13 اشتباه مهم در طراحی تجربه کاربری

تمامی افرادی که در زمینه طراحی سایت در حال فعالیت هستند، قطعا از اصول UX در تمامی پروژههای خود استفاده می کنند. با این حال گاهی افراد نیز در این زمینه دچار اشتباهاتی می شوند. اشتباهات رایج در تجربه کاربری و یا همان User Experience شامل موارد مختلفی میشوند که هر کدام از آنها به نحوی میتوانند پروژه شما را با شکست مواجه کنند.
در واقع این اشتباهات بخش جدایی ناپذیر در پروژههای UX هستند. در ادامه این مطلب شما را با رایجترین این اشتباهات آشنا خواهیم کرد تا از وقوع آنها در پروژه خود جلوگیری کنید. تا انتهای مطلب با ما همراه باشید.
اشتباهات رایج در تجربه کاربری
1- برای خودتان طراحی می کنید.
این اشتباه ممکن است زمانی به وجود بیاید که کار طراحی تنها به وسیله خود شما انجام شده باشد و در هنگام انجام این کار هیچ تحقیقی در مورد روند بازار، رقبا، مخاطبان هدف و… انجام نشده باشد. اگر شما نیز همین روند را دنبال میکنید، باید بگوییم که کارهای خودتان را به صورت کورکورانه انجام میدهید.
بنابراین پاسخگویی به نیازها و انتظارات کاربران، کار شما را دشوارتر از آن چیزی که هست، میکند. آنچه شما میخواهید و آنچه مخاطبان شما نیاز دارند، دو چیز کاملا متفاوت است. به همین علت شما باید این اصل بسیار مهم را درک کنید و ابتدا ببینید نیازهای مخاطب چه چیزهایی است.
2- از آیکون های جهانی استفاده نمیکنید.
یکی دیگر از اشتباهات رایج در تجربه کاربری عدم استفاده از آیکون های جهانی است. بسیاری از طراحان علاقه دارند تا از لوگو و یا نمادهای فانتزی و جدید استفاده کنند. چرا که فکر میکنند اینطور زیباتر و جذابتر به نظر میرسد. یک نمادی که چندان زیبا نبوده ولی شناخته شده باشد، میتواند تاثیر بسیار بیشتری را بر روی درک مخاطبان بگذارد. به همین علت حتما به این موضوع کاربردی توجه کنید و به سادگی از آن نگذرید.
3- متن بیش از حد؛ یکی دیگر از اشتباهات رایج در تجربه کاربری
برخی اوقات در طراحی سایت متن های بسیار زیادی گنجانده می شوند که هیچ سلسله مراتب خاصی ندارد. اگر این متن هیچ پیام واضحی را به کاربر نرساند و یا انتظارات آنها را برآورده نکند، کاملا بیهوده است. به همین علت اگر متن تولید شده تنها چند خط ولی تاثیرگذار باشد، بیشتر مورد پسند خواهد بود.
4- پنجره و یا پاپ آپ هایی که هر دقیقه باز میشوند.
افرادی که در حوزه دیجیتال مارکتینگ در حال فعالیت هستند، میتوانند سود زیادی را از پنجرههایی که کاربران در هنگام ورود به سایت مشاهده میکنند، به دست بیاورند. ولی تا جایی که میتوانید باید از باز شدن پاپ آپ های زیاد جلوگیری کنید.
تصور کنید یک کاربر وارد سایت شما شده است. زمانی که با این حجم از پنجرهها رو به رو شود، دیگر به سایت شما مراجعه نخواهد کرد. نتیجه این اتفاق ریزش مخاطبان و افزایش نرخ پرش (Bounce rate) خواهد بود. پس می توان از پنجره ها و یا به عبارتی پاپ آپها به عنوانی یکی از اشتباهات رایج در تجربه کاربری نام برد که عدم توجه به آن میتواند باعث مشکلات بزرگتری شود.
