافه کردن سایدبار از منو کشویی “نمایش” روی دکمه “ابزارکها” کلیک کنید.
در هر قالب گروهی از المانهای مختلف برای شخصی سازی سایدبار وجود دارد. برخی از انواع قالبها المانهای بیشتری را برای شخصی سازی در اختیار شما قرار میدهند.
برای اضافه کردن یک المان به سایدبار از روش Drag and Drop کمک بگیرید. کار به سادگی انجام خواهد شد. توجه کنید که هر کدام از انواع المانها قابل تنظیم هستند. با کلیک روی فلش هر المان تنظیمات مربوط به آن نمایش داده میشود. برای حذف یک المان از سایدبار تنها لازم است تا روی دکمه “پاک کردن” کلیک کنید.
افزودن سایدبار در وردپرس با افزونه Custom Sidebars
هسته اصلی وردپرس ساخت و استفاده از سایدبار را ممکن میکند. اما نسخه پیش فرض وردپرس بسیار ساده بوده و برای شخصی سازی امکانات لازم را ندارد. افزونه Custom Sidebar با نسخه پیش فرض وردپرس جایگزین میشود. این افزونه ابزارهای بسیار بیشتری را برای شخصی سازی سایدبار در دسترس شما قرار میدهد.
به کمک افزونه Custom Sidebars میتوانید برای هر صفحه، سایدبار مخصوص به آن را ایجاد کنید. امکان ایجاد سایدبار اختصاصی بر اساس دسته بندی کالا و پستها، برچسبها و صفحات مختلف وجود دارد.
در مخزن وردپرس چندین افزونه برای ساخت سایدبار دیده میشود. ما اکثر افزونههای موجود را بررسی کردیم. در نتیجه بررسیها، افزونه Custom Sidebars به دلیل سادگی و امکانات انتخاب شده است. به کمک این افزونه ساخت انواع سایدبار در فقط در دو گام ممکن میشود.
