AMP چیست ؟ چه تاثیری روی سئو دارد؟

AMP که مخفف عبارت Accelerated Mobile Pages می باشد در لغت به معنای صفحات شتاب یافته موبایل می باشد. AMP یک فریم ورک متن باز بوده که در واقع با مشارکت گوگل و Twitter به بهره برداری نهایی رسیده است. در واقع استفاده از صفحات شتاب یافته موبایل تجربه روان تر و سریعتری از وبگردی در موبایل را برای کاربر به ارمغان می آورد. در ادامه مفاله به تاریخچه AMP، چگونگی کارکرد آن، بررسی مزایا و معایب آن خواهیم پرداخت. پس با ما همراه باشید…
تاریخچه شکل گیری AMP
همانطور که گفتیم AMP پروژه ای است که گوگل برای تجربه بهتر استفاده از صفحات وب در موبایل راه اندازی کرده است بدین صورت که در هسته آن با ساده سازی کدهای HTML و قوانین CSS بارگذاری صفحات وب در موبایل بسیار سبک تر و روان تر می شود.
در سال 2015 زمانی که گوگل به این نتیجه رسید که عموم افراد برای جستجو در اینترنت (به خصوص دنبال کردن اخبار) از گوشی موبایل خود استفاده می کنند و این مقدار به صورت روز افزون در حال افزایش است، در بیانیه های خود به وضوح اعلام کرد که امتیاز ویژه ای برای سایت هایی که از AMP استفاده می کنند قائل می شود. بدین صورت که یکی از فاکتورهای مهم حال حاضر در رتبه بندی گوگل همین بهره مندی از تکنولوژی صفحات شتاب یافته موبایل می باشد.
اگرچه نقطه شروع AMP در واقع برای کمک به نویسندگان در فیسبوک بود اما طی سالیان اخیر گوگل با همکاری چند شرکت مانند Twitter ، Guardian website و … تمرکز خود را برای پیشرفت و چهارچوب بندی این مقوله به کارگرفته تا کاربران تجربه لذت بخشی از باز کردن صفحات وب بر روی موبایل خود داشته باشند.
با وجود اینکه دوره مدرن، دوره صفحات مجهز به AMP می باشد اما بدین معنی نیست که استفاده از محتوای غنی و کاربردی و دیگر فعالیت های سئو مثل گرفتن بک لینک دیگر روی رتبه بندی گوگل موثر نیست. به بیانی دیگر مجهز شدن یک سایت به AMP امتیاز ویژه ای برای آن محسوب می شود اما فاکتورهای دیگر آن سایت نیز مورد توجه گوگل قرار خواهند گرفت.
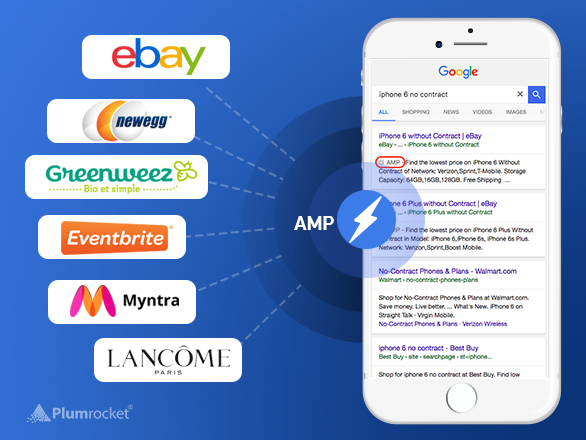
جدیدا گوگل برای وبسایت هایی که مجهز به این تکنولوژی هستند علامتی اختصاری در نظر گرفته است که کاربران با دانستن اینکه این علامت به معنی سرعت بیشتر بارگذاری این صفحه می باشد قطع به یقین برای ورود به آن شوق بیشتری نشان داده و از تجربه استفاده از آن لذت خواهند برد.
