جاوا اسکریپت چیست؟ + معرفی مزایا و معایب Javascript

صفحات وب از سه عنصر جاوا اسکریپت، کدهای HTML و CSS تشکیل می شود و برنامه نویسان برای بهبود تعامل کاربران با صفحات وِب از زبان برنامه نویسی جاوا اسکریپت استفاده می کنند. سینتکس (syntax) جاوا اسکریپت از زبان برنامه نویسی C و جاوا الهام گرفته شده است ولی برخلاف باور عموم اصلا شباهتی به زبان Java ندارد.
اگرچه طی سالیان اخیر زبان برنامه نویسی Javascript به علت سادگی بیش از حد به ناکارآمدی متهم شده است اما در زیر لایه های خود انبوهی از امکانات را برای برنامه نویسان فراهم کرده است. در ادامه این مقاله به نقد و بررسی جامع این زبان می پردازیم و به طور مفصل مزایا و معایب آن را نیز بررسی خواهیم کرد.
جاوا اسکریپت چیست؟
زبان برنامه نویسی جاوا اسکریپت ابتدا با نام LiveScripts در سال 1995 برای بهبود وضعیت صفحات وب در مرورگر Netscape، طراحی شد. در حقیقت در آن دوره، زبان برنامه نویسی جاوا بسیار محبوب بود و مرورگر Netscape نیز از آن پشتیبانی می کرد. به همین دلیل مهندسین این شرکت تصمیم گرفتند با ابداع زبانی برنامه های خود را در بستر صفحات وب توسعه دهند.
دلیل انتخاب این نام از سوی شرکت Netscape باعث سردرگرمی بین برنامه نویسان شد به گونه ای که اکثر آنها دو زبان محبوب آن دوران را مشابه هم می دانستند؛ اگرچه هیچ گونه شباهت خاصی بین Java و JavaScript وجود نداشت. یک سال بعد کمپانی مایکروسافت با معرفی Internet Explorer 3.0، یک زبان شبیه به جاوا اسکریپت به نام Jscript منتشرکرد که البته طبق ادعای این کمپانی تفاوت زیادی با استاندارد های ECMAscript دارد. این نکته را به خاطر داشته باشد که از گذشته تا به امروز در برخی محافل از واژه ECMAscript به جای JavaScript استفاده شده است.
در میان این کش و قوس ها زبان جاوا اسکریپت به عنوان یک زبان چند الگویی و داینامیک با استفاده از تکنیک های برنامه نویسی شی گرایی (Object-oriented)، کار خود را در زمینه زبان های سمت کاربر (Client-Side) و فرانت اند (Front-End) شروع کرد. در ابتدا از این زبان فقط در طراحی صفحات وب استفاده می شد و هیچ ارتباطی بین آن و سرور وجود نداشت. البته با انتشار نسخه ECMAscript2018 و مجهز شدن این زبان به فریم ورک های جدید (مانند Node.js)، قابلیت برنامه نویسی سمت سِرور نیز به آن اضافه شده است.
ویژگی های زبان برنامه نویسی جاوا اسکریپت
قدرت و مزیت های زبان Javascript ابتدا برای برنامه نویسان قابل درک نبود، چرا که آنها این زبان را بسیار پیش افتاده و صرفاً یک زبان اسکریپتی می دانستند. به تدریج و با پیشرفت صفحات وب، زبان Javascript شکل کاربردی تری به خود گرفت که فراتر از یک زبان اسکریپتی بود. در ادامه ویژگی های این زبان را با هم بررسی خواهیم کرد:
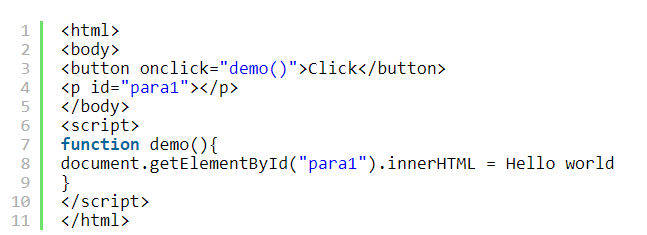
1- کنترل Document-Object-Model :
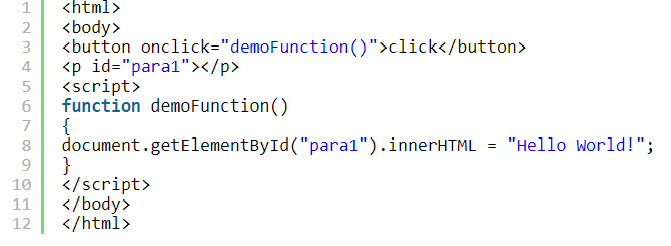
