مقایسه React Native و Xamarin

فریم ورک های React Native و Xamarin بهترین فریم ورک های توسعه اپلیکشن های موبایل محسوب می شوند و ویژگی Cross-Platform باعث شده تا برای ساخت اپلیکیشن های موبایل سازگار با سیستم عامل های مختلف از این دو فریم ورک استفاده شود.
درحقیقت به علت پیشرفت روز افزون مارکت های اپلیکیشن های موبایل، صاحبان بیزنس معمولاً برای انتخاب بین ابزارهای Cross-Platform دچار شک و شبهه می شوند. بنابراین نصمیم گرفتیم در این مطلب به مقایسه دو مورد از فریم ورک های توسعه نرم افزارهای موبایل به نام React Native و Xamarin بپردازیم.
معرفی React Native :
این فریم ورک در سال 2015 توسط کمپانی Facebook برای توسعه اپلیکشن های موبایل طراحی شده است که به صورت منبع باز قابلیت طراحی نرم افزارهای اندروید و iOS را در اختیار برنامه نویسان قرار می دهد. برای استفاده از فریم ورک React Native باید تسلط کافی بر کدنویسی جاوا اسکریپت و ری اکت را داشته باشید.
معرفی Xamarin :
فریم ورک زامارین نیز به منظور توسعه اپلیکیشن های موبایل توسط کمپانی مایکروسافت در سال 2011 منتشر شد. زامارین به صورت منبع باز برای ساخت نرم افزارهای اندروید و ویندوز و iOS مورد استفاده توسعه دهندگان قرار می گیرد. برای ساخت اپلیکشن با استفاده از فریم ورک زامارین شما باید دانش کافی از زبان برنامه نویسی سی شارپ (C#) داشته باشید.
1- مقایسه عملکرد Xamarin و React native
- React Native :
عملکرد این فریم ورک تقریباً به صورت Native می باشد. با استفاده از React native قادر خواهید بود تا اپلیکیشن های فوق سریع توسعه دهید. وبسایت React Native ادعا می کند که این فریم ورک به صورت Native عرضه می شود اما به یاد داشته باشید که چنین عملکردی فقط از طریق زبان های بومی مانند جاوا، Objective-C و سوئیفت امکان پذیر می شود.
در حقیقت در این فریم ورک امکان استفاده از کدهای Native در بخش هایی از اپلیکیشن وجود دارد که باعث بهبود عملکرد آن می شود اما مابقی قسمت ها را باید طبق روال عادی React Native طراحی کرد. برای مثال اپلیکشن Facebook به همین طریق توسعه داده شده است.
- Xamarin :
فریم ورک زامارین مجهز به سخت افزار شتاب دهنده پلتفرم است که امکان ساخت اپلیکیشن های پرسرعت را برای برنامه نویسان فراهم می کند. این فریم ورک همانند همتای خود React Native، در اکثر مراحل توسعه اپلیکشن از کدهای Native استفاده می کند.
2- مقایسه محیط توسعه React native و Xamarin
- React Native :
فریم ورک React Native انعطاف پذیری بسیار بالایی دارد، به گونه ای که به برنامه نویسان اجازه شخصی سازی و انتخاب محیط مورد علاقه شان را می دهد. به عبارت دیگر برنامه نویس قادر است برای طراحی نرم افزارهای موبایل تمامی IDE ها و ویرایشگرهای متنی را به کار بگیرد.
امروزه در پهنای اینترنت همه نوع IDE و ویرایشگر متن وجود دارد، به عنوان مثال ابزاری مانند Atom، Nuclide، ویرایشگر Vim و IDE Deco به صورت رایگان در دسترس برنامه نویسان قرار گرفته اند.
- Xamarin :
تنها ابزار جانبی برای کار در محیط زامارین Visual Studio است، البته موارد دیگری نیز موجود است ولی ساز و کار پیچیده ای دارند. ابزار Visual Studio یک IDE بسیار قدرتمند محسوب می شود که امکانات زیادی را در زمینه محیط توسعه اپلیکیشن های موبایل در اختیار توسعه دهندگان قرار می دهد. در حقیقت این IDE مجهز به ابزار، کنترل گر و طرح های بسیار متنوعی است که باعث می شود برنامه نویس در یک محیط سلیس و ساده فرآیند توسعه اپلیکیشن های موبایل را انجام دهد.
3- مقایسه سرعت توسعه زامارین و ری اکت نیتیو
- React Native :
ویزگی هات ریلودینگ (Hot Reloading) در فریم ورک ری اکت نیتیو باعث افزایش سرعت برنامه نویسی می شود. این ویژگی به برنامه نویس این امکان را می دهد تا بدون بارگذاری مجدد اپلیکیشن تغییرات مورد نظر را در آن اعمال کند. به عبارت دیگر پس از اصلاح کدها نیاز نیست که آنها را مجدداً کامپایل کنید و اپلیکیشن از طریق هات ریلودینگ، تغییرات مورد نظر را دریافت خواهد کرد. البته ابزارهای دیگری نیز درون فریم ورک React Native وجود دارند که با استفاده از آنها می توان به سرعت فرآیند توسعه اپلیکیشن های موبایل را افزایش دهید.