نحوه کارکرد AMP
اگر بخواهیم به صورت کلی کارکرد AMP را شرح دهیم در حقیقت باید این موضوع را بیان کنیم که صفحات پرشتاب موبایل در حقیقت HTML هایی هستند که دستخوش تغییر شده اند(بهینه سازی شده اند). بدین معنی که این صفحات حاوی تگ هایی هستند که باعث سبک تر شدن و در نتیجه بارگذاری سریع تر آنها در موبایل می شود. در حقیقت تمامی تگ هایی که باعث سنگین شدن صفحات می شدند ( مانند Java script و…) در نسخه AMP حذف شده که این موضوع معایب و مزایایی برای این صفحات در پی دارد که در ادامه به آن خواهیم پرداخت.
امیدواریم تا به اینجا مفهوم AMP به طور کامل برای شما جا افتاده باشد، حال می خواهیم کمی تخصصی تر کارکرد AMP را با هم مورد بررسی قرار دهیم :
تحقیقاتی که در این زمینه انجام شده است نشان می دهد که سرعت بارگذاری سایت های مجهز به AMP حدودا 4 برابر سایت های معمولی است. همانطور که مشاهده کردیم گوگل از پروژه AMP بسیار استقبال می کند و حتی برای تشویق هر چه بیشتر وبمسترها، تمامی نکات لازم آن را به صورت متن باز در اختیار عموم قرار داده است. به صورت کلی صفحات پرشتاب موبایل به سه دسته نقسیم می شوند :
AMP HTML :
AMP HTML در حقیقت ورژن ساده تر شده html می باشد به گونه ای که هر تگی که باعث کندی در بارگذاری یا عدم کارکرد سریع سایت شود را قبول نداشته و آن را حذف می کند. فریم ورک AMP همچنین به استفاده از نسخه های ساده CSS نیاز دارد که در لینک زیر می توانید تمامی تگ های AMP را مشاهده نمایید :
AMP JAVA SCRIPT :
برای اینکه تمامی صفحات وب در مرورگرهای موبایل بدون هیچ وقفه و خطایی باز شوند نیاز است که محدودیت و پیش شرط هایی بر روی کدهای جاوا اسکریپت اعمال شود و فقط اسکریپت های خود AMP از این قضیه مستثنی هستند. به صورتی که با اعمال محدودیت روی کدهای جاوا شما همچنان می توانید منابع و داده های بسیاری مانند انیمیشن ،محتوای دینامیک، طرح ها و دیزاین های متفاوت را بر روی سایت خود پیاده سازی کنید. نکته آخر اینکه نگران “مقررات عمومی حفاظت ازداده اتحادیه اروپا” (GDPR) نباشید زیرا AMP با این مقررات همگام سازی شده است.
AMP CDN :
این دسته به طور رایج به عنوان AMP CACHE شناخته می شود بدین معنی که اجزای مهم پلتفرم AMP در حقیقت شبکه تحویل محتوایی است که بر پایه CDN می باشد ،بدین صورت که محتوای مناسب برای AMP را ذخیره و برای تحویل هر چه سریع تر آماده می کند. به طور کلی AMP CDN تمام مستندات معتبر را کش (Cache) می کند ولی برای پاکسازی آنها اقدامی انجام نمی دهد که این امر توسط سیستم built-in validation system (سیستم اعتبار سنجی داخلی) انجام می شود که در واقع کارکرد صحیح یک صفحه را تایید می کند.
مزایای استفاده از AMP
طی چند سال اخیر و از زمانی که گوگل پروژه Accelerated Mobile Pages را معرفی کرده است از طریق تحقیقات انجام شده برتری سایت های مجهز به AMP (علی الخصوص سایت های خبری) بر همگان ثابت شده است. ازآنجایی که اکثر محتوای سایت های خبری به صورت استاتیک هستند، افزایش شدیدی در ترافیک ارگانیک آنها مشاهده شده است.
گوگل همچنین با تسهیل مواردی برای صاحبان وب، آنها را تشویق به تولید محتوای خود به صورت Rich Cards ( کارت های غنی) می کند به علاوه برای سایت هایی با محتوای پویا (Dynamic) مانند فروشگاه های اینترنتی تیم متخصصین گوگل روزانه در صدد پیشرفت پروژه AMP می باشد.
تمامی کارشناسان حوزه سئو و وبگردی موبایل متفق القول باور دارند که فواید یک سایت مجهز به تکنولوژی “AMP” به شرح زیر است :
- ترافیک ارگانیک سایت به طرز قابل توجهی افزایش می یابد.