هنگام بارگذاری صفحات وب، مرورگر اینترنتی یک مدل شی گرا (DOM) از آن برای مشاهده کاربر ایجاد می کند. در اصل دلیل اصلی طراحی و توسعه زبان جاوا اسکریپت، همین ویژگی کتنرل DOM است. چند دهه پیش تمامی صفحات وب به صورت ایستا (Static) وجود داشتند، اما با روی کار آمدن زبان Javascript ، برنامه نویسان قادر بودند کدهای HTML و مولفه های مربوط به آنها (CSS) را نیز تغییر دهند. به عبارت دیگر با استفاده از Javascript شما می توانید عناصر جدیدی به صفحات وب اضافه یا حذف کنید. برای مثال :
2- سمت کاربر (Client-Side) در کنار سمت سرور (Server-Side) :
تجهیز جاوا اسکریپت به فریم ورک های مختلف از جمله Node.js، قابلیت های زبان برنامه نویسی سمت سرور (Server-Side) را نیز به آن اضافه کرده است. بنابراین برنامه نویسان می توانند از آن در پروژه های مختلف استفاده کنند.
3- پشتیبانی از پلتفرم های مختلف :
از زبان برنامه نویسی جاوا اسکریپت می توان برای توسعه صفحات وب در پلتفرم های ویندوز، لینوکس و مک استفاده کرد.
4- تنظیمات تاریخ و زمان :
خیلی از زبان های برنامه نویسی قادر به تنظیم زمان و تاریخ نیستند، اما در جاوا اسکریپت به سادگی می توانید این موضوع را مدیریت کنید.
5- مدل شی گرایی مبتنی بر Prototype :
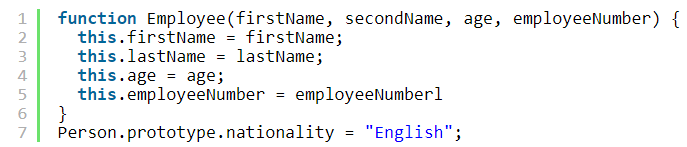
در زبان جاوا اسکریپت، Object ها دارای پروتوتایپ (Prototype) هستند. این نمونه اولیه دارای خواص تمام Object های دیگر می باشد به گونه ای که باعث ایجاد کتابخانه های بسیار غنی در javascript شده است. این مزیت به برنامه نویسان کمک می کند تا با سرعت هر چه بیشتر، مراحل طراحی و توسعه صفحات وب را پیش ببرند. در ادامه نحوه استفاده از Prototype را می بینید :
6- معتبرسازی فرم ها :
فُرم ها یکی از مهمترین عناصر صفحات وب هستند که با استفاده از HTML ساخته می شوند. البته وظیفه اعتبار بخشیدن به ورودی های کاربر و ارسال آنها به دیتابیس بر عهده جاوا اسکریپت می باشد.
7- شناسایی مرورگر اینترنتی و سیستم عامل مورد استفاده کاربران :
اگرچه کدهای نوشته شده در زبان Javascript در تمامی پلتفرم ها قابل اجرا هستند، اما قابلیت شناسایی مرورگر اینترنتی و سیستم عامل مورد استفاده کاربر امر ضروری برای برنامه نویسان می باشد و از طریق زبان جاوا اسکریپت به آسانی صورت می پذیرد.
8- ساختن توابع (Functions) در اسکریپت ها :
یکی از منحصر بفردترین ویژگی های زبان جاوا اسکریپت، امکان ساخت توابع در اسکریپت ها می باشد. به عبارت دیگر زمانی که در حال نوشتن اسکریپت برای کدهای HTML هستید برای انجام یک رخداد خاص باید از توابع یا همان Function ها استفاده کنید. در مثال زیر نحوه استفاده از توابع در یک اسکریپت را مشاهده خواهید کرد :
کتابخانه ها و فریم ورک های Javascript
در دنیای امروز، استفاده از فریم ورک ها و کتابخانه ها در بستر زبان های برنامه نویسی بسیار رایج است به گونه ای که برخی از سورس کدها و API های مورد نیاز برنامه نویسان، فقط در این مکان ها یافت می شود. در ادامه فهرستی از فریم ورک ها و کتابخانه های محبوب زبان جاوا اسکریپت را خواهیم دید :
- فریم ورک انگولار (AngularJS) ، یک فریم ورک تمام عیار برای زبان Javascript محسوب می شود که دارای موتورهای قالب ساز (Template Engines) بسیار مفیدی است.