گام اول: اولین سایدبار خود را بسازید.
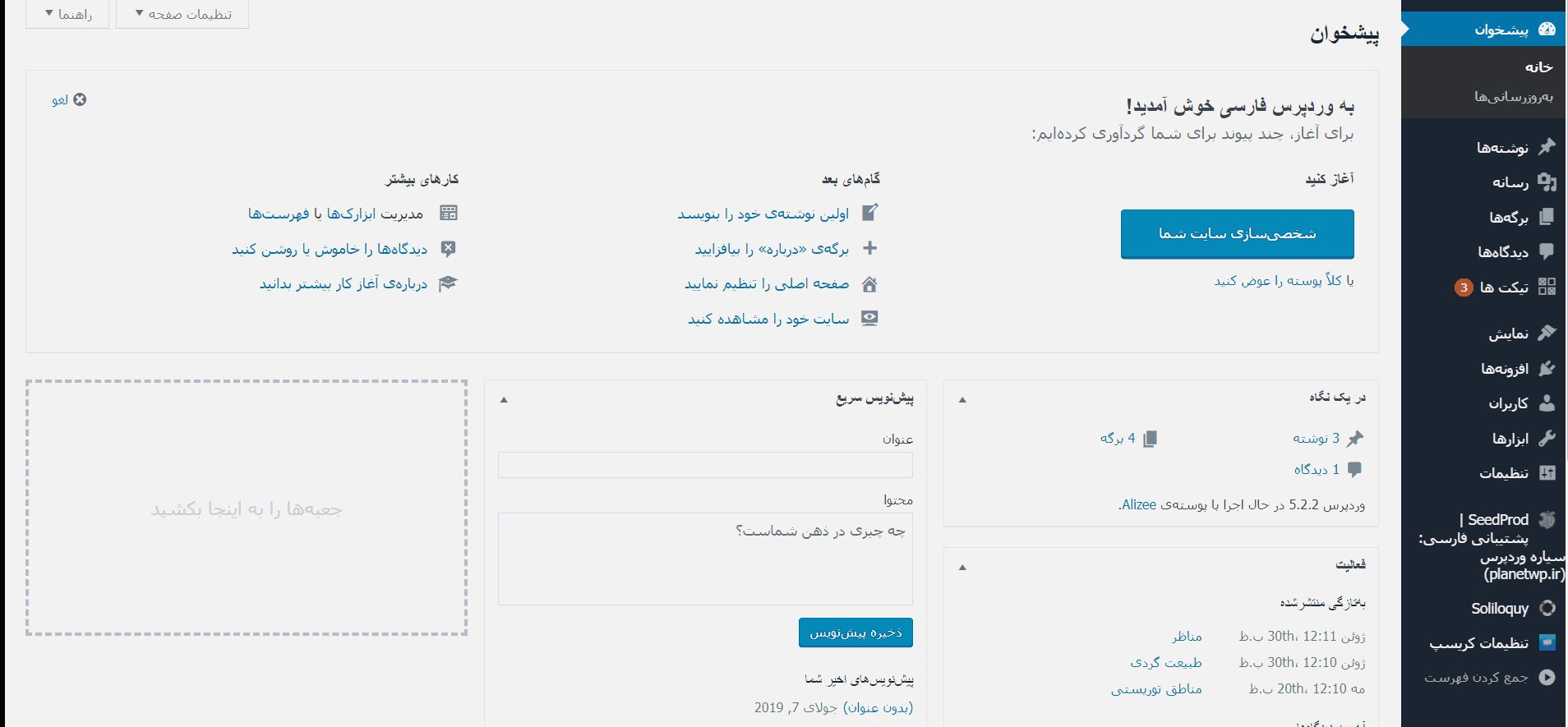
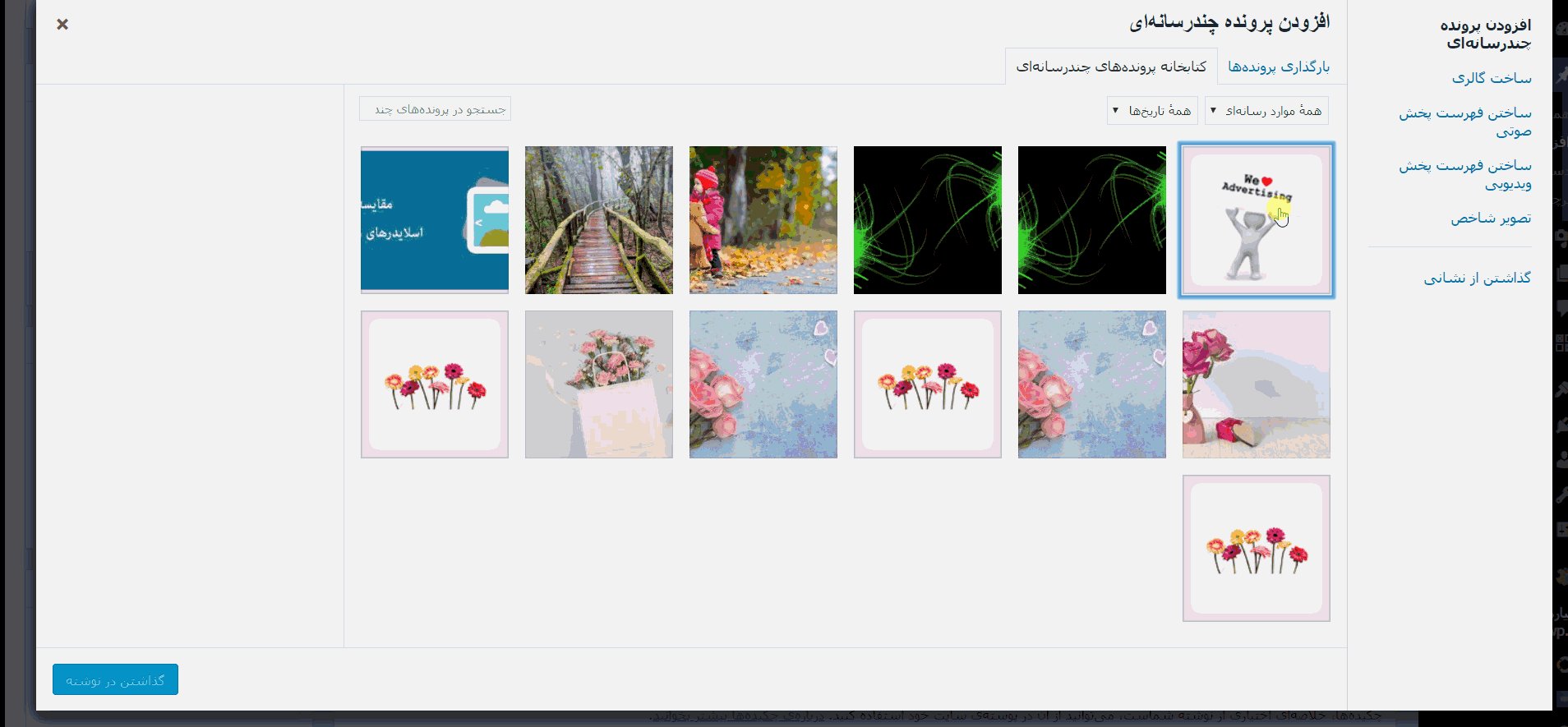
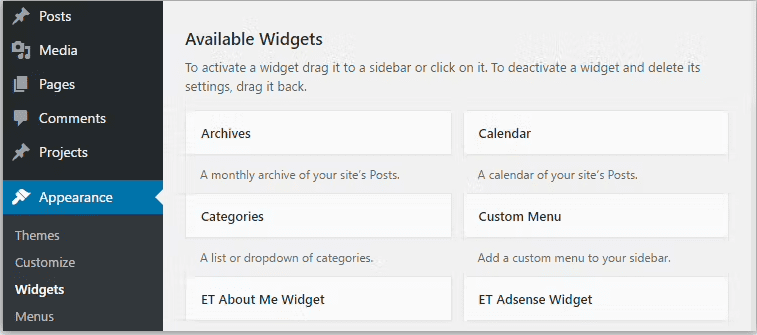
پس از نصب و فعال سازی این افزونه از مخزن وردپرس، از منو سمت راست و گزینه “نمایش” روی “ابزارکها” کلیک کرده و گزینه “Create a new sidebar” را انتخاب کنید.
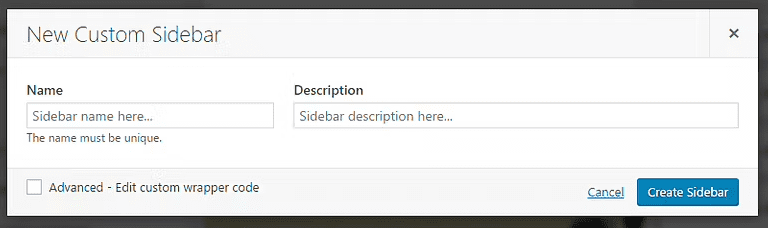
در مرحله اول ساخت سایدبار باید نام آن را در بخش “Name” نوشته و توضیحات آن را در بخش “Description” بنویسید. اگر هدف شما ساخت تعداد زیادی سایدبار است، پیشنهاد میکنیم از نام یکتا برای هر کدام استفاده کنید تا معرف وظیفه آن باشد. حالا تنها کاری که لازم است انجام دهیم، Drag and Drop ابزارکها در سایدبار جدید است.
