امت Emmet چیست + نحوه استفاده از آن

دنیای برنامه نویسی و توسعه نرم افزار پر از کارهای تکراری و خسته کننده است. البته ابزارهایی نیز برای افزایش سرعت توسعه دهندگان وجود دارند که می توان از آنها برای کارهای روزمره استفاده کرد. یکی از ابزارهای ساده برای این کار Emmet نام دارد که در ادامه آن را مورد بررسی قرار خواهیم داد.
Emmet چیست؟
برنامه نویسی HTML و CSS یکی از متداول ترین روش های موجود برای توسعه دهندگان فرانت اند (Front-End Developers) به شمار می رود. آنها برای سرعت بخشیدن به فرآیند برنامه نویسی می توانند از افزونه Emmet استفاده کنند. این افزونه به برنامه نویسان این امکان را می دهد تا کامپوننت های HTML را همانند Selectorها و استایل های CSS بنویسند، علاوه بر این برنامه نویسان برای دستکاری و هدایت کدها به مجموعه ای از میانبرها (Shortcuts) دسترسی خواهند داشت.
افزونه Emmet در اکثر ویرایشگرهای کد نظیر VSCode وجود دارد. بنابراین معمولاً نیازی به نصب خود برنامه نخواهید داشت و می توانید به راحتی کار کدنویسی را با استفاده از آنها شروع کنید. اما اگر کد ادیتور مورد استفاده شما به صورت پیش فرض دارای افزونه Emmet نباشد باید فایل اصلی و آموزشی آن را از وبسایت رسمی emmet.io دانلود و بر روی سیستم کامپیوتری خود نصب کنید. در ادامه نحوه کار با امت را با یکدیگر مرور خواهیم کرد.
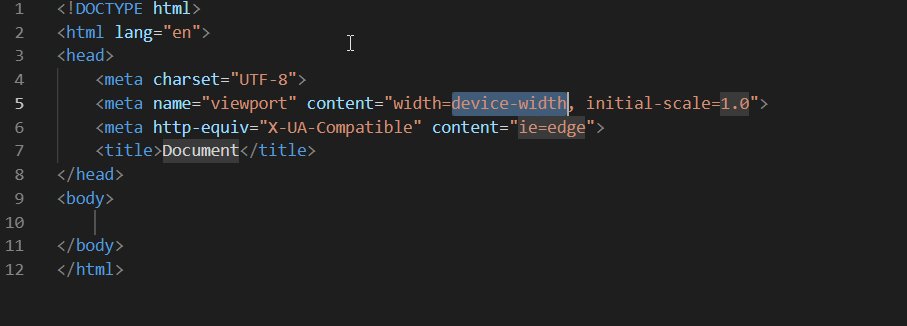
1- توسعه ساختار پایه HTML
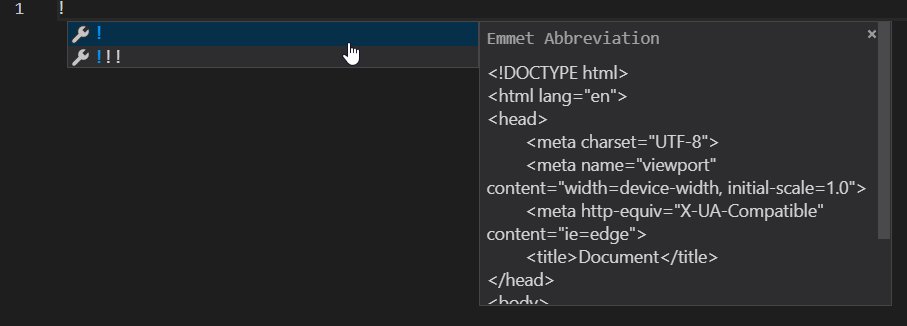
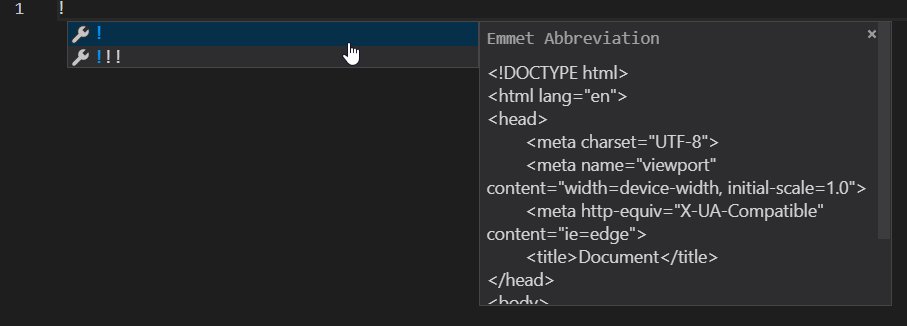
شما برای این کار باید یک علامت تعجب (!) در فایل نوشته و دکمه Enter را فشار دهید.
