مقایسه Angular و Vue و React – بررسی جامع

انتخاب بین React و Vue.js و Angular.js یکی از مهمترین دغدغه های توسعه دهندگان زبان جاوا اسکریپت در سال های اخیر بوده است. اگر شما به عنوان برنامه نویس فرانت اند (Front-End)، قصد شروع یک پروژه طراحی و توسعه وبسایت یا اپلیکیشن بر مبنای زبان جاوا اسکریپت (JavaScript) داشته باشید، انتخاب بین فریم ورک های ویو جی اس، ری اکت و انگولار برایتان دشوار خواهد بود. در این مقاله قصد داریم با نگاهی موشکافانه، ویژگی های هر فریم ورک را بر اساس نیازهای شما سنجیده و کمک شایانی به تصمیم گیری نهایی شما خواهیم کرد.
تاریخچه سه فریم ورک React و Vue و Angular
قبل از اینکه به بحث های فنی و تخصصی وارد شویم، نگاهی مختصر به تاریخچه و فلسفه وجودی هر یک از این سه فریم ورک React ، Vue.js و Angular.js خواهیم داشت.
- فریم ورک Vue js :
فریم ورک Vue (تلفظ همانند View) که با نام Vue.js نیز شناخته می شود، توسط یکی از مهندسین چینی سابق گوگل به نام Evan You در سال 2014 معرفی شد. این فریم ورک یکی از جوان ترین فریم ورک های زبان برنامه نویسی جاوا اسکریپت محسوب می شود که علی رغم نداشتن سرمایه گذارهای بزرگ، سر و صدای بسیاری در سال های اخیر به پا کرده است. آخرین نسخه از آن با نام Macross 2.6 در فوریه 2019 به صورت منبع باز در اختیار برنامه نویسان قرار گرفت.
اوان یو در مصاحبه ای اعلام کرده که به فکر جمع آوری قسمت های مورد علاقه فریم ورک انگولار افتاده است، به همین دلیل Vue را طراحی کرده است. علاوه بر این زبان TypeScript که توسط کمپانی مایکروسافت تولید شده است نیز از این فریم ورک پشتیبانی میکند، به همین دلیل می توان از Vue.js در توسعه پروژه های وسیع تر نیز استفاده کرد.
- فریم ورک Angular :
فریم ورک انگولار جی اس ابتدا توسط گوگل در سال 2010 معرفی شد و در این زمینه یکی از قدیمی ترین فریم ورک ها محسوب می شود. در حقیقت فریم ورک انگولار یک زبان برنامه نویسی TypeScript مبتنی بر جاوا اسکریپت محسوب می شود اما در سال 2016 و با انتشار انگولار 2 ، پسوند js از انتهای آن برداشته شد بدین گونه که در نسخه انگولار 2 به بالا، با نام تجاری Angular شناخته می شود. البته آپدیت ها و بروز رسانی های نسخه قدیمی تر آن نیز هر ساله منتشر می شود.
البته این تفاوت فقط در نام نیست بلکه معماری و سینتکس انگولار نیز تفاوت های زیادی با Vue js دارد. برای مثال در انگولار از مفهوم کنترل گر یا Scope خبری نیست، به علاوه برای بیان Property از پرانتز ( ) و Event از کروشه ] [ استفاده می کند.
جدیدترین نسخه این فریم ورک به نام Angular 8 در سال 2019 منتشر شد که از TypeScript 3.4 نیز پشتیبانی می کند و مجهز به قابلیت Angular Ivy برای بهینه سازی نیز می باشد.