5- ناوبری ضعیف
به نظر شما منظور از ناوبری ضعیف چه چیزی است؟ اجازه دهید این مورد را نیز با یک مثال به شما توضیح دهیم. کاربری که وارد سایت شما شده است، به دنبال هدف خاصی است. به همین علت اگر نتواند به راحتی آنچه که میخواهد را پیدا کند، سریعا از سایت خارج میشود و احتمال بازگشت دوباره او نیز تقریبا صفر درصد است.
قطعا اگر کاربران نتوانند اطلاعات مورد نظر خودشان را پیدا کنند، برای همیشه وبسایت شما را رها خواهند کرد. همچنین طراحی سایت باید به گونهای باشد که نه تنها مناسب کامپیوتر بلکه مناسب تمامی گوشیهای موبایل باشد و به عبارت دیگر ریسپانسیو باشد.
6- عدم تکرار و آزمایش؛ یکی دیگر از اشتباهات رایج در تجربه کاربری
بزرگترین اشتباهات همیشه آن دسته از مواردی هستند که شما قابلیت پیش بینی آنها را ندارید. در واقع این مشکلاتی که ممکن است در ادامه روند کار به وجود بیایند، ناخواسته هستند. به عنوان مثال در عملکرد روزمره دچار مشکل خواهید شد.
به همین علت قبل از اینکه پروژه خود را نهایی و آماده به کار کنید، حتما یک سری از آزمایشات را بر روی آنها انجام دهید. تکرار و آزمایش باعث خواهند شد تا شما راحتتر بتوانید به نتایج دلخواه دست پیدا کنید. از این رو از اهمیت این موضوع به هیچ عنوان غافل نشوید.
7- طراحی قبل از اینکه محتوا مشخص شده باشد.
متاسفانه یکی از اشتباهات رایجی که در UX وجود دارد این است که برخی طراحان تجربه کاربری قبل از مشخص شدن محتوای مورد نظر، طراحی را انجام میدهند. این اشتباه بسیار بچگانه بوده و افراد حرفهای نباید به هیچ عنوان مرتکب آن شوند. درک اینکه رسانه و موضوع آن چه چیزی است، به طراح این اجازه را میدهد تا طرح های گرافیکی بهتر و مناسب تری را پیاده کند. نتیجه این کار نیز حرفهای بودن پروژه خواهد بود.
8- به کار بردن بیش از حد نوآوری در ساخت الگوهای جدید
نوآوری در بسیاری از موارد میتواند کمک کننده باشد. ولی استفاده از آن به طور دائمی به این معنا نیست که نقش کمک کننده را دارد. گاهی اوقات چیزهایی که فکرش را نمیکنید ممکن است در نهایت به ضرر شما تمامی شود.
اگرچه این احتمال وجود دارد که ارائه الگوها و نوآوریهای جدید بسیار وسوسه انگیز باشد، ولی از یک جایی به بعد باید کنترل شوند. قانون اصلی که در این باره وجود دارد این است که در حد اعتدال از همه چیز استفاده کنید و بهره ببرید. همیشه نوآوریهایی را به صورت پیش فرض قرار دهید که کاربران و یا افراد مختلف انتظار آن را دارند و یا آن را پذیرفتهاند.
9- بهینهسازی بد و یا ضعیف
بهینه سازی ضعیف را نیز می توان در بین اشتباهات رایج در تجربه کاربری قرار داد. اصلا قبل از اینکه توضیحات اضافی را بیان کنیم، بهتر است در این مورد خودتان را به جای کاربر قرار دهید. یعنی تصور کنید با استفاده از یک تلفن همراه وارد یک سایت شدهاید تا به برخی از اطلاعات دسترسی پیدا کنید.
در این حالت باید منتظر بمانید تا یک تصویر با حجم 10 مگابایت که هیچ اهمیتی ندارد، بارگیری شود. یعنی چند دقیقه برای این امر در سایت بمانید. اگر خود شما باشید دوباره وارد این سایت خواهید شد؟ اگر بخواهید صادقانه جواب دهید، بدون شک جواب منفی است.
