19 بهترین ابزارهای طراحی رابط کاربری UI

طراحی رابط کاربری یا همان UI Design یکی از مهارت هایی است که محبوبیت بسیار زیادی در بازار کار امروزی دارد. تقریبا برای تمام بخش های مختلف فرآیند طراحی UI ابزارهای کاربردی وجود دارد که هرکدام امکانات مورد نیاز را در اختیار طراحان قرار می دهد. در سال های اخیر طراحان UI بیشتر از ترکیب ابزارهای اسکچ (Sketch) و InVision برای انجام پروژه های خود استفاده کرده اند اما نرم افزارهای کاربردی دیگری نیز در بازار وجود دارد.
به طور کلی ابزارهای مربوط به ساخت پروتوتایپ (Prototype) و وایرفریم (Wireframe) بهترین گزینه های موجود برای طراحی UI به شمار می روند و در ادامه این مقاله 19 مورد از بهترین ابزارهای طراحی رابط کاربری را به شما معرفی می کنیم. شما با استفاده از ابزارهای موجود در این مقاله می توانید به راحتی خلاقیت خود را بر روی پروژه های طراحی UI پیاده سازی کنید، پس تا انتهای مقاله با ما همراه باشید.
ابزارهای وایرفریمینگ (Wireframing)
1- نرم افزار MockFlow :
نرم افزار MockFlow شامل مجموعه ای از ابزارهای کاربردی است که در فرآیند پروژه های معمولی به طراحان UI کمک می کند. اگر در حال تست کردن ایده های جدید هستید، اپلیکیشن Wireframe Pro نیز به عنوان ابزاری مناسب برای نمونه سازی اولیه (Prototyping) در اختیار شما قرار دارد.
اگر تنها به توسعه وایرفریم نیاز دارید، نرم افزار MockFlow بهترین گزینه برای شما به شمار می رود چرا که امکان آزمایش نمونه های اولیه و توسعه سریع طرح های ابتدایی را در اختیارتان قرار می دهد.
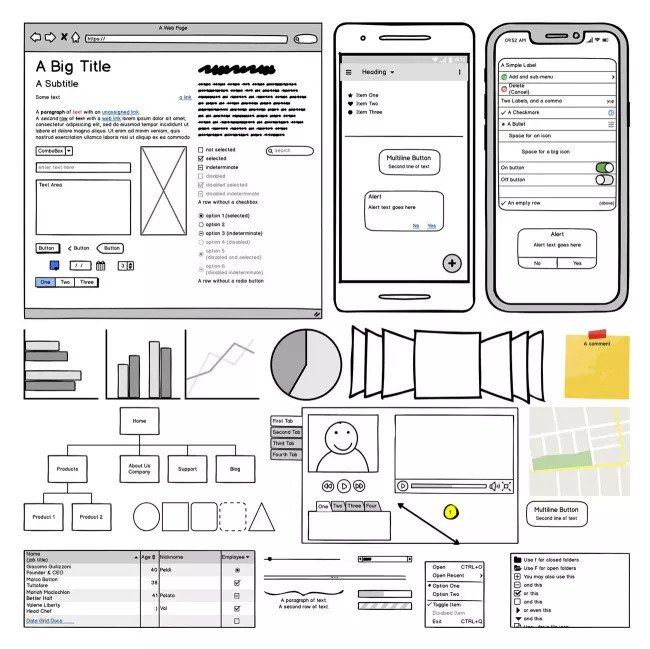
2- ابزار Balsamiq :
اگر به دنبال ایجاد وایرفریمینگ متوالی هستید، نرم افزار بالزامیک Balsamiq ایده آل ترین گزینه برای شما محسوب می شود. در حقیقت شما در این ابزار می توانید ساختار و طرح های پروژه خود را با سرعت بالا پردازش کنید. این ابزار همچنین قابلیت Drag-and-Drop و لینک کردن دکمه ها به صفحات دیگر را نیز در اختیار شما قرار می دهد. به عبارت دیگر شما می توانید با استفاده از این نرم افزار رابط کاربری را با سرعت هرچه تمام طراحی کرده و آن را با دیگر اعضای تیم یا مشتریان خود به اشتراک بگذارید.