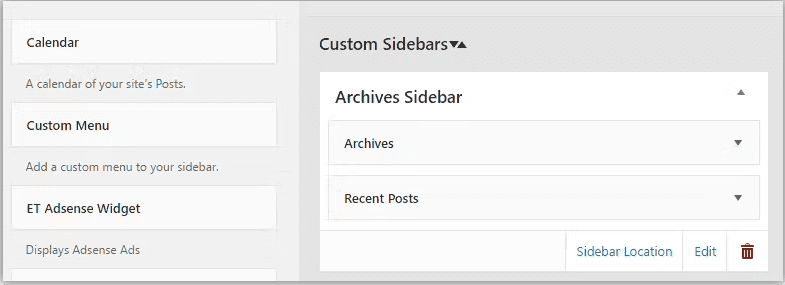
برای درک بهتر مساله، به مثال زیر نگاه کنید. ما یک سایدبار با نام “Archives Sidebar” ایجاد کردیم. در این سایدبار دو ابزارک برای نمایش پستهای آرشیو (Archives) و آخرین پستها (Recent Posts) به کار گرفته شده است.
اگر تا به امروز با استفاده از ابزارهای پیش فرض وردپرس یک سایدبار ساخته باشید، رابط کاربری افزونه آشنا به نظر میرسد. تفاوتهای اصلی را از گام دوم مشاهده میکنیم.
گام دوم: محل قرار گرفتن سایدبار
تا زمانی که محل قرار گرفتن سایدبار را مشخص نکنیم، در صفحه اصلی وب سایت شما نمایش داده نمیشود. برای تعیین محل قرار گرفتن سایدبار، مجددا از منو سمت راست داشبورد وردپرس روی “نمایش” و سپس روی “ابزارکها” کلیک کرده و وارد بخش افزونه “Custom Sidebars” شوید.
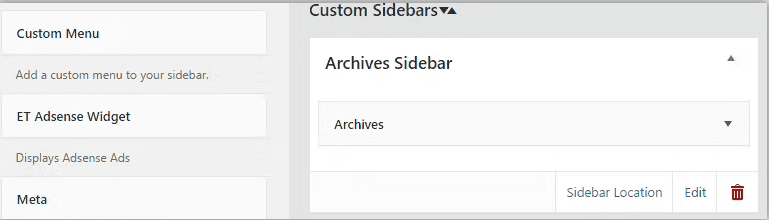
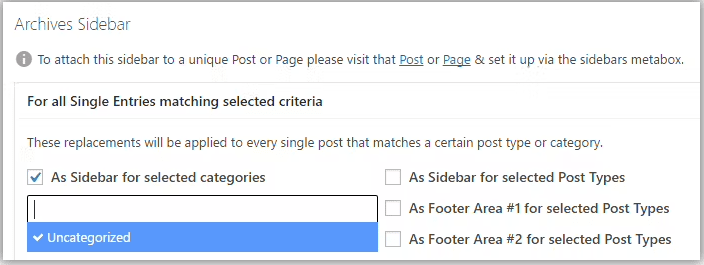
در این بخش سایدبارهای ساخته شده به کمک افزونه نمایش داده میشود. سایدبار مورد نظر خود را برای نمایش در وب سایت پیدا کرده و روی آن کلیک کنید. از صفحه باز شده روی دکمه “Sidebar Location” کلیک کنید.
در این صفحه، فهرست موقعیتهای ممکن برای قرار گرفتن سایدبار نمایش داده میشود. از این صفحه میتوانید محل قرار گرفتن سایدبار را انتخاب کنید.