2- کدنویسی کامپوننت های HTML
با استفاده از سینتکس CSS Selectorها می توان این کار را انجام داد. در مثال زیر یک کامپوننت که خلاصه یک خبر است را مشاهده خواهید کرد. این اختصار (Abbreviation) شامل یک تگ Article، تصویر (Image)، عنوان Title و مابقی متن (Text Resume) است:
article>img+h3+h4
سپس با فشردن دکه Enter خروجی زیر حاصل خواهد شد:
|
1 2 3 4 5 |
<article> <img src="" alt=""> <h3></h3> <h4></h4> </article> |
علامت (>) نشان دهنده این است که آیتم بعدی داخل تگ Article خواهد بود و علامت (+) نیز در کنار هم بودن تصاویر، عناوین و متن را نشان می دهد. همچنین با استفاده از نشان “^” نیز می توانید تیترهای مختلف را به هم وصل کنید؛ برای مثال در اختصار div > h4 + h3 ^ div > h4 دو تگ div در کنار یکدیگر قرار خواهند گرفت.
3- ساخت کامپوننت با خاصیت Attributes
ساختار کامپوننت آماده است اما فاقد هرگونه محتوا و Attribute خواهد بود. برای ساخت Attribute باید از Selector استفاده کرد:
- علامت #)) برای ids
- علامت (.) برای کلاس ها
- {} برای وارد کردن متن
- عبارت [attr=”value”] برای هر کدام از Attributeها
برای افزودن موارد بالا به کامپوننت، باید یک اختصار همانند مثال زیر ایجاد کنید:
|
1 |
article.news>img.news-img+h3.news-title{title text}+h4.news-resume{resume text} |
که در نهایت HTML زیر به عنوان خروجی تولید خواهد شد:
|
1 2 3 4 5 |
<article class="news"> <img src="" alt="” class="news-img"> <h3 class="news-title">title text</h3> <h4 class="news-resume">resume text</h4> </article> |
4- ساخت Lorem Ipsum
برای تصویرسازی هر چه بهتر کامپوننت ها، باید یک محتوای متنی موقت (Lorem Ipsum) در آن وارد کنیم. برای ساخت این محتوای متنی در Emmet باید کلمه lorem را همراه با تعداد کلمات مورد نظر وارد کنید:
|
1 |
article.news>img.news-img+h3.news-title{title text}+h4.news-resume>lorem8 |
که در نهایت یک Lorem Ipsum هشت کلمه ای تولید خواهد شد:
|
1 2 3 4 5 |
<article class="news"> <img src="" alt="" class="news-img"> <h3 class="news-title">title text</h3> <h4 class="news-resume">Lorem ipsum dolor sit amet consectetur adipisicing elit.</h4> </article> |