از این رو اگر میخواهید مشتریهای احتمالی خودتان را از دست ندهید، حتما طراحی و بهینهسازی را به گونهای انجام دهید که کاربران تلفن همراه و همچنین رایانههای شخصی با هیچگونه مشکلی در بارگذاری و باز شدن سایت مواجه نشوند. اتصالات کند باعث دوری کاربران از سایت شما خواهند شد.
10- فرمهای پیچیده؛ یکی دیگر از اشتباهات رایج
فرمهای پیچیده نیز به نوبه خود میتواند باعث ریزش کاربران شود. فرض کنید یک کاربر برای خرید یک کتاب الکترونیکی وارد سایت شما شده است. کتابی که شاید حتی یک دلار هم قیمت نداشته باشد. ولی با این وجود مجبور است یک فرم بسیار پیچیده با سوالات پیچیدهتر را برای تکمیل کردن فرآیند خرید خود پر کند.
به نظر شما چند نفر این کار را تا انتها انجام خواهند داد؟ چند نفر دوباره به وبسایت شما برای خرید مجدد مراجعه خواهند کرد؟ تقریبا هیچکس از یک سوراخ دو بار گزیده نمیشود. پس فرمها را ساده کنید.
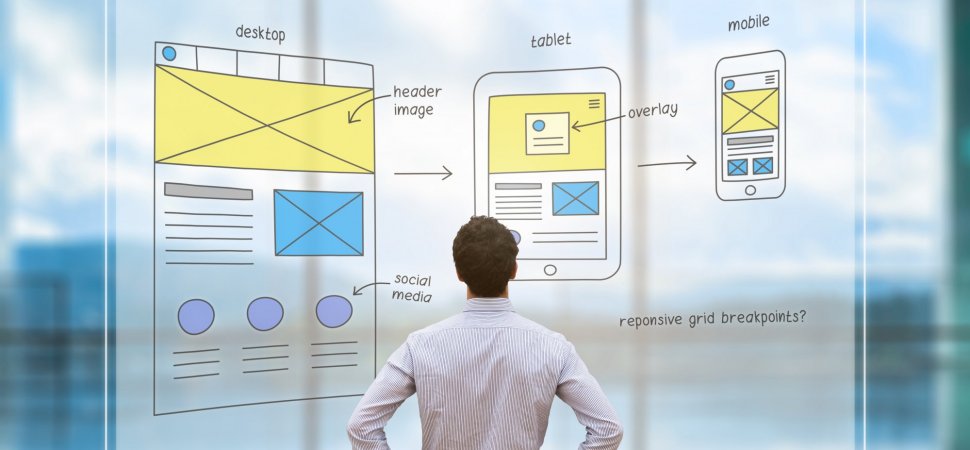
11- ریسپانسیو نبودن
به نظر شما منظور از ریسپانسیو نبودن یک سایت چیست؟ کاربران و یا مشتریانی که به سایت شما مراجعه میکنند، میتوانند با ابزارهای مختلفی مانند تلفن همراه، تبلت و یا کامپیوتر این کار را انجام دهند. به همین علت سایت شما برای تمامی کاربران با هر دستگاهی باید جوابگو باشد.
یعنی شما باید اطمینان ایجاد کنید که کاربر از هر گجتی برای جستجو استفاده میکند، وبسایت شما توانایی عالی دیده شدن را داشته باشد. وقتی وبسایتها ریسپانسیو نیستند، کاربران تصور میکنند سایت شما به درستی کار نمیکند و احتمال خرابی وجود دارد. در صورتی که مشتریان با این دسته از مشکلات مواجه شوند، به راحتی سایت شما را ترک خواهند کرد و کمترین احتمال برای بازگشت دوباره آنها وجود دارد.
Responsiveness یکی از ابزارهایی است که بدین منظور از آن بهره گرفته میشود. یعنی یک ابزاری است که میتواند دسکتاپ را تبدیل به تلفن همراه و یا تلفن همراه را تبدیل به دسکتاپ کند. از این رو این می توانید تمامی نسخه های وبسایت خود را بررسی کنید و مشکلات احتمالی را برطرف کنید.