- Xamarin :
ابزار Visual Studio با مولفه هایی نظیر Control و Layout به توسعه دهندگان در صرفه جویی زمان کمک می کند. در اصل نیاز نیست که شما کنترلگر را از روی اِسکِرَچ (Scratch) کدنویسی کنید بلکه به راحتی می توانید از کنترلگرهای موجود در این IDE استفاده کنید. علاوه بر این پلاگین های زامارین و NuGet نیز باعث افزایش سرعت بارگذاری می شود که در صرفه جویی زمان به برنامه نویسان یاری می رساند.
4- مقایسه سهم بازار Xamarin و React native
- React Native :
کمپانی ها و استارت آپ های بسیار معتبری تجربه استفاده از فریم ورک React Native را در کارنامه خود دارند، برای مثال اپلیکیشن های موبایل بسیار پرطرفداری نظیر Facebook، Facebook Ad Manager، Instagram، F8، Facebook Analytics، Skype، Pinterest، Bloomberg، Uber، Walmart، Tesla، Vogue و حدود 500 کمپانی و استارت آپ جدید از این فریم ورک در پروژه های خود استفاده کرده اند.
- Xamarin :
فریم ورک زامارین نیز مورد استفاده برنامه نویسان کمپانی ها و استارت آپ های سرشناسی نظیر Honeywell، Slack، BOSCH، Cognizant، JetBlue قرار گفته است. آمار حاکی از این است که حدود 14 هزار کمپانی به طور مستقیم و غیرمستقیم وابسته به فریم ورک Xamarin هستند.
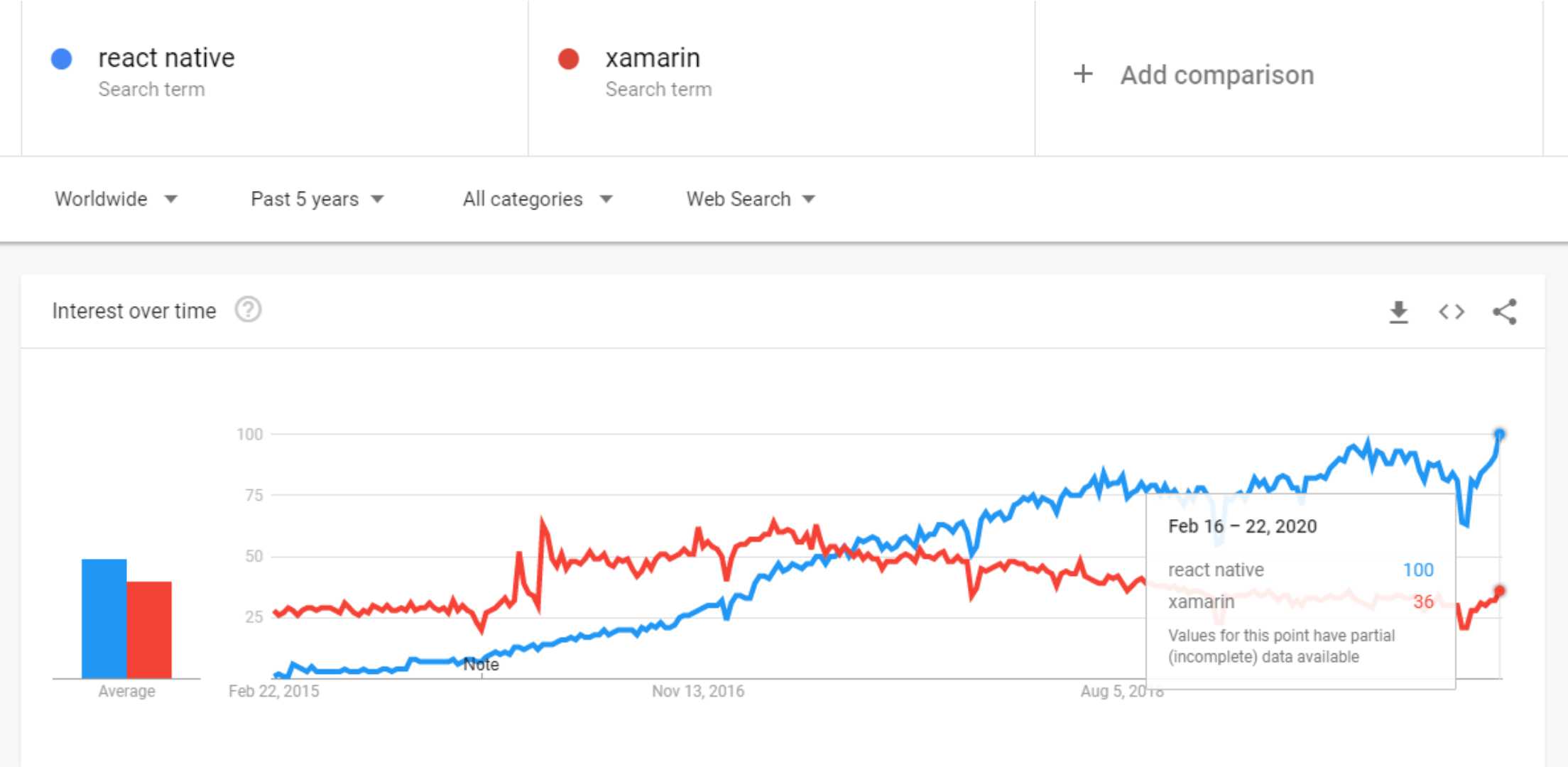
در تصویر زیر می توانید میزان جستجو و ترند بودن این دو فریم ورک را طی 5 سال گذشته مشاهده کنید :
5- مقایسه پشتیبانی جامعه کاربری ری اکت نیتیو و زامارین
- React Native :
فریم ورک ری اکت نیتیو پشتیبانی بسیار خوبی از کاربران خود دارد، همچنین ابزارهای بسیار زیادی در اینترنت برای یادگیری آن در دسترس برنامه نویسان قرار دارد به گونه ای که از طریق آموزش آنلاین و ویدیوی های آموزشی به راحتی قادر به فراگیری این فریم ورک خواهید بود.