5- تکثیر کامپوننت ها
حال که کامپوننت های ما به طور کامل آماده هستند باید یک فهرست تکراری از آنها بسازیم. برای این کار باید از نشان (*) استفاده کرده و تعداد دفعات تکرار کامپوننت را نیز در آن لحاظ کنیم. وجود متغیر ($) به صورت پیشفرض در داخل Repeater نیز یکی از نکات مفید به شمار می رود که در این حالت هر عملیات تکرار 1 واحد (+1) افزایش خواهد یافت:
|
1 |
.news-list>(article.news>img.news-img+h3.news-title{title $}+h4.news-resume>lorem8)*3 |
خروجی اختصار بالا 3 div خواهد بود که دارای عناوینی (Titles) همراه با جایگاه کامپوننت هستند؛ این عناوین در حقیقت 3 مرتبه تکرار می شوند. البته باید خاطر نشان که فقط کامپوننت Article تکرار خواهد شد برای همین ما از پرانتز برای تاکید بر این موضوع استفاده کرده ایم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<div class="news-list"> //Repetição 1 <article class="news"> <img src="" alt="" class="news-img"> <h3 class="news-title">title 1</h3> <h4 class="news-resume">Lorem ipsum dolor sit amet consectetur, adipisicing elit.</h4> </article> //Repetição 2 <article class="news"> <img src="" alt="" class="news-img"> <h3 class="news-title">title 2</h3> <h4 class="news-resume">Accusantium quas, odio inventore pariatur.</h4> </article> //Repetição 3 <article class="news"> <img src="" alt="" class="news-img"> <h3 class="news-title">title 3</h3> <h4 class="news-resume">Repudiandae qui totam minus, quam eum et rem.</h4> </article> </div> |
6- اختصار CSS
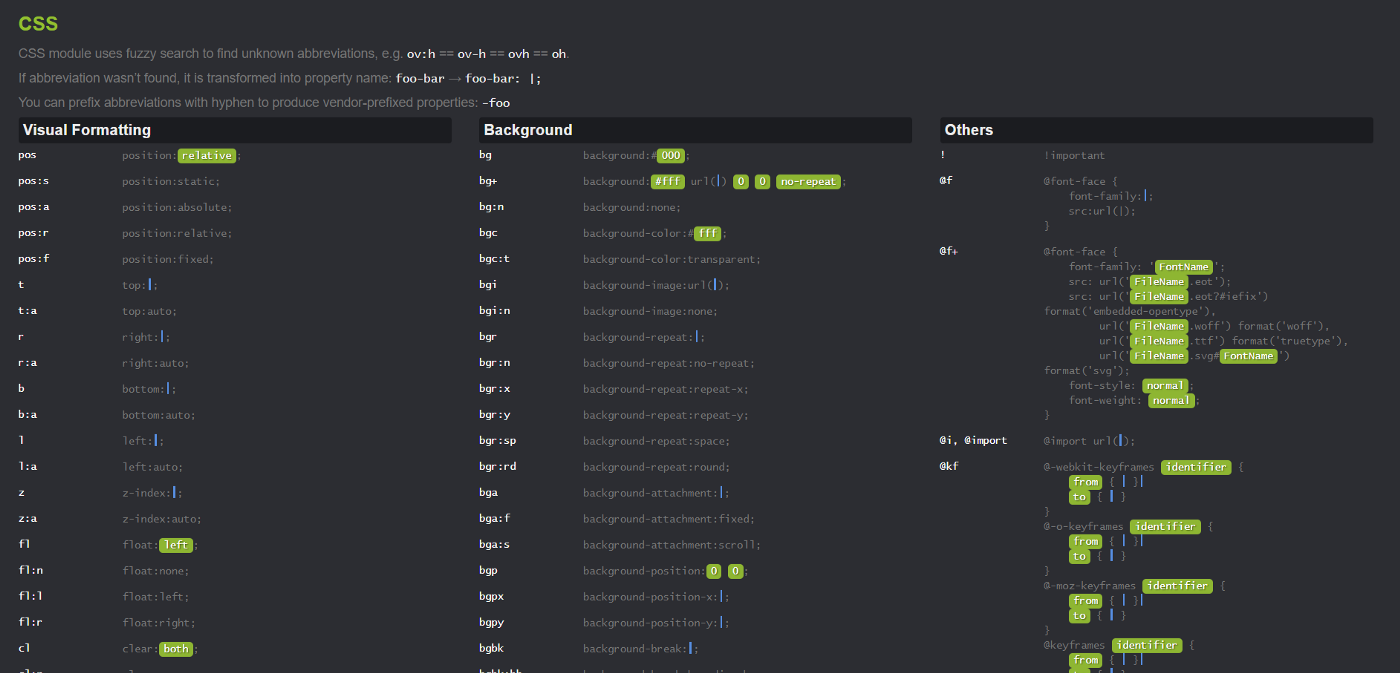
افزونه Emmet همچنین به کدنویسی CSS کمک می کند به گونه ای که امکان تایپ استایل با اختصار را در اختیار برنامه نویس قرار می دهد. هزاران اختصار در Emmet وجود دارد که می توانید آنها را در صفحه EMMET code sheet مشاهده کنید. با کمی جستجو در این صفحه به بخش CSS خواهد رسید و در آنجا با چندین ستون روبرو خواهید شد که شامل اختصار (سمت راست صفحه) و نتایج مورد نظر (سمت چپ صفحه) است.