3- نرم افزار Axure
ابزار Axure همواره به عنوان یکی از بهترین نرم افزارهای طراحی وایرفریم موجود در بازار شناخته شده است و برای آن دسته از پروژه های پیچیده ای که مستلزم داده های داینامیک هستند، گزینه بسیار مطلوبی به نظر می رسد. شما با استفاده از این ابزار می توانید به راحتی بر روی ساختار و داده های پروژه های تخصصی تمرکز کنید.
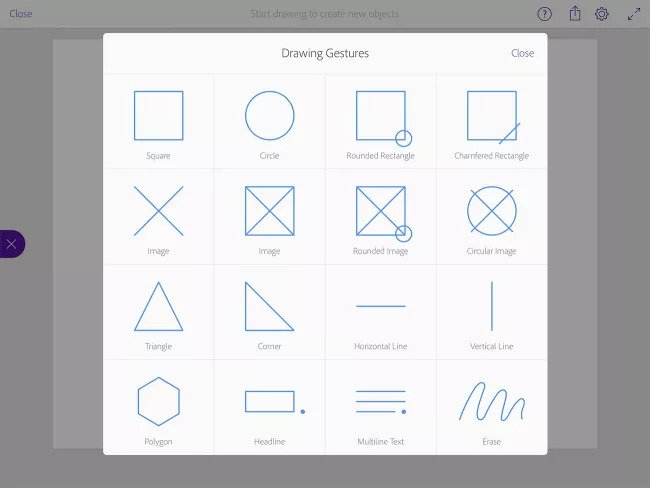
4- ابزار Adobe Comp
نرم افزار Adobe Comp برای آن دسته از طراحانی که در حال توسعه یا مفهوم آفرینی (Conceptualizing) هستند گزینه بسیار خوبی محسوب می شود. اگر از محیط کاری خود دور هستید می توانید با یک تبلت و قلم هوشمند طرح های های جدید خود را با استفاده از این ابزار ذخیره کنید.
ابزارهای طراحی رابط کاربری و نمونه سازی (Prototyping)
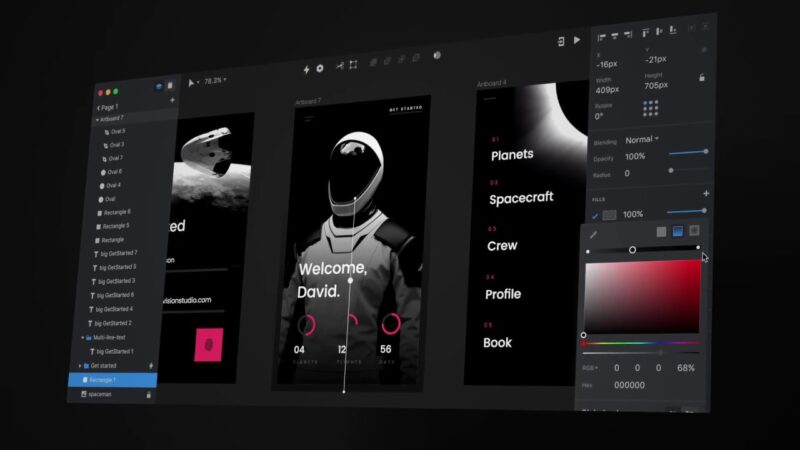
5- نرم افزار Sketch :
یکی از بهترین ابزارهای طراحی رابط کاربری Sketch می باشد. اسکچ نرم افزاری بسیار محبوب در بین طراحان UI محسوب می شود که امکان طراحی رابط کاربری و نمونه اولیه hi-fi را در اختیار آنها قرار می دهد. یکی از بهترین قابلیت های این ابزار بخش Symbol است که از طریق آن می توانید عناصر طراحی UI را برای استفاده مجدد در پروژه طراحی کنید. این ویژگی در توسعه سیستم های طراحی و یکپارچگی رابط کاربری بسیار کمک کننده است، شما همچنین می توانید طرح خود را با استفاده از این نرم افزار به یک پروتوتایپ قابل کلیک تبدیل کنید.