- در محافل از تجربه کار با سایت پرسرعت شما در موبایل صحبت خواهد شد (Mobile Friendly).
- بار ترافیک روی سرور شما به دلیل کش AMP CDN به طرز چشم گیری کاهش میابد.
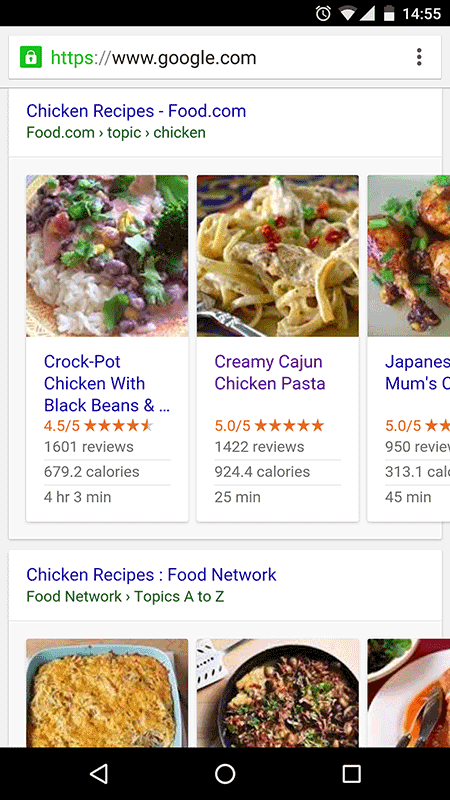
- محتوای سایت شما فرصت خوبی برای قرار گرفتن در قسمت ” Carousel”مرورگر موبایل را پیدا میکند. در لینک زیر می توانید نمونه ای از محتوای کروسل گوگل در موبایل را مشاهده کنید :
معایب استفاده از APM
طبیعتا هر پروژه ای که گوگل آن را ارائه می کند در کنار فواید زیاد برخی محدودیت های دیگر را نیز برای صاحبان وبسایت یا حتی کاربران به وجود می آورد که در ادامه به بررسی برخی از آنها می پردازیم :
- AMP یک HTML ساده شده می باشد و به طبع یکسری از امکانات سایت مانند استفاده از MAP یا چرخاندن تصاویر را از کاربر سلب می کند.
- محدودیت استفاده از تگ های Java و برخی CSS ها دیگر ضعف آن می باشد. همانطور که بررسی کردیم کدهای جاوا برای فرآیند بارگذاری سایت سنگین بوده و با حذف آنها سرعت باز کردن و کار با سایت شما بسیار افزایش پیدا می کند اما در نتیجه کمی از زرق و برق و زیبایی سایت شما کاسته خواهد شد.
- بارگذاری نکردن تصاویر تا زمانی که از روی آنها عبور کنید یکی دیگر از معایب اعمال کدهای AMP می باشد.
- ذخیره سازی کش وبسایت شما و نمایش آن، بدین معنی که گوگل برای تسریع در لود کردن صفحات آنها را در جایی ذخیره و سپس با کلیک کاربر آن صفحات را به او نشان می دهد که این قضیه می تواند در زمانی که شما تغییراتی را بر روی سایت ایجاد کرده اید مشکل ساز باشد چرا که تغییرات بعد از مدتی در نسخه موباید نمایش داده خواهد شد.