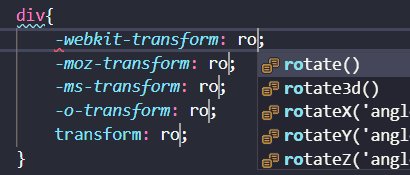
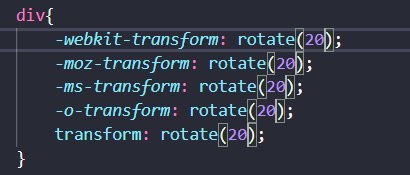
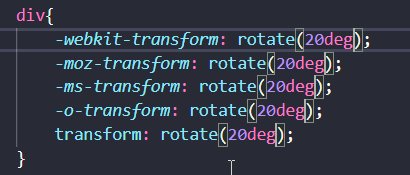
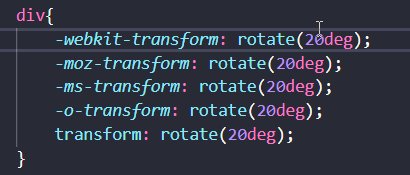
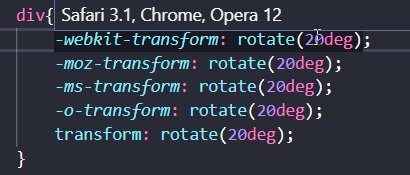
7- پیشوندهای Vendor
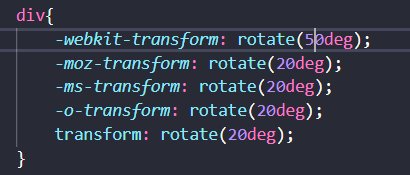
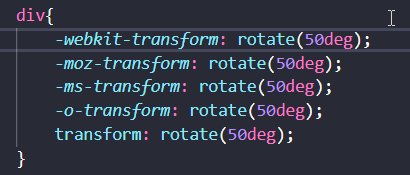
با وارد کردن نشان (-) قبل از اختصار، تمام پیشوندهای Vendor به صورت اتوماتیک نمایش داده خواهند شد.
شما همچنین با فشردن میانبر Ctrl + B نیز می توانید تمام متغیرها را اصلاح یا تغییر دهید.
8- دستکاری و هدایت کد
در ادامه برخی از میانبرهای کاربردی در Emmet را با یکدیگر مرور خواهیم کرد. البته به خاطر داشته باشید که کلیدهای میانبر ممکن است در کد ادیتورهای VSCODE یا غیره متفاوت باشد. برای اطمینان از وضعیت میانبرها باید مسیر file> preferences> keyboard shortcuts را طی کرده و تمام دستورات Emmet را در آنجا جستجو کنید.
-
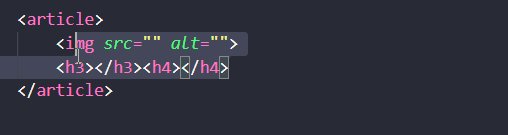
(Balance/(Ctrl + D) e (Shift + Ctrl + D
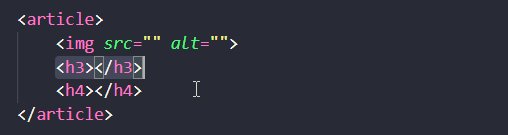
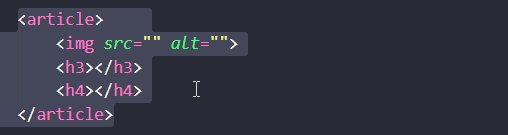
انتخاب هوشمندانه کدها به ترتیب افزونگی و فشرده سازی
-
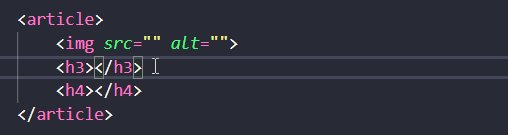
(Remove Tag/(Ctrl + K
حذف تگ ها
-
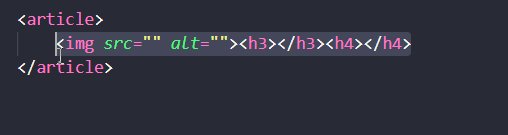
(Merge Lines/(Shift + Ctrl + M
اتصال ردیف های انتخابی
-
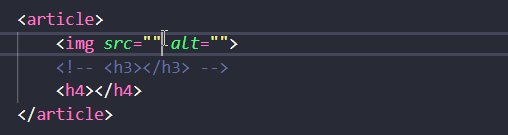
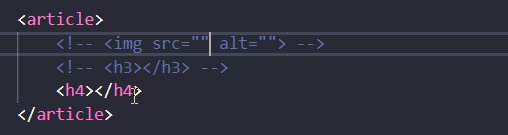
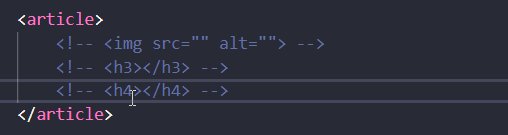
(/ + Toggle Comment/(Ctrl
ساخت Comment
- (Evaluate Math Expression/(Shift + Ctrl + Y
محاسبه یک مسئله ریاضی
















دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.