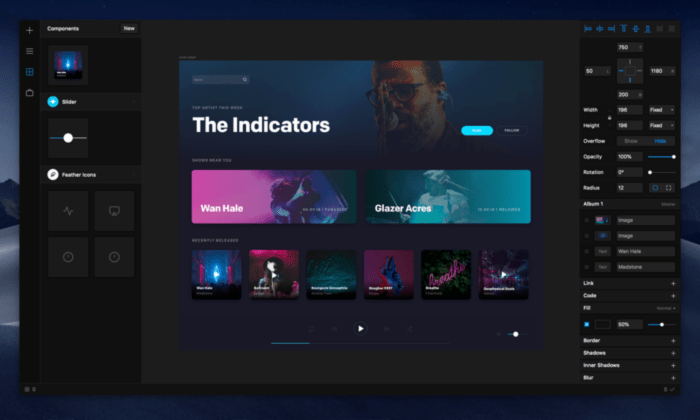
6- ابزار InVision Studio :
رویای طراحان UI با ظهور نرم افزاز InVision Studio به حقیقت پیوسته است چرا که امکان توسعه رابط های کاربری تعاملی بسیار زیبا را در اختیار آنها قرار می دهد. در حقیقت طراحان با استفاده عناصر حرکتی و تعاملی موجود در این نرم افزار می توانند انیمیشن ها و ترنزیشن های (Transitions) سفارشی را به راحتی توسعه دهند.
علاوه بر این دیگر نیاز نیست که چندین رابط کاربری برای اجرا در دستگاه های مختلف طراحی کنید، در حقیقت با استفاده از این ابزار طراحی رابط کاربری شما می توانید قابلیت طراحی Responsive را تنها در یک نمونه از کار خود اعمال کرده و از این طریق زمان مورد نیاز برای انجام پروژه را به میزان چشمگیری کاهش دهید.
7- نرم افزار Craft :
شما برای طراحی UI باید از نرم افزار Craft در کنار ابزارهای فوتوشاپ یا اسکچ استفاده کنید. این ابزار تمام نیازهای شما را برآورده می سازد، برای مثال شما ازطریق این ابزار می توانید فایل های خود را با پروتوتایپ های InVision همگام سازی کنید یا این که قالب های موکاپ را با دیتا و تصاویر واقعی پُر کنید.
8- ابزار Proto.io :
نرم افزار Proto.io بهترین گزینه برای توسعه پروتایپ های زنده از ایده های خشک به شمار می رود و الگوهای تمام عیاری را نیز برای این کار در اختیار شما قرار می دهد. این ابزار همچنین امکانات بیشماری نظیر انیمیشن ها و وکتورهای (Vectors) سفارشی را به شما ارائه می دهد.
شما می توانید ایده های اولیه خود را با استفاده از سبک طراحی دستی موجود در این ابزار توسعه دهید، سپس آنها را به وایرفریم انتقال داده و در آخر کار را با یک پروتوتایپ hi-fi به پایان برسانید. فوتوشاپ و اسکچ گزینه های بسیار خوبی برای طراحی به شمار می روند اما ابزار Proto.io فرآیند طراحی end-to-end را به راحتی امکان پذیر می سازد.
9- نرم افزار Adobe XD :
نرم افزار Adobe XD با مجموعه ای از ابزارهای طراحی Adobe Creative Cloud، محیط مناسبی را برای طراحی رابط کاربری پروژه ها فراهم می کند. البته اگر تجربه کار با محصولات Adobe را داشته باشید متوجه تغییرات رابط کاربری آن در مقایسه با دیگر سرویس های این برند می شوید. به هر حال این ابزار نیز یکی دیگر از بهترین نرم افزارهای طراحی UI به شمار می رود و استفاده از آن به طرفدارن برند Adobe پیشنهاد می شود.