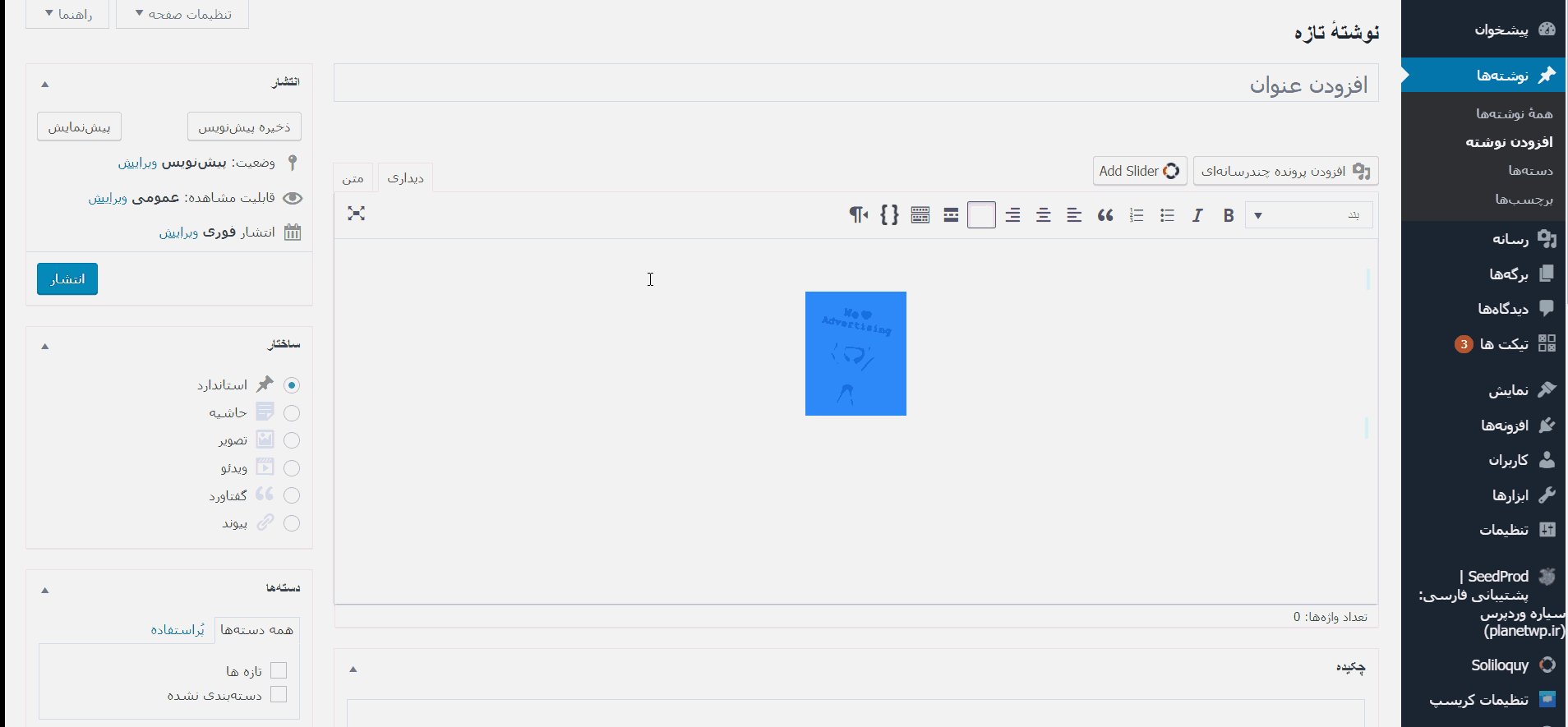
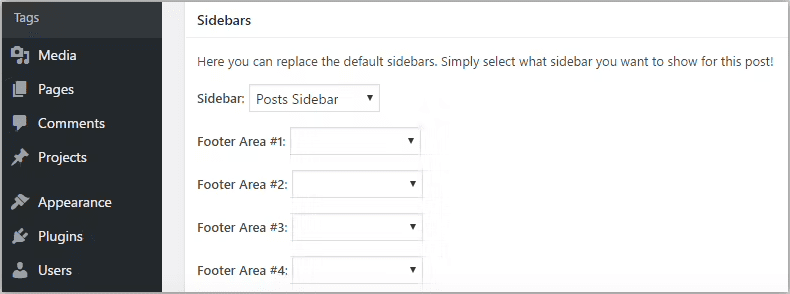
پس از تعیین محل قرار گرفتن سایدبار، ذخیره تنظیمات را فراموش نکنید. حالا اگر بخواهیم برای یک پست یا صفحه مشخص سایدبار اختصاصی ایجاد کنیم، باید آن صفحه مشخص را ویرایش کنیم. پس از فعال سازی این افزونه، ابزارک سایدبار به ویرایشگر وردپرس اضافه میشود و شما میتوانید از این افزونه در صفحات مختلف سایت خود استفاده کنید.