- فریم ورک ReactJS ، برای بهبود رابط کاربری به کار گرفته می شود. به علاوه در هسته خود یک DOM مجازی دارد که به پویایی صفحات وب کمک می کند.
- فریم ورک VueJs که مبتنی بر موتور جاوا اسکریپت در گوگل توسعه یافته است، سنگینی سرور را در زمان فعالیت زیاد به دوش می کشد.
مزایای جاوا اسکریپت
- فراهم کردن برنامه نویسی دینامیک (Dynamic) که در دنیای مدرن بسیار مورد استفاده قرار می گیرد.
- وقتی به عنوان یک زبان سمت کاربر (Client-Side) از آن استفاده می شود، به محض باز شدن مرورگر، جاوا اسکریپت نیز به سرعت شروع به کار می کند.
- به لطف Javascript، برنامه نویسان نیازی به یادگیری زبان های مختلف سمت کاربر یا سمت سرور ندارند. به عبارت دیگر زبان جاوا اسکریپت تمامی امکانات مورد نیاز را در یک پکیج برای برنامه نویسی بک اند و برنامه نویسی فرانت اند فراهم می کند.
- تعداد زیادی کتابخانه و فریم ورک دارد که در نهایت توسعه صفحات وب را برای برنامه نویسان به امری آسان تر تبدیل می کند.
- یادگیری زبان جاوا اسکریپت نسبت به دیگر همتایان آن بسیار ساده تر می باشد. به علاوه اینکه دوره های آموزش جاوا اسکریپت بسیار زیادی برای یادگیری آن وجود دارد که امکان انتخاب را برای شما راحت تر می کند.
- بدون توجه به حجم داده ها و فایل، می توان از JS در تمامی صفحات وِب استفاده کرد.
- این زبان از تمامی مرورگرهای اینترنتی مدرن پشتیبانی می کند.
- برای استفاده از زبان برنامه نویسی Javascript نیازی به هیچ گونه کامپایلری نیست.
- زبان Javascript، یک زبان برنامه نویسی رویداد محور (Event-based) می باشد که در مصارف صنعتی کاربردهای بسیاری دارد.
معایب جاوا اسکریپت
- اصلی ترین عیب زبان برنامه نویسی جاوا اسکریپت، قابل مشاهده بودن تمامی کدهای نوشته شده در آن است به گونه ای که نفوذ پذیری به آنها کار ساده ای است و همین عامل امنیت وبسایت را کمی کاهش می دهد (البته با انجام یکسری کارها این امنیت قابل تامین می باشد).
- Javascript در سمت کاربر، اجازه خواندن و نوشتن فایل ها را نمی دهد.
- زبان JS از قابلیت چند ریسمانی (Multithreading) پشتیبانی نمی کند.
- اگرچه ارور جاوا اسکریپت به ندرت در مرورگرها دیده می شود، اما در صورت ایجاد خطا تمام وبسایت از کار می افتد.
- ترجمه کدهای نوشته شده در زبان Javascript در برخی از مرورگرها متفاوت می باشد.
نتیجه گیری
جاوا اسکریپت به دلیل مجهز بودن به بهترین فریم ورک ها و کتابخانه ها بعنوان بی نظیرترین زبان برنامه نویسی حال حاضر در دنیا شناخته می شود. شما با یادگیری nodejs می توانید یک برنامه نویسی سمت سرور فوق العاده و با یادگیری یکی از فریم ورک های سمت کاربر (React یا Angular یا Vue) یک برنامه نویس سمت کاربر تمام فن حریف شوید. لازم به ذکر است که تخصص های مرتبط با JS در ایران نیز بسیار پر متقاضی است و شرکت های بزرگ حقوق های بسیار جذابی را برای این توسعه دهندگان در نظر می گیرند.
















دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.