10- نرم افزار Marvel :
ابزار Marvel نیز یکی دیگر از ابزارهای طراحی پروتوتایپ به شمار می رود که در پردازش و بهبود رابط کاربری عملکرد بسیار خوبی دارد. این ابزار همانند دیگر نرم افزارهای موجود در بازار روش های بسیار ساده ای را برای توسعه صفحات در اختیار شما قرار می دهد به گونه ای که از طریق نمونه اولیه می توانید طراحی خود را به راحتی شبیه سازی کنید. مارول همچنین این امکان را در اختیار شما قرار می دهد تا طرح های خود را به راحتی به پروژه اضافه نمایید.
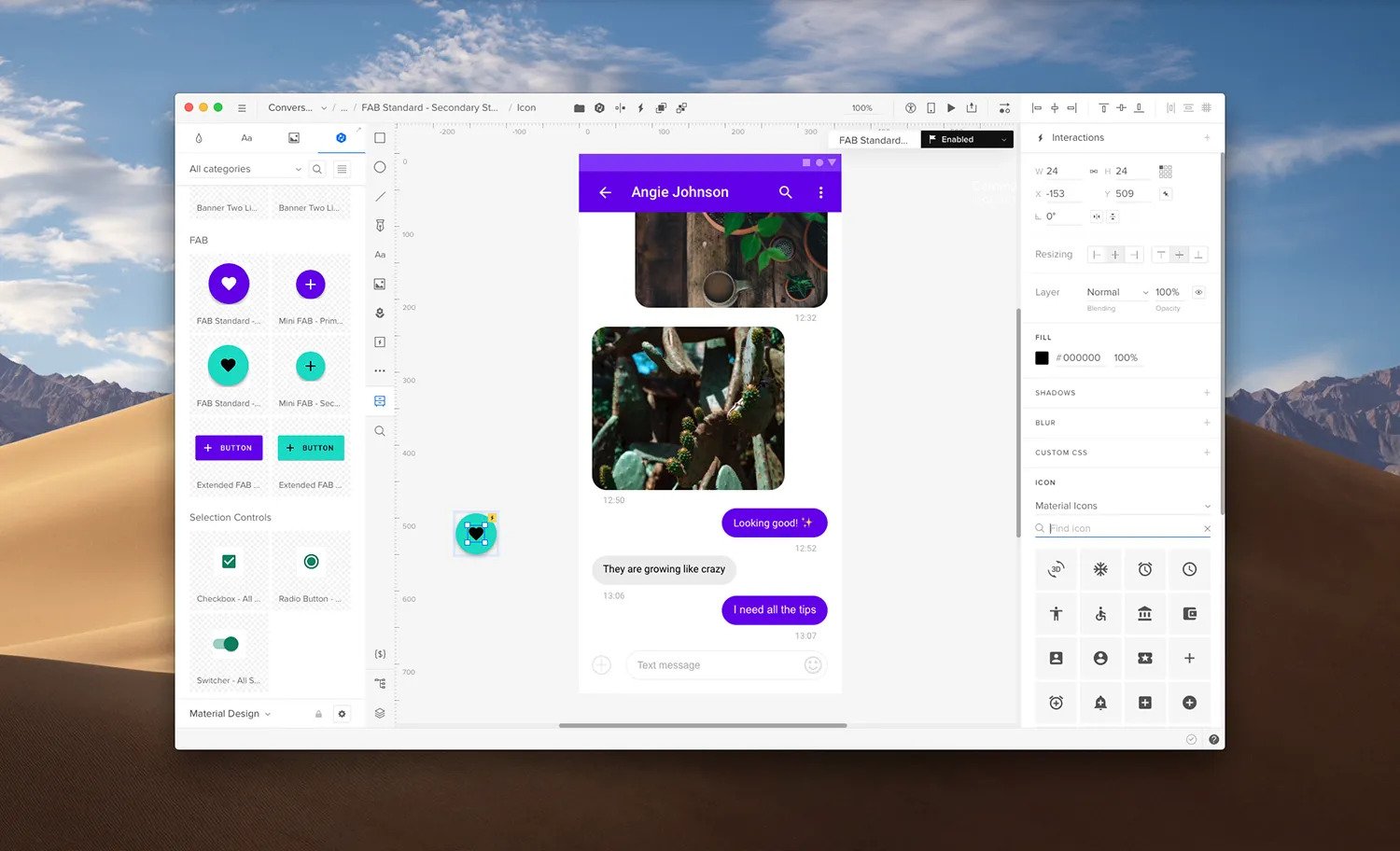
11- ابزار Figma :
ابزار فیگما نیز امکان توسعه و طراحی پرسرعت رابط کاربری را برای شما به ارمغان می آورد. مهم ترین ویژگی این ابزار پلتفرم مشارکتی بودن آن است به این معنی که چندین کاربر می توانند به صورت همزمان بر روی یک پروژه فعالیت داشته باشند. بنابراین اگر انجام پروژه مستلزم حضور همزمان توسعه دهنده و کپی رایتر یا طراح است، ابزار Figma بهترین گزینه موجود برای شما محسوب می شود.