برای استفاده از یک سایدبار اختصاصی، ابتدا باید آن را ایجاد کنید. پس از ساخت سایدبار، آن را انتخاب کرده و در محل مورد نظر قرار دهید. لازم نیست تمام تنظیمات سایدبار را خود شما انجام دهید، وردپرس به شکل خودکار تنظیمات مناسب برای سایدبار را اعمال میکند.
ایجاد تغییرات در سایدبار با ویرایشگر وردپرس
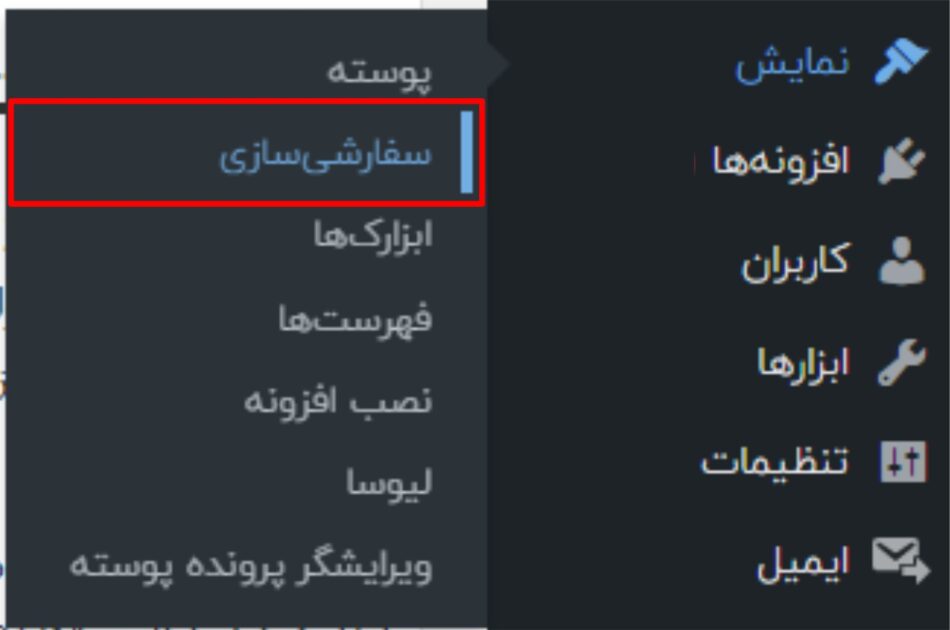
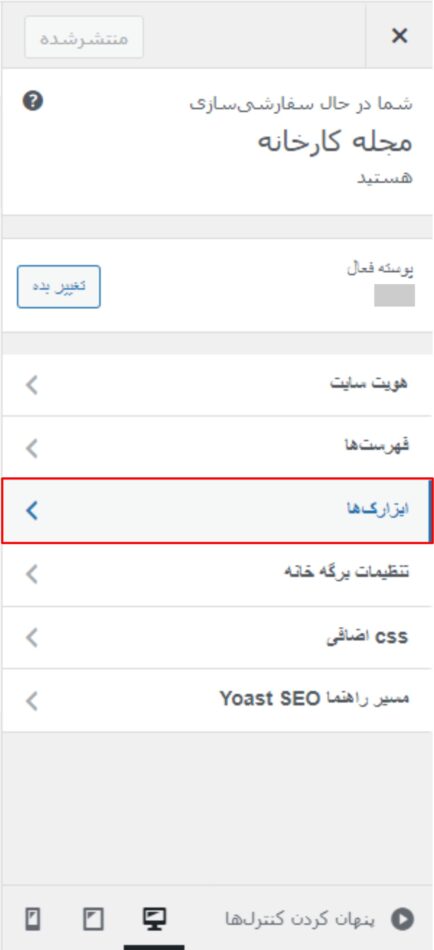
اگر نمی خواهید از 2 روش قبلی برای اضافه کردن سایدبار در وردپرس استفاده کنید، می توانید آن را به کمک ویرایشگر وردپرس ایجاد کنید. در قدم اول وارد داشبورد وردپرس شوید. از منو کشویی “نمایش” روی “سفارشی سازی” کلیک کنید. سپس از پنل سفارشی سازی، ابزارکها را انتخاب کرده تا فهرستی از تمام بخشهای وب سایت که از ابزارکها استفاده میکنند، نمایش داده شود.