- فریم ورک React :
کتابخانه یا فریم ورک React توسط Facebook در سال 2013 معرفی شد و از آن زمان در توسعه محصولات دیگر این شرکت نظیر Instagram و WhatsApp نیز استفاده شده است. در حقیقت ری اکت یکی از کتابخانه های قدرتمند زبان برنامه نویسی جاوا اسکریپت محسوب می شود که برای توسعه وبسایت های تک صفحه ای یا موبایل استفاده می شود.
| Vue | React | Angular | |
| 2014 | 2013 | 2010 | اولین انتشار |
| vuejs.org | reactjs.org | angular.io | وبسایت رسمی |
| 80 | 100 | 500 | سایز تقریبی ( کیلوبایت) |
| Macross 2.6(2019) | 16.11.0(2019) | Angular 8 (2019) | نسخه فعلی |
| Alibaba و GitLab | Facebook و Uber | Google و Wix | مصرف کنندگان |
در ادامه هر یک از ویژگی های این سه فریم ورک را بررسی خواهیم کرد :
-
مجوز (License) :
قبل از اینکه از فریم ورک های متن باز استفاده کنید باید از لایسنس های آن آگاه باشید، برای مثال هر سه فریم ورک ری اکت، ویو جی اس و انگولار از مجوزهای MIT استفاده می کنند که استفاده مجدد از کدهای نوشته شده را بسیار محدود می کند، علاوه بر این در نرم افزارهای خصوصی نیز شاهد این موضوع هستیم که برای استفاده مجدد از کدها، سخت گیری های شدیدی اعمال می شود. به عبارت دیگر قبل از انتخاب از بین این سه فریم ورک به یاد داشته باشید که با مجوزهای سختگیرانه ای در طی توسعه و طراحی نرم افزار مواجه خواهید بود.
-
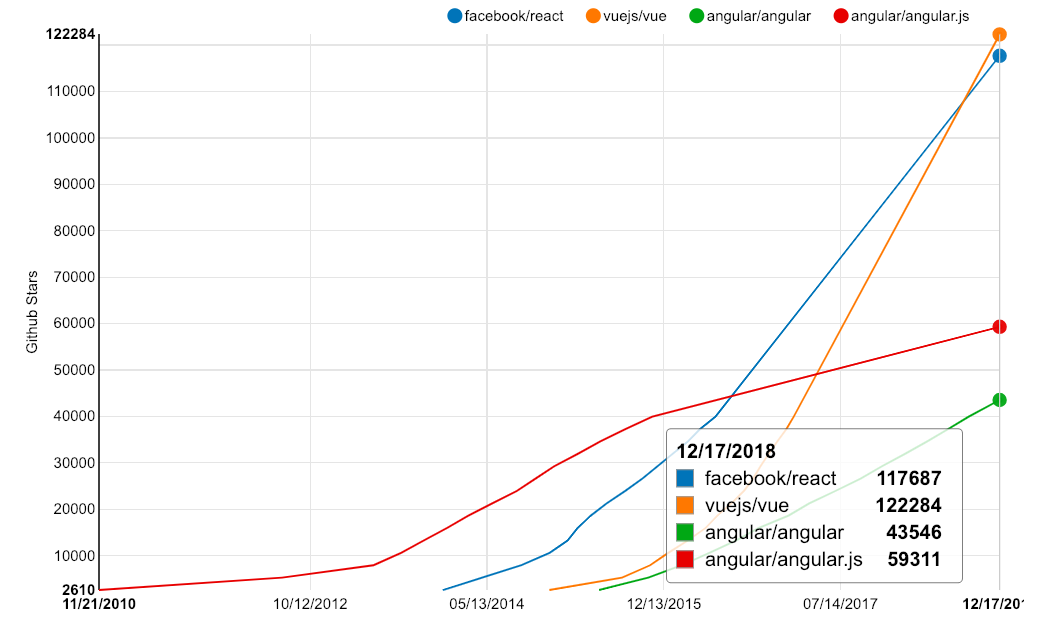
محبوبیت (Popularity) :
از آنجایی که Angular و React واژه های معمولی در زبان انگلیسی هستند بنابراین نمی توان به راحتی میزان محبوبیت آنها را در ترند های گوگل جستجو کرد. ولی با بررسی تعداد ستاره هایی که در سایت Github نصیب این 3 فریم ورک شده، می توان به میزان محبوبیت آنها نیز پی برد. علاوه بر این افزایش محبوبیت ناگهانی فریم ورک Vue.JS در اواسط سال 2016 باعث شده است این فریم ورک همراه با کتابخانه React مشترکا در رتبه نخست محبوبیت قرار گیرند.