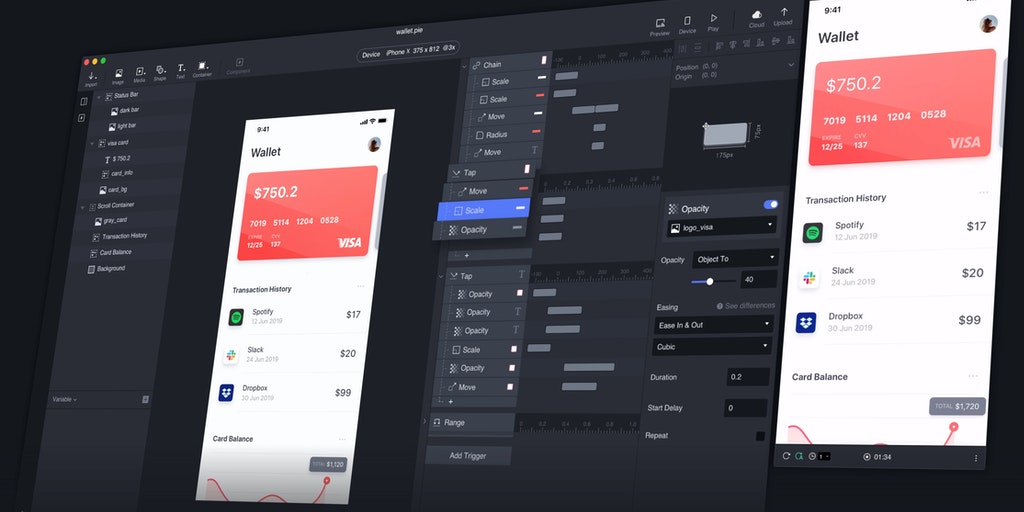
12- نرم افزار Framer X :
نرم افزار Framer X یک ابزار نسبتا جدید و بسیار هیجان انگیز است که استفاده از آن به طراحان با تجربه پیشنهاد می شود. نمونه سازی اولیه و ایجاد اینتراکشن در این ابزار بسیار آسان است، علاوه بر این اگر از طرفداران پر و پا قرص React هستید می توانید فرآیندهای کدنویسی و طراحی را به طور یکپارچه در این ابزار انجام دهید. نرم افزار Framer X همچنین دارای یک انجمن کاربری بسیار قدرتمند است که عناصر و کیت های مورد نیاز برای طراحی UI را به شما ارائه می دهند.
13- ابزار Flinto
نرم افزار Flinto یک ابزار طراحی بسیار ساده و روان به شمار می رود که از طریق آن می توانید اینتراکشن های منحصر به فردی با طراحی ایجاد کنید. شما همچنین با استفاده از عناصر حرکتی (Gestures) و حالت طراحی قبل و بعد می توانید ترانزیشن های مطلوبی را توسعه دهید. در حقیقت ابزار Flinto تفاوت های موجود را شناسایی کرده و به شکل انیمیشنی به شما نشان می دهد.
14- اپلیکیشن Principle :
طراحی اینتراکشن بهترین ویژگی ابزار Principle است به خصوص اگر آن را در طراحی اپلیکیشن های موبایل مورد استفاده قرار می دهید. بهینه سازی و ساخت اینتراکشن های انیمیشنی در ابزار Principle به راحتی هرچه تمام تر امکان پذیر است. در حقیقت شما می توانید نحوه حرکت هر کدام از عناصر طراحی را به صورت مستقل مشاهده کنید.