مقالات بسیاری درباره فریم ورک React Native در اینترنت منتشر شده است و با یک جستجوی ساده در گوگل قادر خواهید بود تا با ساز و کار این فریم ورک آشنا شوید. برای مثال با جستجوی عبارت “آموزش React Native” صدها مقاله و مطالب آموزشی متنوع را مشاهده خواهید کرد. علاوه بر آن می توانید از دوره های آموزشی داناپ نیز برای یادگیری این فریم ورک استفاده کنید.
به عبارت دیگر پیدا کردن مطالب آموزشی برای برخی از ابزارهای توسعه اپلیکیشن بسیار دشوار است اما فریم ورک React Native از این قضیه مستثنی بوده و منابع علمی و آموزشی بسیاری را در اختیار کاربران قرار می دهد. برای مثال در زمان نوشتن این مقاله پس از جستجو در گوگل حدد 12 میلیون نتیجه حاصل شد که در گذز زمان افزایش نیز پیدا می کند.
- Xamarin :
مایکروسافت نیز پشتیبانی مطلوبی برای کاربران Xamarin فراهم کرده است به گونه ای که کلاس های آنلاین و آموزش تصویری بسیاری در اختیار علاقه مندان قرار گرفته است. علاوه بر این مقالات آکادمیک و وبلاگ پست های زیادی برای فراگیری آن در اینترنت موجود است. در زمان نوشتن این مقاله حدود 3 میلیون و 500 هزار منبع آموزشی برای فریم ورک زامارین در گوگل موجود است. در مورد زامارین نیز می توانید از دوره های آموزشی داناپ برای یادگیری استفاده کنید.
بنابراین اگر در زمان توسعه اپلیکیشن، موضوعاتی برای شما قابل درک نیست یا به مشکلات پیچیده ای برخورد کردید به راحتی قادر خواهید بود سوالات خود را در قسمت پشتیبانی وبسایت و یا انجمن های آموزشی این دو فریم ورک مطرح کنید تا متخصصان به مشکلات شما رسیدگی کرده و برای رفع آنها به شما کمک کنند.
React Native یا Xamarin ؟ کدام فریم ورک بهتر است؟
پاسخ به این سوال بسیار دشوار است چرا که هر دو فریم ورک توسط شرکت های پرآوازه فیسبوک و مایکروسافت پشتیبانی می شوند. به جای این سوال که کدام فریم ورک بهتر است، سعی کنید تا از خود بپرسید که کدام یک برای پروژه شما مناسب محسوب می شود. به عبارت دیگر با نگاه عمیق به فاکتورهایی نظیر عملکرد، سرعت و بازار کار قادر خواهید بود که فریم ورک متناسب با پروژه خود را انتخاب کنید.
برای مثال اگر کارمندان کمپانی شما تجربه کار با زبان جاوا اسکریپت یا فریم ورک React را داشته باشند به راحتی می توانند مفاهیم فریم ورک React Native را بیاموزند. در طرف دیگر اگر برنامه نویسان کمپانی شما به زبان #C مسلط هستند، فریم ورک زامارین بهترین گزینه برای آنها محسوب می شود.
کلام آخر
با پیشرفت مارکت های اپلیکیشن موبایل و کسب و کارهای اینترنتی، نیاز جامعه توسعه دهندگان به برنامه نویسی نرم افزارهای موبایل بیش از پیش احساس می شود. در این بین دو فریم ورک React Native و Xamarin از محبوبیت بیشتری برخوردار بوده و قابلیت های بسیار بیشتری را در اختیار توسعه دهندگان App های موبایل قرار می دهند. امروز در داناپ با مقایسه این دو فریم ورک، ویژگی های هر یک را به طور جداگانه مورد بررسی قرار دادیم تا به تصمیم گیری علاقه مندان این حوزه مبنی بر انتخاب یکی از این دو فریم ورک کمک کرده باشیم.










دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.