-
بازار کار (Job Market) :
با نگاهی جامع به شبکه های اجتماعی کاریابی مانند LinkedIn، از وضعیت بازار کار هر کدام از این سه فریم ورک مطلع خواهیم شد. برای مثال حدود 80% کمپانی ها در دنیا به دنبال برنامه نویسان مسلط به انگولار یا React هستند، در حالی که برنامه نویسان Vue.js زیاد از بازارکار خوبی برخوردار نیستند. اما این نکته را بخاطر داشته باشید که فریم ورک Vue.js در یکی دو سال اخیر بسیار پیشرفت داشته است و قطعا صاحبان کمپانی های بزرگ در آینده برای استخدام برنامه نویسان Vue.js نیز اقدام خواهند کرد. بنابراین اگر مهمترین دغدغه شما به عنوان یک برنامه نویس بازار کار و کسب درآمد است، باید فریم ورک انگولار یا React را انتخاب کنید.
- جامعه آماری و توسعه :
پس از آشنایی با تاریخچه و ترندهای هر کدام از 3 فریم ورک انگولار، Vue.js و React قصد داریم تا با جامعه آماری و توسعه دهندگان این فریم ورک ها نیز آشنا شویم. همانطور که قبلاً اشاره کردیم آپدیت هایی طی چند ماه اخیر برای هر کدام از این 3 فریم ورک منتشر شده است که نشان دهنده در حال توسعه بودن هر کدام از آنها می باشد. با نگاهی به پروفایل هر کدام از این فریم ورک ها در وبسایت Github به ادامه این بحث خواهیم پرداخت.
| Vue.js | React | Angular | |
| 5700 | 3700 | 3300 | ناظران (Watchers) |
| 122000 | 71000 | 43000 | ستاره ها (Stars) |
| 17000 | 16000 | 11000 | شاخه ها (Forks) |
| 81 | 339 | 446 | پروژه انجام شده در ماه اخیر |
| 240 | 1800 | 798 | مشارکت کنندگان (Contributors) |
اگرچه تعداد پروژه های انجام شده و مشارکت کنندگان فریم ورک Vue.js از دو فریم ورک دیگر کمتر است، اما ناظران، ستاره ها و شاخه های بیشتری نسبت به همتایان خود دارد، بدین معنی که از محبوبیت بیشتری در بین کاربران برخوردار است. یک دلیل برای این میزان محبوبیت این است که فریم ورک Vue.js به طور متن باز در اختیار عموم کاربران قرار گرفته است در حالیکه انگولار و React بیشتر مورد استفاده برنامه نویسان Facebook و گوگل می باشد. البته آمار گویای این حقیقت است که هر 3 فریم ورک از جامعه آماری بالایی برخوردار هستند که در آینده نیز افزایش پیدا می کند.
-
بروز رسانی :
اگر با فریم ورک خاصی کار می کنید، نباید نگران بروز رسانی ها و از دست رفتن کدهای خود باشید. اگرچه در بیشتر اوقات بروزرسانی فریم ورک ها مشکلی برای شما بوجود نخواهد آورد اما باید نبض کار را دست بگیرید چرا که برخی آپدیت ها از اهمیت بیشتری برخوردار هستند و نیازمند اعمال برخی ترفندها برای راه اندازی مجدد فریم ورک می باشند.
فریم ورک انگولار تقریباً طبق یک برنامه شش ماهه بروز رسانی می شود و شش ماه دیگر نیز زمان می برد تا API ها منسوخ شوند، بنابراین شما حدوداً یک سال برای ایجاد تغییرات ضروری زمان دارید.
در عوض در فریم ورک React، فیسبوک اذعان کرده است که ثبات، بیشترین اهمیت را در آن دارد و به همین دلیل کمپانی های بزرگی مانند توییتر از این فریم ورک استفاده می کنند. بروزرسانی و تغییر در این فریم ورک به علت وجود اسکریپتهایی مانند React Codemod بسیار ساده انجام می پذیرد.
در فریم ورک Vue.js بنابر ادعای تیم سازنده، 90% از API ها به هنگام بروزرسانی تغییر نمی کنند، علاوه بر این با استفاده از ابزار Migration helper قادر خواهید بود به راحتی به ورژن بروز رسانی شده کوچ کنید.