15- نرم افزار UXPin :
نرم افزار UXPin به عنوان پلتفرمی End-to-End برای طراحی تجربه کاربری (UX) در نظر گرفته شده است اما در واقعیت این نرم افزار یک ابزار طراحی UI محسوب می شود که توانایی توسعه سیستم های طراحی را در اختیار کاربران قرار می دهد. این نرم افزار برای تیم های بزرگی که می خواهند با یک سبک و بر اساس یک دستورالعمل روی پروزه کار کنند گزینه بسیار مطلوبی به شمار می رود.
16- ابزار ProtoPie :
نرم افزار ProtoPie امکان توسعه اینتراکشن های پیچیده تر را در اختیار شما قرار می دهد به گونه ای که با استفاده از آن می توانید طراحی خود را به آنچه که می خواهید نزدیک تر کنید. شما همچنین می توانید سنسورهای موجود در دستگاه های هوشمند نظیر شیب سنج (Tilt)، صدا، قطب نما و لمس سه بعدی (3D Touch) را در نمونه اولیه نیز کنترل کنید.
به طور کلی این ابزار بهترین گزینه برای طراحی برنامه های بومی (Native Applications) به شمار می رود به گونه ای که می توانید طراحی خود را بدون نیاز کد و به سادگی هرچه تمام تر انجام دهید.
17- نرم افزار Justinmind :
این ابزار در نمونه سازی و ادغام پروژه با نرم افزارهای دیگر نظیر فوتوشاپ و اسکچ بسیار کمک کننده است. شما می توانید با انتخاب اینتراکشن و Gesture مد نظر خود، نمونه های اولیه را به راحتی در کنار یکدیگر قرار دهید. این ابزار همچنین دارای یک کیت مخصوص طراحی UI است که با استفاده از آن می توانید اسکرین ها را به سرعت در کنار یکدیگر قرار دهید.
18- نرم افزار Origami Studio :
ابزار اوریگامی استودیو توسط طراحان فیسبوک طراحی شده است که قابلیت های بسیار زیادی را در اختیار کاربران قرار می دهد، برای مثال امکاناتی نظیر اضافه نمودن قوانین و منطق به اینتراکشن ها از ویژگی های جالب این ابزار به شمار می رود. شما با استفاده از این ابزار می توانید یک پروتوتایپ واقعی تر توسعه دهید. البته برای کار با این ابزار باید تخصص و مهارت های کافی را نیز داشته باشید. به طور کلی این برنامه برای آن دسته از طراحانی که به صورت گروهی کار می کنند گزینه بسیاری مناسبی به شمار می رود.
19- برنامه Fluid
برنامه Fluid ابزاری برای توسعه متوالی پروتوتایپ و تدوین طرح ها مورد استفاده طراحان UI قرار می گیرد. این نرم افزار برخی از عناصر بسیار کاربردی ساخت نمونه اولیه را در اختیار شما قرار می دهد، البته در صورت آپگرید کردن نرم افزار می توانید سمبول های شخصی خود را نیز همراه با عناصر UI مورد نظر خود جفت کنید.
سوالات متداول
چرا باید از ابزارهای طراحی رابط کاربری استفاده کنیم؟
ابزارها و نرم افزارهای طراحی رابط کاربری به کمک امکانات و ویژگی هایی که در اختیارمان قرار می دهند، فرآیند طراحی رابط کاربری و گرفتن خروجی از آن و به اشتراک گذاری با افراد دیگر تیم را به شکل قابل توجهی ساده تر و لذت بخش تر می کنند.
بهترین ابزار طراحی رابط کاربری کدام است؟
از میان نرم افزارهای مختلف می توان فیگما (Figma) و اسکچ (Sketch) و ادوبی ایکس دی (Adobe XD) را از بهترین نرم افزارهای طراحی رابط کاربری دانست.


















دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.