نام گذاری هر بخش ممکن است بر اساس نوع قالب وب سایت شما، متفاوت باشد. در بخش سفارشی سازی، میتوانید ابزارکها را از ستونهای وب سایت خود حذف یا اضافه کنید. در ادامه حالتهای مختلف ویرایش سایدبار را بررسی میکنیم.
1- تغییر در ترتیب نمایش ابزارکهای سایدبار
روی گزینه ابزارک ها کلیک کنید تا بخش های مختلف از قالب که می توانید از آن به عنوان سایدبار استفاده کنید به شما نمایش داده شود. حالا با روش Drag and Drop میتوانید ابزارکها را در یک موقعیت جدید قرار داده یا ترتیب نمایش آنها را تغییر دهید. برای ثبت و ذخیره تغییرات انجام شده روی دکمه “انتشار” کلیک کنید.
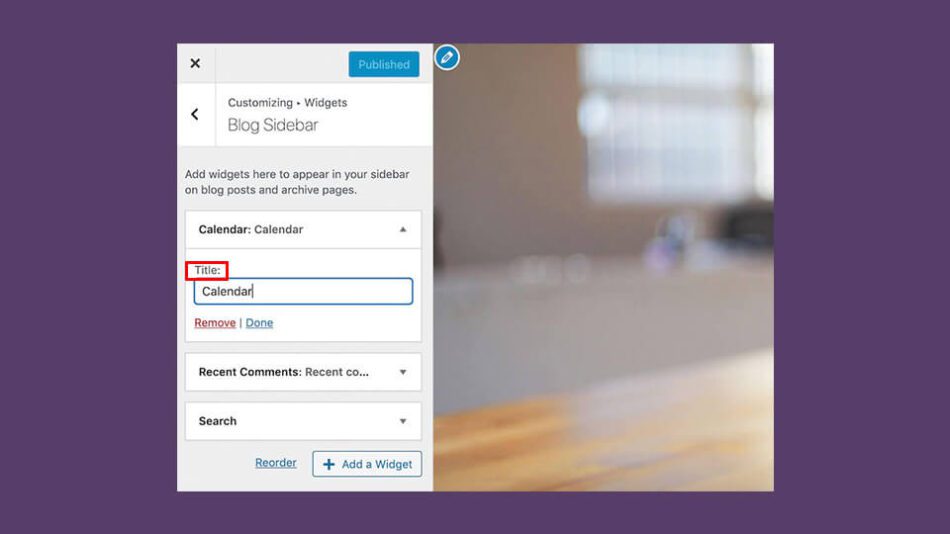
2- تغییر عنوان المانها
بالای هر ابزارک یک متن نمایش داده میشود. شما میتوانید متن موجود را ویرایش کرده یا آن را به طور کامل حذف کنید. برای این کار تنها کافی است ابزارک را پیدا کرده و روی آن کلیک کنید. پس از باز شدن تنظیمات ابزارک عبارت نوشته شده در قسمت “عنوان” یا “Title” را تغییر دهید.