برای پیاده سازی AMP چه تغییراتی در کد HTML لازم است؟
وبسایت های HTML می بایست دارای یک سری ویژگی های خاص باشند تا AMP را اجرا کنند. هر نوع محتوای صوتی و تصویری در وبسایت مورد نظر می بایست با تگ های AMP مشخص علامتگذاری شود، برای مثال تگ های amp-img, amp-video, amp-audio یا amp-iframe. نمونه ای از نحوه قرار دادن تصویر در کد سورس یک صفحه با استفاده از AMP به صورت زیر است:
|
1 |
<amp-img src=”myimage.jpg” alt=”what you can see on the image” height=”200″ width=”300″></amp-img> |
همچنین تگ های زیر می بایست در هر صفحه از سایت مورد نظر گنجانده شود، به گونه ای که با استفاده از AMP به خوبی نمایش داده شوند:
- تگ نوع سند: <!doctype html>
- تگ سطح بالا: <html>tag oder <html amp>
- تگ های <head> و <body>
- تگ ابتدای در هدر: <link rel=”canonical” href=”http://www.mynormalURL.com” />
- کدینگ در هدر: <pre><meta charset=”utf-8″></pre>
- پورت نمایش: <meta name=”viewport” content=”width=device-width, minimum-scale=1″>
- ارجاع به AMP CDN: <script async src=”https://cdn.ampproject.org/v0.js”></script>
- توجه به Opacity: <style>body {opacity: 0}</style><noscript><style>body {opacity: 1}</style></noscript>
نحوه تست AMP
تست AMP روشی برای اعتبارسنجی و بررسی صحت صفحه AMP است. همچنین پیکربندی مناسب، آن را برای نمایش در نتایج جستجوی گوگل نشان می دهد. اگر هدف شما این است که مشخص کنید آیا صفحات AMP به درستی ایندکس شده اند یا خیر، توصیه می شود از ابزارهای بررسی URL (https://support.google.com/webmasters/answer/9012289) به جای ابزارهای تست AMP استفاده کنید.
برای تست AMP به صورت زیر عمل کنید:
- به اینجا مراجعه کنید.
- URL مربوط به صفحه وب خود که می خواهید تست کنید در آن وارد کنید. در این صورت هر ریدایرکتی که توسط صفحه مورد نظر پیاده شده باشند نیز تست خواهند شد.
- در صورتی که خطاهایی مشاهده کردید، روی شماره خط مربوط به خطا کلیک کرده تا کد دستوری آن باز شود و سپس خطا را برطرف کنید.
فعال سازی AMP روی سایت وردپرس
در این بخش نحوه یکپارچه سازی AMP را در سایت وردپرس توضیح می دهیم. برای این منظور مراحل زیر را دنبال کنید:
- افزونه AMP WordPress را از آدرس (https://wordpress.org/plugins/amp/) دانلود کنید.
- افزونه را فعال سازی کنید.
- در مرحله بعد، فایل .htaccess را ویرایش کنید. می توانید از برنامه FTP برای این منظور استفاده کنید. همچنین Filezilla نیز برای این منظور قابل استفاده است.
- (اختیاری) تنها در صورتی که می خواهید چک کنید که آیا صفحات AMP به خوبی عمل می کنند، کد دستوری زیر را در فایل .htaccess کپی کنید:
|
1 2 3 4 |
RewriteEngine On RewriteCond %{REQUEST_URI} !/amp$ [NC] RewriteCond %{HTTP_USER_AGENT} (android|blackberry|googlebot\-mobile|iemobile|iphone|ipod|\#opera\ mobile|palmos|webos) [NC] RewriteRule ^([a-zA-Z0-9-]+)([\/]*)$ https://example.com/$1/amp [L,R=302] |
- در انتها، فایل CSS را ویرایش کنید تا بین AMP و وبسایت خود ارتباط مناسب برقرار شود. می توانید برای ویرایش CSS از FTP استفاده کنید. برای این منظور به آدرس زیر مراجعه کنید:
|
1 |
wp-content -> plugins -> amp -> template.php |
نتیجه گیری
با توجه به استفاده روز افزون مردم از موبایل برای انجام کارها، جستجو در اینترنت و حتی خرید آنلاین، اگر وبسایت شما سرعت پایینی داشته باشد و بارگذاری صفحات بیش از 7 الی 8 ثانیه به طول انجامد، کاربر به سرعت وبسایت شما را ترک می کند و به سراغ نتایج دیگر در گوگل می رود. در عوض اگر سایت شما دارای نشان AMP در کنار خود باشد کاربر را تحریک به وارد شدن به صفحات شما کرده و در نتیجه ترافیک سایت شما به طرز چشمگیری افزایش پیدا خواهد کرد.
البته که با استفاده از AMP برخی محدودیت ها برای شما و حتی کاربر ایجاد می شود اما با این حال آشنایی و به کار بردن این تکنولوژی در دنیای اینترنت بسیار ضروری و حیاتی محسوب می شود.









دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.