همچنین ارائه کلیه عناصر لازم در صفحه به کاربر بسیار حیاتی و الزامی است. به عنوان مثال برای اینکه کاربر بتواند به صفحه خرید خود مراجعه کند، دکمه مخصوص آن باید وجود داشته باشد. یعنی منطق حکم میکند که به همین شکل طراحی شده باشد.
12- طراحی منو بار غیر استاندارد
یکی دیگر از اشتباهات رایج در تجربه کاربری طراحی منو بار به روش غیر اصولی است. منو بار یکی از مواردی است که از اهمیت بالایی در طراحی وبسایت ها برخوردار است. به همین علت باید توجه ویژهای را نسبت به آن داشته باشید.
منو بار این قابلیت را دارد تا باعث برقراری ارتباط بین کاربران و سایت شود. به همین علت طراحی منو باید به گونهای باشد که کاربر بتواند در سریعترین زمان به خواسته خود برسد. اگر می خواهید یک منو را به صورت استاندارد طراحی کنید، باید به یک سری از نکات توجه ویژهای را داشته باشید که از آنها میتوان به گزینههای زیر اشاره کرد :
- در منو باری که طراحی کردهاید، حداکثر 6 موضوع را جای دهید و سعی کنید بیشتر از آن نشود.
- کاربران انتظارات مختلفی از سایت شما دارند. به همین دلیل محل قرارگیری منو بار خودتان را بر طبق این انتظارات تعیین کنید.
- پیشنهادی که برای قرار دادن منو بار وجود دارد، در بالای صفحه است. پس از این پیشنهاد ایده آل استقبال کنید.
13- استاندارد نبودن متنها؛ یکی دیگر از مهمترین اشتباهات رایج در تجربه کاربری
محتواهایی که در داخل یک سایت بارگذاری و آپلود میشوند، از اهمیت بسیار بالایی برخوردار هستند. به همین علت برای اینکه استاندارد مربوطه را حفظ کنند نیاز است تا یک سری از نکات در آنها رعایت شوند. خوانایی یکی از این موارد است.
خوانایی یک متن به این معناست که پاراگرافها کوتاه و زیر عنوانها به صورت دقیق و منظم در متن تقسیم شده باشند. این کار باعث میشود تا مفاهیم به کاربر راحتتر منتقل شود. برای اینکه بتوانید از یک متن استاندارد بهره ببرید، پیشنهاد ما به شما این است که به چند نکته ضروری توجه کنید. به عنوان مثال سر تیترها و یا عناوین را با فونت درشتتر نسبت به متن معمولی در سایت قرار دهید. همچنین برای خوانایی بهتر در بین متنها فاصله کافی را رعایت کنید.
خوانایی بر روی سئو نیز تاثیرگذار است. به همین علت اگر میخواهید تجربه کاربری عالی را در کنار سئوی بهتر داشته باشد، حتما به خوانایی و استاندارد بودن متنها توجه کافی را داشته باشید.
حکم نهایی
بسیاری دیگر از اشتباهات کاربری وجود دارند که هر فردی ممکن است آنها را مرتکب شود. این اشتباهات به گونهای هستند که میتوانند تمامی تلاشهای شما را در عرض یک روز نابود کنند. به همین علت مطمئن شوید که از موارد ذکرشده در این مطلب اطلاعات کافی را کسب کردهاید تا بتوانید بهترین تجربه کاربری را به کاربران خود ارائه کنید.
اگر کاربران شما ببینند که همه چیز مطابق با برنامه و بدون هیچ اشتباهی رو به جلو میروند، به شما وفادار خواهند ماند و در صورت نیاز به سایت شما مراجعه خواهند کرد. همین وفاداری میتواند موفقیت کسب و کار شما را تضمین کند.










دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.