امکان ویرایش و تغییر عنوان تمام ابزارکهای وردپرس وجود دارد. پس از انجام تغییرات روی دکمه “انتشار” کلیک کنید.
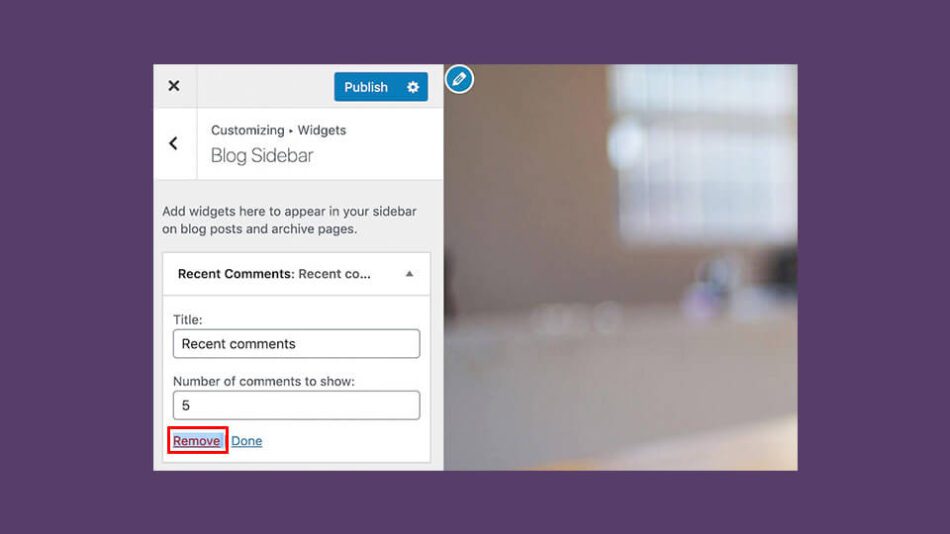
3- حذف ابزارک از سایدبار
برای حذف ابزارک از سایدبار کافی است تا روی آن کلیک کنید. بخش تنظیمات مربوط به آن ابزارک باز میشود. از انتهای صفحه دکمه “پاک کردن” یا “Remove” را انتخاب کنید. حالا ابزارک مورد نظر شما حذف خواهد شد. برای ثبت تغییرات روی دکمه “انتشار” کلیک کنید.
4- اضافه کردن ابزارکها
وردپرس از ابزارکهای بسیاری پشتیبانی میکند. ما به کمک این ابزارکها میتوانیم ویژگیها و امکانات مختلفی را به وب سایت خود اضافه کنیم. در ادامه مقاله آموزش افزودن سایدبار در وردپرس اضافه کردن یک ابزارک به نوار کناری را بررسی میکنیم.
برای انجام کار ابتدا روی دکمه “افزودن یک ابزارک” یا “Add a widget” کلیک کنید. فهرست ابزارکهای موجود به شما نمایش داده میشود. عنوان این المان را مشخص کرده و دیگر گزینههای موجود در صفحه را کامل کنید.
تنظیمات موجود در این صفحه بسته به نوع ابزارک میتواند متفاوت باشد. پس از شخصی سازی سایدبار روی دکمه “انتشار” کلیک کنید. حالا سایدبار وب سایت شما بهروزرسانی شده و تمام ابزارکها نمایش داده میشوند.
جمع بندی
امروزه و به کمک افزونهها نیاز نیست از یک سایدبار ثابت برای تمام صفحات وب سایت خود استفاده کنید. افزونههای جدید شخصی سازی کامل سایدبار را برای شما ممکن میکنند. استفاده از سایدبارهای سفارشی به شما اجازه میدهند تا طراحی وب سایت خود را تغییر داده و المان های مورد نیاز خود را به هر صفحه اضافه کنید.





















دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.