کار با فریم ورک های React.js و Angular.js و Vue.js
در این قسمت حجم، سرعت بارگذاری، عناصر در دسترس و منحنی یادگیری هر کدام از سه فریم ورک های Vue.js ، React و Angular را مورد بررسی قرار خواهیم داد.
-
حجم و سرعت بارگذاری :
فریم ورک Angular : +500KB
فریم ورک React : 100KB
فریم ورک js : 80KB
اگرچه تفاوت بسیاری بین سرعت بارگذاری و حجم هر سه فریم ورک وجود دارد اما باز هم نسبت به حجم حداقلی صفحات وب (2 مگابایت) بسیار کوچک و فشرده هستند. علاوه بر این اگر از شبکه توزیع محتوا (CDN) خاصی برای بارگذاری این 3 کتابخانه استفاده می کنید، احتمالاً کتابخانه ها از قبل در سیستم های کامپیوتری کاربران بارگذاری شده باشد، به عبارت دیگر سرعت بارگذاری هر 3 مورد در انواع پلتفرم ها بسیار بالا می باشد.
-
مولفه (Components) :
مولفه یا کامپوننت در واقع بخش های داخلی هر فریم ورک را تشکیل می دهند که پس از دریافت داده های ورودی و پردازش آن، خروجی خاصی منتشر می کنند. به عبارت دیگر این خروجی خاص به عنوان یک رفتار باعث تغییراتی در رابط کاربری (UI) بخش هایی از صفحات وب می شود. برای مثال قسمت های سبد خرید در فروشگاه های اینترنتی یا ثبت نام در شبکه های اجتماعی را می توان به عنوان مولفه در نظر گرفت.
- کامپوننت های فریم ورک Angular js :
در فریم ورک انگولار کامپوننت ها با نام بخشنامه (Directives) شناخته می شوند که در اصل نشانگرهای (Markers) عناصر DOM هستند که توسط فریم ورک انگولار ردیابی می شوند و رفتار خاصی نیز به آنها چسبانده می شود. بنابراین فریم ورک انگولار قسمت های مربوط به رابط کاربری (UI) مولفه ها را به عنوان تگ های HTML جدا کرده و در قالب کدهای جاوا اسکریپت به کاربران تحویل می دهد.
- کامپوننت های فریم ورک React js :
فریم ورک React برخلاف انگولار، رابط کاربری و کامپوننت ها را با هم ترکیب می کند. در اصل همان قسمت هایی از کدها که مسئولیت ساخت عناصر رابط کاربری (UI) را برعهده دارند به عنوان تعیین کننده رفتار نیز استفاده می شوند.
- کامپوننت های فریم ورک Vue js :
در فریم ورک Vue.js رابط کاربری و رفتار (Behavior)، جزئی از مولفه ها هستند که البته در مقایسه با فریم ورک React کمی قابل درک تر است. علاوه بر این قابلیت سفارشی سازی بسیار باکیفیتی در این فریم ورک موجود است، با استفاده از آن می توان رابط کاربری (UI) و رفتار یک کامپوننت را باهم ترکیب کرد. همچنین در این فریم ورک می توان به جای استفاده از کدهای CSS از پیش پردازنده ها (Pre-Processors) استفاده کرد، بدین معنی که سازگاری این فریم ورک با کتابخانه های دیگر مانند Bootstrap نیز بسیار خوب است.
-
منحنی یادگیری :
در ادامه میزان سختی یادگیری هر کدام از فریم ورک های انگولار، React و Vue.js را بررسی خواهیم کرد :
- فریم ورک Angular :
منحنی یادگیری این فریم ورک شیب تندی دارد، در حقیقت یادگیری فریم ورک انگولار نیازمند فراگیری مفاهیم دیگری مانند TypeScript و الگوی معماری MVC می باشد. اگرچه باید زمان زیادی برای یادگیری این فریم ورک در نظر بگیرید اما از طریق آن و درک کلی مقوله برنامه نویسی فرانت اند (Front-End) سود زیادی نیز کسب خواهید کرد.
- فریم ورک React :
در این فریم ورک شما از طریق مطالعه بخش Getting Started در کمتر از یک ساعت قادر به درک و اجرای آن خواهید بود. اسناد به صورت کامل و روان در دسترس هستند، علاوه بر این پاسخ به تمامی مشکلات آن در وبسایت Stack Overflow موجود می باشد.
از آنجایی که React یک فریم ورک تلقی نمی شود، برای استفاده در زمینه های تخصصی تر باید از کتابخانه ها و ابزارهای دیگری نیز در بستر آن استفاده کرد. اما یادگیری آن بسیار آسان است.
- فریم ورک Vue :
یادگیری این فریم ورک با وجود قابلیت سفارشی سازی، آسان تر از دو مورد دیگر است. به علاوه این فریم ورک در بسیاری از ویژگی ها با فریم ورک انگولار و React مشترک می باشد. بنابراین اگر آن دو فریم ورک را بلد باشید به راحتی با Vue.js کنار خواهید آمد. اما باید در نظر داشته باشید که سادگی و انعطاف پذیری این فریم ورک همانند شمشیر دولبه می باشد، بدین معنی که رفع خطاها و تست کدهای نوشته شده در آن بسیار دشوار می باشد.
اگرچه منحنی یادگیری این 3 فریم ورک با هم متفاوت است اما استفاده از آنها برای پروژه های بزرگ نامحدود است، برای مثال شما می توانید با ادغام انگولار یا React با سیستم مدیریت محتوای وردپرس یا Woocommerce به راحتی صفحات وب پیشرفته توسعه دهید.
انگولار، Vue.js یا React کدام برنده است؟
در ادامه این مقاله با مروری بر ویژگی های این 3 فریم ورک سعی می کنیم پاسخی به این سوال دهیم :
- فریم ورک انگولار به عنوان یک پکیج کامل و پشتیبانی بسیار قوی به عنوان بالغ ترین فریم ورک شناخته می شود. اگرچه یادگیری این فریم ورک برای توسعه دهندگان کمی مشکل است، اما برای کمپانی های بزرگی که قبلاً با TypeScript کار کرده اند، گزینه بسیار مناسبی می باشد.
- کتابخانه React با سابقه کافی و جامعه کاربران بزرگ توانسته در سراسر دنیا مقبولیت و محبوبیت خوبی کسب کند، علاوه بر این بازارکار این فریم ورک بسیار خوب است و آینده روشن تری نیز در انتظار آن است. فریم ورک React برای افرادی که در زمینه فرانت اند (Front-End) با جاوا اسکریپت کار می کنند گزینه بسیار مناسبی است، علاوه بر این استارت آپ ها و توسعه دهندگانی که انعطاف پذیری بالا مدنظرشان است می توانند آن را به عنوان گزینه مورد نظر انتخاب کنند.
- فریم ورک Vue js به تازگی و بدون پشتوانه بزرگ پا به میدان گذاشته است، اما تاکنون کمپانی های بزرگ چینی مانند Alibaba و Biadu از آن استفاده کرده اند و به همین دلیل در سال های اخیر تبدیل به قوی ترین رقیب انگولار و React شده است. در حقیقت اگر شما می خواهید سادگی و انعطاف پذیری را یکجا داشته باشید، فریم ورک Vue.js بهترین گزینه برای شما محسوب می شود.
نتیجه گیری
همیشه انتخاب بین فریم ورک های یک زبان برنامه نویسی برای توسعه دهندگان صفحات وب امری دشوار است، اما اگر شما تمامی ویژگی های یک فریم ورک را بر اساس نیازهایتان بسنجید، کار ساده تری در پیش خواهید داشت. در این مقاله سعی کردیم به طور کلی و مختصر ویژگی ها و امکانات فریم ورک های Vue.js و React و Angular را بررسی کردیم تا شما برای تصمیم گیری و انتخاب راه ساده تری در پیش داشته باشید.
لطفا نظرات و تجربیات خودتان را در مورد استفاده از این سه فریم ورک محبوب با ما در انتهای این مقاله در میان بگذارید.










دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.